一.创建数据库
用VS 创建数据库的步骤:
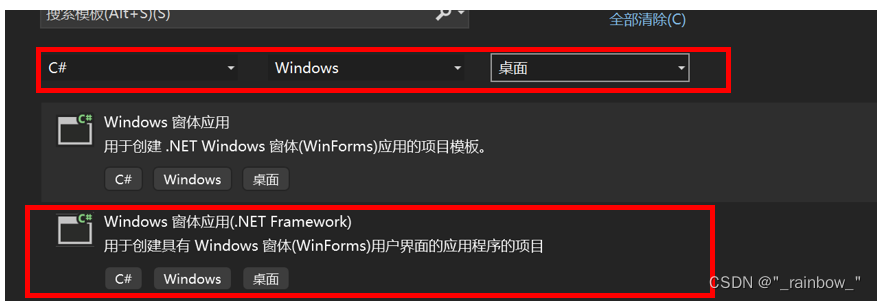
1.打开vs,创建一个新项目,分别在搜素框中选择C#、Windows、桌面,然后选择Windows窗体应用(.NET Framework)

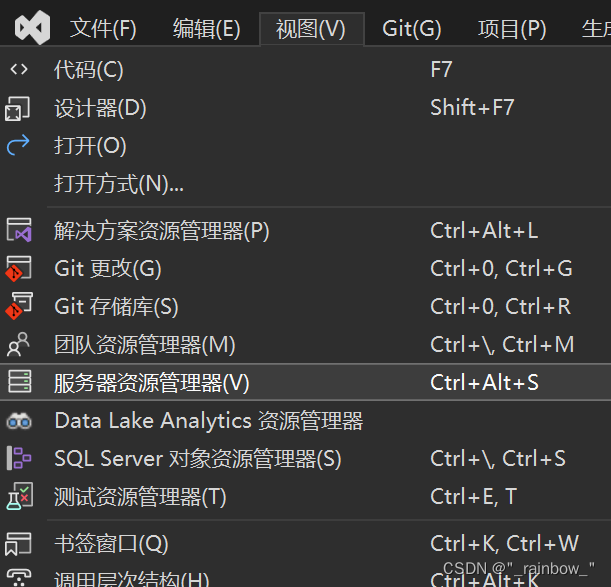
2.打开“视图-服务器资源管理器”,右键单击“数据连接”,如图。在弹出的菜单中选择【创建新SQL Server 数据库】选项,弹出“创建新的SQL Server数据库”对话框。



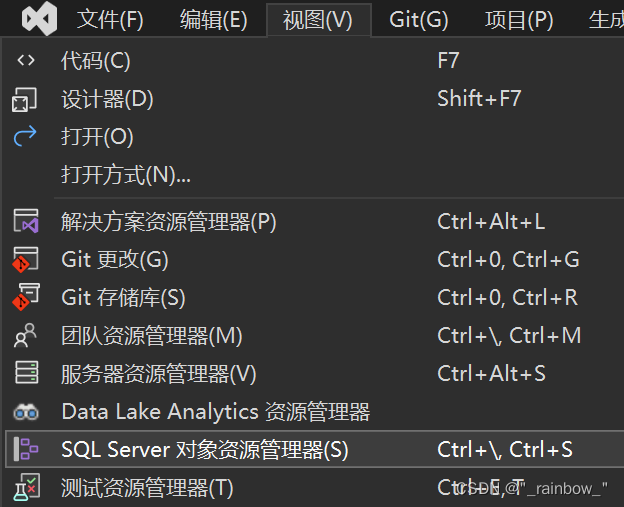
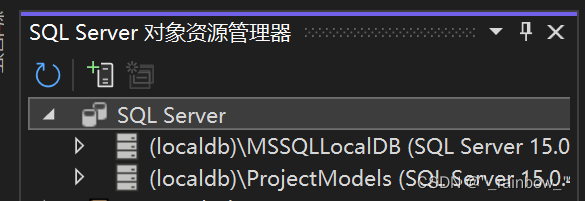
3.对应项目,系统添加数据库连接。(要是电脑没有sql server,可以选中“视图-sql server资源管理器”创建数据库)

