背景
在github上看到人家的更新日志感觉很cool,怎么能给自己项目来一套呢

环境信息
tds@tdsdeMacBook-Pro demo-doc % node -v
v14.18.1
tds@tdsdeMacBook-Pro demo-doc % npm -v
6.14.15
硬件信息
- 型号名称:MacBook Pro
- 版本: 12.6.9
- 芯片: Apple M1
编码实战
- 因为我本地的node版本为14.18.1,可以使用
standard-version- 生成日志需要提交记录符合 Angular 格式(或其他约定的格式)
规范化提交信息
使用其他规范化提交信息的工具也可以
安装规范化工具(详细安装流程和强制约束见参考资料),然后
npm install -g commitizen cz-conventional-changelog
为 commitizen 指定 Adapter.
全局模式下, 需要 ~/.czrc 配置文件, 为 commitizen 指定 Adapter.
echo '{ "path": "cz-conventional-changelog" }' > ~/.czrc
使用git cz提交代码

全局安装后报错
报错信息如下PS C:\Users\sky\WebstormProjects\Demo\React\umi> echo '{ "path": "cz-conventional-changelog" }' > ~/.czrc PS C:\Users\sky\WebstormProjects\Demo\React\umi> git cz The config file at "C:\Users\sky\.czrc" contains invalid charset, expect utf8解决方案
删除根目录下的.czrc,在vscode中新建.czrc文件,文件内容为{ "path": "cz-conventional-changelog" }
standard-version安装和设置
安装standard-version
npm i --save-dev standard-version
将脚本命令添加到我们的package.json
{..."scripts": {"release": "standard-version","release:dry": "standard-version --dry-run"}...
}
修改standard-version配置.versionrc.js(非必要)
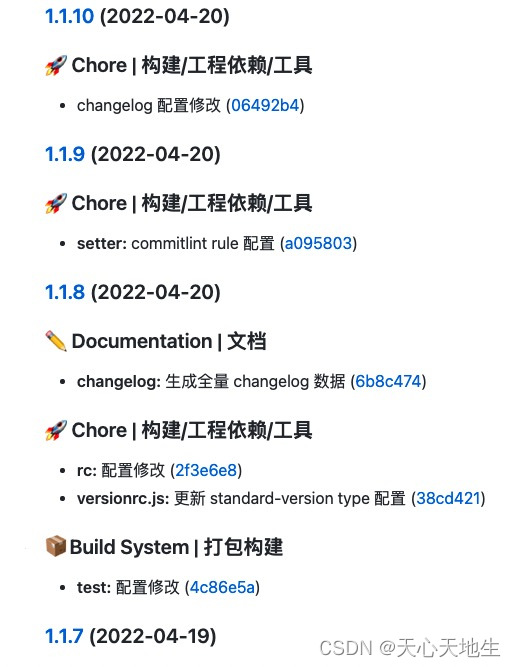
module.exports = {skip: {bump: false, // 跳过升级版本操作changelog: false, // 基于commits生成ChangeLog文档commit: false, // 提交一个commit,包含ChangeLog和版本变更的文件tag: false, // 跳过打tag操作},//types为Conventional Commits标准中定义,目前支持//https://github.com/conventional-changelog/commitlint/tree/master/%40commitlint/config-conventionaltypes: [{ type: 'feat', section: '✨ Features | 新功能' },{ type: 'fix', section: '🐛 Bug Fixes | Bug 修复' },{ type: 'init', section: '🎉 Init | 初始化' },{ type: 'docs', section: '✏️ Documentation | 文档' },{ type: 'style', section: '💄 Styles | 风格' },{ type: 'refactor', section: '♻️ Code Refactoring | 代码重构' },{ type: 'perf', section: '⚡ Performance Improvements | 性能优化' },{ type: 'test', section: '✅ Tests | 测试' },{ type: 'revert', section: '⏪ Revert | 回退', hidden: true },{ type: 'build', section: '📦 Build System | 打包构建' },{ type: 'chore', section: '🚀 Chore | 构建/工程依赖/工具', hidden: true },{ type: 'ci', section: '👷 Continuous Integration | CI 配置' },],
};生成日志
在按照规范规范提交代码后,运行如下命令:
npm run release
想要确认结果是否符合预期,可运行
npm run release:dry进行测试