【WEB前端2024】3D智体编程:乔布斯3D纪念馆-第37课-自动切换纹理
使用dtns.network德塔世界(开源的智体世界引擎),策划和设计《乔布斯超大型的开源3D纪念馆》的系列教程。dtns.network是一款主要由JavaScript编写的智体世界引擎(内嵌了three.js编辑器的定制版-支持以第一视角游览3D场馆),可以在浏览器和node.js、deno、electron上运行,它是一个跨平台的软件,支持多个操作系统使用!并且支持使用内置的poplang智体编程语言实现3D组件的智能化编程——语法超简单,一句话语法,人人轻松上手!
下面分为几步介绍,如何基于dtns.network智体世界引擎如何实现乔布斯3D纪念馆的碟状总部的3D组件的纹理自动切换动画特效。有了这一个特效,可以在3D场馆中实现更加强大和酷炫的动画特效,或者按需显示文字或图片纹理。从而增强3D场馆的实时通知能力和内容动态变换能力。
其中 . g 3 d o b j e c t t e x t u r e i m a g e s e t 实现了 3 D 组件的纹理贴图设置功能(可设置图片或文字贴图图片),并可使用 .g_3d_object_texture_image_set实现了3D组件的纹理贴图设置功能(可设置图片或文字贴图图片),并可使用 .g3dobjecttextureimageset实现了3D组件的纹理贴图设置功能(可设置图片或文字贴图图片),并可使用.g_3d_create_text_image实现将文字转为图片(base64编码),以便在纹理设置指令中使用它。
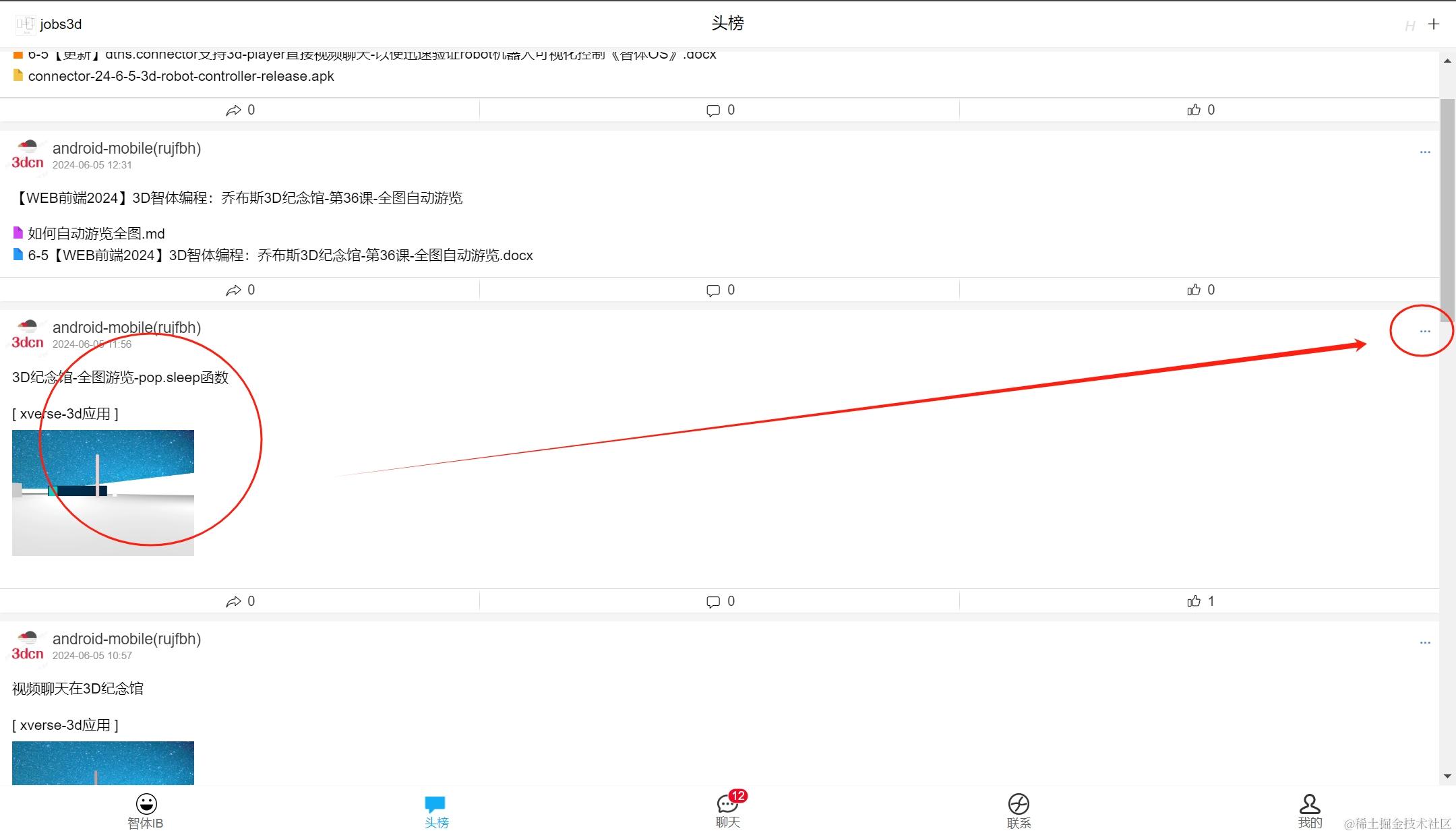
第一步:打开头榜页面,找到3D纪念馆xverse轻应用

