一、Node安装
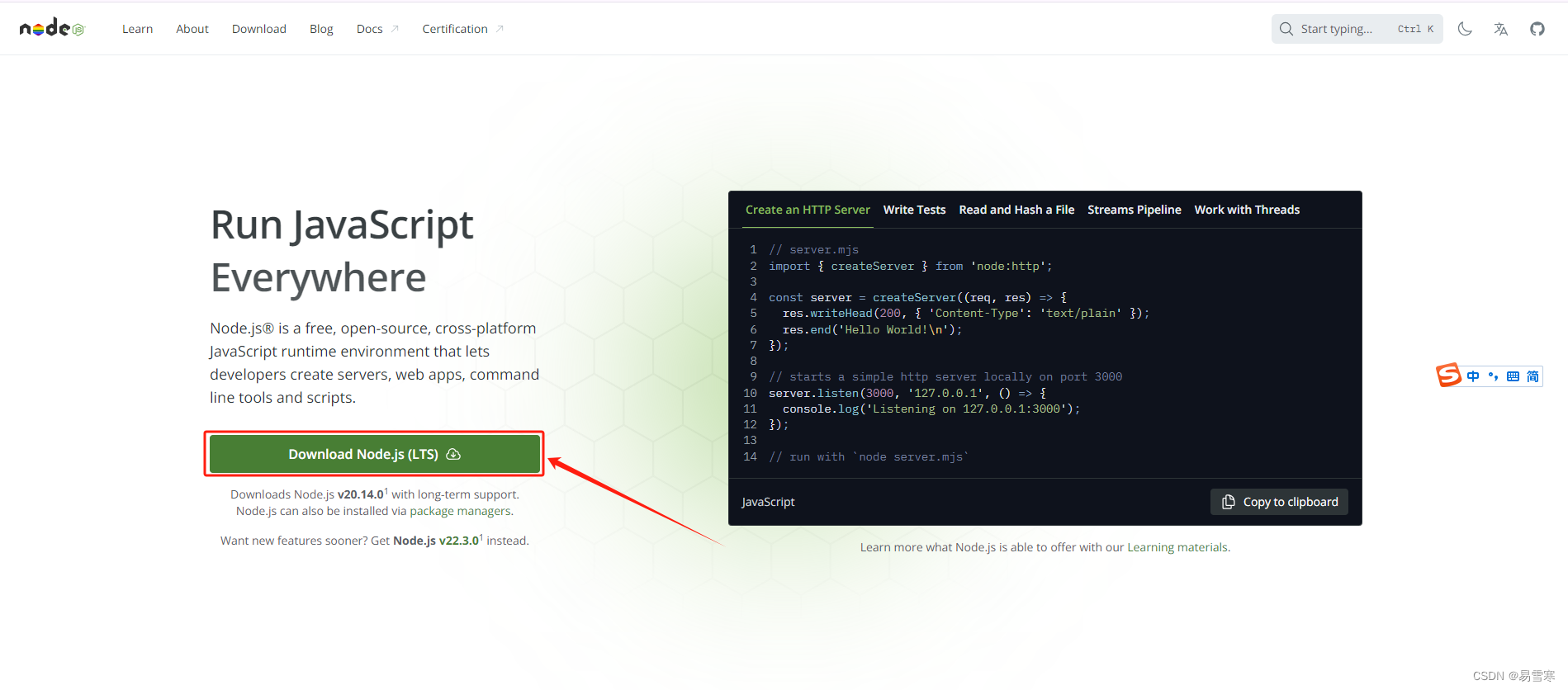
1、下载地址:Node.js — Run JavaScript Everywhere

