关于indexedDB
indexedDB的基本使用,可以参考:indexedDB---掌握浏览器内建数据库的基本用法_indexdb浏览器使用-CSDN博客
indexedDB是浏览器本地数据库,既然是数据库就能够实现增删改查,了解了indexedDB的基本使用后,我们来实现它的增删改查功能
示例
这里使用音频文件上传的的示例,来演示本地数据库的增删改查功能,
整体要实现的功能简介:
能够上传歌曲信息并存入数据库,可以从数据库中读取信息,并渲染出音频,可以对数据库的内容进行删除修改
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>文件上传</title>
</head><body><!-- 多文件上传 --><!-- <input type="file" name="" id="file" multiple> --><div><label for="file">存储歌曲</label><input type="file" name="" id="file" style="display: none;"><input type="number" name="" value="1" id="index" style="width: 40px;"><button id="bt">获取歌曲</button><button id="del">删除歌曲</button><label for="update">修改歌曲</label><input type="file" name="" id="update" style="display: none;"></div><script src="db.js"></script><script src="file.js"></script>
</body></html>![]()
html部分主要包括5个交互,
- 文件上传存储到数据库(增)
- 一个索引框
- 根据索引获取上传的音频并渲染在页面(查)
- 根据索引删除数据库中的歌曲(删)
- 上传一个文件根据索引覆盖数据库中的数据对象(改)
还有一个修改数据对象值的方法,本示例中只提供了逻辑,没有实现交互,
file.js交互的逻辑,input上传文件处理,按钮事件处理;
db.js数据库的逻辑操作,以下是主体结构
// 浏览器本地数据库
console.log(indexedDB);// window.indexedDB// 使用indexedDB来存储文件。
// 打开数据库
const request = indexedDB.open('FileDatabase', 4);
let addFile;//添加文件的方法
let getFile;//读取文件的方法
let delFile;//删除文件的方法
let updateFile;//更新文件的方法
let updataVal;//更新文件对象值的方法
let getAllFile;//获取所有文件的方法request.onerror = function (event) {console.error('数据库打开失败:', event.target.errorCode);}request.onupgradeneeded = function (event) {const db = event.target.result;// 创建一个存储对象db.createObjectStore('FileStore', { keyPath: 'id', autoIncrement: true });console.log('数据库储存对象(表)创建成功');// // 删除一个存储对象,只能在更新版本时删除// db.deleteObjectStore('FileStore');// console.log('数据库储存对象(表)删除成功');
}request.onsuccess = function (e) {const db = e.target.result;console.log('数据库打开成功', db);// 添加文件// 读取文件// 删除文件// 更新文件// 获取所有文件}添加文件
file.js
const file = document.getElementById('file');// 添加歌曲
file.onchange = () => {console.log(file.files);for (item of file.files) {if (item.type == 'audio/mpeg') {console.log('音频文件');let blob = new Blob([item], { type: 'audio/mpeg' });let reader = new FileReader();reader.readAsDataURL(blob);reader.onload = () => {//读取的过程是异步的// console.log(reader.result);addFile({name: item.name,size: item.size,type: item.type,data: reader.result})// getAllFile();}}else{alert('请选择音频文件');}// if (item.type == 'image/jpeg') {// console.log('图片文件');// let blob = new Blob([item], { type: 'image/jpeg' });// console.log(blob);// let url = URL.createObjectURL(blob);// console.log(url);// let img = document.createElement('img');// img.src = url;// img.width = 200;// document.body.appendChild(img);// }// if (item.size > 1024 * 1024 * 2) {// console.log('文件大于2mb');// }}}代码逻辑: 监听onchange事件,上传选择文件后触发,匹配音频类文件,读取到file类型数据(这里可以直接用file,不需要转blob也行,我这里转blob纯属多余操作),转成base64的data:url,然后将这个data:url和文件的其他数据,构成一个对象存入数据库
{
不熟悉blob和file操作可以参考:
js二进制数据,文件---blob对象_js 输出 blob-CSDN博客
js文件---file和fileReafer对象_js file-CSDN博客
}
// 添加文件addFile = function (file) {// 连接数据库的表,比获取读写权限,默认只读const transaction = db.transaction(['FileStore'], 'readwrite');const objectStore = transaction.objectStore('FileStore');const re = objectStore.add(file);re.onsuccess = function (event) {console.log('文件添加成功');}}代码解读:获取事务连接,连接数据库的表,并获取读写权限,
