文章目录
- 一,克隆前/后端代码
- 1,克隆前端工程renren-fast-value
- 2,克隆后端工程renren-fast
- 二,集成后台管理系统的后端代码
- 三,启动后台管理系统
- 四,前端系统的安装和运行
- 1,下载安装VSCode
- 2,下载安装nodejs
- 2.1 下载安装
- 2.2 验证
- 3,在VSCode中打开前端项目
- 3.1 在IDE中打开前端项目
- 3.2 注册淘宝镜像
- 3.3 本地运行前端项目
- 前端错误记录
- 1,npm error Class extends value undefined is not a constuctor or null
- 2,npm warn cli npm v10.8.1 does not support Node.js v16.20.2.
- 3,npm error code CERT_HAS_EXPIRED
这一节为开发商城后台管理系统做前期准备,商城后台管理系统使用人人开源的前后端系统。
- 前端:renren-fast-value
- 后端:renren-fast
一,克隆前/后端代码
1,克隆前端工程renren-fast-value
使用如下代码把前端代码克隆到本地。
git@gitee.com:renrenio/renren-fast-vue.git
2,克隆后端工程renren-fast
使用如下代码把后端代码克隆到本地。
git@gitee.com:renrenio/renren-fast.git
二,集成后台管理系统的后端代码
后台管理系统的后台代码集成到商城工程中,作为一个模块。
第一步,将前面克隆下来的代码复制到工厂的根目录下,作为后台管理系统模块。

第二步,为后台管理系统建立对应的数据库,名称为gulimall_admin。

第三步,执行后台管理系统的脚本,创建表和插入初始化数据,建表脚本在工程的db文件夹下。

第四步,修改项目配置文件。
- ①修改数据库连接IP为虚拟机IP
- ②修改数据库名称为gulimall_admin
- ③修改数据库用户名
- ④修改数据库密码

第五步,识别和加载新模块。

直接把代码复制到工程后,Idea不会自动把这个文件夹识别为一个module。上图汇总可以看到renren-fast前面的图标的右下角没有蓝色的小框框。
通过如下方式将其作为module加载进来。

选中renren-fast文件夹下的pom.xml,然后点击OK,即可把其作为新的module进行管理。

第六步,集成新模块到工程下。
如图,在工程的根目录下增加如下配置。

三,启动后台管理系统
如下图,找到renren-fast模块的启动类,点击三角按钮,启动这个模块。

日志无报错,说明配置正确,启动正常。

接下来,把前端系统运行起来,通过前端界面体验前后端的交互。
四,前端系统的安装和运行
前端工程reneren-fast-vue的学习和使用,细节可查阅官方文档,有详细的说明。
1,下载安装VSCode
项目使用VSCode进行前端项目的开发和调试。
VSCode下载地址。

点击下载后的exe文件安装即可。
2,下载安装nodejs
nodejs是前端开发的必备环境,就像是JDK之于Java一样,最为关键的是npm包管理工具。
2.1 下载安装
在官网下载nodejs安装包,Nodejs官网地址,注意,最好下载版本16,版本太新或太旧都会出现各种问题。

点击下载后的exe文件即可完成安装。
2.2 验证
在cmd控制台输入命令node -v进行验证,有如下输出,说明nodejs安装成功。

3,在VSCode中打开前端项目
3.1 在IDE中打开前端项目
如下,通过 File->Open Folder打开已经下载好的前端工程renren-fast-vue。

renren-fast-vue是工程化管理的前端项目,在运行之前,要安装其所依赖的各种包。
可参考如下步骤。
注意,VSCode集成了终端命令行工具,可以在VSCode中直接执行相关命令。

后续步骤的命令都是在VSCode的终端工具中执行。
3.2 注册淘宝镜像
下载前端依赖包时,默认访问国外的npm官网,网络不稳定,下载慢,使用国内的淘宝镜像可以提升下载速度和稳定性。
npm config set registry http://registry.npm.taobao.org/
下载依赖包的过程比较耗时,正常情况下,在十分钟内可以完成。
3.3 本地运行前端项目
执行如下命令,在本地运行前端项目。
npm run dev
前端错误记录
1,npm error Class extends value undefined is not a constuctor or null
在执行命令时可能出现以下错误,原因未定位到,把nodejs的版本降低到v16后该问题不再出现,注意不要用最新版本的nodejs。

2,npm warn cli npm v10.8.1 does not support Node.js v16.20.2.
npm warn cli npm v10.8.1 does not support Node.js v16.20.2.
降低nodejs版本后,查看npm出现这样的警告,原因是npm和nodejs版本不匹配。

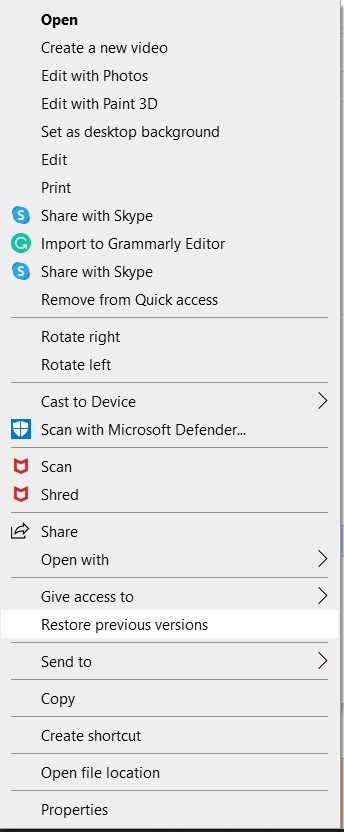
解决办法是,打开如下文件夹,找到npm相关的文件夹,直接删除。
C:\Users\Lenovo\AppData\Roaming
重新执行命令,一切正常。

3,npm error code CERT_HAS_EXPIRED
使用命令注册淘宝镜像。
npm config set registry https://registry.npm.taobao.org/
出现如下错误。
npm error code CERT_HAS_EXPIRED
npm error errno CERT_HAS_EXPIRED
npm error request to https://registry.npm.taobao.org/cnpm failed, reason: certificate has expired

原因是证书过期,没有过多折腾,用HTTP协议代替HTTPS协议解决问题。
npm config set registry http://registry.npm.taobao.org/
学习过程中,非核心问题,不要过多纠缠。