目录
前言:
JavaScript 是什么?JavaScript 简介
1.JavaScript历史
2.JavaScript 具有以下特点
第一个JavaScript程序
1.在脚本文件中编写JavaScript代码
2.JavaScript代码执行顺序
基本语法
1.变量
2.数据类型
3.算术运算符
4.赋值运算
5.字符串运算符
6.自增,自减运算符
7.比较运算符
8.逻辑运算符
9.条件运算符
10.控制语句
选择结构
程序控制结构是循环结构
函数
1.定义函数
2.函数调用
3.全局函数
事件
内置对象
1.String字符串
2.Array数组
3.Date
4.Math
Html DOM
1.查找元素
2.改变HTML
3.改变 CSS
计时
前言:
JavaScript是一种广泛应用于网页开发的脚本语言,它能够使网页变得更加动态和交互性。作为一种客户端脚本语言,JavaScript可以被嵌入到HTML中,并且可以被所有现代的网页浏览器支持。
JavaScript的强大之处在于它能够让开发者们通过编写一些简单的代码,就能够实现许多复杂的功能。无论是实现页面元素的动态变化,响应用户的交互操作,还是处理表单提交数据,JavaScript都能够胜任。
本文旨在介绍和学习JavaScript的基础知识。通过本文的阅读,读者将能够了解JavaScript在网页开发中的重要性和作用,掌握其基础语法和概念。不论是初学者还是有一定经验的开发者,都可以通过本文来加深对JavaScript的理解,并提升自己的开发能力。希望读者能够从中获得有益的知识,为日后的学习和实践打下坚实基础。愿读者在学习JavaScript的过程中不断成长,探索更多可能性
作者建议:学习知识在于深度理解,多动手、多动脑,总能更快地领悟。不要仅仅停留在阅读代码的层面,亲自动手敲打一遍,会带来更丰富的收获。通过实践,我们能够更深入地理解知识,掌握技能,并且在解决问题时更加得心应手。相信自己的能力,坚持不懈地实践,你将会取得更大的进步和成就。让学习成为一种习惯,让动手实践成为你提升的捷径,加油!你是最棒的!
JavaScript 是什么?JavaScript 简介
JavaScript(简称Js)是当前最流行,应用最广泛的客户端(网页)脚本语言,用来在网页中添加动态效果与交互功能,在web开发中拥有举足轻重的地位.
JavaScript,HTML,CSS共同构成网页
- HTML:用来定义网页内容,例如:标题,正文,图像等(HTML是网页制作的基础语言---->跳转学习:HTML);
- CSS:用来修饰网页组件得外观,例如:颜色,大小,位置,背景等等(CSS是网页制作的修饰语言--->跳转学习:CSS)
- JavaScript:用来实时更新网页内容,例如:从服务器中获取数据并更新到网页中,修改某些标签的样式内容,可以让网页变得生动.
1.JavaScript历史
JavaScript原名:LiveScript 是由美国网景(Netscape Communications Corporation)开发的一种用于对网页操作的脚本语言,LiveScript也是面向对象的.后来sun公司与网景合作更名为JavaScript.
脚本语言:无需编译,可以由某种解释器直接执行 (sql python html css JavaScript) 直接由某种解释器(引擎)解释执行,逐行从上到下解释执行.
JavaScript和java完全是二种不同的语言
区别
- JavaScript是嵌入在网页中,对网页进行各种操作的,是一种脚本语言
- java是一种后端的高级语言,是需要编译的
2.JavaScript 具有以下特点
1) 解释型脚本语言
JavaScript 是一种解释型脚本语言,与 C、C++ 等语言需要先编译再运行不同,使用 JavaScript 编写的代码不需要编译,可以直接运行。
2) 面向对象
JavaScript 是一种面向对象语言,使用 JavaScript 不仅可以创建对象,也能操作使用已有的对象。
3) 弱类型
JavaScript 是一种弱类型的编程语言,对使用的数据类型没有严格的要求,例如您可以将一个变量初始化为任意类型,也可以随时改变这个变量的类型。
4) 动态性
JavaScript 是一种采用事件驱动的脚本语言,它不需要借助 Web 服务器就可以对用户的输入做出响应,例如我们在访问一个网页时,通过鼠标在网页中进行点击或滚动窗口时,通过 JavaScript 可以直接对这些事件做出响应。
5) 跨平台
JavaScript 不依赖操作系统,在浏览器中就可以运行。因此一个 JavaScript 脚本在编写完成后可以在任意系统上运行,只需要系统上的浏览器支持 JavaScript 即可。
第一个JavaScript程序
JavaScript程序不能独立运行,只能在宿主环境中执行.一般情况下可以吧JavaScript代码放在网页中,借助浏览器环境来运行.
在HTML文档嵌入JavaScript代码
在HTML页面中嵌入JavaScript脚本需要使用<script>标签,我们可以在<script>标签中编写JavaScript代码,具体步骤如下:
- 新建HTML文档(一般都直接使用编译工具直接生成HTML文档--->推荐使用:HBuilderX文档)
- 在<head>标签或者<body>标签中插入<script>标签
- 在<script>标签中写JavaScript代码
示例:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script>// JavaScript代码写的地方alert("你好 JavaScript")</script></head><body></body>
</html>注:alert(‘welcome!’); 提示对话框
效果图:

