解决:类型“{}”上不存在属性“xxxx”和非类型化函数调用不能接受类型参数等问题。
问题发现
今天一个学生,发我一张图(如下)。
他从远端拉取到本地(自家电脑)后打开的代码视图,一大堆抛红。问我怎么处理:

问题排查
当时我没让他检查 tsconfig.json 文件,因为如果这个是文件配置的问题,那么远端也会出现这种问题,但是远端并没有,而是本地(自家电脑)出现了这种问题。
于是我让他检查一下vscode扩展应用,具体操作如下:
解决问题
- 删除他本地原来的
TypeScript Vue Plugin (Volar)扩展应用。

- 安装遗弃版所推荐的拓展应用
Vue - Official,记得一定要Restart Extensions重新加载。

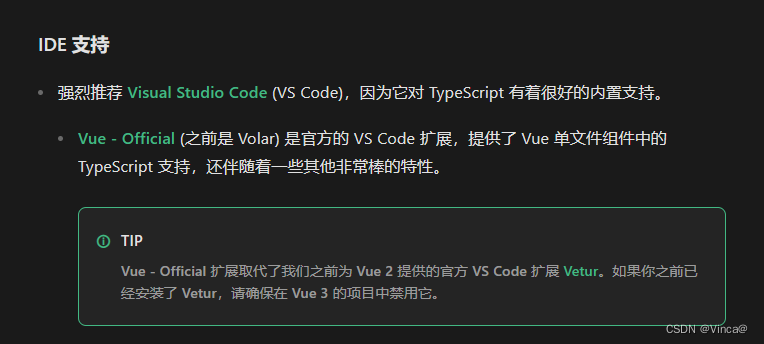
- 如果你阅读过
vue3官方文档,相信你会对下图有印象。

如果你还未拜读,这是链接:https://cn.vuejs.org/guide/typescript/overview.html#ide-support
实践效果

注意:重启扩展无效的话记得vscode也重启一下。
结束语
-
以上就是处理常见的
vue3&tsIDE兼容支持问题 -
如果文章对你有所帮助,记得点赞收藏哦~