综合练习
通过实际项目练习可以更好地理解和掌握HTML、CSS和JavaScript。以下是几个综合练习项目的建议:
项目1:个人简历网页
创建一个包含以下内容的个人简历网页:
- 个人简介(姓名、照片、联系方式)
- 教育背景
- 工作经验
- 技能
- 兴趣爱好
示例:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>个人简历</title><style>body {font-family: Arial, sans-serif;background-color: #f0f0f0;color: #333;max-width: 800px;margin: auto;padding: 20px;}.header {text-align: center;}.header img {border-radius: 50%;}.section {margin-bottom: 20px;}h2 {color: #0066cc;border-bottom: 2px solid #0066cc;padding-bottom: 5px;}</style>
</head>
<body><div class="header"><h1>张三</h1><img src="profile.jpg" alt="张三的照片" width="150"><p>邮箱: zhangsan@example.com | 电话: 123-456-7890</p></div><div class="section"><h2>教育背景</h2><p>某某大学 - 计算机科学学士</p></div><div class="section"><h2>工作经验</h2><p>某某公司 - 前端开发工程师</p></div><div class="section"><h2>技能</h2><ul><li>HTML</li><li>CSS</li><li>JavaScript</li></ul></div><div class="section"><h2>兴趣爱好</h2><p>阅读、编程、旅行</p></div>
</body>
</html>

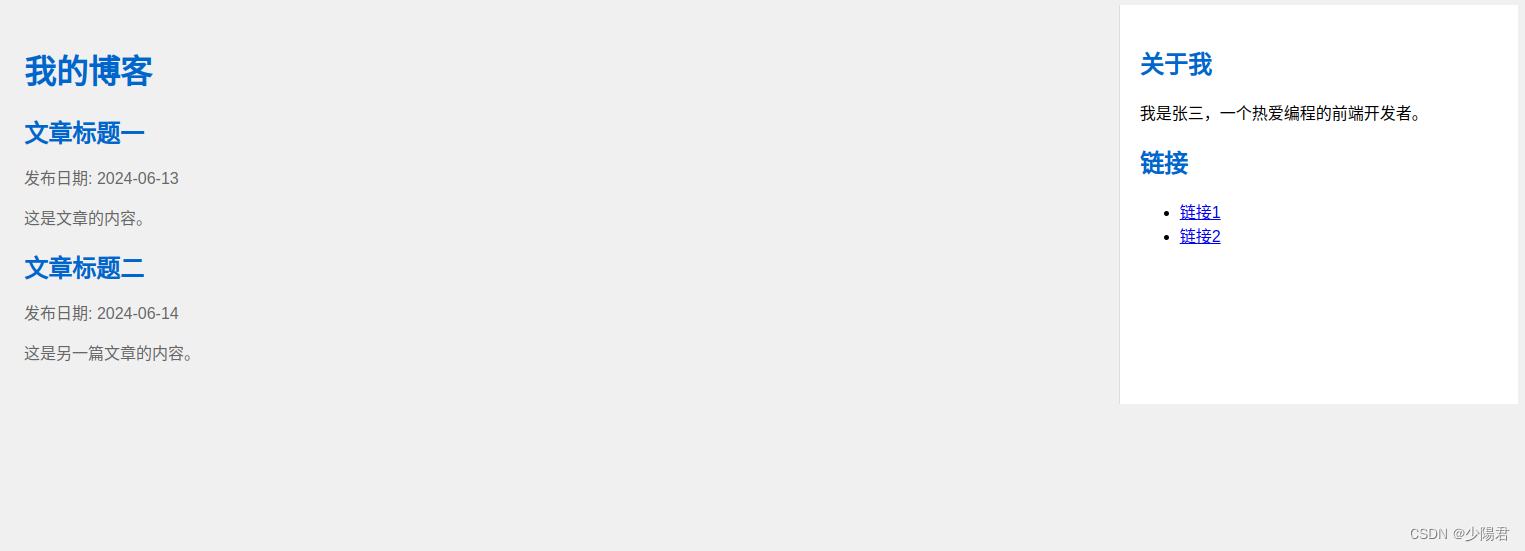
项目2:简单博客页面
创建一个包含以下内容的博客页面:
- 博客标题
- 多篇文章,每篇文章包括标题、发布日期和内容
- 侧边栏,包含关于作者的简介和其他链接
示例:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>我的博客</title><style>body {font-family: Arial, sans-serif;display: flex;background-color: #f0f0f0;}.content {flex: 3;padding: 20px;}.sidebar {flex: 1;background-color: #fff;padding: 20px;border-left: 1px solid #ddd;}h1, h2 {color: #0066cc;}.post {margin-bottom: 20px;}.post h2 {margin-bottom: 5px;}.post p {color: #666;}</style>
</head>
<body><div class="content"><h1>我的博客</h1><div class="post"><h2>文章标题一</h2><p>发布日期: 2024-06-13</p><p>这是文章的内容。</p></div><div class="post"><h2>文章标题二</h2><p>发布日期: 2024-06-14</p><p>这是另一篇文章的内容。</p></div></div><div class="sidebar"><h2>关于我</h2><p>我是张三,一个热爱编程的前端开发者。</p><h2>链接</h2><ul><li><a href="#link1">链接1</a></li><li><a href="#link2">链接2</a></li></ul></div>
</body>
</html>

