【题目】
已知:a,b皆为正实数,且3a+2b=10 求:3a开方+2b开方的最大值?
【解答】
解法一:(基本不等式)
原式^2=3a+2*根号下(3a*2b)+2b=10+2*根号下(3a*2b)<=10+3a+2b=10+10=20
答:3a开方+2b开方的最大值为2*根号5.
解法二:(二次函数)
原式^2=10+2*根号下(3a*2b)=10+2*根号下((10-2b)*2b)=10+2*根号下(-4b*b+20*b)=10+2*根号下(-4*(b-2.5)*(b-2.5)+4*2.5*25)
上式当b=2.5时,根号内有最值4*2.5*25
所以原式平方的最大值为10+2*2*2.5=20
答:3a开方+2b开方的最大值为2*根号5.
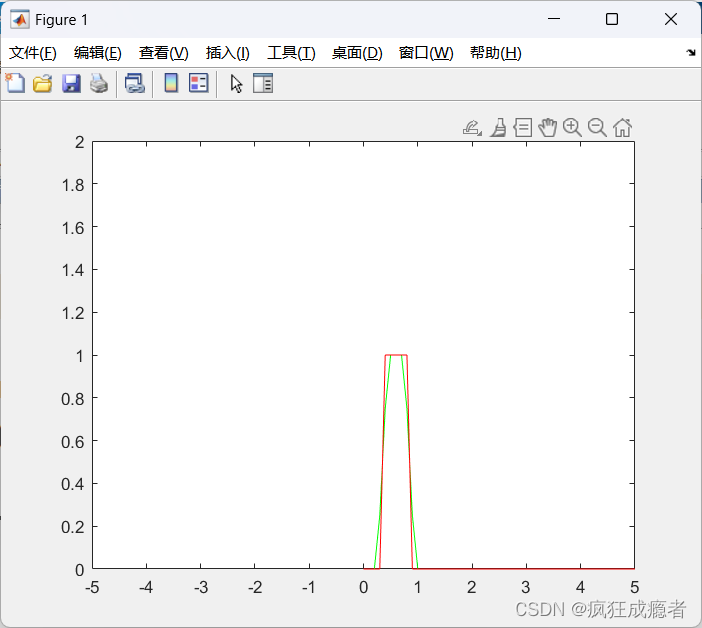
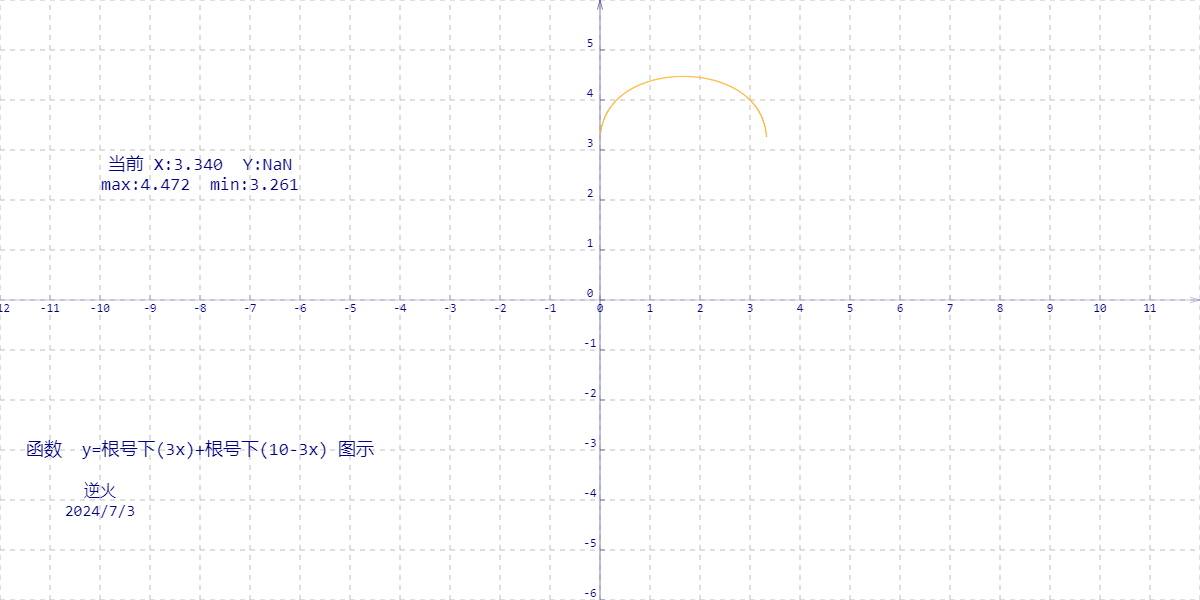
【函数图像】
绘出f(x)=根号下(3x)+根号下(10-3x), x∈(0,10/3)的图像即可。

由图可见,函数的最值为4.472=2*2.236≈2*根号5. 图线与理论计算达到了一致。
【代码】
<!DOCTYPE html>
<html lang="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head><title>UNASSIGNED</title><style type="text/css">.centerlize{margin:0 auto;border:0px solid red;width:1200px;height:600px;}</style></head><body οnlοad="draw();"><div class="centerlize"><canvas id="myCanvas" width="1200px" height="600px" style="border:1px dashed black;">如果看到这段文字说您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试.</canvas></div></body>
</html>
<script type="text/javascript">
<!--
/*****************************************************************
* 将全体代码(从<!DOCTYPE到script>)拷贝下来,粘贴到文本编辑器中,
* 另存为.html文件,再用chrome浏览器打开,就能看到实现效果。
******************************************************************/
// 画布宽度
const WIDTH=1200;// 画布高度
const HEIGHT=600;// 画布环境
var context=0; // 缩放比例
const ScaleUnit=50;// 舞台对象
var stage;// 消逝的时间
var timeElapsed=0;// 图像标题,title
const TITLE=" y=根号下(3x)+根号下(10-3x)";// 核心勾画函数,由body_onload调用
function draw(){document.title="函数"+TITLE+" 图示";// 画图前初始化var canvas=document.getElementById('myCanvas'); canvas.width=WIDTH;canvas.height=HEIGHT; context=canvas.getContext('2d'); // 进行屏幕坐标系到笛卡尔坐标系的变换// 处置完成前,原点在左上角,向右为X正向,向下为Y的正向// 处置完毕后,原点移动到画布中央,向右为X正向,向上为Y的正向context.translate(WIDTH/2,HEIGHT/2);context.rotate(Math.PI);context.scale(-1,1);// 初始化舞台stage=new Stage();// 开始动画animate();
};//-------------------------------
// 画图
//-------------------------------
function animate(){ timeElapsed+=1;// 时间每轮增加1stage.update(timeElapsed);stage.paintBg(context);stage.paint(context);if(timeElapsed<10/3*100){ window.requestAnimationFrame(animate);}
}//-------------------------------
// 舞台对象定义处
//-------------------------------
