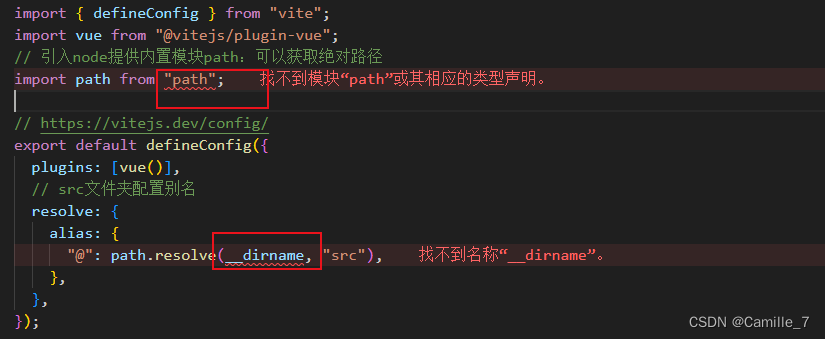
配置src别名
打开viteconfig.js文件进行配置
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
// 引入node提供内置模块path:可以获取绝对路径
import path from "path";// https://vitejs.dev/config/
export default defineConfig({plugins: [vue()],// src文件夹配置别名resolve: {alias: {"@": path.resolve(__dirname, "src"),},},
});
如果代码标红,需安装@types/node是TypeScript的一个声明文件包,用于描述Node.js核心模块和常用的第三方库的类型信息
pnpm i @types/node --save-dev

找到tsconfig.json配置文件,找到配置项compilerOptions添加配置,这一步的作用是让IDE可以对路径进行智能提示
// 路径提示"baseUrl": ".","paths": {"@/*": ["src/*"]}

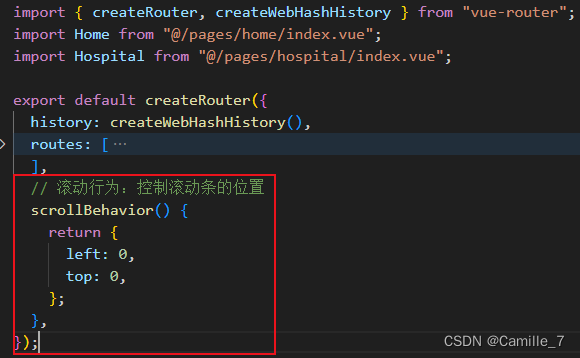
控制路由滚动行为
// 滚动行为:控制滚动条的位置scrollBehavior() {return {left: 0,top: 0,};},

深度选择器:>>> /deep/ ::v-deep
服务器地址:http://syt.atguigu.cn
医院接口:http://139.198.34.216:8201/swagger-ui.html
公共数据接口:http://139.198.34.216:8202/swagger-ui.html
会员接口:http://139.198.34.216:8203/swagger-ui.html
短信验证码接口:http://139.198.34.216:8204/swagger-ui.html
订单接口:http://139.198.34.216:8206/swagger-ui.html
文件上传接口:http://139.198.34.216:8205/swagger-ui.html
后台用户接口:http://139.198.34.216:8212/swagger-ui.html
vue3+ts代码标红
取消ts校验
// @ts-ignore

安装sass
pnpm i sass
base64图片拼接调用
data:image/jpeg;base64<img:src="`data:image/jpeg;base64,${hospitalInfo.logoData}`" alt="">隐藏滚动条
.rightNav {overflow: auto;&::-webkit-scrollbar{display:none;}}
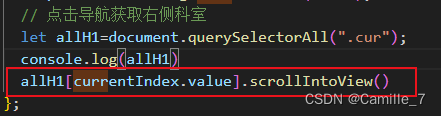
scrollIntoView()方法属性
在一个移动项目中遇到个这样的需求,一个表单填写页面,每项都有表单验证,并且点击提交按钮,未通过校验的输入框下边显示校验信息,同时页面滑动定位到第一个未通过校验的输入框.
我们在完成这项需求时,使用的scrollIntoView()方法.
alignToTop [可选],目前之前这个参数得到了良好的支持
true 元素的顶部将对齐到可滚动祖先的可见区域的顶部。对应于scrollIntoViewOptions: {block: “start”, inline: “nearest”}。这是默认值
false 元素的底部将与可滚动祖先的可见区域的底部对齐。对应于scrollIntoViewOptions: {block: “end”, inline: “nearest”}。
scrollIntoViewOptions [可选],目前这个参数浏览器对它的支持并不好,可以查看下文兼容性详情
behavior [可选]定义过渡动画。“auto”,“instant"或"smooth”。默认为"auto"。
block [可选] “start”,“center”,“end"或"nearest”。默认为"center"。
inline [可选] “start”,“center”,“end"或"nearest”。默认为"nearest"。
element.scrollIntoView(); // 等同于element.scrollIntoView(true)
element.scrollIntoView(alignToTop); //布尔参数
element.scrollIntoView(scrollIntoViewOptions); //对象参数