获取数据对象表的实例
通过add方法添加一个对象到FileStore的表中,这个过程是异步的要等待结构



成功保存了数据,可以在控制台查看
获取文件
file.js
// 获取歌曲
document.getElementById('bt').onclick = () => {getFile(Number(index.value),getAudio);
};const getAudio = (res) => {let span = document.createElement('span');span.innerText = res.name;document.body.appendChild(span);let audio = document.createElement('audio');audio.src = res.data;audio.controls = true;document.body.appendChild(audio);}点击按钮开始读取数据,但是这里要注意,读取过程是异步的,拿到数据后要进行操作,只能等异步读取完成才行,这里采用回调函数的方式,传入拿到数据后的渲染操作,还有第一个参数应该是number类型,input的值是string类型,需要转换类型,否则无法读取到数据
db.js
// 读取文件getFile = function (id, callback) {const transaction = db.transaction(['FileStore'], 'readonly');const objectStore = transaction.objectStore('FileStore');const re = objectStore.get(id);re.onsuccess = (e) => {console.log(e.target.result)callback(e.target.result);}re.onerror = function (event) {console.error('文件读取失败:', event.target.errorCode);}}当数据读取成功后执行回调渲染音频数据

删除文件
file.js
// 删除歌曲
document.getElementById('del').onclick = () => {delFile(Number(index.value));// getAllFile();
}db.js
// 删除文件delFile = function (id) {const transaction = db.transaction(['FileStore'], 'readwrite');const objectStore = transaction.objectStore('FileStore');const re = objectStore.delete(id);re.onsuccess = function (event) {console.log('文件删除成功');}}和读取操作差不多



修改文件
file.js
// 更新歌曲
update.onchange = () => {for (item of update.files) {if (item.type == 'audio/mpeg') {console.log('音频文件');let blob = new Blob([item], { type: 'audio/mpeg' });let reader = new FileReader();reader.readAsDataURL(blob);reader.onload = () => {//读取的过程是异步的// console.log(reader.result);updateFile({id: Number(index.value),name: item.name,size: item.size,type: item.type,data: reader.result})// getAllFile();}}else{alert('请选择音频文件');}}类似上传,但是要注意,修改要带上id键值,
db.js
// 更新文件updateFile = function (file) {const transaction = db.transaction(['FileStore'], 'readwrite');const objectStore = transaction.objectStore('FileStore');const re = objectStore.put(file);re.onsuccess = function (event) {console.log('文件更新成功');}}


查看数据库的表时,可能数据没有更新,可以手动刷新一下
修改值
db.js
// 更新文件对象值updataVal = function (id,key,val) {const transaction = db.transaction(['FileStore'], 'readwrite');const objectStore = transaction.objectStore('FileStore');// 打开一个移动指针objectStore.openCursor().onsuccess = function (event) {const cursor = event.target.result;if (cursor) {// 指针存在,有数据console.log(cursor);if(cursor.value.id === id){// 匹配数据idlet updateData = cursor.value;// 获取数据对象updateData[key] = val;// 修改对应键的值const re = cursor.update(updateData);// 将新的数据对象替换原数据对象,更新数据re.onsuccess = function (event) {console.log('更新成功',cursor.value);}}else{cursor.continue(); // 指针继续移动}}else{// 没有数据或者指针移出了数据列表console.log('没有更多数据了');}}}updataVal(1,'name','歌曲');这个逻辑会复杂一些,这里用到了文件指针,它会指向存储对象表,可以像链表一样,移动遍历整个存储对象表,

第一首歌曲的name属性被改成了'歌曲',
渲染对象数据表
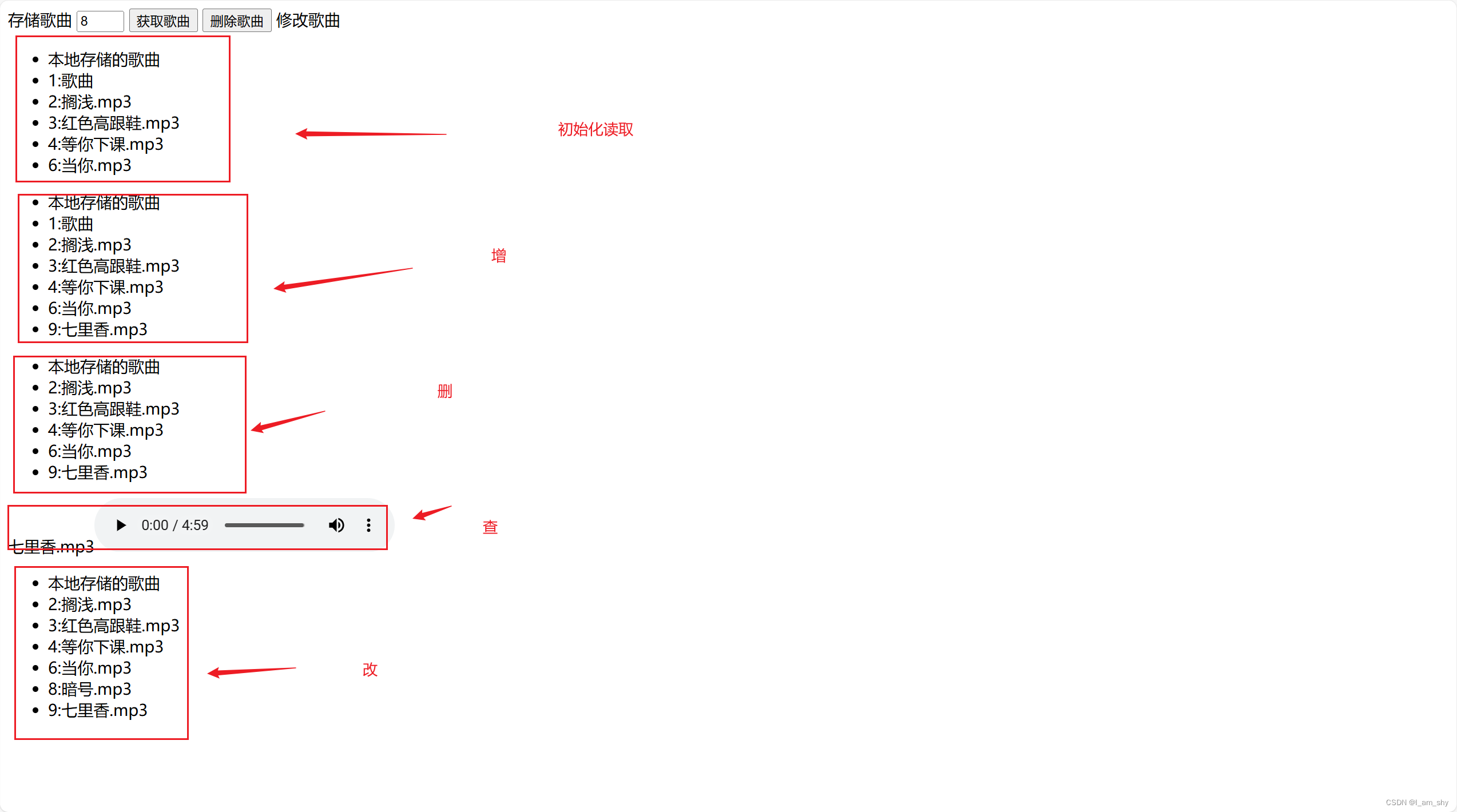
为了让这些操作更直观,将渲染对象数据表的id和name属性渲染出来,并在页面载入后,和数据表变化时渲染最新数据