2、安装Node,双击启动一直Next

3、验证安装Node是否成功,打开CMD命令窗口,输入node -v,显示版本就表示成功

4、验证安装npm是否成功,npm是Node中自带的打包工具,输入npm -version,输出npm版本号即表示安装成功

二、切换镜像源
1、因为npm的资源默认采用国外的,国内执行对应的安装口令会比较慢,所以我们可以把npm资源切换到国内,这样安装框架的速度就会提升。这里我们切换到国内的淘宝镜像。
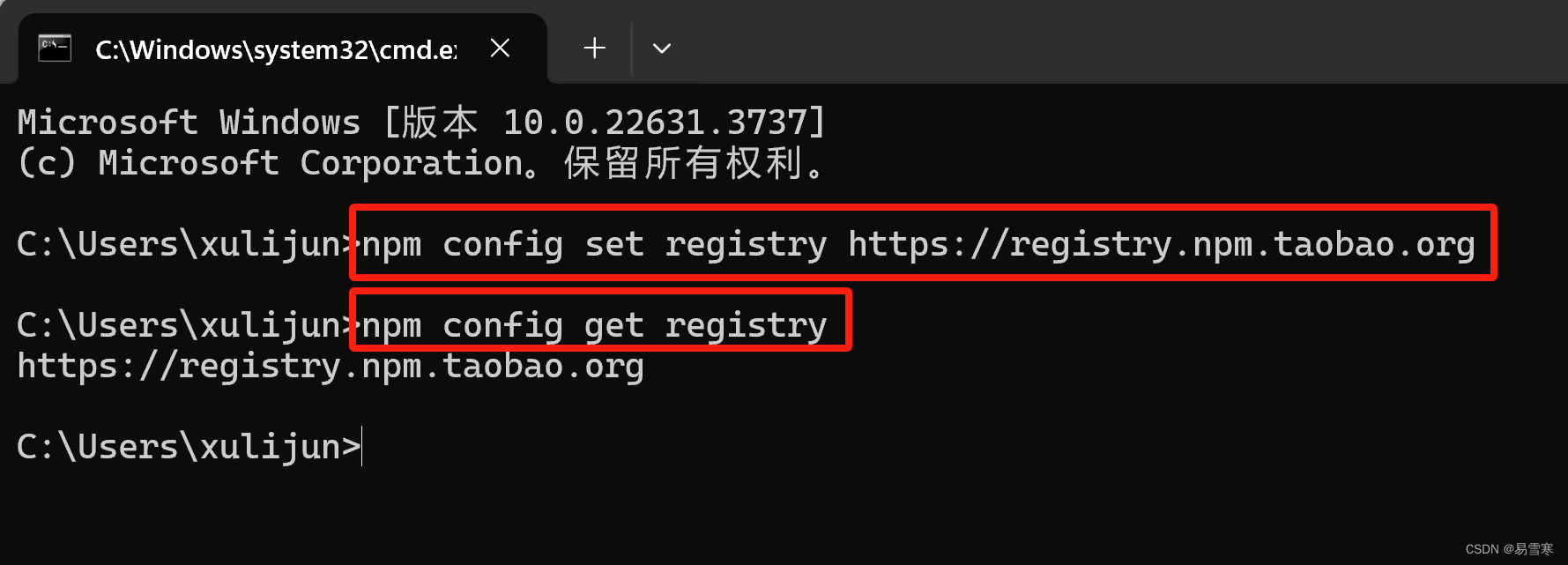
npm config set registry https://registry.npm.taobao.org/
2、运行完成后并没有提示,但是可以运行查看口令,验证是否切换成功。
npm config get registry