1.在脚本文件中编写JavaScript代码
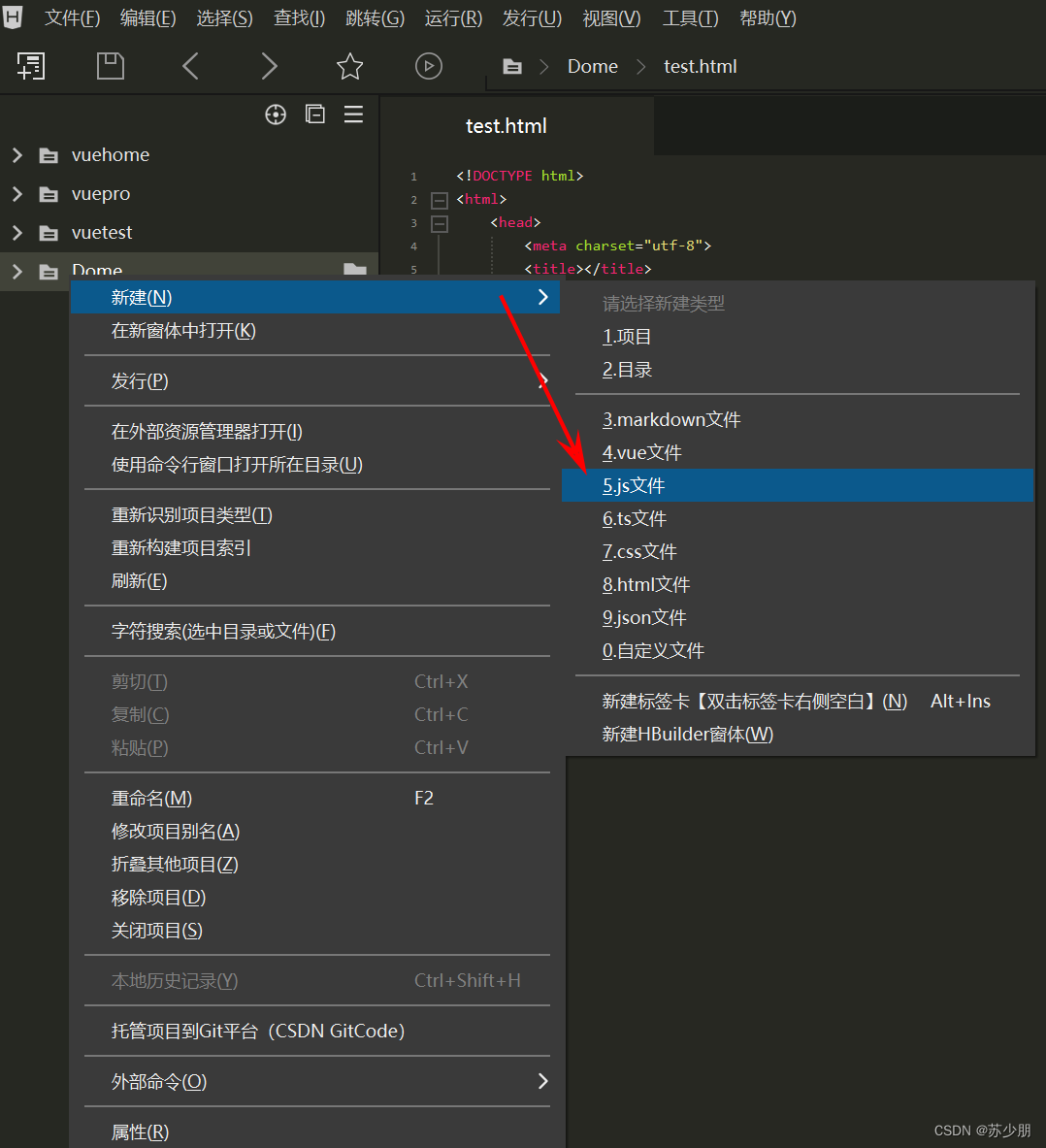
JavaScript代码不仅可以放在HTML文档中也可以放在JavaScript脚本文件中.JavaScript脚本文件,扩展名是.js,使用任何文本编辑器都可以编辑(本博客以HBuilderX文档为示例)
具体步骤如下:
1.新建.js文本.

