1. 定义
空气远近法,是使用色彩差异表现远近的一种方法,即色彩透视法。
色彩透视法:也称色彩远近法,它是空气透视法的一种,它也是跟空气的厚薄有关,景物距离观察者越远其颜色饱和度越低,亮度也会相应的降低。
2. 常见空气远近调色示例
下面是常见的山川景象

色彩透视最有名的范例就是达.芬奇的《蒙娜丽莎》,也是最早运用透彩透视原则的作品。

还有油画中使用空气远近法的实例

3. 原理讲解
3.1. 基本原理
我们可以看到在这些图像中,近景的饱和度与亮度都会比远景的要高,我们可以使用这样的手法在我们的模型上表现给观察者在某一定特定距离下看到我们作品产生真实感的效果。

下面我们从物理及数学的角度来分析下远近的色彩变化:
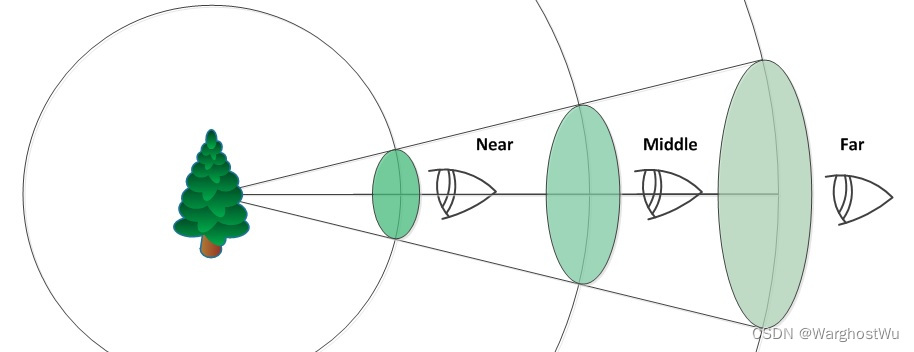
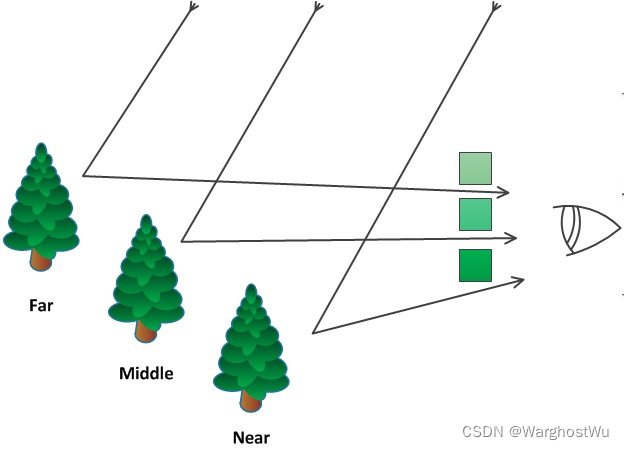
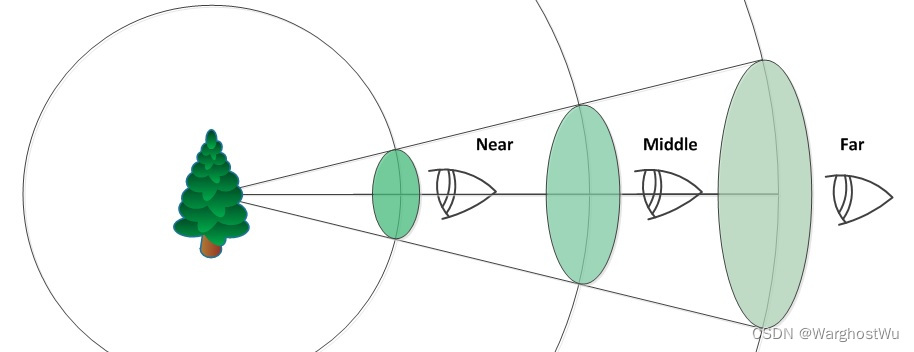
- 光在空气中漫反射会呈现球状扩散的方式,所以我们在一定真实距离观看时,观看到的是光在这个距离为半径的球壳某一块面积上的能量

