一、基础环境的准备:
1、后台基础环境:JDK、redis、数据库:sqlserver
2、前端基础环境:nginx
redis和nginx的安装都很方便,直接去对应的官网,下载zip压缩包,然后解压,执行.exe文件即可。
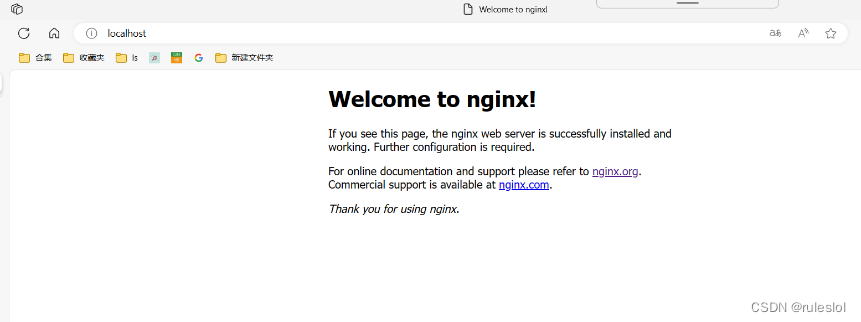
验证nginx是否运行成功:
打开任意一个浏览器,输入 localhost,默认是80端口,出现下面的页面,则安装成功。

因为我的服务器是 window server服务器,80端口已被占用,所以修改conf目录下的nginx.conf,修改监听端口为:8090
然后关闭,重启nginx即可!
【特别说明】:
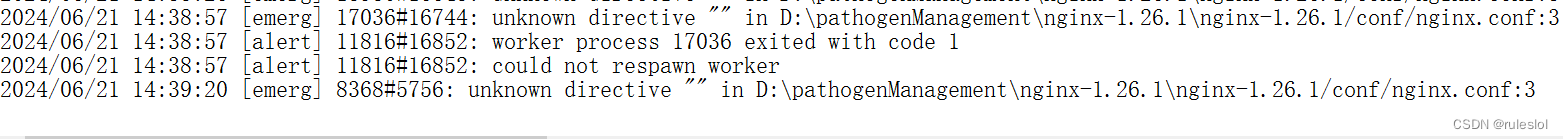
有一个比较坑的点: nginx的配置文件nginx.conf,使用记事本打开修改,好像不行,无法启动,会报错:
还是建议用nodepad文件打开修改。
二、项目打包
2-1、jeecg-boot项目打JAR包
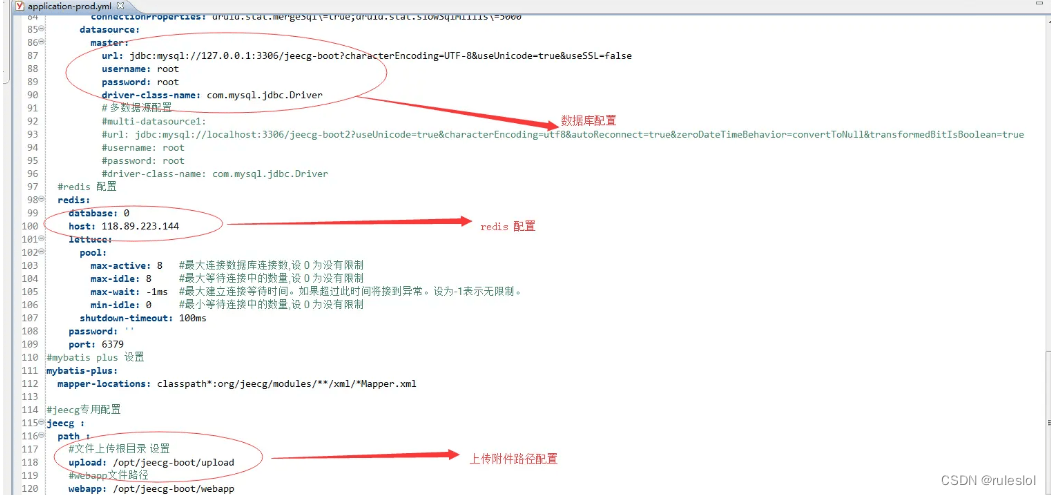
1、修改配置文件 application-prod.yml

