可参考jd.com官网,ctrl+u查看当前页面源代码


找到你的项目,在项目中创建html类型的网页文件

标准的HTML正确书写格式
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body></body>
</html>

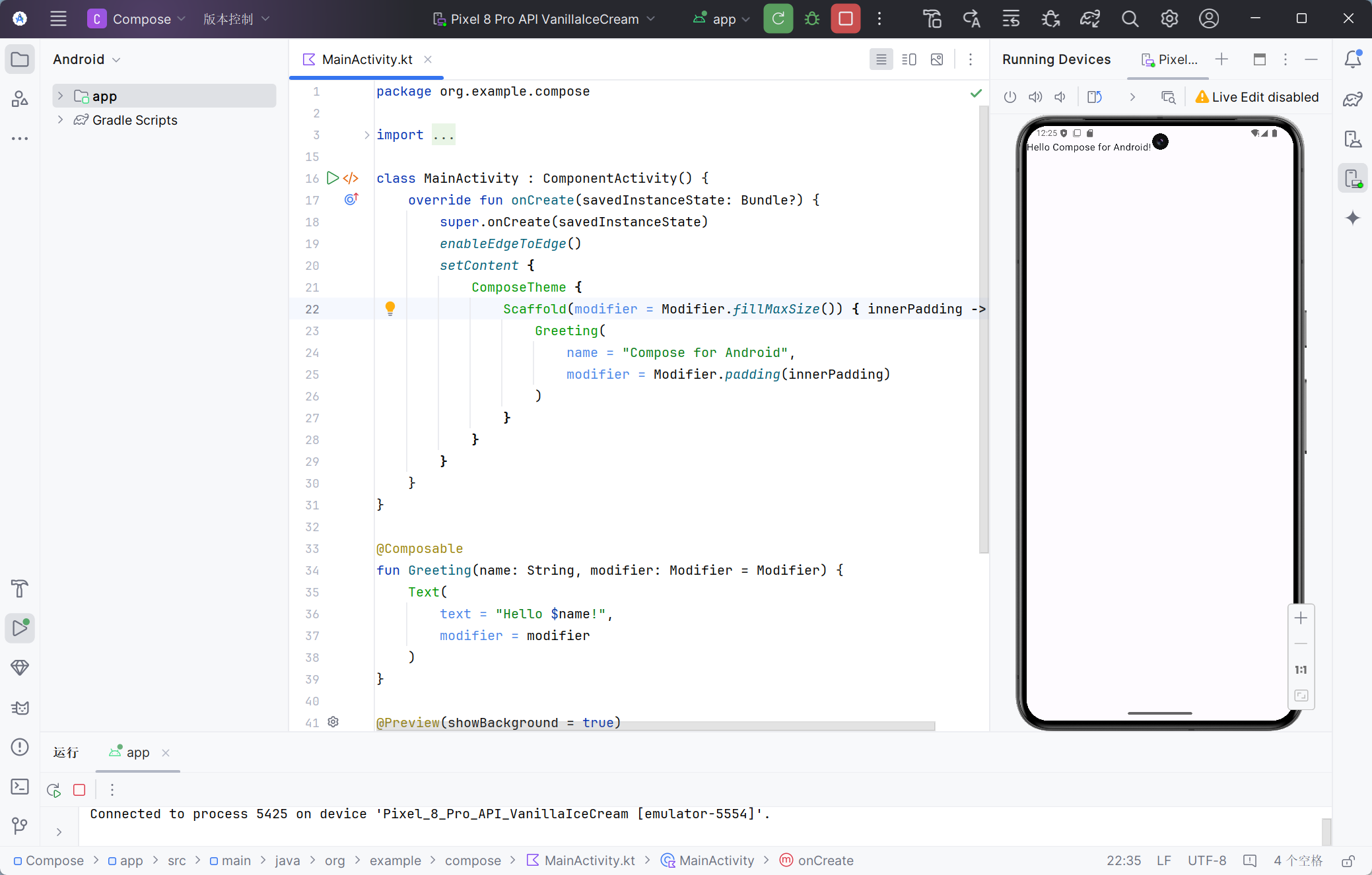
效果如下

HTML标签基本解读
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>第一个html</title>
<!-- <title>京东(JD.COM)-正品低价、品质保障、配送及时、轻松购物!</title> -->
</head>
<body>
<h1>candy的第一个html</h1>
<!-- html的注释-->
<!-- h1>candy的第一个html</h1> -->
<!--
<html特有的写法,标记语言
左边的<>表示,这是某个标签的的开始元素
右边的</>,这是表示某个标签的闭合元素
基于上述理论,得出如下结论
HTML标签,一般是成对出现,既是开始标签,必有闭合标签还有一种HTML标签,是自闭合写法如下
< / 标签名称 >
如 <br / >自动换行
如 <hr / >水平线标签</html特有的写法>
-->
<h1>Linux</h1>
<h1>Apache</h1>
<h1>Nginx</h1>
<h1>Python函数式编程</h1>
</body>
</html>

适当注释,涉及业务逻辑,不在再次添加注释
效果如下图:

HTML基础标签属性
<!DOCTYPE html>
<!-- 留白 -->
<!-- !DOCTYPE 指定HTML标准/类型,此处的类型为html意思是标准为HTML5,即HTML标准的第五版本HTML组织,W3C组织,是国际标准组织,W3C是HTML的指定组织--><!-- html标签,表示这是一个html类型的网页文件 -->
<html lang="en"><!-- HTML标签的头部标签 -->
<!-- HTML头部标签,一般写HTML网页自身的属性信息或样式信息 -->
<!-- head头部标签和HTML标签,属于同一级,没有包含父子关系 -->
<head><!--HTML标签的属性信息指定网页的字符集,格式必须在meta标签中指定meta charset='UTF-8'meta标签 属性名是charset使用等于号 赋值运算符 属性值一般使用单引号或多引号包裹此处的属性值是‘UTF-8’,一个HTML标签,会有一个或多个属性值,叫做属性标签--><meta charset="UTF-8"><title>html网页结构-HTML骨架/框架</title>