function Stage(){var obj=new Object;obj.prpty={"x":0,"y":0,"pts":[],"pts2":[],"pts3":[],"max":-10,"min":10};// 随时间更新位置obj.update=function(t){// xy值是如何变化的obj.prpty.x+=0.01;let x=obj.prpty.x;obj.prpty.y=Math.sqrt(3*x)+Math.sqrt(10-3*x);// 取极值if(obj.prpty.y<obj.prpty.min){obj.prpty.min=obj.prpty.y;}if(obj.prpty.y>obj.prpty.max){obj.prpty.max=obj.prpty.y;}// 放入数组let arr={"x":obj.prpty.x,"y":obj.prpty.y};if(arr.x<0){this.prpty.pts.push(arr);}else{this.prpty.pts2.push(arr);}};// 画前景obj.paint=function(ctx){ // 写当前点坐标drawText(ctx,"当前 X:"+this.prpty.x.toFixed(3)+" Y:"+this.prpty.y.toFixed(3),-400,125,"navy",18);// 写极值drawText(ctx,"max:"+this.prpty.max.toFixed(3)+" min:"+this.prpty.min.toFixed(3),-400,105,"navy",18);// 绘制曲线paintCurve(ctx,"maroon",this.prpty.pts);paintCurve(ctx,"orange",this.prpty.pts2);paintCurve(ctx,"navy",this.prpty.pts3);};// 画背景obj.paintBg=function(ctx){// 清屏ctx.clearRect(-600,-300,1200,600);ctx.fillStyle="white";ctx.fillRect(-600,-300,1200,600);// 画X轴drawAxisX(ctx,-600,600,50);// 画Y轴drawAxisY(ctx,-300,300,50);// 画网格线drawGrid(ctx,-600,-300,50,1200,600,50,"grey");// 标题drawText(ctx,"函数 "+TITLE+" 图示",-400,-160,"navy",18);// 作者,日期drawText(ctx,"逆火",-500,-200,"navy",16);drawText(ctx,(new Date()).toLocaleDateString(),-500,-220,"navy",16);};return obj;
}// 连点成线画曲线
function paintCurve(ctx,color,cds){ctx.strokeStyle = color;ctx.beginPath(); for(var i=0; i<cds.length; i++){let y=cds[i].y;if(Math.abs(cds[i].y*ScaleUnit)<300){ctx.lineTo(cds[i].x*ScaleUnit,cds[i].y*ScaleUnit);}} ctx.stroke();ctx.closePath();
}// 定点画实心圆
function drawSolidCircle(ctx,x,y,r,color){ctx.save();ctx.beginPath();ctx.arc(x,y,r,0,2*Math.PI);ctx.fillStyle=color;ctx.fill();ctx.stroke();ctx.restore();
}// 两点之间画线段
function drawLine(ctx,x1,y1,x2,y2,color){ctx.save();ctx.lineWidth=0.25;ctx.strokeStyle=color;ctx.fillStyle=color;ctx.beginPath();ctx.moveTo(x1,y1);ctx.lineTo(x2,y2);ctx.stroke();ctx.closePath();ctx.restore();
}// 画横轴
function drawAxisX(ctx,start,end,step){ctx.save();ctx.lineWidth=0.25;ctx.strokeStyle='navy';ctx.fillStyle='navy';// 画轴ctx.beginPath();ctx.moveTo(start, 0);ctx.lineTo(end, 0);ctx.stroke();ctx.closePath();// 画箭头ctx.beginPath();ctx.moveTo(end-Math.cos(getRad(15))*10, Math.sin(getRad(15))*10);ctx.lineTo(end, 0);ctx.lineTo(end-Math.cos(getRad(15))*10, -Math.sin(getRad(15))*10);ctx.stroke();ctx.closePath();// 画刻度var x,y;y=5;for(x=start;x<end;x+=step){ctx.beginPath();ctx.moveTo(x, 0);ctx.lineTo(x, y);ctx.stroke();ctx.closePath();drawText(ctx,x/ScaleUnit+"",x,y-20,"navy",12);}ctx.restore();
