文章目录
- 一、视图基础
- 1.1 设置视图的宽高
- 1.2 设置视图的间距
- 1.3 设置视图的对齐方式
- 1.4 总结
- 二、控件
- 2.1 TextView
- 2.1.1 设置宽高
- 2.1.2 设置内容
- 2.1.3 设置大小
- 2.1.4 设置颜色
- 2.2 Button
- 2.3 EditText
- 2.4 ImageView
- 2.5 ProgressBar
- 2.6 AlertDialog
- 2.7 ProgressDialog
本文主要介绍安卓开发中常用控件的使用
一、视图基础
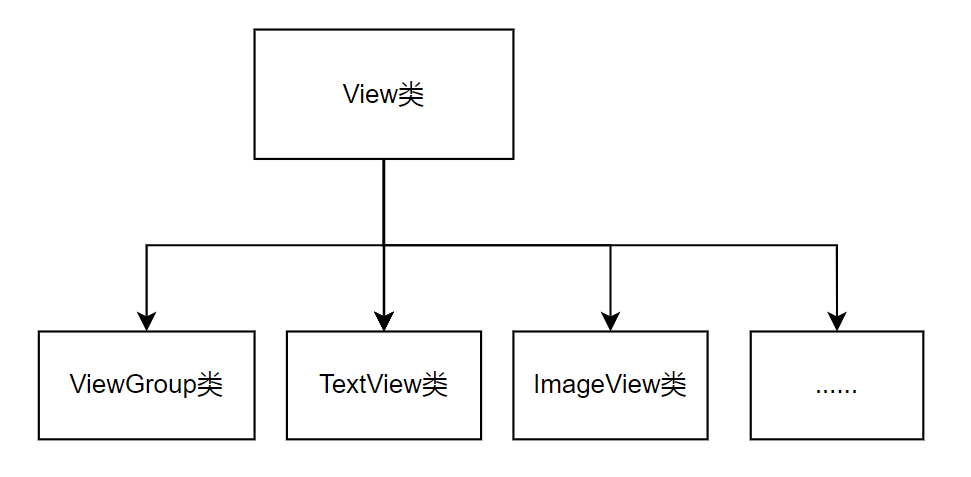
View是安卓中所有控件的基类, 是一个抽象类,代表屏幕上的一个矩形区域。View类提供了绘制和事件处理的基本功能。

- 所有UI组件(如按钮、文本框、图片等)都是
View的子类。 View本身可以直接使用,也可以被继承和扩展以创建自定义控件。
1.1 设置视图的宽高
- xml中
视图宽度通过属性android:layout width表达
视图高度通过属性android:layout height表达
宽高的取值主要有下列三种:
match_parent:表示与上级视图保持一致wrap_content:表示与内容自适应- 以dp为单位的具体尺寸
- java代码中
1> 首先确保XML中的宽高属性值为wrap_content
2> 打开该页面对应的Java代码,依序执行以下三个步骤:
- 调用控件对象的getLayoutParams方法,获取该控件的布局参数。
- 布局参数的width属性表示宽度,height属性表示高度,修改这两个属性值
- 调用控件对象的setLayoutParams方法,填入修改后的布局参数使之生效。
示例:
TextView textView = findViewById(R.id.textView);
// 获取tv_code的布局参数,内部类
ViewGroup.LayoutParams layoutParams = textView.getLayoutParams();
// 修改布局参数中的宽度数值,注意默认px单位,需要把dp数值转成px数值
layoutParams.width = 200; // 宽度
layoutParams.height = 100; // 高度
// 设置tv_code参数
textView.setLayoutParams(layoutParams);
1.2 设置视图的间距
设置视图的间距有两种方式:
- 采用
layout_margin属性,它指定了当前视图与周围平级视图之间的距离。包括layout_margin、layout_marginLeft、layout_marginTop、layout_marginRight、layout_marginBottom - 采用
padding属性,它指定了当前视图与内部下级视图之间的距离。包括padding、paddingLeft、paddingTop、paddingRight、paddingBottom
设置间距,layout_margin指的是当前视图与外部视图(包括上级视图和平级视图)之间的距离,而padding指的是当前视图与内部视图(包括下级视图和内部文本)之间的距离

示例:
<?xml version="1.0" encoding="utf-8"?>
<!--外部布局背景为蓝色-->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent" <!-- 设置外部布局的宽度为父布局的宽度 -->android:layout_height="500dp" <!-- 设置外部布局的高度为500dp -->android:background="#00AAFF" android:orientation="vertical"> <!-- 设置外部布局的方向为垂直方向 --><!--中间层布局背景为黄色--><LinearLayoutandroid:layout_width="match_parent" <!-- 设置中间层布局的宽度为父布局的宽度 -->android:layout_height="match_parent" <!-- 设置中间层布局的高度为父布局的高度 -->android:layout_margin="20dp" <!-- 设置中间层布局的外边距为20dp -->android:background="#FFFF99" android:padding="80dp"> <!-- 设置中间层布局的内边距为80dp --><!--最内层视图背景为亮黄色--><Viewandroid:layout_width="match_parent" <!-- 设置视图的宽度为父布局的宽度 -->android:layout_height="match_parent" <!-- 设置视图的高度为父布局的高度 -->android:background="#FFEB3B" /> </LinearLayout>
</LinearLayout>

1.3 设置视图的对齐方式
有两种途径:
- 采用
layout_gravity属性,它指定了当前视图相对于上级视图的对齐方式 - 采用
gravity属性,它指定了下级视图相对于当前视图的对齐方式
layout _gravity与gravity的取值包括:left、top、right、bottom,
还可以用竖线连接各取值,例如“left|top”表示即靠左又靠上,也就是朝左上角对齐。
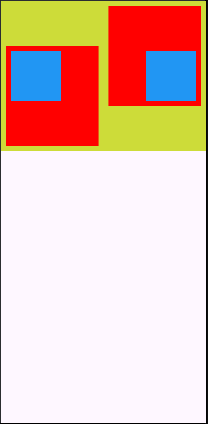
