一:多环境概念:
借鉴来源:多环境设计_程序员鱼皮-多环境设计-CSDN博客
为什么需要多环境:
第一个例子:我们可以设想,我们肯定玩过王者荣耀,且王者荣耀也一直在不断更新,如果按我们以前的思想,一个项目如果一直在做更新,那项目肯定会不稳定,上线用户也无法使用。
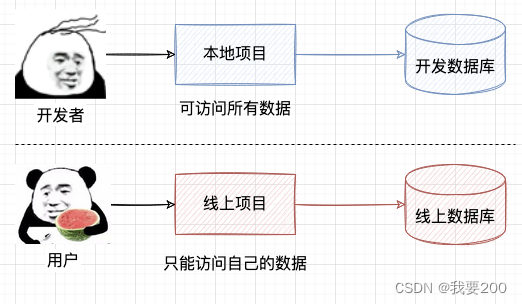
第二个例子:如果本地和线上项目同时操控一个数据库,显而易见:开发人员和用户肯定不能同时操作数据库。
从上面这两个例子中差不多就可以推断出为什么需要多环境了,
多环境就是:根据实际需要,对项目阶段进行部署,相互独立且互相不影响。

多环境的分类:
- 本地环境(自己的电脑)localhost(熟悉的localhost)
- 开发环境:公司连同一台机器,方便开发
- 测试环境:性能测试/功能测试/系统集成测试
- 预发布环境(体验服):用正式服的数据再进行测试
- 正式环境(线上,公开访问的项目)
- 沙箱环境:目的就是为了做实验(做完就销毁)
前端配置多环境:
前端配置我直接一ant design pro的项目举例(本人对前端了解甚少)
1:请求地址:
- 开发环境:localhost:8000
- 线上环境:user-backend.code-nav.cn
2:启动方式:
npm run start 通常用于启动开发服务器或者应用程序的开发模式。这个命令一般会启动一个开发服务器,监听文件变化并自动重新加载应用,以方便开发人员在开发过程中进行实时调试。这个命令通常用于开发阶段,不会对代码进行优化和压缩,以便开发人员能够方便地调试和查看代码变化。
npm run build 通常用于构建生产环境下的部署包。这个命令会对项目代码进行优化、压缩和打包,以减小文件大小并提高运行效率。通常会生成用于部署的静态文件,准备好被部署到生产服务器上。这个命令一般在项目准备发布时执行,以确保发布的代码是经过优化和压缩的
3:项目的配置:
不同的项目(框架)都有不同的配置文件,umi 的配置文件是 config,可以在配置文件后添加对应的环境名称后缀来区分开发环境和生产环境。参考文档:https://umijs.org/zh-CN/docs/deployment
-
- 开发环境:config.dev.ts
- 生产环境:config.prod.ts
- 公共配置:config.ts 不带后缀
首先我们需要知道,当我们使用umi框架的时候,build 时会自动传入 NODE_ENV == production 参数
所以我们的思路可是是什么呢
我们可以在前端的拦截器上加一个判断条件,如果NODE_ENV是等于这个prod的,我们就转到我们想要转的地址(user-backend.code-nav.cn)
const request = extend({credentials: 'include', // 默认请求是否带上cookieprefix: process.env.NODE_ENV === 'production' ? 'http://user-backend.code-nav.cn' : undefined// requestType: 'form',
});一般上线的话,需要运行build 进行打包构建,然后生成一个dist文件

可以使用 serve 工具启动(npm i -g serve),浏览打包好了的文件

这个时候我们点开这个3000,我们就可以进入我们的prod环境了。

后端配置多环境:
后端和前端一样都需要配置文件:
SpringBoot 项目,通过 application.yml 添加不同的后缀来区分配置文件
这里鱼皮是用了一个线上的数据库来做测试,无奈没钱买,只能自己重新创了一个数据库。

这里我建了两个数据库,一个user是一开始开发时候使用的,一个user-prod是测试prod环境使用的。
然后我们运行maven中的package,对项目进行打包
这里有个小插曲
就是package的时候,我们出现了报错,报错提示:是我们的单元测试中有问题,
这个时候我们就可以进行考虑了,如果这个单元测试不重要,我们就可以点击跳过测试模式这个按钮。

打包完之后,我们在这个打包出来的文件夹(target)的终端中输入
java -jar .\user-center-backend-0.0.1-SNAPSHOT.jar --spring.profiles.active=prod
那一行代码的意思就是往里传了一个环境参数,让前端去访问 user-prod那个数据库
经过测试每啥问题。