3、有时候,旧版本的npm可能会因为证书过期而无法正常工作。您可以使用以下命令来更新npm
npm install -g npm@latest
三、安装脚手架工具CLI
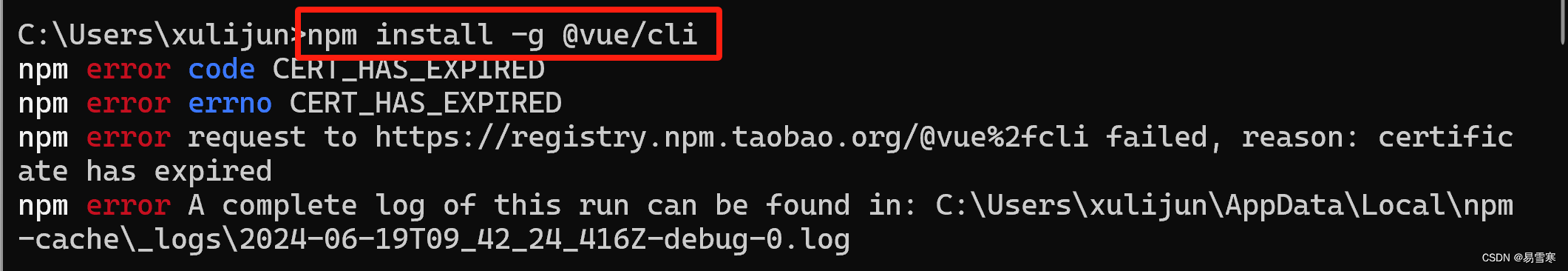
1、安装Vue CLI,这里我用的是原生惊镜像地址:https://registry.npmmirror.com,因为淘宝镜像地址证书过期
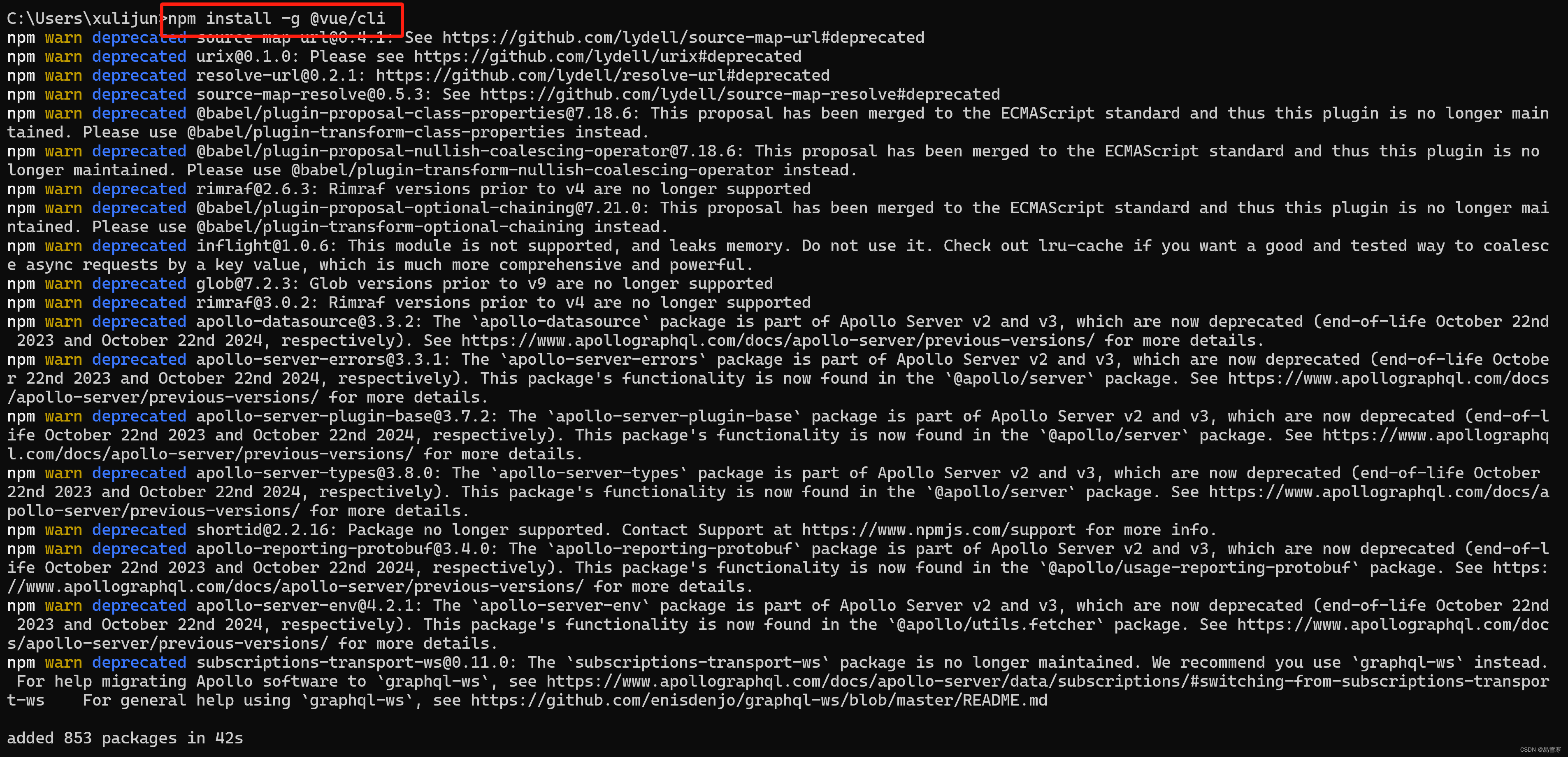
npm install -g @vue/cli