连接成功即如下(第一次可能只有一个)

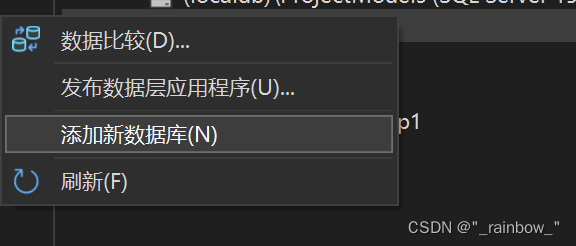
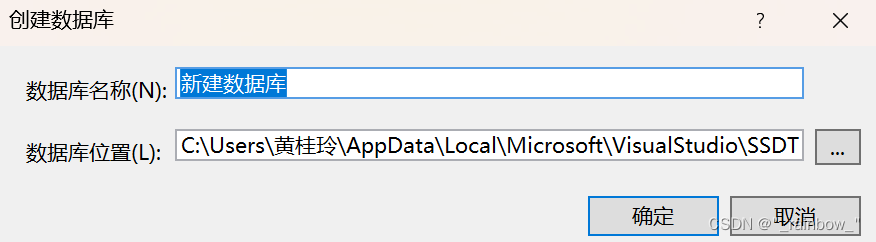
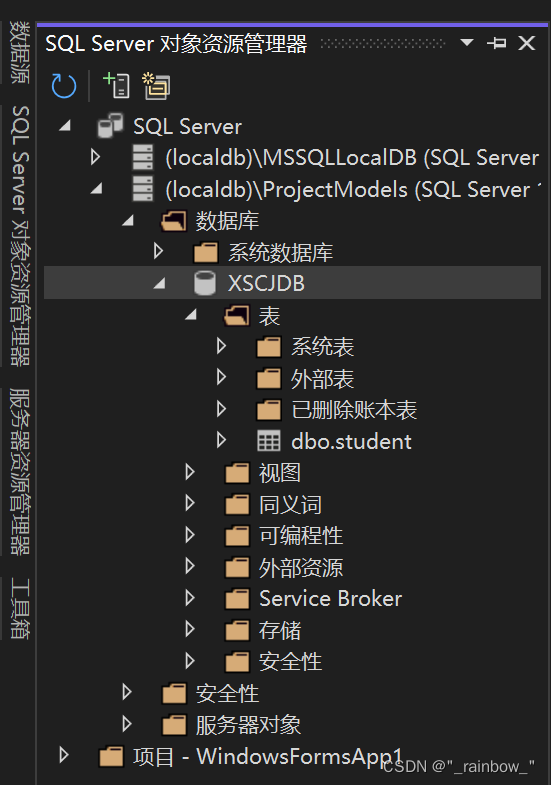
4.新建数据库XSCJDB(学生成绩数据库),点开第二个小三角-右键点击数据库-添加新数据库

自己取名(最好采用英文命名)