2.打开文本编写JavaScript文本
alert("你好");
3.保存JavaScript文件,并连接HTML文档
<script type="text/javascript" src="test.js"></script> 4.运行HTML文档
4.运行HTML文档

注:定义 src 属性的<script><script> 标签不应再包含 JavaScript 代码。如果嵌入了代码,则只会下载并执行外部 JavaScript 文件,嵌入代码将被忽略。
2.JavaScript代码执行顺序
JavaScript代码可以写在HTML文档<head>标签与<body>标签中,写在不同标签中的执行顺序不同
示例
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script>alert("写在<head>标签中");</script></head><body><script>alert("写在<body>标签中");</script></body>
</html>效果图

由效果图我们就可以看出,在HTML文档中先执行在<head>标签中的JavaScript代码后执行<body>标签中的代码
基本语法
1.变量
声明变量用var关键字
var name;
声明变量的同时对其赋值
var name = "小明";
2.数据类型
- 数值型(number):其中包括整型数和浮点型数.
- 布尔型(boolean):逻辑值,true或false
- 字符串型:有单个或者多个字符组成的.字符串使用单引号或者双引号来说明的.
- undefined类型:变量没用赋值的情况下默认类型,值为undefined.
- Object类型
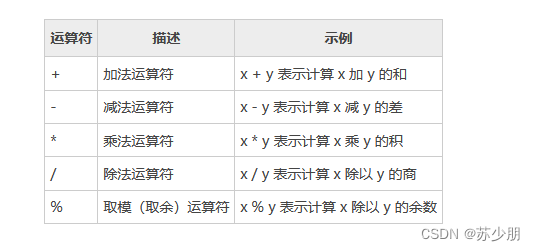
3.算术运算符
算数运算符用来执行常见的数学运算,例如加法、减法、乘法、除法等,下表中列举了 JavaScript 中支持的算术运算符:

var x = 10;
var y = 4;
console.log("x + y =", x + y); // 输出:x + y = 14
console.log("x - y =", x - y); // 输出:x - y = 6
console.log("x * y =", x * y); // 输出:x * y = 40
console.log("x / y =", x / y); // 输出:x / y = 2.5
console.log("x % y =", x % y); // 输出:x % y = 2注:在JavaScript中的不同
var a = "10";var b = 5;var c = 10;var d = "a";// + 字符串连接 加法运算// alert(c-b); 减法// alert(a-b); // 5 "字符串(数字)" - 数值 = 数值 会把表达式中的数字 字符串尝试类型转换// alert(d-c); // NaN 字符串不能转换为数值返回NaN// alert(a==c); ture 只比较值是否相等// alert(a===c); false 全等 比较值和类型4.赋值运算
赋值运算符用来为变量赋值,下表中列举了 JavaScript 中支持的赋值运算符:

代码示例:
var x = 10;
x += 20;
console.log(x); // 输出:30
var x = 12,y = 7;
x -= y;
console.log(x); // 输出:5
x = 5;
x *= 25;
console.log(x); // 输出:125
x = 50;
x /= 10;
console.log(x); // 输出:5
x = 100;
x %= 15;
console.log(x); // 输出:10
5.字符串运算符
JavaScript 中的 + 和 += 运算符除了可以进行数学运算外,还可以用来拼接字符串,其中:
- +运算符表示将运算符左右两侧的字符串拼接到一起;
- +=运算符表示将字符串进行拼接,并重写赋值
var x = "Hello ";
var y = "World!";
var z = x + y;
console.log(z); // 输出:Hello World!
x += y;
console.log(x); // 输出:Hello World!
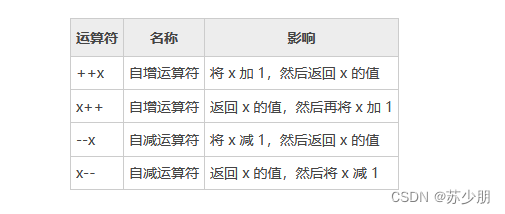
6.自增,自减运算符
自增、自减运算符用来对变量的值进行自增(+1)、自减(-1)操作