}// 画纵轴
function drawAxisY(ctx,start,end,step){ctx.save();ctx.lineWidth=0.5;ctx.strokeStyle='navy';ctx.fillStyle='navy';// 画轴ctx.beginPath();ctx.moveTo(0, start);ctx.lineTo(0, end);ctx.stroke();ctx.closePath();// 画箭头ctx.beginPath();ctx.moveTo(Math.sin(getRad(15))*10, end-Math.cos(getRad(15))*10);ctx.lineTo(0, end);ctx.lineTo(-Math.sin(getRad(15))*10, end-Math.cos(getRad(15))*10);ctx.stroke();ctx.closePath();// 画刻度var x,y;x=5;for(y=start;y<end;y+=step){ctx.beginPath();ctx.moveTo(x, y);ctx.lineTo(0, y);drawText(ctx,y/ScaleUnit+"",x-15,y,"navy",12);ctx.stroke();ctx.closePath();}ctx.restore();
}// 画网格线
function drawGrid(ctx,x1,y1,step1,x2,y2,step2,color){ctx.save();ctx.lineWidth=0.5;ctx.strokeStyle=color;ctx.fillStyle=color;ctx.setLineDash([5,5]);// 设置虚线var x,y;for(x=x1;x<x2;x+=step1){ctx.beginPath();ctx.moveTo(x, y1);ctx.lineTo(x, y2);ctx.stroke();ctx.closePath();}for(y=y1;y<y2;y+=step2){ctx.beginPath();ctx.moveTo(x1, y);ctx.lineTo(x2, y);ctx.stroke();ctx.closePath();}ctx.restore();
}//-------------------------------
// 角度得到弧度
//-------------------------------
function getRad(degree){return degree/180*Math.PI;
}//-------------------------------
// 得到颜色
//-------------------------------
function getColor(index){var arr=["aqua"/* aqua湖绿色*/,"black"/* black黑色*/,"blue"/* blue蓝色*/,"fuchsia"/* fuchsia 紫红*/,"green"/* green 绿色*/,"grey"/* grey 草木灰*/,"lime"/* lime 亮绿色*/,"maroon"/* maroon 棕色*/,"navy"/* navy 海军蓝*/,"orange"/* orange 橙色*/,"purple"/* purple 紫色*/,"red"/* red 大红*/, "skyblue"/* skyblue 天蓝*/,"teal"/* teal 蓝绿色*/,"yellow"/* yellow 亮黄*/,"#aa0000"/* #aa0000 铁锈红*/, ];if(index>arr.length){index=index % arr.length;}return arr[index];
}//-------------------------------------
// 绘制文字,指定颜色
// ctx:绘图环境
// text:文字
// x,y:坐标
// color:颜色
// size:字体大小
//-------------------------------------
function drawText(ctx,text,x,y,color,size){ctx.save();ctx.translate(x,y)ctx.rotate(getRad(180))ctx.scale(-1,1)ctx.textBaseline="bottom";ctx.textAlign="center";ctx.fillStyle=color;ctx.font = size+"px consolas";ctx.fillText(text,0,0);ctx.restore();
}
//-->
</script>
END
![[漏洞复现] MetInfo5.0.4文件包含漏洞](https://img-blog.csdnimg.cn/direct/6007b1743dc44277b731aec7d9f0de8c.png#pic_center)