db.js
// 获取所有文件getAllFile = function () {const transaction = db.transaction(['FileStore'], 'readonly');const objectStore = transaction.objectStore('FileStore');const re = objectStore.getAll();re.onsuccess = (e) => {const res = e.target.resultlet ul = document.createElement('ul');let li = document.createElement('li');li.innerText = "本地存储的歌曲"ul.appendChild(li);for (item of res) {let li = document.createElement('li');li.innerText = item.id + ":" + item.name;ul.appendChild(li);}document.body.appendChild(ul);}}getAllFile();将所有数据读取,并渲染成列表,可以把前面注释的getAllFile()取消注释


这样就很直观的查看对象数据表的变化
完整代码展示
index.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>文件上传</title>
</head><body><!-- 多文件上传 --><!-- <input type="file" name="" id="file" multiple> --><div><label for="file">存储歌曲</label><input type="file" name="" id="file" style="display: none;"><input type="number" name="" value="1" id="index" style="width: 40px;"><button id="bt">获取歌曲</button><button id="del">删除歌曲</button><label for="update">修改歌曲</label><input type="file" name="" id="update" style="display: none;"></div><script src="db.js"></script><script src="file.js"></script>
</body></html>file.js
const file = document.getElementById('file');
const update = document.getElementById('update');
const index = document.getElementById('index');// 添加歌曲
file.onchange = () => {console.log(file.files);for (item of file.files) {if (item.type == 'audio/mpeg') {console.log('音频文件');let blob = new Blob([item], { type: 'audio/mpeg' });let reader = new FileReader();reader.readAsDataURL(blob);reader.onload = () => {//读取的过程是异步的// console.log(reader.result);addFile({name: item.name,size: item.size,type: item.type,data: reader.result})getAllFile();}}else{alert('请选择音频文件');}// if (item.type == 'image/jpeg') {// console.log('图片文件');// let blob = new Blob([item], { type: 'image/jpeg' });// console.log(blob);// let url = URL.createObjectURL(blob);// console.log(url);// let img = document.createElement('img');// img.src = url;// img.width = 200;// document.body.appendChild(img);// }// if (item.size > 1024 * 1024 * 2) {// console.log('文件大于2mb');// }}}// 更新歌曲
update.onchange = () => {for (item of update.files) {if (item.type == 'audio/mpeg') {console.log('音频文件');let blob = new Blob([item], { type: 'audio/mpeg' });let reader = new FileReader();reader.readAsDataURL(blob);reader.onload = () => {//读取的过程是异步的// console.log(reader.result);updateFile({id: Number(index.value),name: item.name,size: item.size,type: item.type,data: reader.result})getAllFile();}}else{alert('请选择音频文件');}}
}// 获取歌曲
document.getElementById('bt').onclick = () => {getFile(Number(index.value),getAudio);
};// 删除歌曲
document.getElementById('del').onclick = () => {delFile(Number(index.value));getAllFile();
}const getAudio = (res) => {let span = document.createElement('span');span.innerText = res.name;document.body.appendChild(span);let audio = document.createElement('audio');audio.src = res.data;audio.controls = true;document.body.appendChild(audio);}db.js
// 浏览器本地数据库
console.log(indexedDB);// window.indexedDB// 使用indexedDB来存储文件。