注:找到标题为“3D纪念馆-全图游览-pop.sleep函数”的xverse轻应用。
第二步:点击右上角…进入头榜编辑器

第三步:点击正面的“编辑xverse轻应用源码”,进入3D场馆编辑器

注:通过滚动球控制玩家角色移动至正对着紫金色的iphone手机3D组件处。
第四步:选中紫金色iphone手机3D摆件,在右侧的属性面板最下方找到脚本-编辑,进入poplang智体编程语言代码编辑器

注:定义一个“自动切换纹理”的函数,以便循环调用它,从而实现循环动画特效。
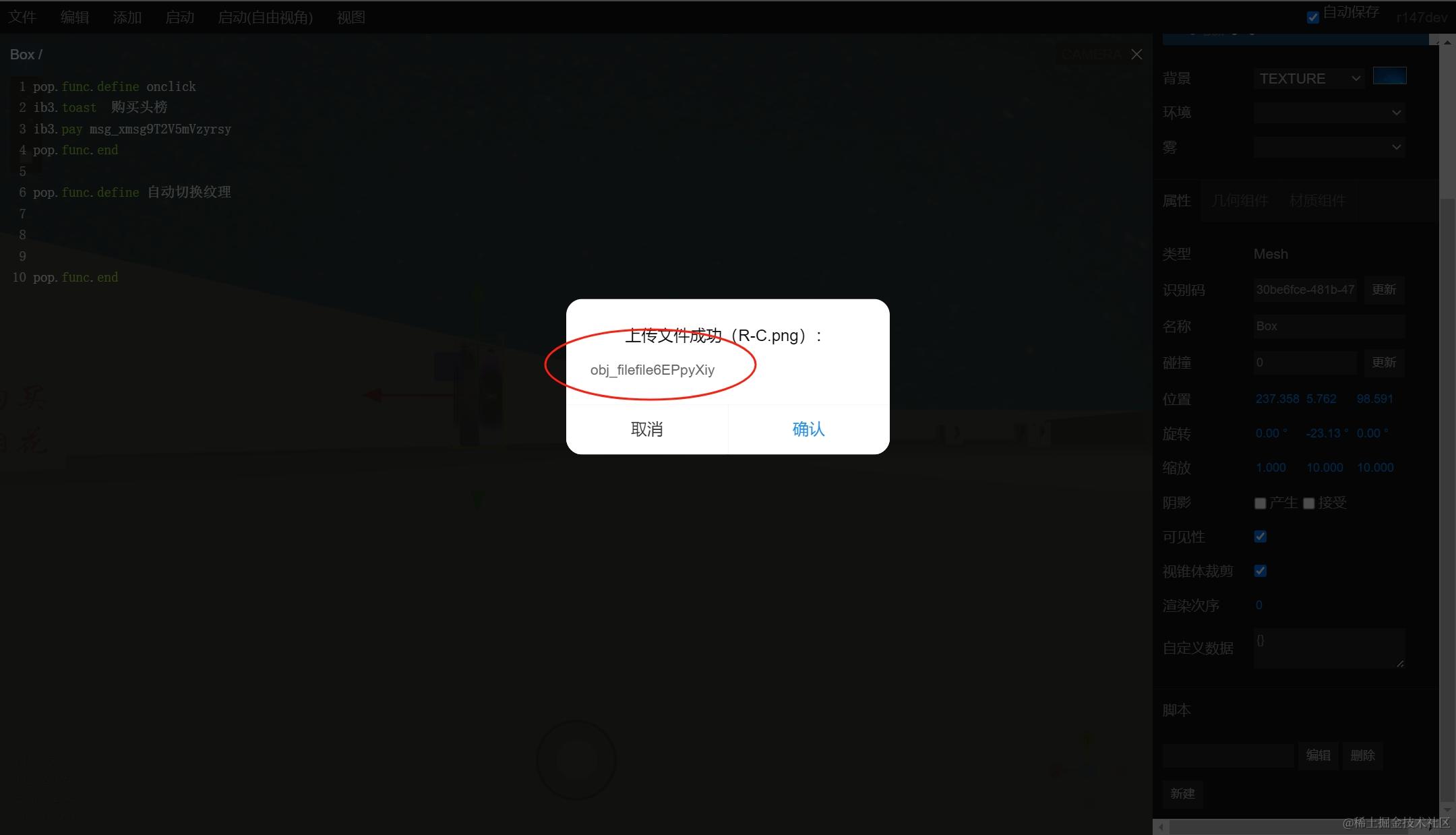
第五步:顶部菜单“文件”上传文件(网络),将纹理图片上传,以获得文件ID

