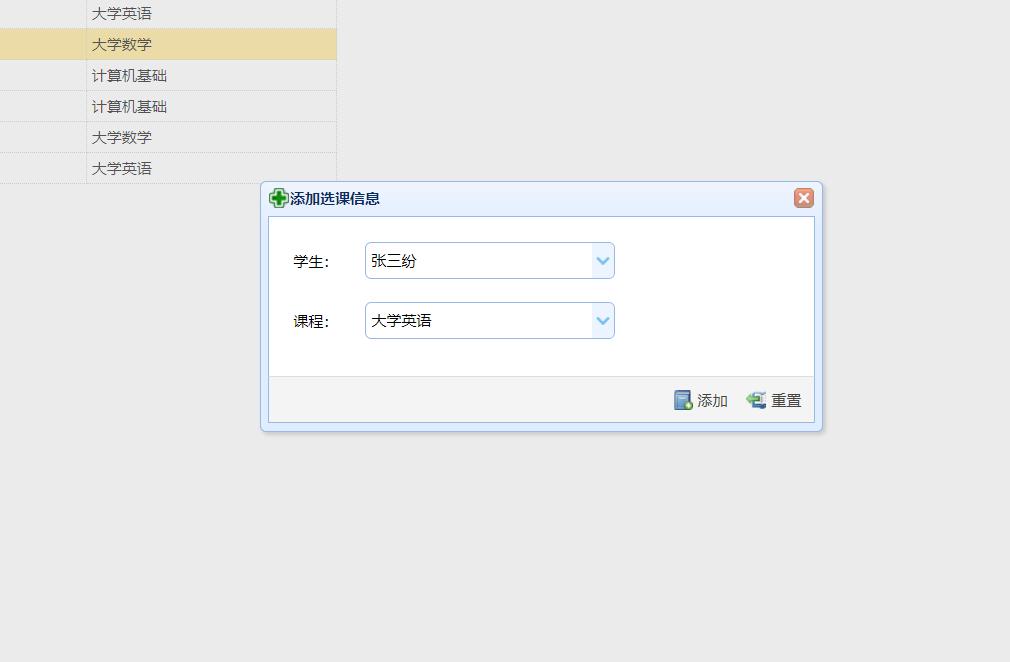
实现效果

关键代码
<table class='table table-bordered'><thead><tr><th>检测项目</th><th>详细说明</th><th>检测结果</th><th>检测说明</th></tr></thead><tbody><tr ng-repeat='row in entity.detectionList'><!--ng-show="row.rowspanValue >=1"表示rowspanValue小于1不展示 rowspan="{{row.rowspanValue}}"表示向下合并几个单元格--><td ng-show="row.rowspanValue >=1" rowspan="{{row.rowspanValue}}">{{row.testingItems}}</td><td>{{row.detailedDescription}}</td><td><cb-select options="opOption" ng-model="row.detectionResult"></cb-select></td><td><cb-textarea ng-model="row.testingDescription"></cb-textarea></td></tr></tbody></table>
数据源说明