2、如果淘宝镜像地址身份过期,可以试试下面命令清除缓存
npm cache clean --force
然后再试试这两个镜像地址,再重新操作上面的安装脚手架命令,这里我选择https://registry.npmmirror.com
npm config set registry https://registry.npmmirror.com
npm config set registry https://mirrors.huaweicloud.com/repository/npm/

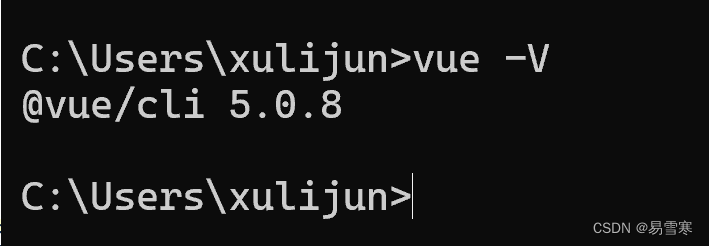
3、最后如上图显示,我们就完成我们VUE脚手架的安装了,我们在命令窗口用口令查看当前脚手架版本。
vue -V

四、创建和启动一个Vue新项目
1、在命令行窗口输入下面创建一个名称为my-vue-app的Vue新项目
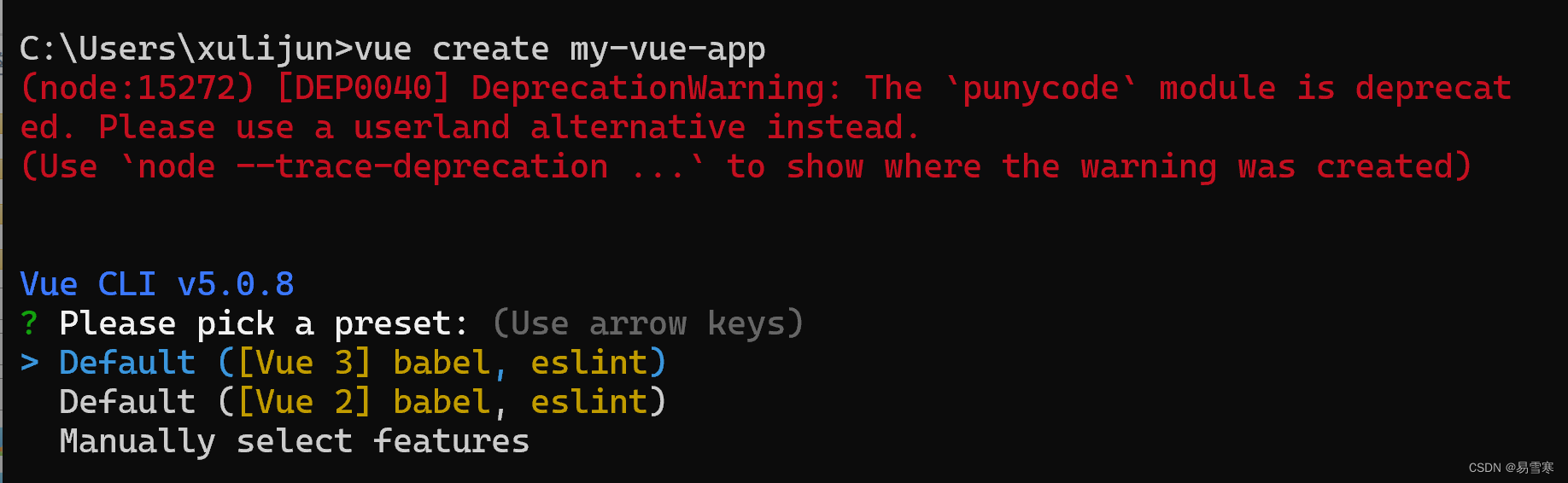
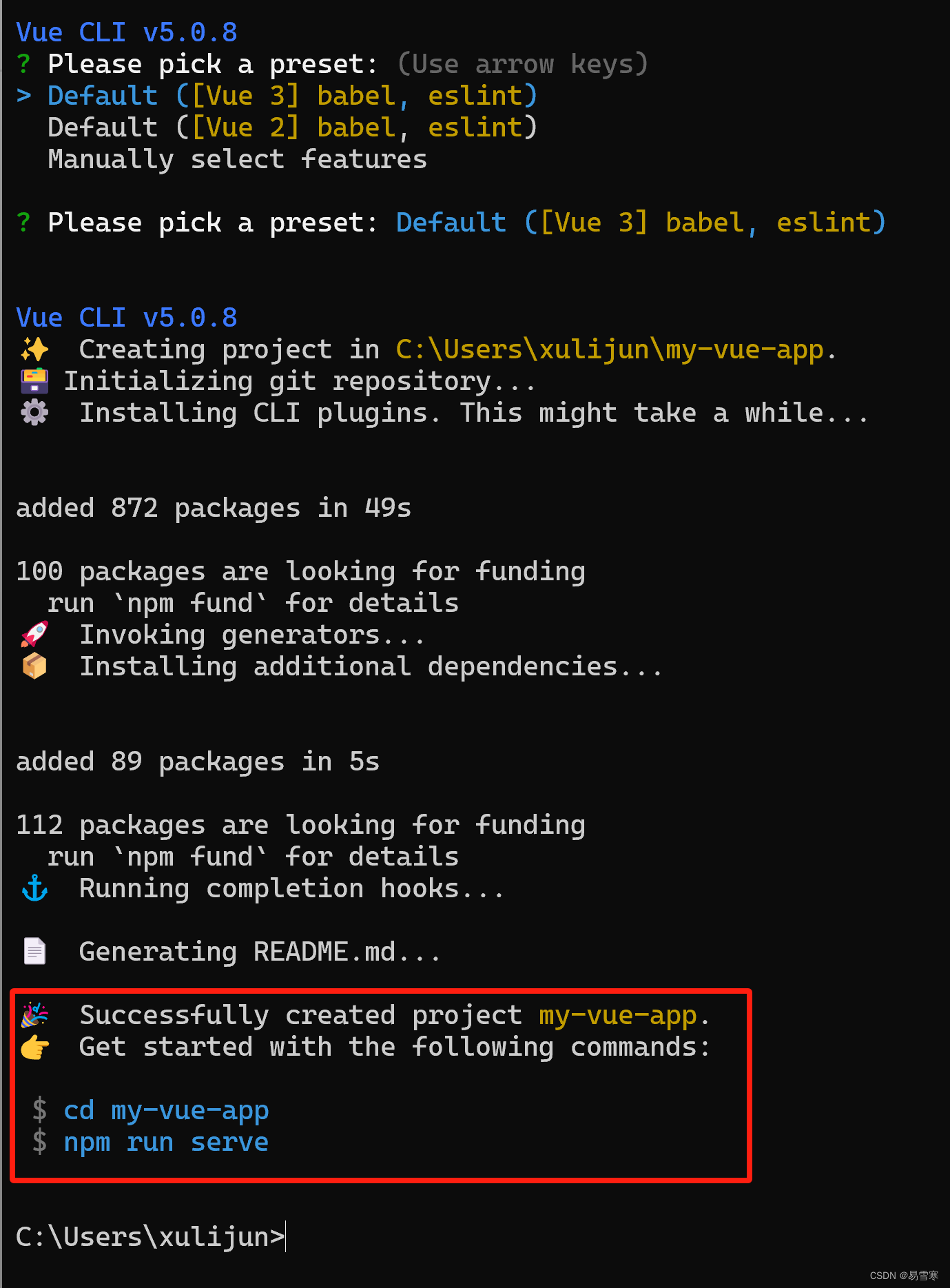
vue create my-vue-app

