子绝父相
相对定位是相对于自己原本的位置定位。
绝对定位,如果父元素设置了相对定位,则相对于父元素进行绝对定位,否则相对于最近的设置了相对定位的元素进行绝对定位,或者相对于根元素进行绝对定位。
定位有四个方向,分别是top上,bottom下,left左,right右。如果bottom是0,left是0,则在左下角,如果right是0,top是0,则在右上角。

<script setup>
import axios from "axios";
import {ref} from "vue";const message = ref("frontend variable")
axios.get('http://127.0.0.1:8001/').then(function (response) {// 处理成功情况console.log(response);message.value = response.data.message}).catch(function (error) {// 处理错误情况console.log(error);}).finally(function () {// 总是会执行});
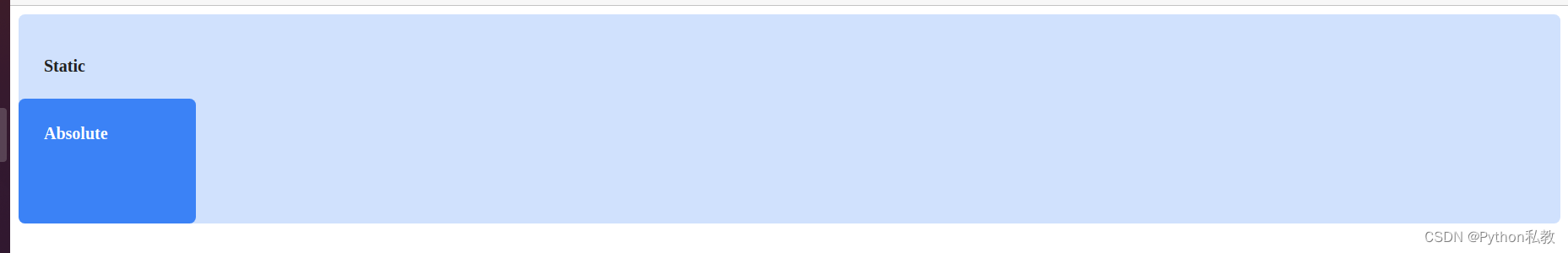
</script><template><div class="relative"><divclass="static bg-primary-100 p-4 border-round text-gray-800"style="min-width: 300px; min-height: 150px;"><p class="font-bold text-gray-900">Static</p><divclass="absolute bottom-0 left-0 bg-primary border-round p-4 font-bold "style="min-width: 120px; min-height: 70px">Absolute</div></div></div>
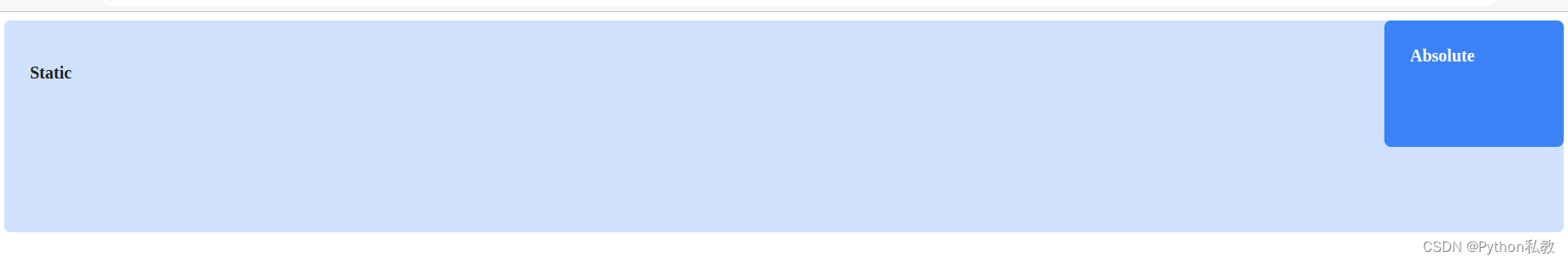
</template>练习:将盒子移动到右上角
<script setup>
import axios from "axios";
import {ref} from "vue";const message = ref("frontend variable")
axios.get('http://127.0.0.1:8001/').then(function (response) {// 处理成功情况console.log(response);message.value = response.data.message}).catch(function (error) {// 处理错误情况console.log(error);}).finally(function () {// 总是会执行});
</script><template><div class="relative"><divclass="static bg-primary-100 p-4 border-round text-gray-800"style="min-width: 300px; min-height: 150px;"><p class="font-bold text-gray-900">Static</p><divclass="absolute top-0 right-0 bg-primary border-round p-4 font-bold "style="min-width: 120px; min-height: 70px">Absolute</div></div></div>
</template>
练习:让盒子上面的中间
<script setup>
import axios from "axios";
import {ref} from "vue";const message = ref("frontend variable")
axios.get('http://127.0.0.1:8001/').then(function (response) {// 处理成功情况console.log(response);message.value = response.data.message}).catch(function (error) {// 处理错误情况console.log(error);}).finally(function () {// 总是会执行});
</script><template><div class="relative"><divclass="static bg-primary-100 p-4 border-round text-gray-800"style="min-width: 300px; min-height: 150px;"><p class="font-bold text-gray-900">Static</p><divclass="absolute top-0 right-50 bg-primary border-round p-4 font-bold "style="min-width: 120px; min-height: 70px">Absolute</div></div></div>
</template>固定定位
<template><div style="height: 250px"><div class="relative bg-primary border-round border-1 border-primary-500" style="height: 200px"><div class="absolute top-0 left-0 px-4 py-3 w-full font-bold">Fixed</div><div class="absolute overflow-auto surface-overlay mt-6 p-4 line-height-3 text-red-300" style="height: 150px">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.Vitae sapien pellentesque habitant morbi tristique senectus et netus. Vitae proin sagittis nisl rhoncus mattis.Maecenas pharetra convallis posuere morbi leo urna molestie. At in tellus integer feugiat scelerisque.Adipiscing elit duis tristique sollicitudin nibh sit amet commodo. Luctus accumsan tortor posuere ac ut.Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.Vitae sapien pellentesque habitant morbi tristique senectus et netus. Vitae proin sagittis nisl rhoncus mattis.Maecenas pharetra convallis posuere morbi leo urna molestie. At in tellus integer feugiat scelerisque.Adipiscing elit duis tristique sollicitudin nibh sit amet commodo. Luctus accumsan tortor posuere ac ut.Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.Vitae sapien pellentesque habitant morbi tristique senectus et netus. Vitae proin sagittis nisl rhoncus mattis.Maecenas pharetra convallis posuere morbi leo urna molestie. At in tellus integer feugiat scelerisque.Adipiscing elit duis tristique sollicitudin nibh sit amet commodo. Luctus accumsan tortor posuere ac ut.Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.Vitae sapien pellentesque habitant morbi tristique senectus et netus. Vitae proin sagittis nisl rhoncus mattis.Maecenas pharetra convallis posuere morbi leo urna molestie. At in tellus integer feugiat scelerisque.Adipiscing elit duis tristique sollicitudin nibh sit amet commodo. Luctus accumsan tortor posuere ac ut.Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.Vitae sapien pellentesque habitant morbi tristique senectus et netus. Vitae proin sagittis nisl rhoncus mattis.Maecenas pharetra convallis posuere morbi leo urna molestie. At in tellus integer feugiat scelerisque.Adipiscing elit duis tristique sollicitudin nibh sit amet commodo. Luctus accumsan tortor posuere ac ut.Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.Vitae sapien pellentesque habitant morbi tristique senectus et netus. Vitae proin sagittis nisl rhoncus mattis.Maecenas pharetra convallis posuere morbi leo urna molestie. At in tellus integer feugiat scelerisque.Adipiscing elit duis tristique sollicitudin nibh sit amet commodo. Luctus accumsan tortor posuere ac ut.Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.Vitae sapien pellentesque habitant morbi tristique senectus et netus. Vitae proin sagittis nisl rhoncus mattis.Maecenas pharetra convallis posuere morbi leo urna molestie. At in tellus integer feugiat scelerisque.Adipiscing elit duis tristique sollicitudin nibh sit amet commodo. Luctus accumsan tortor posuere ac ut.Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.Vitae sapien pellentesque habitant morbi tristique senectus et netus. Vitae proin sagittis nisl rhoncus mattis.Maecenas pharetra convallis posuere morbi leo urna molestie. At in tellus integer feugiat scelerisque.Adipiscing elit duis tristique sollicitudin nibh sit amet commodo. Luctus accumsan tortor posuere ac ut.Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.Vitae sapien pellentesque habitant morbi tristique senectus et netus. Vitae proin sagittis nisl rhoncus mattis.Maecenas pharetra convallis posuere morbi leo urna molestie. At in tellus integer feugiat scelerisque.Adipiscing elit duis tristique sollicitudin nibh sit amet commodo. Luctus accumsan tortor posuere ac ut.Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.Vitae sapien pellentesque habitant morbi tristique senectus et netus. Vitae proin sagittis nisl rhoncus mattis.Maecenas pharetra convallis posuere morbi leo urna molestie. At in tellus integer feugiat scelerisque.Adipiscing elit duis tristique sollicitudin nibh sit amet commodo. Luctus accumsan tortor posuere ac ut.Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.Vitae sapien pellentesque habitant morbi tristique senectus et netus. Vitae proin sagittis nisl rhoncus mattis.Maecenas pharetra convallis posuere morbi leo urna molestie. At in tellus integer feugiat scelerisque.Adipiscing elit duis tristique sollicitudin nibh sit amet commodo. Luctus accumsan tortor posuere ac ut.Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.Vitae sapien pellentesque habitant morbi tristique senectus et netus. Vitae proin sagittis nisl rhoncus mattis.Maecenas pharetra convallis posuere morbi leo urna molestie. At in tellus integer feugiat scelerisque.Adipiscing elit duis tristique sollicitudin nibh sit amet commodo. Luctus accumsan tortor posuere ac ut.</div></div></div>
</template>
练习:渲染阶乘值
onMounted是vue的生命周期方法,会在页面刷新的时候自动触发。
后端代码:
import random
from fastapi import FastAPI
from fastapi.middleware.cors import CORSMiddlewareapp = FastAPI()app.add_middleware(CORSMiddleware,allow_origins=["*"],allow_credentials=True,allow_methods=["*"],allow_headers=["*"],
)def fac(n):if n <= 2:return ntotal = 1for i in range(2, n + 1):total *= ireturn total@app.get("/")
async def get_fac(n: int):return {"results": fac(n)}if __name__ == '__main__':import uvicornuvicorn.run(app, host='0.0.0.0', port=8001)前端代码:
<script setup>
import {onMounted, ref} from "vue";
import axios from "axios";const n1 = ref(10)
const n2 = ref(9)
const n3 = ref(8)
const n4 = ref(7)
const n5 = ref(6)
const n6 = ref(5)onMounted(()=>{axios({method: 'get',url:"http://127.0.0.1:8001/?n="+n1.value}).then((res)=>{console.log(res.data)console.log(res.data.results)n1.value = res.data.results})axios({method: 'get',url:"http://127.0.0.1:8001/?n="+n2.value}).then((res)=>{console.log(res.data)console.log(res.data.results)n2.value = res.data.results})axios({method: 'get',url:"http://127.0.0.1:8001/?n="+n3.value}).then((res)=>{console.log(res.data)console.log(res.data.results)n3.value = res.data.results})axios({method: 'get',url:"http://127.0.0.1:8001/?n="+n4.value}).then((res)=>{console.log(res.data)console.log(res.data.results)n4.value = res.data.results})axios({method: 'get',url:"http://127.0.0.1:8001/?n="+n5.value}).then((res)=>{console.log(res.data)console.log(res.data.results)n5.value = res.data.results})axios({method: 'get',url:"http://127.0.0.1:8001/?n="+n6.value}).then((res)=>{console.log(res.data)console.log(res.data.results)n6.value = res.data.results})
})</script>
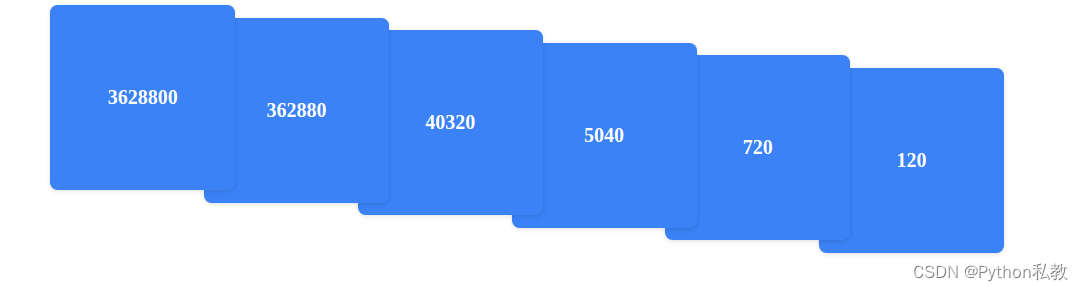