// 打开数据库
const request = indexedDB.open('FileDatabase', 4);
let addFile;//添加文件的方法
let getFile;//读取文件的方法
let delFile;//删除文件的方法
let updateFile;//更新文件的方法
let updataVal;//更新文件对象值的方法
let getAllFile;//获取所有文件的方法request.onerror = function (event) {console.error('数据库打开失败:', event.target.errorCode);}request.onupgradeneeded = function (event) {const db = event.target.result;// 创建一个存储对象db.createObjectStore('FileStore', { keyPath: 'id', autoIncrement: true });console.log('数据库储存对象(表)创建成功');// // 删除一个存储对象,只能在更新版本时删除// db.deleteObjectStore('FileStore');// console.log('数据库储存对象(表)删除成功');
}request.onsuccess = function (e) {const db = e.target.result;console.log('数据库打开成功', db);// 添加文件addFile = function (file) {// 连接数据库的表,比获取读写权限,默认只读const transaction = db.transaction(['FileStore'], 'readwrite');const objectStore = transaction.objectStore('FileStore');const re = objectStore.add(file);re.onsuccess = function (event) {console.log('文件添加成功');}}// 读取文件getFile = function (id, callback) {const transaction = db.transaction(['FileStore'], 'readonly');const objectStore = transaction.objectStore('FileStore');const re = objectStore.get(id);re.onsuccess = (e) => {console.log(e.target.result)callback(e.target.result);}re.onerror = function (event) {console.error('文件读取失败:', event.target.errorCode);}}// 删除文件delFile = function (id) {const transaction = db.transaction(['FileStore'], 'readwrite');const objectStore = transaction.objectStore('FileStore');const re = objectStore.delete(id);re.onsuccess = function (event) {console.log('文件删除成功');}}// 更新文件updateFile = function (file) {const transaction = db.transaction(['FileStore'], 'readwrite');const objectStore = transaction.objectStore('FileStore');const re = objectStore.put(file);re.onsuccess = function (event) {console.log('文件更新成功');}}// 更新文件对象值updataVal = function (id,key,val) {const transaction = db.transaction(['FileStore'], 'readwrite');const objectStore = transaction.objectStore('FileStore');// 打开一个移动指针objectStore.openCursor().onsuccess = function (event) {const cursor = event.target.result;if (cursor) {// 指针存在,有数据console.log(cursor);if(cursor.value.id === id){// 匹配数据idlet updateData = cursor.value;// 获取数据对象updateData[key] = val;// 修改对应键的值const re = cursor.update(updateData);// 将新的数据对象替换原数据对象,更新数据re.onsuccess = function (event) {console.log('更新成功',cursor.value);}}else{cursor.continue(); // 指针继续移动}}else{// 没有数据或者指针移出了数据列表console.log('没有更多数据了');}}}// 获取所有文件getAllFile = function () {const transaction = db.transaction(['FileStore'], 'readonly');const objectStore = transaction.objectStore('FileStore');const re = objectStore.getAll();re.onsuccess = (e) => {const res = e.target.resultlet ul = document.createElement('ul');let li = document.createElement('li');li.innerText = "本地存储的歌曲"ul.appendChild(li);for (item of res) {let li = document.createElement('li');li.innerText = item.id + ":" + item.name;ul.appendChild(li);}document.body.appendChild(ul);}}getAllFile();// updateTest();
}function updateTest(){updataVal(1,'name','江南.mp3');getAllFile();
}