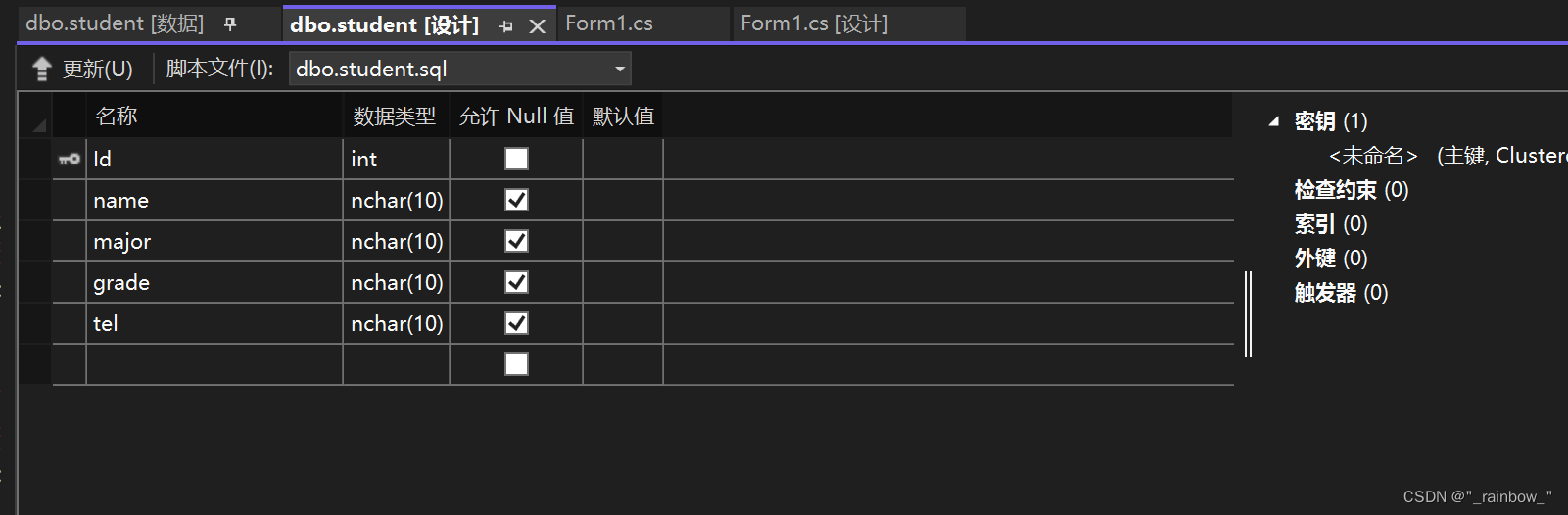
5.选中该数据库并创建新表student,点击新建数据库前的小三角-右键表-添加新表

6.表中插入属性,双击即可打开

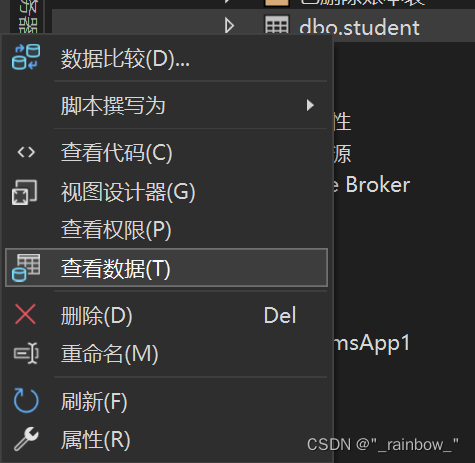
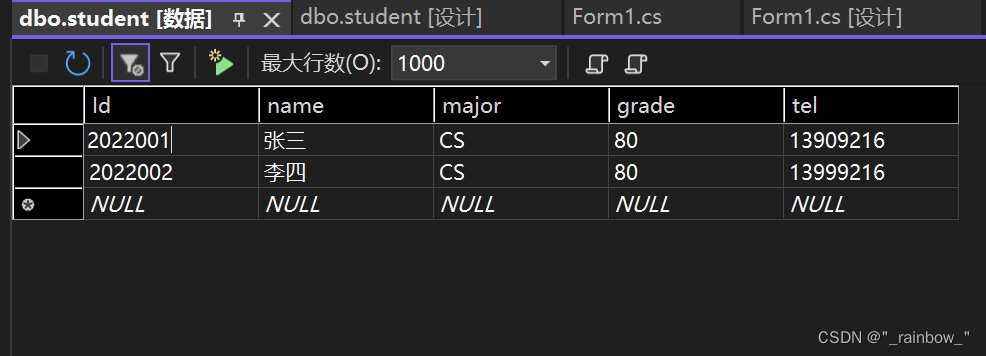
7.右键选中表查看表中数据