<template><div class="flex flex-wrap justify-content-center" style="min-height: 200px"><div class="z-5 relative flex align-items-center justify-content-center p-4 bg-primary font-bold border-round shadow-1" style="width: 100px; height: 100px; left:125px">{{ n1}}</div><div class="z-4 relative flex align-items-center justify-content-center p-4 bg-primary font-bold border-round shadow-1" style="width: 100px; height: 100px; left:100px; top:10px">{{ n2}}</div><div class="z-3 relative flex align-items-center justify-content-center p-4 bg-primary font-bold border-round shadow-1" style="width: 100px; height: 100px; left:75px; top:20px">{{ n3}}</div><div class="z-2 relative flex align-items-center justify-content-center p-4 bg-primary font-bold border-round shadow-1" style="width: 100px; height: 100px; left:50px; top:30px">{{ n4}}</div><div class="z-1 relative flex align-items-center justify-content-center p-4 bg-primary font-bold border-round shadow-1" style="width: 100px; height: 100px; left:25px; top:40px">{{ n5}}</div><div class="z-0 relative flex align-items-center justify-content-center p-4 bg-primary font-bold border-round shadow-1" style="width: 100px; height: 100px; top:50px">{{ n6}}</div></div>
</template>
渲染结果:

使用循环优化前端代码
<script setup>
import {onMounted, ref} from "vue";
import axios from "axios";const n1 = ref(10)
const n2 = ref(9)
const n3 = ref(8)
const n4 = ref(7)
const n5 = ref(6)
const n6 = ref(5)onMounted(() => {let arr = [n1, n2, n3, n4, n5, n6]for (let n of arr){console.log(n, n.value)axios({method: 'get',url: "http://127.0.0.1:8001/?n=" + n.value}).then((res) => {console.log(res.data)console.log(res.data.results)n.value = res.data.results})}
})</script>
<template><div class="flex flex-wrap justify-content-center" style="min-height: 200px"><divclass="z-5 relative flex align-items-center justify-content-center p-4 bg-primary font-bold border-round shadow-1"style="width: 100px; height: 100px; left:125px">{{ n1 }}</div><divclass="z-4 relative flex align-items-center justify-content-center p-4 bg-primary font-bold border-round shadow-1"style="width: 100px; height: 100px; left:100px; top:10px">{{ n2 }}</div><divclass="z-3 relative flex align-items-center justify-content-center p-4 bg-primary font-bold border-round shadow-1"style="width: 100px; height: 100px; left:75px; top:20px">{{ n3 }}</div><divclass="z-2 relative flex align-items-center justify-content-center p-4 bg-primary font-bold border-round shadow-1"style="width: 100px; height: 100px; left:50px; top:30px">{{ n4 }}</div><divclass="z-1 relative flex align-items-center justify-content-center p-4 bg-primary font-bold border-round shadow-1"style="width: 100px; height: 100px; left:25px; top:40px">{{ n5 }}</div><divclass="z-0 relative flex align-items-center justify-content-center p-4 bg-primary font-bold border-round shadow-1"style="width: 100px; height: 100px; top:50px">{{ n6 }}</div></div>
</template>










![[VN2020 公开赛]strangeCpp](https://i-blog.csdnimg.cn/direct/b0d70ef3625e4bc190ec2134fe972e0b.png)





![[leetcode hot 150]第一百一十七题,填充每个节点的下一个右侧节点](https://i-blog.csdnimg.cn/direct/12b6fab522e64026b253f2dd9fd1f6cc.png)