示例:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:id="@+id/main"android:layout_width="match_parent"android:layout_height="300dp"android:background="#CDDC39"android:orientation="horizontal"><!-- 第一个嵌套的 LinearLayout --><LinearLayoutandroid:layout_width="0dp"android:layout_height="200dp"android:layout_gravity="bottom" <!-- 父布局中的对齐方式 -->android:layout_margin="10dp"android:layout_weight="1" <!-- 权重,使其占据剩余空间 -->android:background="#ff0000"android:gravity="left" <!-- 子布局内部内容的对齐方式 -->android:padding="10dp"><!-- 内部的 View --><Viewandroid:layout_width="100dp"android:layout_height="100dp"android:background="#2196F3" /></LinearLayout><!-- 第二个嵌套的 LinearLayout --><LinearLayoutandroid:layout_width="0dp"android:layout_height="200dp"android:layout_gravity="top" <!-- 父布局中的对齐方式 -->android:layout_margin="10dp"android:layout_weight="1" <!-- 权重,使其占据剩余空间 -->android:background="#ff0000"android:gravity="right|bottom" <!-- 子布局内部内容的对齐方式 -->android:padding="10dp"><!-- 内部的 View --><Viewandroid:layout_width="100dp"android:layout_height="100dp"android:background="#2196F3" /></LinearLayout></LinearLayout>

在 Android 中,layout_weight 是用来控制布局中子元素分配剩余空间的属性。
如果一个父布局的宽度或高度设置为 match_parent(即占据父布局的全部空间),并且它的子元素的宽度或高度设置为 0dp,那么这些子元素将会根据它们的 layout_weight 属性来分配剩余的空间。
layout_weight的默认值是0,表示不占据剩余空间;而设置为大于0的值(比如1)则表示该子元素在分配剩余空间时的相对权重。例如,如果父布局剩余空间为 300dp,并且有两个子元素,一个layout_weight设置为1,另一个为2,则第一个子元素将获得(1 / (1 + 2)) * 300dp = 100dp,第二个子元素将获得(2 / (1 + 2)) * 300dp = 200dp。
给每个嵌套的
LinearLayout设置了layout_weight="1",这意味着它们会平均地占据父布局中剩余的空间。这样做可以使两个嵌套的LinearLayout在水平方向上平分父布局的空间,因为父布局的layout_width是match_parent。
1.4 总结
XML布局文件中,视图控件常用的公有布局属性:
| 属性名 | 描述 |
|---|---|
android:id | 为视图分配唯一的ID,用于在代码中引用 |
android:layout_width | 设置视图的宽度 |
android:layout_height | 设置视图的高度 |
android:layout_margin | 设置视图的外边距 |
android:layout_padding | 设置视图的内边距 |
android:layout_gravity | 设置视图在其父视图中的对齐方式(仅适用于ViewGroup的子视图) |
android:gravity | 设置视图内容的对齐方式 |
android:background | 设置视图的背景颜色或图片 |
android:visibility | 设置视图的可见性(visible、invisible、gone) |
android:layout_weight | 设置视图在线性布局中的权重(仅适用于LinearLayout) |
android:layout_alignParentTop | 设置视图是否与父视图的顶部对齐(仅适用于RelativeLayout) |
android:layout_alignParentBottom | 设置视图是否与父视图的底部对齐(仅适用于RelativeLayout) |
android:layout_centerInParent | 设置视图是否在父视图中居中(仅适用于RelativeLayout) |
android:layout_below | 设置视图在另一视图的下面(仅适用于RelativeLayout) |
android:layout_above | 设置视图在另一视图的上面(仅适用于RelativeLayout) |
二、控件
控件(Widget)在Android中通常指的是View的具体实现或继承自View的类,这些类具有特定的UI表现形式和功能。控件用于在用户界面上展示信息或接受用户输入。
- 特性:控件是
View的子类,它们通过扩展View类来提供具体的UI元素,如按钮、文本框、列表等。 - 用途:控件用于构建用户界面的具体元素,如显示文本、图片,或者响应用户的点击等。
2.1 TextView