二.使用控件实现连接数据库并对其操作
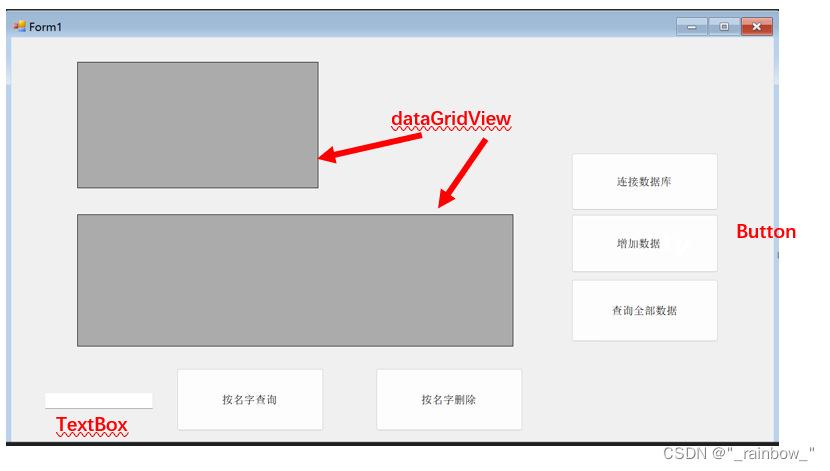
(1)在工具箱中拖出dataGridView控件和botton控件(可以改名使其功能明确)

(2)双击botton1,进入代码编写(检查数据库的连接)
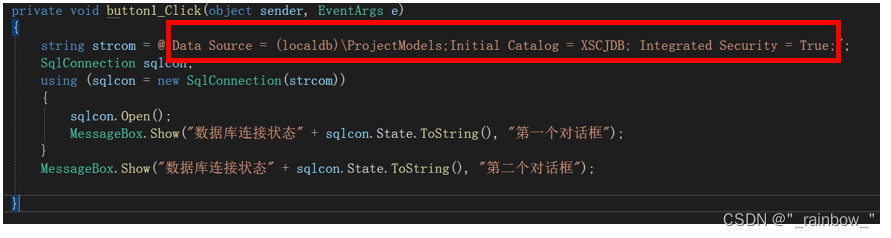
private void button1_Click(object sender, EventArgs e){ string strcom = @"Data Source = (localdb)ProjectModels;Initial Catalog = XSCJDB; Integrated Security = True;";SqlConnection sqlcon;using (sqlcon = new SqlConnection(strcom)){sqlcon.Open();MessageBox.Show("数据库连接状态" + sqlcon.State.ToString(), "第一个对话框");}MessageBox.Show("数据库连接状态" + sqlcon.State.ToString(), "第二个对话框");}
注意:

此处应根据自己的电脑修改,具体步骤如下:
单击刚建的数据库-在右下角解决方案资源管理器中找到连接字符串-复制第一个True前面的内容



(3)双击双击botton2,进入代码编写(插入数据)
private void button2_Click(object sender, EventArgs e){string strcom = @"Data Source = (localdb)ProjectModels;Initial Catalog = XSCJDB; Integrated Security = True;";SqlConnection conn =null;try{conn = new SqlConnection(strcom);conn.Open();SqlCommand mycmm= new SqlCommand();mycmm.Connection = conn;mycmm.CommandType = CommandType.Text;mycmm.CommandText = @"insert intostudent(Id,name,major,grade,tel)values(@Id,@name,@major,@grade,@tel)";mycmm.Parameters.Add(new SqlParameter("@Id", 2022002));mycmm.Parameters.Add(new SqlParameter("@name", "李四"));mycmm.Parameters.Add(new SqlParameter("@major", "CS"));mycmm.Parameters.Add(new SqlParameter("@grade","80"));mycmm.Parameters.Add(new SqlParameter("@tel","13999216"));int returnvalue=mycmm.ExecuteNonQuery();if(returnvalue!=-1){MessageBox.Show("数据插入成功");}}catch(Exception ex) {if(conn != null){MessageBox.Show("数据插入失败" + ex.Message);}}}
(4)双击双击botton3,进入代码编写(查询全部数据)
// 处理button3的点击事件,从数据库中查询并显示所有数据private void button3_Click(object sender, EventArgs e){// 数据库连接字符串string strcom = @"Data Source = (localdb)ProjectModels;Initial Catalog = XSCJDB; Integrated Security = True;";SqlConnection conn = null;try{// 初始化并打开数据库连接conn = new SqlConnection(strcom);conn.Open();// 创建并配置SqlCommand对象SqlCommand mycmm = new SqlCommand{Connection = conn,CommandType = CommandType.Text,CommandText = @"select * from student"};// 使用SqlDataAdapter填充DataSetSqlDataAdapter sda = new SqlDataAdapter(mycmm);DataSet ds = new DataSet();sda.Fill(ds, "studentList");// 显示查询结果到DataGridViewdataGridView2.DataSource = ds.Tables["studentList"].DefaultView;// 关闭数据库连接conn.Close();}catch (Exception ex){// 处理异常MessageBox.Show(ex.Message);if (conn != null){conn.Close();}}}
(5)在设计界面再拖入botton以及一个textbox(用于根据姓名查询)