代码示例:
var x;
x = 10;
console.log(++x); // 输出:11
console.log(x); // 输出:11
x = 10;
console.log(x++); // 输出:10
console.log(x); // 输出:11
x = 10;
console.log(--x); // 输出:9
console.log(x); // 输出:9
x = 10;
console.log(x--); // 输出:10
console.log(x); // 输出:97.比较运算符
比较运算符会比较左右两侧的数据,最后返回一个布尔值(true或者false)

代码示例
var x = 25;
var y = 35;
var z = "25";
console.log(x == z); // 输出: true
console.log(x === z); // 输出: false
console.log(x != y); // 输出: true
console.log(x !== z); // 输出: true
console.log(x < y); // 输出: true
console.log(x > y); // 输出: false
console.log(x <= y); // 输出: true
console.log(x >= y); // 输出: false8.逻辑运算符
逻辑运算符通常来组合多个表达式,逻辑运算符的运算是一个布尔值(true/false)

代码示例:
var year = 2021;
// 闰年可以被 400 整除,也可以被 4 整除,但不能被 100 整除
if((year % 400 == 0) || ((year % 100 != 0) && (year % 4 == 0))){console.log(year + " 年是闰年。");
} else{console.log(year + " 年是平年。");
}
9.条件运算符
JavaScript 还包含了基于某些条件对变量进行赋值的条件运算符
语法:
var result = (条件表达式)?结果1:结果2
当条件成立返回?后的内容,否则返回:后的内容
代码示例:
var c = 1;var b = 2;var a = c > b ? c : b; // a = b;10.控制语句
选择结构
1.单一选择结构(if)
2.二路选择结构(if/else)
3.多路选择结构(switch)
程序控制结构是循环结构
1.由计数器控制的循环(for)
2.在循环的开头测试表达式(while)
3.在循环的末尾测试表达式(do/while)
4.break continue
JavaScript中的选择结构和其他语言是相通的也是一样的.
如果你是第一次学习编程语言:学习推荐路径
函数
1.定义函数
函数定义的基本语法:
function functionName([arguments]){
javascript statements;
[return expression]
}
function: 表示函数定义的关键字;
functionName:表示函数名;
arguments:表示传递给函数的参数列表,各个参数之间用逗号隔开,可以为空;
statements: 表示实现函数功能的函数体;
return expression:表示函数将返回expression的值,同样是可选的的语句。
代码示例:
sayHello---->函数名
name--->参数
alert("Hello " + name);--->函数体
return 0;---->返回值
function sayHello(name){alert("Hello " + name);return 0;
}
2.函数调用
函数调用:
1.在<script>标签中直接调用
2.在其他函数中调用
3.通过组件
代码演示:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script>function test(text){alert(text);}test("函数在<script>标签中调用");function a(){test("函数在其他函数中调用");}a();</script></head><body><input type="button" value="测试" onclick="test('组件调用函数')"/></body>
</html>效果演示:

3.全局函数
1.parseInt(arg) 把括号内的内容转换成整数之后的值。如果括号内是字符串, 则字符串开头的数字分被转换成整数,如果以字母开头,则返回 “NaN”
2.parseFloat(arg) 把括号内的字符串转换成浮点数之后的值,字符串开头的数字部分被转换成浮点数,如果以字母开头,则返回“NaN”
3.typeof (arg)返回arg值的数据类型
4.eval(arg) 可运算某个字符串
5.alert(String) 可以在浏览器中弹出一个提示框,里面的内容是String
6.console.log(String)在控制面板上打印String
事件
JS 事件(event)是当用户与网页进行交互时发生的事情,例如单击某个链接或按钮,在文本框中输入文本、按下键盘上的某个按键、移动鼠标等等。当事件发生时,您可以使用 JavaScript 中的事件处理程序(也可称为事件监听器)来检测并执行某些特定的程序
常用事件:
onclick()鼠标点击时
onblur()标签失去焦点
onfocus()标签获得焦点
onmouseover()鼠标被移到某标签之上
onmouseout鼠标从某标签移开
onload()是在网页加载完毕后触发相应的的事件处理程序
onchange()是指当前标签失去焦点并且标签的内容发生改变时触发事件处理程序

