一、理论
1.1 animation属性
| 名称 | 参数类型 | 必填 | 描述 |
| duration | number | 否 | 设置动画时长,默认值:1000,单位:毫秒 |
| tempo | number | 否 | 动画播放速度。数值越大,速度越快,默认为1 |
| curve | string | Curve | 否 | 设置动画曲线。 默认值:Curve.EaseInOut,平滑开始和结束 |
| delay | number | 否 | 设置动画延迟执行的时长。默认值为0,毫秒 |
| iterations | number | 否 | 设置播放次数。 默认值:1,取值范围:[-1, +∞] 设置为 -1 表示无限次播放。 |
| playMode | PlayMode | 否 | 设置动画播放模式,默认播放完成后重头开始播放。默认值:PlayMode.Normal |
| onFinish | ()=>void | 否 | 状态回调,动画播放完成时触发 |
1.2 组件转场效果
| 参数名 | 参数类型 | 必填 | 描述 |
| type | TransitionType | 否 | 类型,默认组件爱你新增和删除,默认为ALL |
| opacity | number | 否 | 不透明度,为插入时起点和删除时终点的值。默认值为1,取值范围为[0,1] |
| translate | { x?:number | string, y?:number | string, z?:number | string } | 否 | 平移效果,为插入时起点和删除时终点的值。 -x:横向的平移距离。 -y:纵向的平移距离。 -z:竖向的平移距离。 |
| scale | { x?:number, y?:number, z?:number, centerX?:number | string, centerY?:number | string } | 否 | 缩放效果,为插入时起点和删除时终点的值。 -x:横向的缩放倍数 -y:纵向的缩放倍数 -z:为当前的二维显示,该参数无效 -centerX:centerY指缩放中心点,centerX和centerY默认值是"50%" -中心点为0时,默认是组件的左上角 |
| rotate | { x?:number, y?:number, z?:number, angle:number | string, centerX?:number | string, centerY?:number | string } | 否 | 旋转效果: angle是旋转角度 |
二、实操
2.1 示例:旋转图片
示例代码:
@Entry
@Component
struct Index {@State angle:number = 0build(){Column(){//显示图片Image($r('app.media.one')).width(120).rotate({angle:this.angle,centerX:'50%',centerY:'50%'}).animation({duration:1000,onFinish:()=>{console.log('结束时:'+this.angle)}})Button('动画开始').onClick(()=>{this.angle += 360})}.width('100%').height('100%')}
}2.2 示例:平移、旋转、缩放
其中scale的值为缩放比例,所以1为初始值,2则表示原有的1倍
其中rotate的值为1则表示以该轴旋转,0则不以该轴旋转
示例效果:

示例代码:
@Entry
@Component
struct Index {@State angle:number = 0@State rotateX:number = 0@State rotateY:number = 0@State rotateZ:number = 0@State translateX:number = 0@State translateY:number = 0@State scaleX:number = 1@State scaleY:number = 1build(){Column(){//显示图片Image($r('app.media.one')).width(120).rotate({angle:this.angle,x:this.rotateX,y:this.rotateY,z:this.rotateZ,centerX:'50%',centerY: '50%',}).animation({duration:1000,onFinish:()=>{console.log('结束时:'+this.angle)}}).translate({x:this.translateX,y:this.translateY}).scale({x:this.scaleX,y:this.scaleY,centerX:'50%',centerY: '50%',})Blank()Row(){Column(){Image($r('app.media.ic_public_arrow_up_0')).width(40).backgroundColor(Color.White).borderRadius(20).onClick(()=>{this.translateY -= 50})Row(){Image($r('app.media.ic_public_arrow_left')).width(40).backgroundColor(Color.White).borderRadius(20).onClick(()=>{this.translateX -= 50})Image($r('app.media.ic_public_arrow_right')).width(40).backgroundColor(Color.White).borderRadius(20).onClick(()=>{this.translateX += 50})}.width(130).justifyContent(FlexAlign.SpaceBetween)Image($r('app.media.ic_public_arrow_down_0')).width(40).backgroundColor(Color.White).borderRadius(20).onClick(()=>{this.translateY += 50})}.width(200)Column({space:20}){Button('旋转一圈动画开始').onClick(()=>{this.rotateZ = 1this.angle += 360})Button('放大一倍').onClick(()=>{this.scaleX *= 2this.scaleY *= 2})Button('缩小一倍').onClick(()=>{this.scaleX /= 2this.scaleY /= 2})}.padding(10)}.width('100%').backgroundColor(Color.Gray)}.width('100%').height('100%')}
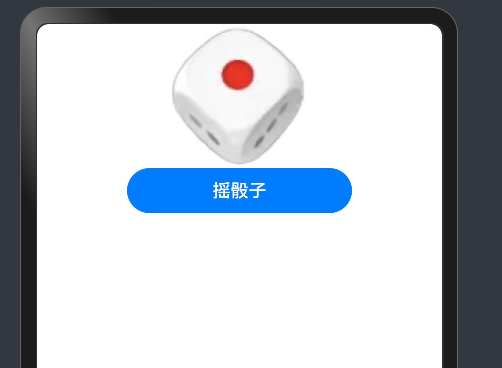
}2.3 示例:简单摇骰子效果
示例效果:

示例代码:
@Entry
@Component
struct Index {@State dice:Resource[] = [$r('app.media.one'),$r('app.media.two'),$r('app.media.three'),$r('app.media.four'),$r('app.media.five'),$r('app.media.six')]@State currentDice:Resource = this.dice[0]@State angle:number = 0@State rotateX:number = 0@State rotateY:number = 1@State rotateZ:number = 0@State opacityNumber:number = 1@State runState:boolean = falsebuild(){Column(){//显示图片Image(this.currentDice).width(120).rotate({angle:this.angle,x:this.rotateX,y:this.rotateY,z:this.rotateZ,centerX:'50%',centerY: '50%',}).animation({duration:1000,curve:Curve.EaseInOut,onFinish:()=>{this.opacityNumber = 1console.log('结束时:'+this.angle)},}).opacity(this.opacityNumber)Button('摇骰子').width(200).onClick(()=>{this.opacityNumber = 0.8this.angle += 360setTimeout(()=>{this.currentDice = this.dice[Math.floor(Math.random() * this.dice.length)];},1000)})}.width('100%').height('100%')}
}








![[数据集][目标检测]电缆钢丝绳线缆缺陷检测数据集VOC+YOLO格式1800张3类别](https://i-blog.csdnimg.cn/direct/f5f72bef0299435bb2464edba6e213be.png)





![[vue2/vue3] 详细剖析watch、computed、watchEffect的区别,原理解读](https://img-blog.csdnimg.cn/direct/5243c94309844bbe96ba5d24f1e29f92.jpeg)