2、这里可以用键盘上下箭头选择Vue3还是Vue2,这里我们选择Vue3,回车等待一会儿,如果成功就会显示如下

3、上图红色部分,表示在路径C:\Users\xulijun下成功创建了一个名称叫my-vue-app的vue3项目,我们可以输入下面命令启动这个vue3新项目
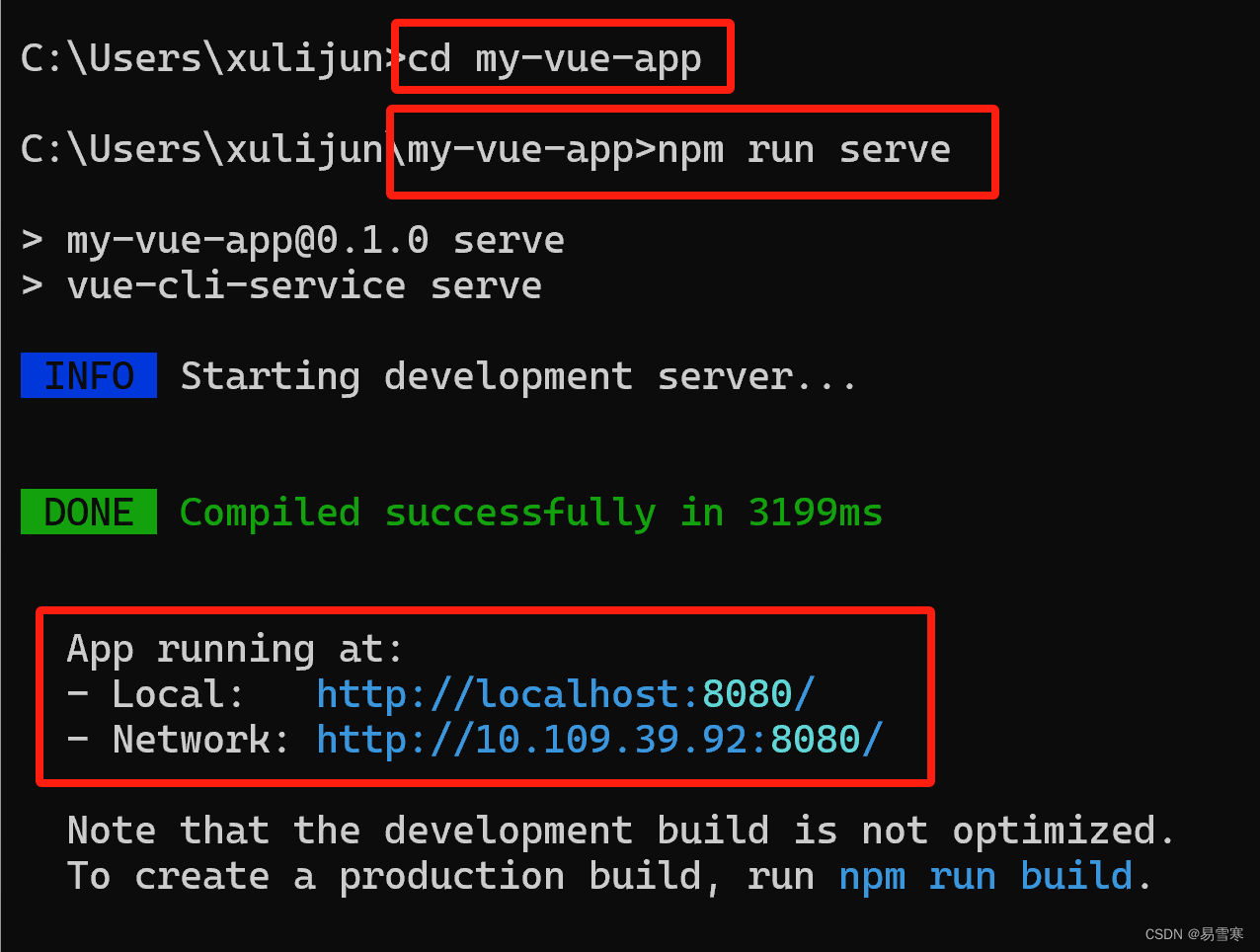
cd my-vue-app
npm run serve

4、上面截图显示我们已经成功启动了这个项目,我们可以通过下面两个地址进行访问这个项目,
其中下面这个地址的IP是Node给你创建的一个外网虚拟IP,按住Ctrl+鼠标左键直接点击即可访问


至此,我们就已经成功创建并启动了一个Vue3项目,后续我们可以安装VSCode打开这个项目尽情撸代码开发了,感谢你的阅读,我们下次再见。