- 假设我们最近的观察距离R,取我们眼睛能看到球壳上一块固定面积Sv,球壳总面积是
- 光的能量,也就是我们看到的亮度为
假设我们移动到中等距离2R,我们眼睛能看到球壳上的固定面积还是Sv,所以
- 我们看到的亮度为
- 当我们移动到远距离3R,我们能看到的亮度变为
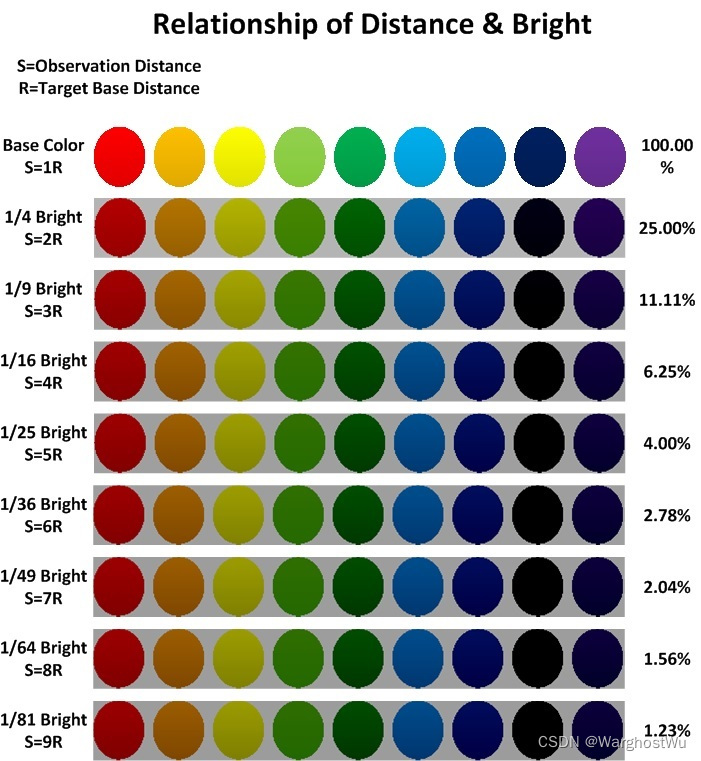
3.2. 亮度变化
我们定义最近距离观察为我们对模型上色的主色,则做远处或者体积表现时,远处的亮度就要相应的降低。下面是距离对应亮度的关系

我们可以看到当距离为初始距离的3倍之后,肉眼很难分辨亮度的变化。
同时不要忘记,我们身处在一个白天肉眼可视范围处处都是平行光的世界,即使远处,也有足够的亮度,也就是说远距离与近距离亮度会被背景光拉近。
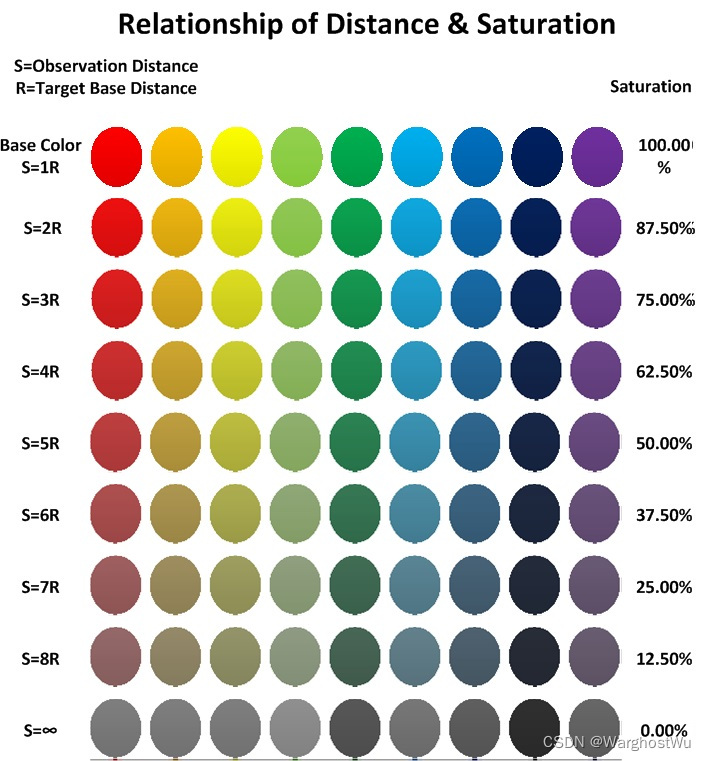
3.3. 色彩饱和度变化
不过,色彩中的饱和度,却因远近而剧烈变化。