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:orientation="vertical"android:layout_width="match_parent"android:layout_height="match_parent"><TextViewandroid:id="@+id/text_view"//给当前控件唯一标识符android:layout_width="match_parent"//宽android:layout_height="wrap_content"//高android:textSize="24sp"//字体大小android:textColor="#00ff00"//文本颜色android:text="xiaoduyyy"//文本内容android:gravity="center"/>//对齐方式</LinearLayout>
2.1.1 设置宽高
- 在布局文件中设置
match_parent:控件会占满父布局的全部空间。
wrap_content:控件会根据其内容大小自动调整。
精确值:如 200dp,指定具体的宽度或高度。
<TextViewandroid:id="@+id/myTextView"android:layout_width="match_parent"android:layout_height="wrap_content"android:text="Hello, World!"android:gravity="center"
/>
上方代码:宽度占满父布局,即宽度和父布局一样宽,即手机屏幕宽度;高度包住内容即可
2.1.2 设置内容
设置文本内容两种方式
- 在 XML 文件中通过属性
android:text设置文本 - 在 Java 代码中调用文本视图对象的
setText方法设置文本
示例:
xml文件内为第一种方式
java文件内为第二种方式
新建一个acticity_text_view文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"><TextViewandroid:id="@+id/tv_hello"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="修改前" /></LinearLayout>
新建一个TextViewActivity类,该活动需要在AndroidMainfest中注册,并且exported为true
package com.example.textdisplay_617;import android.os.Bundle;
import android.widget.TextView;import androidx.annotation.Nullable;
import androidx.appcompat.app.AppCompatActivity;public class TextViewActivity extends AppCompatActivity {@Overrideprotected void onCreate(@Nullable Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_text_view);TextView tv=findViewById(R.id.tv_hello);tv.setText(R.string.hello);}
}
2.1.3 设置大小
- 在 Java 代码中调用
setTextSize方法,即可指定文本大小, - 在 XML 文件中则通过属性
android:textSize指定文本大小,此时需要指定字号单位。
- px:它是手机屏幕的最小显示单位,与设备的显示屏有关。
- dp:它是与设备无关的显示单位,只与屏幕的尺寸有关。
- sp:它专门用来设置字体大小,在系统设置中可以调整字体大小。
| 名称 | 解释 |
|---|---|
| px(Pixel像素) | 是作为图像构成的基本单元,单个像素的大小并不固定,跟随屏幕大小和像素数量的关系变化,一个像素点为1px。 |
| Resolution(分辨率) | 是指屏幕的垂直和水平方向的像素数量,如果分辨率是1920*1080,那就是垂直方向有1920个像素,水平方向有1080个像素。 |
| Dpi (像素密度) | 是指屏幕上每英寸(1英寸=2.54厘米)距离中有多少个像素点。 |
| Density(密度) | 是指屏幕上每平方英寸(2.54^2平方厘米)中含有的像素点数量 |
| Dip (设备独立像素) | 也可以叫做dp,长度单位,同一个单位在不同的设备上有不同的显示效果,具体效果根据设备的密度有关 |
对于相同分辨率的手机,屏幕越大,同DP的组件占用屏幕比例越小
对于相同尺寸的手机,即使分辨率不同,同DP的组件占用屏幕比例也相同。
dp的UI效果只在相同尺寸的屏幕上相同,如果尺寸差异过大,则需要重做dp适配
示例:
方法一:
public class TextSizeActivity extends AppCompatActivity {@Overrideprotected void onCreate(@Nullable Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_text_size);TextView tv = findViewById(R.id.tv_hello);tv.setTextSize(50);}
}
setTextSize一个参数的方法默认使用sp
方法二:
<TextViewandroid:id="@+id/tv_hello"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="@string/hello"android:textSize="30px"/>
2.1.4 设置颜色
在 Java 代码中调用 setTextColor 方法即可设置文本颜色,具体色值可从 Color 类取
在XML文件中则通过属性android:textColor指定文本颜色,色值由透明度alpha和RGB三原色(红色red、绿色green、蓝色blue)联合定义。
色值有八位十六进制数与六位十六进制数两种表达方式
例如八位编码FFEEDDCC中,前两位FF表示透明度,EE表示红色的浓度,DD表示绿色的浓度,CC表示蓝色的浓度。
- 透明度为FF表示完全不透明,为00表示完全透明。