示例
var element = document.getElementById("box");element.scrollIntoView();
element.scrollIntoView(false);
element.scrollIntoView({block: "end"});
element.scrollIntoView({behavior: "instant", block: "end", inline: "nearest"});
微信开放平台网址:https://open.weixin.qq.com/
微信公众平台网址:https://developers.weixin.qq.com/doc/oplatform/Third-party_Platforms/2.0/getting_started/terminology_introduce.html
极简插件:https://chrome.zzzmh.cn/
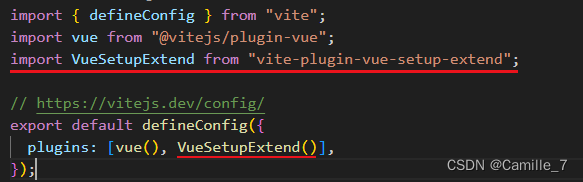
组件命名:npm i vite-plugin-vue-setup-extend -D
vite.config.ts文件添加配置
import VueSetupExtend from "vite-plugin-vue-setup-extend";


pinia仓库数据持久化插件网址:
https://prazdevs.github.io/pinia-plugin-persistedstate/zh/guide/why.html
element-plus中ElmessageBox弹窗没有样式报错原因及解决:引入了element plus,并没有引入css文件,所以导致了样式的缺失,只需要在main.js文件中添加如下代码:
import 'element-plus/dist/index.css'
如果还是没有效果记得重启一下项目
微信开放平台网址:https://open.weixin.qq.com/
微信公众平台:https://mp.weixin.qq.com/
对网址进行编码:
let redirect_URL=encodeURIComponent(window.location.origin)
微信小程序图片体积过大压缩:https://tinypng.com/
qrcode
npm install -g qrcode
import QRCode from 'qrcode'
imgUrl.value=await QRCode.toDataURL(result.data.codeUrl)
console.log(imgUrl)
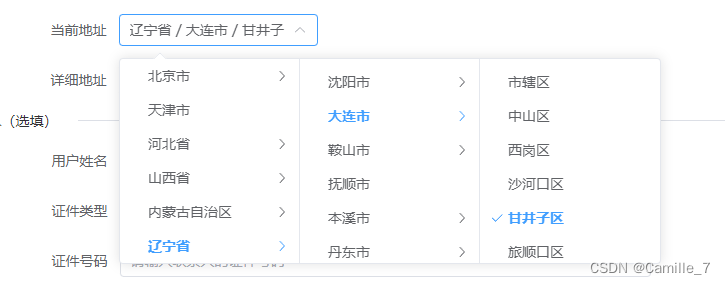
级联列表

<el-cascader :props="props" />
// 级联选择器数据
const props:CascaderProps = {lazy: true,// 加载级联选择器数据的方法async lazyLoad(node, resolve) {let result:any=await reqCity(node.data.id||'86')let showData=result.data.map((item:any)=>{return{id:item.id,label:item.name,value:item.value,leaf: !item.hasChildren}})resolve(showData)},
}
进度条(https://www.npmjs.com/package/nprogress)
安装进度条
npm i nprogress
// 引入进度条
import NProgress from "nprogress";
// 引入进度条的样式
import "nprogress/nprogress.css"
// 设置无加载小圆圈
NProgress.configure({ showSpinner: false });
NProgress.start();
NProgress.done();
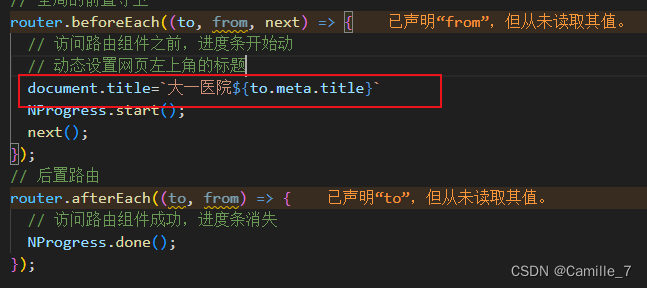
设置页面动态标题
const routes = [{path: "/home",component: () => import("@/pages/home/index.vue"),meta: { title: "首页" },},
}

document.title=`大一医院${to.meta.title}`
路由鉴权
// 路由鉴权
// 引入路由
import router from "@/router";
// 引入进度条
// @ts-ignore
import NProgress from "nprogress";
// 引入进度条的样式
import "nprogress/nprogress.css";
import pinia from "@/store"
// @ts-ignore
import useUserStore from "@/store/modules/user";
let userStore = useUserStore(pinia);
// 存储用户未登录可以访问的路由的路径
let whiteList = ["/home","/hospital/register","/hospital/detail","/hospital/notice","/hospital/close","/hospital/search",
];
// 设置无加载小圆圈
NProgress.configure({ showSpinner: false });
// 添加相应的全局守卫
// 全局的前置守卫
router.beforeEach((to, from, next) => {// 访问路由组件之前,进度条开始动// 动态设置网页左上角的标题document.title = `大一医院${to.meta.title}`;NProgress.start();// 判断用户是否登录-tokenlet token = userStore.userInfo.token;if (token) {// 用户登录了next();} else {// 用户未登录if (whiteList.includes(to.path)) {next();} else {// 登录组件显示userStore.visible = true;// 跳转至首页next({ path: "/home",query:{redirect:to.fullPath} });}}
});
// 后置路由
router.afterEach((to, from) => {// 访问路由组件成功,进度条消失NProgress.done();
});
登录操作
// 登录操作
const login = async () => {await form.value.validate();try {await userStore.userLogin(loginParam);// 关闭对话框userStore.visible = false;// 获取url的query参数let redirect=route.query.redirectif(redirect){router.push(redirect as string)}else{router.push('/home')}} catch (error) {ElMessage({type: "error",message: (error as Error).message});}
};












![【2024最新华为OD-C/D卷试题汇总】[支持在线评测] 特惠寿司(100分) - 三语言AC题解(Python/Java/Cpp)](https://img-blog.csdnimg.cn/direct/47a1ce0444514757a0ccc2fb1f60306e.png)