1,添加模型
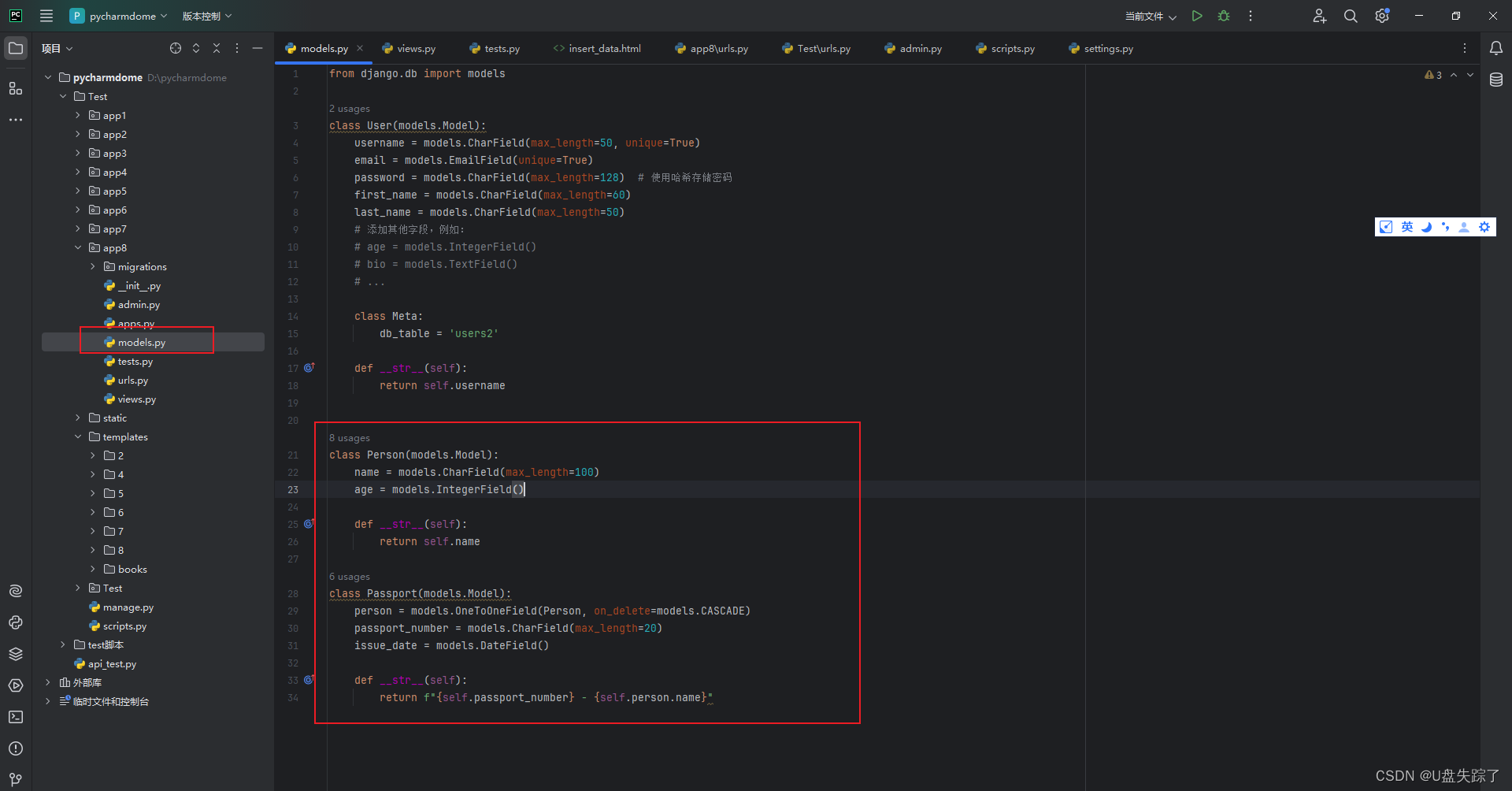
Test/app8/models.py
from django.db import modelsclass User(models.Model):username = models.CharField(max_length=50, unique=True)email = models.EmailField(unique=True)password = models.CharField(max_length=128) # 使用哈希存储密码first_name = models.CharField(max_length=60)last_name = models.CharField(max_length=50)# 添加其他字段,例如:# age = models.IntegerField()# bio = models.TextField()# ...class Meta:db_table = 'users2'def __str__(self):return self.usernameclass Person(models.Model):name = models.CharField(max_length=100)age = models.IntegerField()def __str__(self):return self.nameclass Passport(models.Model):person = models.OneToOneField(Person, on_delete=models.CASCADE)passport_number = models.CharField(max_length=20)issue_date = models.DateField()def __str__(self):return f"{self.passport_number} - {self.person.name}"
2,执行迁移命令
python manage.py makemigrations app8
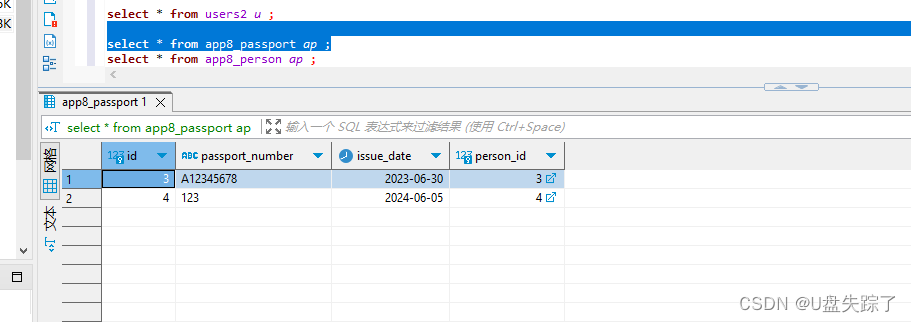
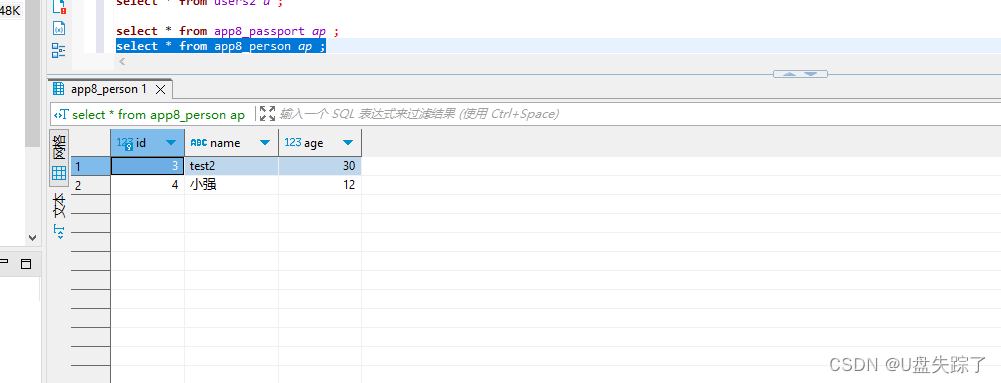
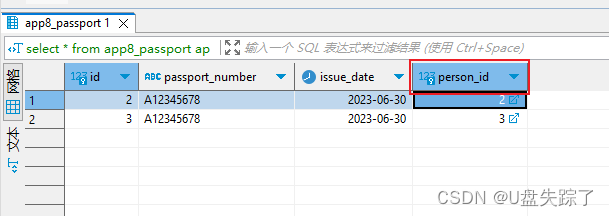
python manage.py migrate app8使用迁移命令会生成Person和Passport两个张模型表,Passport表中生成一个外键,命名为person_id

3,创建视图函数
Test/app8/views.py
from django.shortcuts import render
from .models import Userdef create_user(request):if request.method == 'POST':username = request.POST.get('username')email = request.POST.get('email')# ... 获取其他字段的值# 创建用户实例user = User(username=username,email=email,# ... 填充其他字段)user.save() # 保存到数据库# ... 处理成功或失败的逻辑return render(request, '8/1.html')from django.shortcuts import render, get_object_or_404
from django.http import HttpResponse
from app8.models import Person, Passportdef delete_person(request, person_id):person_to_delete = get_object_or_404(Person, id=person_id)person_to_delete.delete()return HttpResponse("Person and associated Passport have been deleted.")from django.shortcuts import render