- RGB三色的数值越大,表示颜色越浓,也就越亮;数值越小,表示颜色越淡,也就越暗。
- 文字颜色
- java代码
tv.setTextColor(0xFF0000);
java代码中只写六位的方法默认为00完全透明
- xml代码
<TextViewandroid:id="@+id/tv_hello2"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="@string/hello"android:textColor="#FF0000" />
xml代码中只写六位默认为FF完全不透明
- 背景颜色
- java代码
TextView tv_code_background = findViewById(R.id.tv_hello2);tv_code_background.setBackgroundColor(Color.GRAY);
// tv_code_background.setBackgroundResource(R.color.customcolor);
- xml代码
android:background="@color/customcolor"/>
2.2 Button
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:orientation="vertical"android:layout_width="match_parent"android:layout_height="match_parent"><Buttonandroid:id="@+id/button"android:layout_width="match_parent"android:layout_height="wrap_content"android:text="Button"android:textAllCaps="false"/>//是否进行大写转换</LinearLayout>
在MainActivity中为Button点击事件注册一个监听器
步骤:
-
在 Activity 或 Fragment 中获取控件的实例
可以使用
findViewById方法。 -
设置并绑定事件监听类型
Android 中常见的事件监听类型包括点击事件(
OnClickListener)、长按事件(OnLongClickListener)等。 -
处理点击事件的逻辑
匿名内部类方法:
public class MainActivity extends AppCompatActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);Button button = (Button) findViewById(R.id.button);button.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {Toast.makeText(MainActivity.this, "你点击了按钮", Toast.LENGTH_SHORT).show();}});}
}
接口方法:
public class MainActivity extends AppCompatActivity implements View.OnClickListener {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);EdgeToEdge.enable(this);setContentView(R.layout.activity_main);Button button1 = (Button) findViewById(R.id.button1);button1.setOnClickListener(this);}@Overridepublic void onClick(View v) {Toast.makeText(this, "点击", Toast.LENGTH_LONG).show();}
2.3 EditText
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:orientation="vertical"android:layout_width="match_parent"android:layout_height="match_parent"><Buttonandroid:id="@+id/button1"android:layout_width="match_parent"android:layout_height="wrap_content"android:gravity="center"android:text="Button1" /><EditTextandroid:id="@+id/edit_text"android:layout_width="match_parent"android:layout_height="wrap_content"// 默认显示的提示内容android:hint="快来输点什么"android:maxLines="3" /></LinearLayout>
实现一个输入完内容后,利用Toast弹出该消息
public class MainActivity extends AppCompatActivity implements View.OnClickListener {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);Button button1 = (Button) findViewById(R.id.button1);button1.setOnClickListener(this);}@Overridepublic void onClick(View v) {String inputText = editText.getText().toString();Toast.makeText(this, inputText, Toast.LENGTH_LONG).show();}