</head><!-- HTML标签的内容标签,填写网页内容类似人头部以下,脚部以上的组织结构所有的网页内容或嗲有内容的元素,都应写到此处-->
<body>
<h1><strong>Linux</strong></h1>
<basefont>python</basefont>
<h1>nginx</h1>
</body><!-- 这是HTML网页的结束标签 -->
</html>

效果如下:

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>html属性初体验</title><style>/* 标签名称 {} *//* CSS样式的注释格式 {} */span.s1{backgroud:apua; /*设置span标签的背景色 */fout-size:30px; /* 设置span标签的内容字体大小 */color: cornflowerblue; /* 设置span标签的内容字体颜色 */}.s2 {/* .表示,s2名称表示是一个类型级的选择器 */display: compact;background: pink;font-size: 50px;}</style>
</head>
<body>
<!--<span display="block">我是span标签,我是一个行标签</span>-->
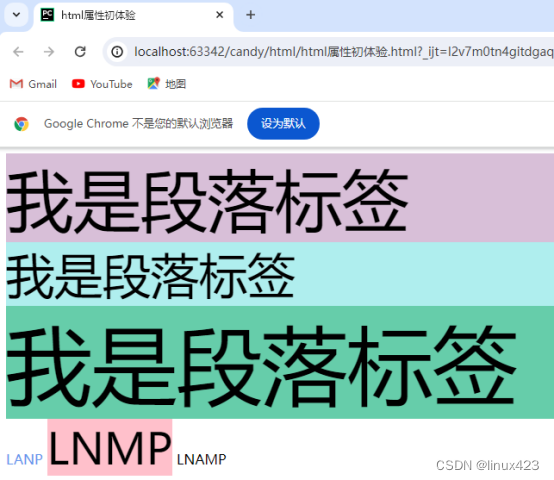
<span style="background: thistle; font-size: 78px; display: block">我是段落标签</span>
<span style="background: paleturquoise; font-size: 56px; display: block">我是段落标签</span>
<span style="background: mediumaquamarine; font-size: 99px; display: block">我是段落标签</span><!--通过css样式,设置HTML标签属性,比如字体大小,颜色背景,是否居中,字体下划线,删除线样式-->
<!--标签选择器-->
<span class="s1">LANP</span>
<span class="s2">LNMP</span>
<span class="s3">LNAMP</span>
</body>
</html>
使用chrome查看

JS初体验
前端页面交互
<script>function sayHello(){document.write("Hello World");}sayHello();alert("Hello, 张无忌");</script>