🌍旅游门票预订系统:畅游世界,一键预订
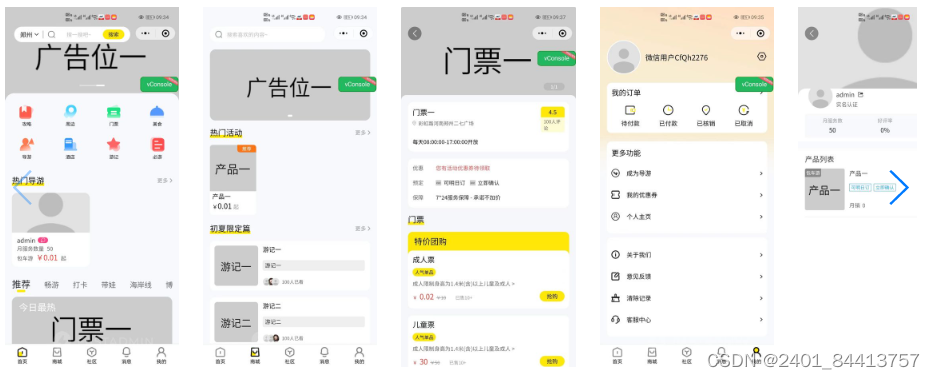
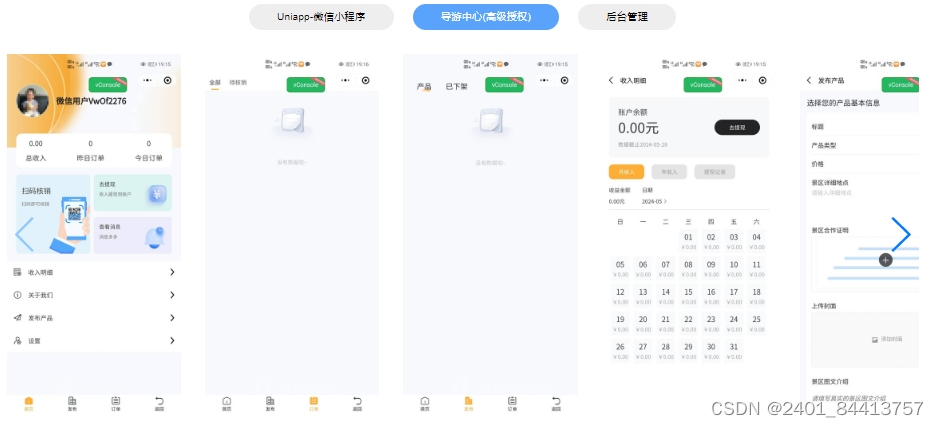
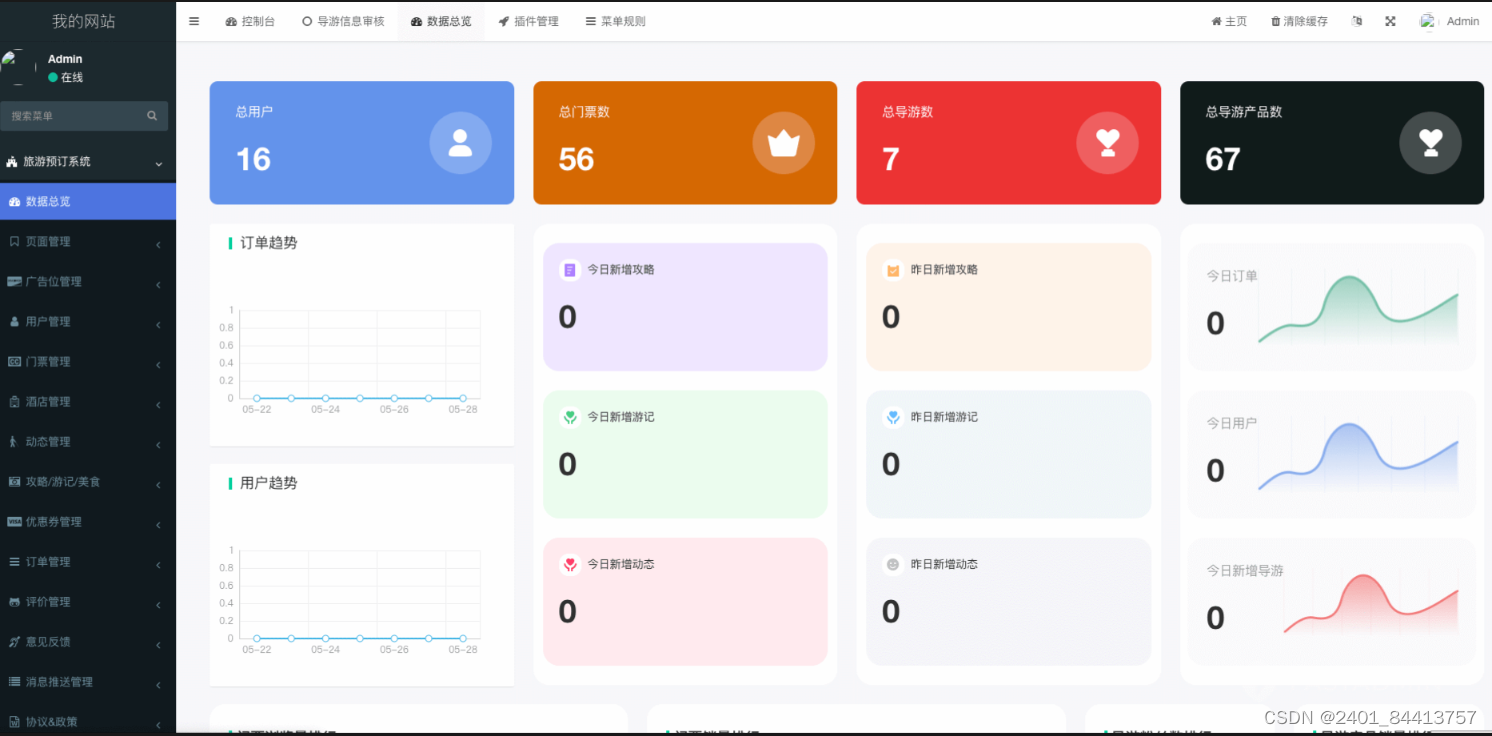
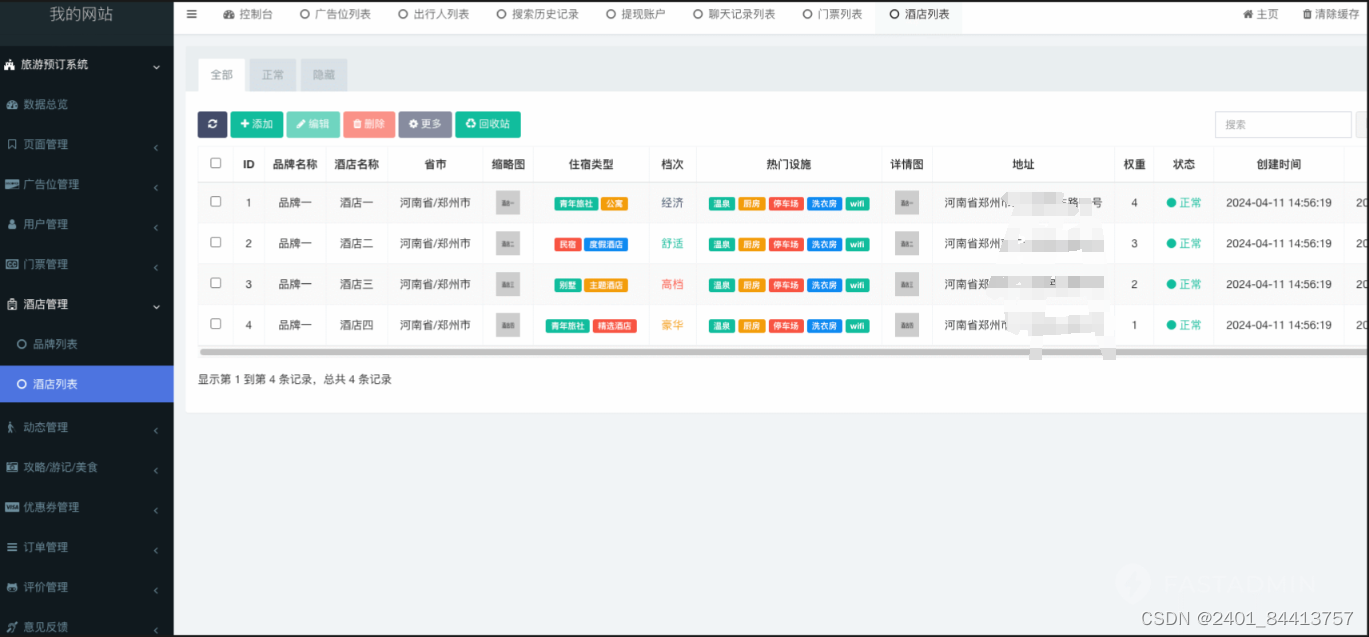
一款基于FastAdmin+ThinkPHP+Uniapp开发的旅游门票预订系统,支持景点门票、导游产品便捷预订、美食打卡、景点分享、旅游笔记分享等综合系统,提供前后台无加密源码,支持私有化部署。
🎫一、引言:轻松规划,让旅行更便捷
在规划旅行时,门票预订往往是一个不可忽视的环节。然而,传统的门票预订方式可能会带来许多不便,如排队等候、信息不全等。如今,有了旅游门票预订系统,这些问题都能迎刃而解。
💻二、旅游门票预订系统的功能与特点
-
全面覆盖:旅游门票预订系统涵盖了全球各地的热门景点和门票类型,无论是自然风光还是人文历史,都能轻松找到。
-
实时更新:系统会实时更新景点的开放时间和门票价格,确保你获取到的是最新、最准确的信息。
-
一键预订:只需在系统中选择心仪的景点和门票类型,填写个人信息和支付方式,即可完成预订,无需再排队等候。