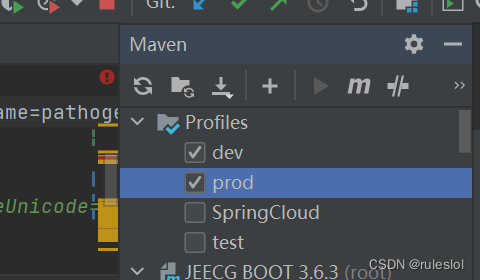
2、切换Maven为生产模式

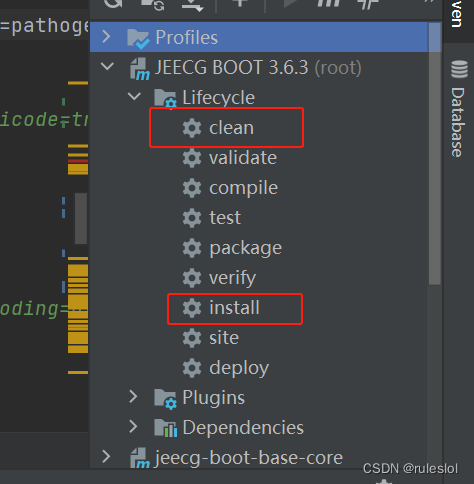
3、通过jeecg-boot-parent打包

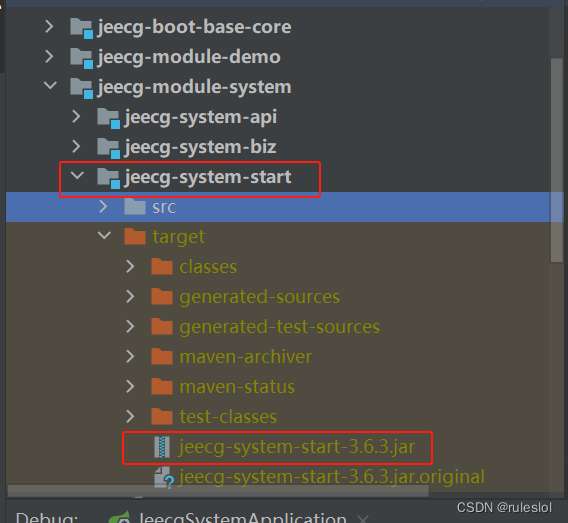
4、拿到 jeecg-system-start-{版本号}.jar 包

2-2、通过JAR方式启动后台
Window启动命令:cmd进入到jar包的文件路径
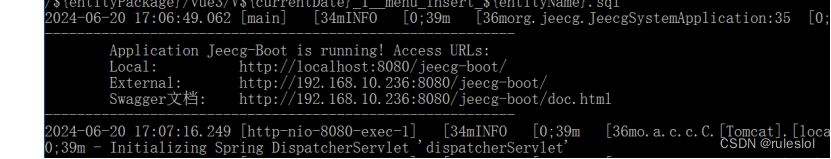
java -jar jeecg-system-start-xxx.jar后台启动成功:端口为8080

2-3、前端vue项目打dist包
npm run build通过如上命令生成dist文件夹。

注意:若是后期修改了前端代码,需要重新打包,先把dist文件夹删除,再执行build命令。
dist文件说明:
在Windows服务器上部署Vue项目的dist文件夹时,通常不需要安装Node.js。
因为dist文件夹是通过npm run build(或类似的构建命令)生成的静态资源集合,它包含了HTML、CSS、JavaScript、图片等文件,这些文件可以直接被Web服务器(如Nginx、Apache、IIS等)服务,而不需要Node.js环境。
打包遇到的问题1: webpack的版本问题
我使用的是vue2的前端,webpack没有配置到package.json文件中,而是作为其他依赖添加进来的,版本是3.12.0。
但是打包的时候,有一个依赖对应的版本要用到webpack 4以上的版本:

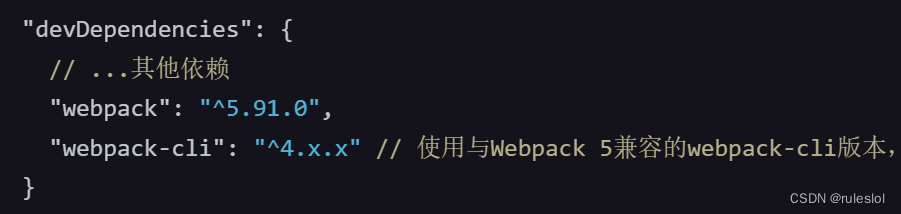
 当时年少无知,直接在package.json文件中加了webpack 5和对应的脚手架版本
当时年少无知,直接在package.json文件中加了webpack 5和对应的脚手架版本