项目3:交互式表单
创建一个包含以下内容的交互式表单:
- 用户名输入框
- 密码输入框
- 电子邮件输入框
- 提交按钮
- 使用JavaScript进行表单验证,确保所有字段都已填写并且电子邮件格式正确
示例:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>交互式表单</title><style>body {font-family: Arial, sans-serif;background-color: #f0f0f0;max-width: 400px;margin: auto;padding: 20px;background-color: #fff;border-radius: 10px;box-shadow: 0 0 10px rgba(0,0,0,0.1);}input[type="text"], input[type="password"], input[type="email"] {width: 100%;padding: 10px;margin: 10px 0;border: 1px solid #ccc;border-radius: 5px;}input[type="submit"] {width: 100%;padding: 10px;background-color: #0066cc;color: #fff;border: none;border-radius: 5px;cursor: pointer;}input[type="submit"]:hover {background-color: #005bb5;}</style><script>function validateForm() {var username = document.forms["myForm"]["username"].value;var password = document.forms["myForm"]["password"].value;var email = document.forms["myForm"]["email"].value;if (username == "" || password == "" || email == "") {alert("所有字段都必须填写");return false;}var emailPattern = /^[a-zA-Z0-9._-]+@[a-zA-Z0-9.-]+\.[a-zA-Z]{2,6}$/;if (!emailPattern.test(email)) {alert("请输入有效的电子邮件地址");return false;}return true;}</script>
</head>
<body><h1>注册表单</h1><form name="myForm" onsubmit="return validateForm()" action="/submit"><label for="username">用户名:</label><input type="text" id="username" name="username"><br><label for="password">密码:</label><input type="password" id="password" name="password"><br><label for="email">电子邮件:</label><input type="email" id="email" name="email"><br><input type="submit" value="提交"></form>
</body>
</html>

使用html5处理案例一个人简历
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>个人简历</title><style>body {font-family: Arial, sans-serif;background-color: #f0f0f0;color: #333;max-width: 800px;margin: auto;padding: 20px;}header, section, footer {margin-bottom: 20px;}header {text-align: center;}header img {border-radius: 50%;}h2 {color: #0066cc;border-bottom: 2px solid #0066cc;padding-bottom: 5px;}</style>
</head>
<body><header><h1>张三</h1><img src="profile.jpg" alt="张三的照片" width="150"><p>邮箱: zhangsan@example.com | 电话: 123-456-7890</p></header><section><h2>教育背景</h2><p>某某大学 - 计算机科学学士</p></section><section><h2>工作经验</h2><p>某某公司 - 前端开发工程师</p></section><section><h2>技能</h2><ul><li>HTML</li><li>CSS</li><li>JavaScript</li></ul></section><section><h2>兴趣爱好</h2><p>阅读、编程、旅行</p></section>
</body>
</html>一样的效果

参考和实践资源
在学习过程中,推荐的资源:
在线教程和文档
- MDN Web Docs:全面的HTML、CSS和JavaScript文档和教程,是Web开发的权威资源。
- W3Schools:提供丰富的示例和练习,非常适合初学者。
- freeCodeCamp:免费的在线编码训练平台,通过做项目和练习学习Web开发。
练习平台
- CodePen:一个在线代码编辑器,可以编写和分享HTML、CSS和JavaScript代码,查看实时效果。
- JSFiddle:另一个在线代码编辑器,支持HTML、CSS和JavaScript,可以用于实验和分享代码片段。
实践项目和挑战
- Frontend Mentor:提供各种Web开发项目和挑战,帮助你通过实际项目提高技能。
- Hackerrank:提供各种编程挑战,包括JavaScript的专项练习。
逐步提高自己的HTML、CSS和JavaScript技能。