from django.http import HttpResponse
from .models import Person, Passport
import datetimedef add_data(request):if request.method == 'POST':name = request.POST.get('name')age = request.POST.get('age')passport_number = request.POST.get('passport_number')issue_date = request.POST.get('issue_date')person = Person(name=name, age=age)person.save()passport = Passport(person=person, passport_number=passport_number, issue_date=datetime.datetime.strptime(issue_date, '%Y-%m-%d').date())passport.save()return HttpResponse("数据已成功保存!")else:return render(request, '8\insert_data.html')
4,添加html代码
Test/templates/8/insert_data.html
<!DOCTYPE html>
<html>
<head><title>插入数据</title>
</head>
<body><form method="post">{% csrf_token %}<label for="name">姓名:</label><br><input type="text" id="name" name="name"><br><label for="age">年龄:</label><br><input type="text" id="age" name="age"><br><label for="passport_number">护照号码:</label><br><input type="text" id="passport_number" name="passport_number"><br><label for="issue_date">发行日期:</label><br><input type="date" id="issue_date" name="issue_date"><br><input type="submit" value="提交"></form>
</body>
</html>
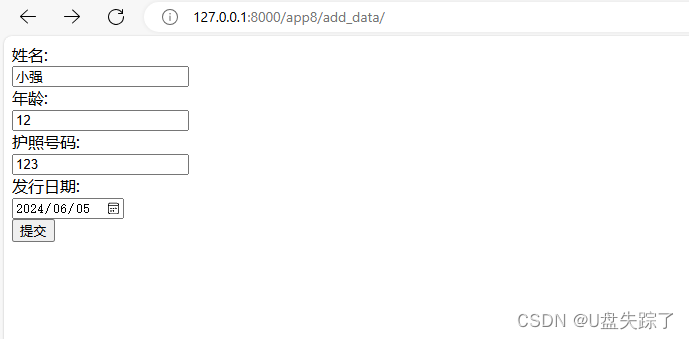
5,访问页面
http://127.0.0.1:8000/app8/add_data/
<!DOCTYPE html>
<html>
<head><title>插入数据</title>
</head>
<body><form method="post">{% csrf_token %}<label for="name">姓名:</label><br><input type="text" id="name" name="name"><br><label for="age">年龄:</label><br><input type="text" id="age" name="age"><br><label for="passport_number">护照号码:</label><br><input type="text" id="passport_number" name="passport_number"><br><label for="issue_date">发行日期:</label><br><input type="date" id="issue_date" name="issue_date"><br><input type="submit" value="提交"></form>
</body>
</html>

可以看到插入的数据成功落库了