Webpack 4及之前的版本中,CLI工具是作为Webpack的一部分包含在内的,但自Webpack 4开始,CLI工具被拆分为了一个独立的npm包
webpack-cli。
导致打包报了更多的版本冲突的问题:

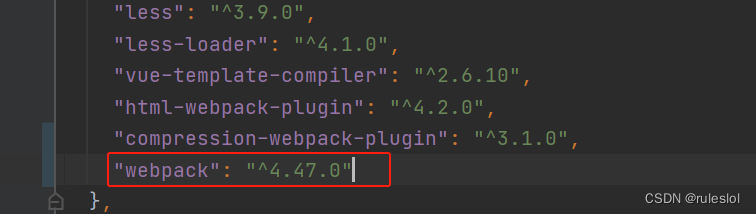
于是,一番思索之下,打算直接用webpack4版本

终于解决了webpack的版本冲突的问题。
也因此明白了一些 package.json、package-lock.json和node_modules文件夹之间的关系:
jeecg项目前端代码,直接从git上拉下来是带有 package.json、package-lock.json文件的,初次npm install添加相关依赖,会生成node_modules文件夹,里面都是项目的相关依赖。
所以,要是修改了package.json,需要重新npm install添加相关版本的依赖,可以直接先把node_modules文件夹删掉(我还做了备份,怕修改后以来冲突)。
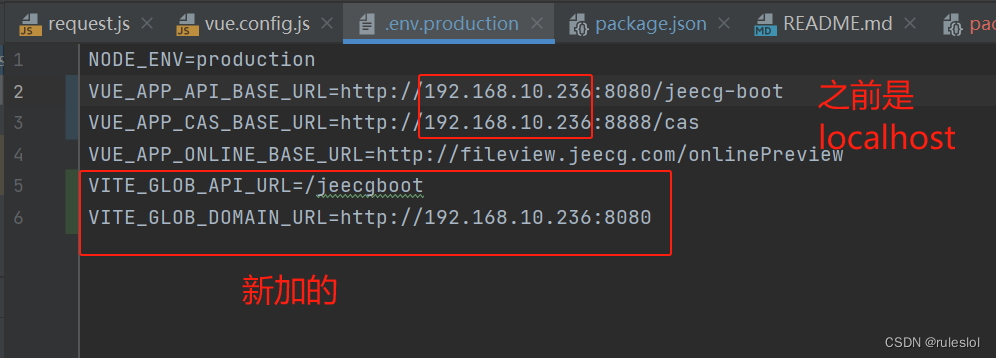
打包遇到的问题2: 修改访问后台的接口地址

2-4、nginx的配置
在config配置文件中,加上了一个新的server块
upstream pathogen.jeecg.com {server 192.168.10.236:8080;}server {#项目访问的前端端口listen 3000;server_name 192.168.10.236;#前端打的dist资源存放目录root D:/pathogenManagement/jeecgCode/dist;# 配置前端静态资源location / {# 用于配合 browserHistory使用(很重要!)try_files $uri $uri/ /index.html;# 不缓存html,防止程序更新后缓存继续生效if ($request_filename ~* .*\.(?:htm|html)$) {add_header Cache-Control "private, no-store, no-cache, must-revalidate, proxy-revalidate";access_log on;} }# 配置后端服务代理location /jeecgboot/ {#后台接口地址(我们部署去掉了/jeecg-boot项目名,如果你有请加上)proxy_pass http://192.168.10.236:8080/jeecg-boot/;proxy_redirect off;#真实IP获取proxy_set_header Host $host;proxy_set_header X-Real-IP $remote_addr;set $my_proxy_add_x_forwarded_for $proxy_add_x_forwarded_for;if ($proxy_add_x_forwarded_for ~* "127.0.0.1"){set $my_proxy_add_x_forwarded_for $remote_addr;}proxy_set_header X-Forwarded-For $my_proxy_add_x_forwarded_for;}error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}}配置完,启动nginx,浏览器输入:http://192.168.10.236:3000 即可访问项目!