}
2.4 ImageView
<ImageViewandroid:id="@+id/image_view"android:layout_width="wrap_content"android:layout_height="wrap_content"android:src="@drawable/image_1" />
在按钮点击事件中通过接口实现的方式来动态改变ImageView的显示图片:
在onCreate中imageView = findViewById(R.id.image_view);来获取imageView 组件
因为我们使用接口来实现监听的,所以还需要private ImageView imageView;全局变量
在点击按钮后的逻辑中加入该行,即可实现更换照片
imageView.setImageResource(R.drawable.image_2);
2.5 ProgressBar
<ProgressBarandroid:id="@+id/progress_bar"style="?android:attr/progressBarStyleHorizontal"android:layout_width="match_parent"android:layout_height="wrap_content"android:max="100" />
android:max="100":设置进度条的最大值为 100。该属性指定进度条最大范围,用来表示任务进度百分比。
@Override
public void onClick(View v) {//用法1:如果进度条当前是隐藏的,则显示;如果已显示,则隐藏。
// if (progressBar.getVisibility() == View.GONE) {
// progressBar.setVisibility(View.VISIBLE);
// } else {
// progressBar.setVisibility(View.GONE);
// }//用法2:增加进度条的进度值,并更新显示int progress = progressBar.getProgress();progress += 10;progressBar.setProgress(progress);
}2.6 AlertDialog
弹出一个窗口来提示用户
public class MainActivity extends AppCompatActivity implements View.OnClickListener {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);EdgeToEdge.enable(this);setContentView(R.layout.activity_main);Button button2 = (Button) findViewById(R.id.button2);button2.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {AlertDialog.Builder dialog = new AlertDialog.Builder(MainActivity.this);dialog.setTitle("警告");dialog.setMessage("确定要点击这个按钮吗?");dialog.setCancelable(false);dialog.setPositiveButton("确认", new DialogInterface.OnClickListener() {@Overridepublic void onClick(DialogInterface dialog, int which) {}});dialog.setNegativeButton("取消", new DialogInterface.OnClickListener() {@Overridepublic void onClick(DialogInterface dialog, int which) {}});dialog.show();}});}
2.7 ProgressDialog
显示进度指示的对话框,已弃用
public class MainActivity extends AppCompatActivity implements View.OnClickListener {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);EdgeToEdge.enable(this);setContentView(R.layout.activity_main);Button button3 = (Button) findViewById(R.id.button3);button3.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {ProgressDialog progressDialog = new ProgressDialog(MainActivity.this);progressDialog.setTitle("这是一个加载");progressDialog.setMessage("加载中..........");// 设置是否可以取消progressDialog.setCancelable(false);progressDialog.show();// 加载3秒new Handler().postDelayed(new Runnable() {@Overridepublic void run() {progressDialog.dismiss();}}, 3000);}});}
如有错误烦请指正
感谢您的阅读






![[Cesium for Supermap] 加载3dTiles,点击获取属性](https://i-blog.csdnimg.cn/direct/b95f2ebb2e414e38a4843f2791b31014.png)