代码:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><div id="div" style=""><!-- 点击事件 -->onclick:<input type="button" value="onclick" onclick="test('pink')" /><br /><!-- onblur()标签失去焦点 -->onblur:<input type="text" onblur="test('red')" /><br /><!-- onfocus()标签获得焦点-->onfocus:<input type="text" onfocus="test('blue')"/><br /><!-- onmouseover()鼠标被移到某标签之上 -->onmouseover:<input type="text" onmouseover = "test('black')"/><br /><!-- onmouseout鼠标从某标签移开-->onmouseout:<input type="text" onmouseout = "test('aqua')"/><br /><!-- onchange()是指当前标签失去焦点并且标签的内容发生改变时触发事件处理程序 -->onchange:<input type="text" onchange = "test('yellow')"/></div><script>var obj = document.getElementById("div");function test(color) {obj.style.backgroundColor = color;}</script></body>
</html>效果显示:
内置对象
1.String字符串
属性
length 用法:返回该字符串的长度.
方法
- charAt(n):返回该字符串位于第n位的单个字符.
- indexOf(char):返回指定char首次出现的位置.
- lastIndexOf(char) :跟 indexOf() 相似,不过是从后边开始找.
- substring(start,end) :返回原字符串的子字符串,该字符串是原字符串从start位 置到end位置的前一位置的一段.
- substr(start,length) :返回原字符串的子字符串,该字符串是原字符串从start位 置开始,长度为length的一段.
- split(分隔符字符) :返回一个数组,该数组是从字符串对象中分离开来的,决定了分离的地方,它本身不会包含在所返回的数组中。
var string = new String("String字符串r2323");console.log(string.charAt(2)); // 打印结果是:econsole.log(string.indexOf('r'));//打印结果是:3console.log(string.lastIndexOf('r')); //打印结果是:9console.log(string.substring(2,5)); // 打印结果是:rinconsole.log(string.substr(2,3));//打印结果是:rinconsole.log(string.split('r'));//打印结果是:一个数组:'st' 'ing字符串' '2323'2.Array数组
数组是值的有序集合,数组中的每个值称为一个元素,每个元素在数组中都有一个数字位置,称为索引,索引从 0 开始,依次递增。在 JavaScript 中,您可以使用 Array 对象定义数组,此外,Array 对象中还提供了各种有关数组的属性和方法。
创建 Array 对象的语法格式如下:
var = new Array();
这样就定义了一个空数组。以后要添加数组元素,就用:
[下标] = 值;
如果想在定义数组的时候直接初始化数据,请用:
var = new Array(, , ...);
还可以 var = [, , ...];
var a = new Array();a[0] = 1;a[1] = "aaa";a[5] = true;var b = new Array(1,2,3,4,5);var a = [1,2,3,4,5];a[5] = 3;属性
length :数组的长度,即数组里有多少个元素.
方法
join() :返回一个字符串,该字符串把数组中的各个元素串起来,用置于元素与元素之间。
reverse() 使数组中的元素顺序反过来。如果对数组[1, 2, 3]使用这个方法,它将使数组变成:[3, 2, 1].
sort() :使数组中的元素按照一定的顺序排列.如果不指定,则按字母顺序排列.
对数字排序需要调用排序函数。 function sortNumber(a,b){ return a - b; }
代码演示:
var arr = [1, 11, 12, 55, 66, 8, 7, 9];console.log(arr.join()); //打印结果:1,5,8,10,2,6var str = "Hello World";var reversedStr = str.split("").reverse().join("");console.log(reversedStr); // Output: "dlroW olleH"console.log(arr.sort()); // Output: [1,11,12,55,66,7,8,9] 这里是根据字符计算的arr.sort(function(a, b) {return a - b;});console.log(arr); // Output: [1, 7, 8, 9, 11, 12, 55, 66]//反序排列arr.sort(function(a, b) {return b - a;});console.log(arr); // Output: [66, 55, 12, 11, 9, 8, 7, 1]3.Date