-
智能推荐:系统还会根据你的旅行计划和喜好,为你推荐合适的景点和门票,让你的旅行更加丰富多彩。

🚀三、使用旅游门票预订系统的体验
自从我开始使用旅游门票预订系统以来,我的旅行规划变得更加轻松和高效。以前,我需要花费大量时间在网上搜索景点信息和门票价格,还要担心信息的准确性和时效性。而现在,我只需打开预订系统,就能轻松获取到所需的所有信息,并完成预订。此外,系统还会根据我的旅行计划和喜好,为我推荐合适的景点和门票,让我的旅行更加丰富多彩。
🌏四、总结:旅游门票预订系统,让旅行更轻松
旅游门票预订系统的出现,不仅简化了门票预订的流程,还提高了旅行的便捷性和效率。它让我们能够轻松规划旅行,享受美好的旅行时光。如果你还在为旅行门票的预订而烦恼,不妨试试这款旅游门票预订系统吧!它将为你的旅行带来更多的便利和乐趣。
#旅游门票预订系统 #畅游世界 #一键预订 #全面覆盖 #实时更新 #智能推荐



![undetected_chromedriver驱动浏览器结束报错OSError: [WinError 6] 句柄无效](https://img-blog.csdnimg.cn/direct/d253e2b01ba248c99ef957cc8708285d.png)