在开发后台管理系统时,表格是最常用的一个组件,为了看数据方便,时常需要固定表头。
如果页面基本只有一个表格区域,我们可以根据屏幕的高度动态的计算出一个值,给表格设定一个固定高度,这样表头就可以固定了。
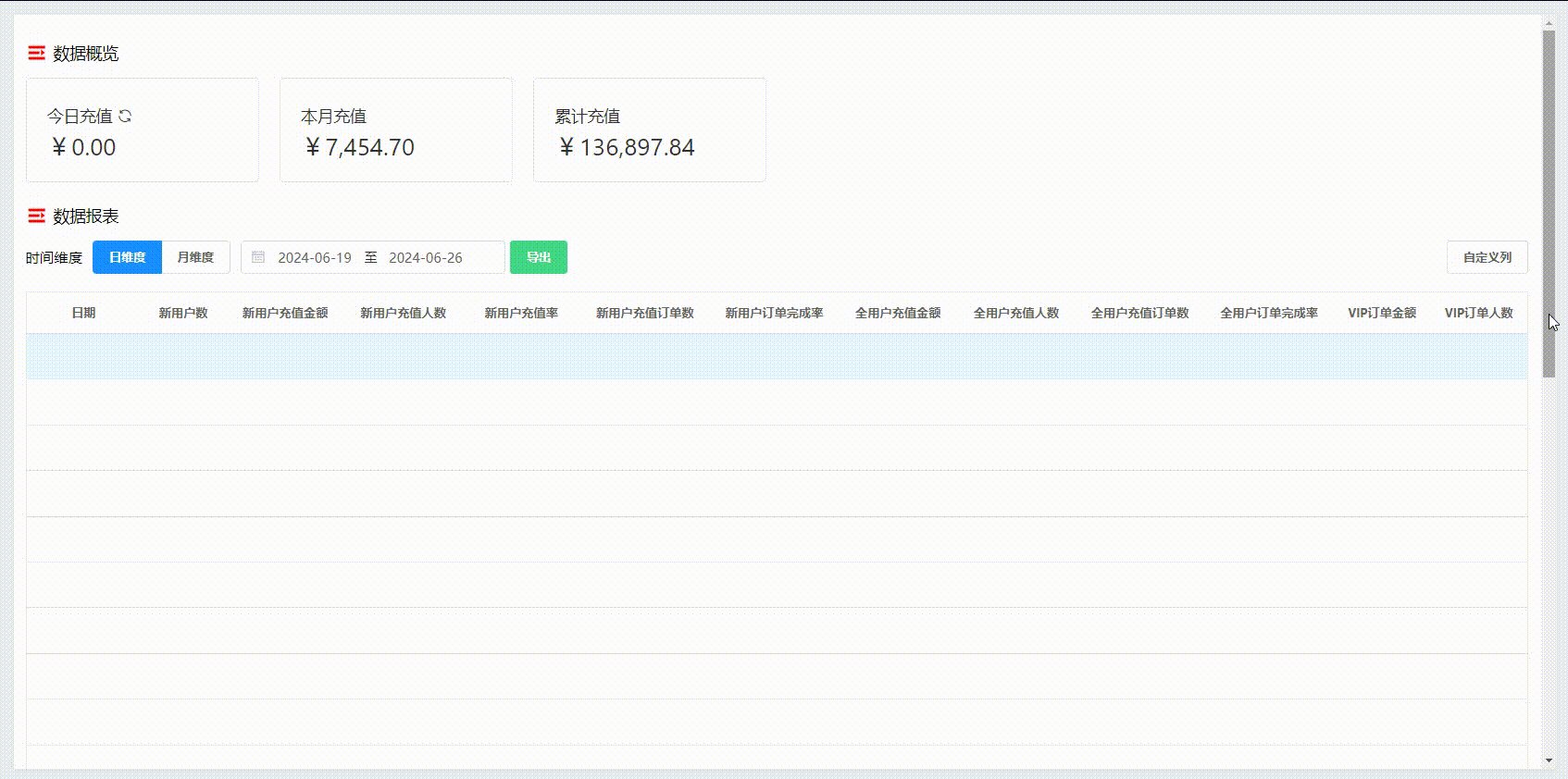
但是如果表格上面还有其它区域,这样动态计算出表格的高度时还要减去其它区域的高度,因此计算出的表格的高度就会非常小,看数据特别不方便,此时就不能给表格设置一个固定高度了,但是这样一页数据很多时,滚动页面到底部,表头就被滚动隐藏了,为了用户体验好一点,遇到这种情况,需要对表头添加吸顶功能,如下图所示:

下面直接上代码:
<template><div><div class="app-container"><!-- 其它区域 --><div class="table-total"></div><!-- 表格主体 --><div class="table-container"><el-table :data="tableData" style="width:100%;"><el-table-column v-for="item in tableColumn" :key="item.prop" :prop="item.prop" :label="item.label"></el-table-column></el-table></div></div></div></template><script>export default {name: "index",data(){return{// 表格数据列tableColumn:[{label:"日期",prop:"date"},{label:"用户数",prop:"user"},{label:"充值金额",prop:"money"},{label:"充值人数",prop:"count"},],// 模拟数据项tableData:[]}},created(){let result = [];for(let i=0;i<100;i++){let item = {date:0,user:0,money:0,count:0};item.id=i+1;result.push(item);}this.tableData = result;},mounted(){window.addEventListener('scroll', this.handleScroll, true)},beforeDestroy() { window.removeEventListener('scroll', this.handleScroll, true)},methods: {handleScroll(e) {let scrollTop = document.getElementsByClassName('app-container')[0].scrollTop;let offsetWidth = document.getElementsByClassName('app-container')[0].offsetWidth - 43; // 43=>右侧滚动条加上外边距的宽度let headerWrapper = document.getElementsByClassName('el-table__header-wrapper')[0];let fixedWrapper = document.getElementsByClassName('el-table__fixed-header-wrapper');// 300=>为滚动区域内,除了表格以外,其它的区域高度if (scrollTop >= 300) { // 93=>为表头在吸顶时,距离屏幕顶部的位置headerWrapper.style.top = '93px';headerWrapper.style.zIndex = '2';headerWrapper.style.position = 'fixed';headerWrapper.style.width = offsetWidth+'px';// 表格有固定列时还会多出一个表头if(fixedWrapper.length){for (let i=0;i<fixedWrapper.length;i++) {fixedWrapper[i].style.top = '93px';fixedWrapper[i].style.zIndex = '2';fixedWrapper[i].style.position = 'fixed';headerWrapper.style.width = offsetWidth+'px';}}} else {headerWrapper.style.top = '';headerWrapper.style.zIndex = '';headerWrapper.style.position = 'inherit';headerWrapper.style.width = '';if(fixedWrapper.length){for (let i=0;i<fixedWrapper.length;i++) {fixedWrapper[i].style.top = '';fixedWrapper[i].style.zIndex = '';fixedWrapper[i].style.width = '';}}}}},
};
</script><style lang="scss" scoped>.app-container {height: calc(100vh - 108px);overflow-y: scroll;.table-total{height:300px;border:1px solid #eaedf1;}.table-container {min-height: calc(100vh - 432px);border:1px solid #eaedf1;}}</style>以上代码中涉及到的几个数值,请参考注释根据实际情况进行修改。