获取日期
new Date() 返回当日的日期和时间
getFullYear() 返回四位数字年份
getDate() 返回一个月中的某一天 (1 ~ 31)
getMonth() 返回月份 (0 ~ 11)
getDay() 返回一周中的某一天 (0 ~ 6)
getHours() 返回 Date 对象的小时 (0 ~ 23)
getMinutes() 返回 Date 对象的分钟 (0 ~ 59)
getSeconds() 返回 Date 对象的秒数 (0 ~ 59))
代码演示:下代码是一个简单时间表的制作
<!DOCTYPE html>
<html>
<head><title></title><script>function addTextToDiv() {var myDiv = document.getElementById('myDiv');var currentDate = new Date();var year = currentDate.getFullYear();var month = currentDate.getMonth() + 1;var day = currentDate.getDate();var hour = currentDate.getHours();var minutes = currentDate.getMinutes();var seconds = currentDate.getSeconds();myDiv.innerHTML = year + "年" + month + "月" + day + "日 " + hour + ":" + minutes + ":" + seconds;}setInterval("addTextToDiv()",1000);</script>
</head>
<body onload="addTextToDiv()"><div id="myDiv"></div>
</body>
</html>4.Math
Math 对象,提供对数据的数学计算。
属性 PI 返回π(3.1415926535...)。
方法 Math.abs(x) 绝对值计算;
Math.pow(x,y) 数的幂;
x的y次幂 Math.sqrt(x) 计算平方根;
Math.ceil(x) 对一个数进行上舍入
Math.floor(x) 对一个数进行下舍入
Math.round(x) 把一个数四舍五入为最接近的整数
Math.random() 返回 0 ~ 1 之间的随机数
Math.max(x,y) 返回 x 和 y 中的最大值
Math.min(x,y) 返回 x 和 y 中的最小值
Html DOM
● DOM是Document Object Model文档对象(网页中的标签)模型的缩写.
● 通过html dom,可用javaScript操作html文档的所有标签
1.查找元素
如果我们想对标签进行操作,我们就得找到他们,那我们怎么找到他们呢?
有四种方法可以找到他们:
通过 id 找到 HTML 标签
document.getElementById(“id");
通过标签名找到 HTML 标签
document.getElementsByTagName("p");
通过类名找到 HTML 标签
document.getElementsByClassName("p");
通过name找到 HTML 标签
document.getElementsByName(“name");
2.改变HTML
Html dom允许javaScript 改变html标签的内容.改变 HTML 标签的属性 document.getElementById(“username").value=“new value";
代码演示: 演示代码就让通过js修改按钮的value值,让按钮的value值从测试变到按钮
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script>function test(){document.getElementById("button").value = "按钮";}</script></head><body><input type="button" value="测试" id="button" onclick="test()"/></body>
</html>
代码演示:修改图片
document.getElementById("image").src=“new.jpg";
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script>function test(){document.getElementById("img").src = "img/3.jpg";}</script></head><body><input type="button" value="测试" id="button" onclick="test()"/><img src="img/1.jpg" id="img"/></body>
</html>效果演示:

修改 HTML 内容的最简单的方法时使用 innerHTML 属性 document.getElementById(“div”).innerHTML=new HTML
代码演示:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script>function test(){document.getElementById("div").innerHTML = "加油胜利就在前方";}</script></head><body><input type="button" value="测试" id="button" onclick="test()"/><div style="font-size: 50px;" id="div">你好,登山者</div></body>
</html>效果演示:

这里只是举例说明了这几个,我们还有更多的操作,自己动动手,去发现更多吧,加油登山者
3.改变 CSS
html dom允许 javaScript改变html标签的样式
这里演示上面的文案修改颜色
代码演示:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script>function test(){document.getElementById("div").innerHTML = "加油胜利就在前方";}function color(){document.getElementById("div").style.color = "pink";}</script></head><body><input type="button" value="测试" id="button" onclick="test()"/><div style="font-size: 50px;" id="div">你好,登山者</div><input type="button" value="修改颜色" onclick="color()"/></body>
</html>效果演示:

这里用一个实例:使一个div的背景颜色修改并且循环
效果:

代码:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script>var color = ['red','green','blue'];var i = 0;function test(){var obj1 = document.getElementById("text");var obj2 = document.getElementById("button");obj1.style.backgroundColor = color[i];i++;if(i==color.length){i=0;}obj2.value = color[i];}</script></head><body><div style="width: 300px; height: 300px;" id="text"></div><input type="button" value="red" onclick="test()" id="button"/></body>
</html>计时
通过使用 JavaScript,我们有能力做到在一个设定的时间间隔之后来执 行代码,而不是在函数被调用后立即执行。我们称之为计时事件。
方法:
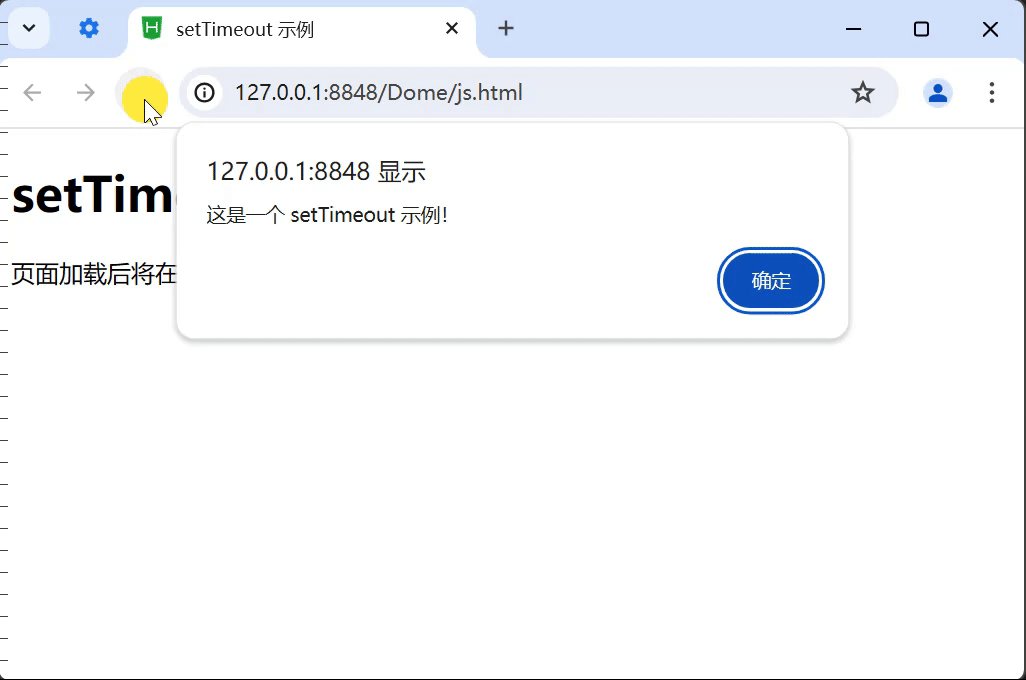
setTimeout(“函数”,”时间”)未来的某时执行代码
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>setTimeout 示例</title><script>function showMessage() {alert("这是一个 setTimeout 示例!");}// 调用 showMessage 函数,在 3 秒后显示消息setTimeout("showMessage()", 3000);</script>
</head>
<body><h1>setTimeout 示例</h1><p>页面加载后将在 3 秒后显示一条消息。</p>
</body>
</html>效果:
clearTimeout()取消setTimeout()
效果:

代码演示:
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>setTimeout 和 clearTimeout 示例</title><script>var timeoutID;function showMessage() {alert("这是一个 setTimeout 示例!");}function setupTimeout() {timeoutID = setTimeout(showMessage, 3000);}function cancelTimeout() {clearTimeout(timeoutID);alert("定时器已取消!");}</script>
</head>
<body><h1>setTimeout 和 clearTimeout 示例</h1><p>页面加载后将在 3 秒后显示一条消息。</p><button onclick="setupTimeout()">设置定时器</button><button onclick="cancelTimeout()">取消定时器</button>
</body>
</html>setInterval(“函数”,”时间”)每隔指定时间重复调用
clearInterval()取消setInterval()
clearInterval()------是清除了一个计时器
效果:
代码:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><input type="text" id="text"/><br /><br /><input type="button" value="开始" onclick="startTime()"/><input type="button" value="停止" onclick="stopTime()"/><input type="button" value="复位" onclick="fuwei()"/><script>var num = 0;var textobj = document.getElementById("text");textobj.value = 0;var index;function jishi(){num++;textobj.value = num;}function startTime(){index = setInterval("jishi()",1000);}function stopTime(){clearInterval(index);}function fuwei(){num = 0;textobj.value = 0;}</script></body>
</html>