我们可以看到,色彩随着距离的增加慢慢褪去,变得灰白
所以,我们在模型上表现距离时,就需要向主色中添加黑、白色,甚至在灰色中添加主色来表现足够远的距离。
当然,根据模型与需要表现的尺寸,我们可以适当在主色中添加黑、白,对于战车、飞机、高达等个体模型来说,饱和度变化不会太剧烈。
但如果是制作场景模型,尤其是大型场景模型时,大尺度的饱和度变化会为您的场景带来完全不同的真实体验。
4. 空气远近法在游戏画面创作时的应用
空气远近法在游戏画面创作时的应用主要体现在以下几个方面:
4.1. 视觉表现与空间感营造
-
增强空间深度:通过空气远近法,游戏开发者可以在画面中营造出更强的空间深度感。这种方法通常涉及将远处的物体绘制得相对模糊、色彩偏冷且对比度降低,而近处的物体则保持清晰、色彩鲜艳。这种处理方式能够引导玩家的视线从前景延伸到背景,增强画面的层次感和立体感。
-
模拟真实视觉体验:在现实生活中,由于大气中的微粒散射作用,远处的物体往往会呈现出一种朦胧感,且色彩偏蓝。游戏开发者通过模拟这种自然现象,可以使游戏画面更加贴近真实世界的视觉体验,提升玩家的沉浸感。
4.2. 技能与特效设计
-
技能表现:在游戏中,很多技能特效都涉及到空气元素的运用。通过空气远近法,开发者可以设计出更加生动、逼真的技能效果。例如,当角色释放一个范围性的空气技能时,可以通过逐渐模糊技能边缘、降低色彩饱和度等方式来模拟技能在空气中扩散的过程。
-
环境互动:在一些以自然环境为背景的游戏中,空气远近法还可以用于表现角色与环境之间的互动。例如,在沙漠、雪地等环境中,通过调整空气中的尘埃、雪花等元素的密度和分布范围,可以营造出更加逼真的环境氛围。
4.3. 场景设计与优化
-
场景层次感:在大型开放世界游戏中,场景设计往往需要考虑多个层次的空间布局。通过空气远近法,开发者可以更加清晰地划分出不同层次的场景元素,使得整个场景看起来更加有序、和谐。
-
性能优化:在游戏开发中,性能优化是一个非常重要的环节。通过运用空气远近法,开发者可以在保证画面质量的前提下,对远处的场景元素进行适当的简化处理,从而降低渲染负担、提高游戏运行效率。
4.4. 具体应用
在一些以科幻或奇幻为背景的游戏中,开发者可能会利用空气远近法来表现宇宙空间中的星云、尘埃带等天体现象;
在一些以自然风光为主题的游戏中,则可能会利用这种方法来模拟晨雾、夕阳等自然景象。
总之,空气远近法在游戏画面创作中具有广泛的应用价值,它不仅能够提升画面的视觉效果和空间感营造能力,还能够为技能特效设计、场景设计与优化等方面提供有力的支持。