点击上传文件(网络),选中《乔布斯传》的图片上传,获得文件ID如下图所示:

注:复制这个obj_file*文件ID,以便在相应的代码中使用它。
第六步:继续编辑poplang智体代码,以$.g_3d_object_texture_image_set来设置图片纹理,使用pop.sleep 1秒后切换为文字纹理“乔布斯传”

注意:在继续编辑poplang代码之前,将这个紫金色的iphone摆件的名称修改为“t0”,以便在$.g_3d_object_texture_image_set指令中使用它(通过全局函数找到这个t0名称的组件,再来修改它的纹理——组件名称须唯一,以便查找不出错)
注2:这里使用pop.do.while flag 自动切换纹理来实现循环动画。
注3:函数“自动切换纹理中”使用了 . g 3 d o b j e c t t e x t u r e i m a g e s e t 指令(可接收参数为图片 I D 或 b a s e 64 编码的图片字符串)、 .g_3d_object_texture_image_set指令(可接收参数为图片ID或base64编码的图片字符串)、 .g3dobjecttextureimageset指令(可接收参数为图片ID或base64编码的图片字符串)、.g_3d_create_text_image指令(文字转图片base64)、pop.sleep等待指令函数(用于切换图片之间的时间间隔,以便能看清理纹理的切换动效)
第七步:点击顶部菜单“文件”推送头榜(作品),将此3D纪念馆以xverse轻应用方式分享给其他用户

第八步:将新的头榜标题设置为“3D纪念馆-自动切换纹理”,点击右上角确认完成头榜发布

第九步:找到刚发布的xverse轻应用头榜,点击进入3D场景游览器

注:轻轻一点击,即可进入体验刚发布好的xverse-3D轻应用(智体应用),我们相当于可以无限地分享和裂变这个开源的3D轻应用(智体应用)。这样大家便可以按自己的需求,轻松的修改和定制这些动画的源码模板了。可以形成自己的故事、自己的动画、自己的3D场馆、自己的3D互动剧情等等。随心所欲地发挥,所以智体世界、智体OS也相当于【元宇宙】【开放世界】!
第十步:进入3D轻应用后,我们控制底中部的滚动玩控制玩家移动,使玩家视角正对着紫金色Iphone手机,可以看到切换纹理的动画特效

接下来1秒会看到“乔布斯传”的文字纹理(如下图所示):

注:该3D摆件的纹理切换动效会在3D纪念馆场景下一直循环播放。
通过上述10步,我们成功完成了《乔布斯3D纪念馆》的飞碟形态的3D纪念馆的3D组件的循环动画特效。通过有限的2-3个指令,即可完成复杂的动效开发。并且通过开源xverse轻应用源码的方式,让任意对此感兴趣的用户、客户、玩家,都能随心所欲地定义自己的动画特效。从而实现3D纪念馆以更丰富强大的交互体验、真实互动体验、沉浸体验感的方式,让大家都乐在其中、寓学于乐中。
我们也看到了poplang智体编程语言的强大能量,一两行简单的指令,即可完成复杂的3D互动的交互效果、音效效果的开发。并且通过xverse-json源文件(3D轻应用)的方式进行社区分享,使得开源开放、公开透明的3D场馆的设计,能被大家更多的学习和继承,达到互动学习、互动成长的目的。这也是智体OS、智体互动式教育-学习的目标。
注:dtns.network德塔世界(开源的智体世界引擎)是在github和gitee上开源的项目!