(6)编写botton4代码(按名字查询)
// 处理button4的点击事件,根据名字查询数据private void button4_Click(object sender, EventArgs e){// 数据库连接字符串string strcon = @"Data Source = (localdb)ProjectModels;Initial Catalog = XSCJDB; Integrated Security = True;";SqlConnection myConnection = new SqlConnection(strcon);try{// 打开数据库连接myConnection.Open();// 创建并配置SqlCommand对象SqlCommand myCommand = new SqlCommand{Connection = myConnection,CommandType = CommandType.Text,CommandText = @"select * from student where name =@name"};// 添加参数并赋值myCommand.Parameters.Add(new SqlParameter("@name", textBox1.Text));// 执行查询命令并检查结果int res = Convert.ToInt32(myCommand.ExecuteScalar());if (res == 0){throw new Exception("查无此人");}// 使用SqlDataAdapter填充DataSetSqlDataAdapter sda = new SqlDataAdapter(myCommand);DataSet ds = new DataSet();sda.Fill(ds, "xr");// 显示查询结果到DataGridViewdataGridView2.DataSource = ds.Tables["xr"].DefaultView;// 关闭数据库连接myConnection.Close();}catch (Exception ex){// 处理异常MessageBox.Show(ex.ToString());if (myConnection != null){myConnection.Close();}}}
(7)对于dataGritView的代码
// 保存编辑单元格的原始值
object cellTempValue = null;// 单元格开始编辑事件
private void dataGridView2_CellBeginEdit(object sender, DataGridViewCellCancelEventArgs e)
{// 保存单元格的原始值cellTempValue = this.dataGridView2.Rows[e.RowIndex].Cells[e.ColumnIndex].Value;
}// 单元格结束编辑事件
private void dataGridView2_CellEndEdit(object sender, DataGridViewCellEventArgs e)
{// 如果单元格值没有改变,返回if (object.Equals(cellTempValue, this.dataGridView2.Rows[e.RowIndex].Cells[e.ColumnIndex].Value)){return;}// 弹出确认修改对话框if (MessageBox.Show("是否确定修改,并更新到数据库", "提示", MessageBoxButtons.OKCancel, MessageBoxIcon.Question) != DialogResult.OK){// 如果取消修改,恢复原值this.dataGridView2.Rows[e.RowIndex].Cells[e.ColumnIndex].Value = cellTempValue;return;}// 数据库连接字符串string strcom = @"your string";SqlConnection myConnection = new SqlConnection(strcom);try{// 打开数据库连接myConnection.Open();// 创建并配置SqlCommand对象SqlCommand myCommand = new SqlCommand{Connection = myConnection,CommandType = CommandType.Text};// 构建更新SQL语句string strSql = String.Format("update student set {0}='{1}' where Id='{2}'",this.dataGridView2.Columns[e.ColumnIndex].HeaderText, // 当前选择的列名this.dataGridView2.Rows[e.RowIndex].Cells[e.ColumnIndex].Value, // 选中单元格修改后的值this.dataGridView2.Rows[e.RowIndex].Cells[0].Value // 选中单元格修改前的值);// 设置命令文本myCommand.CommandText = strSql;// 执行更新命令int res = myCommand.ExecuteNonQuery();// 检查更新是否成功if (res == 0){throw new Exception("修改失败");}else{MessageBox.Show("修改成功");}// 关闭数据库连接myConnection.Close();}catch (Exception ex){// 处理异常MessageBox.Show(ex.ToString());if (myConnection != null){myConnection.Close();}}
}
三.实现
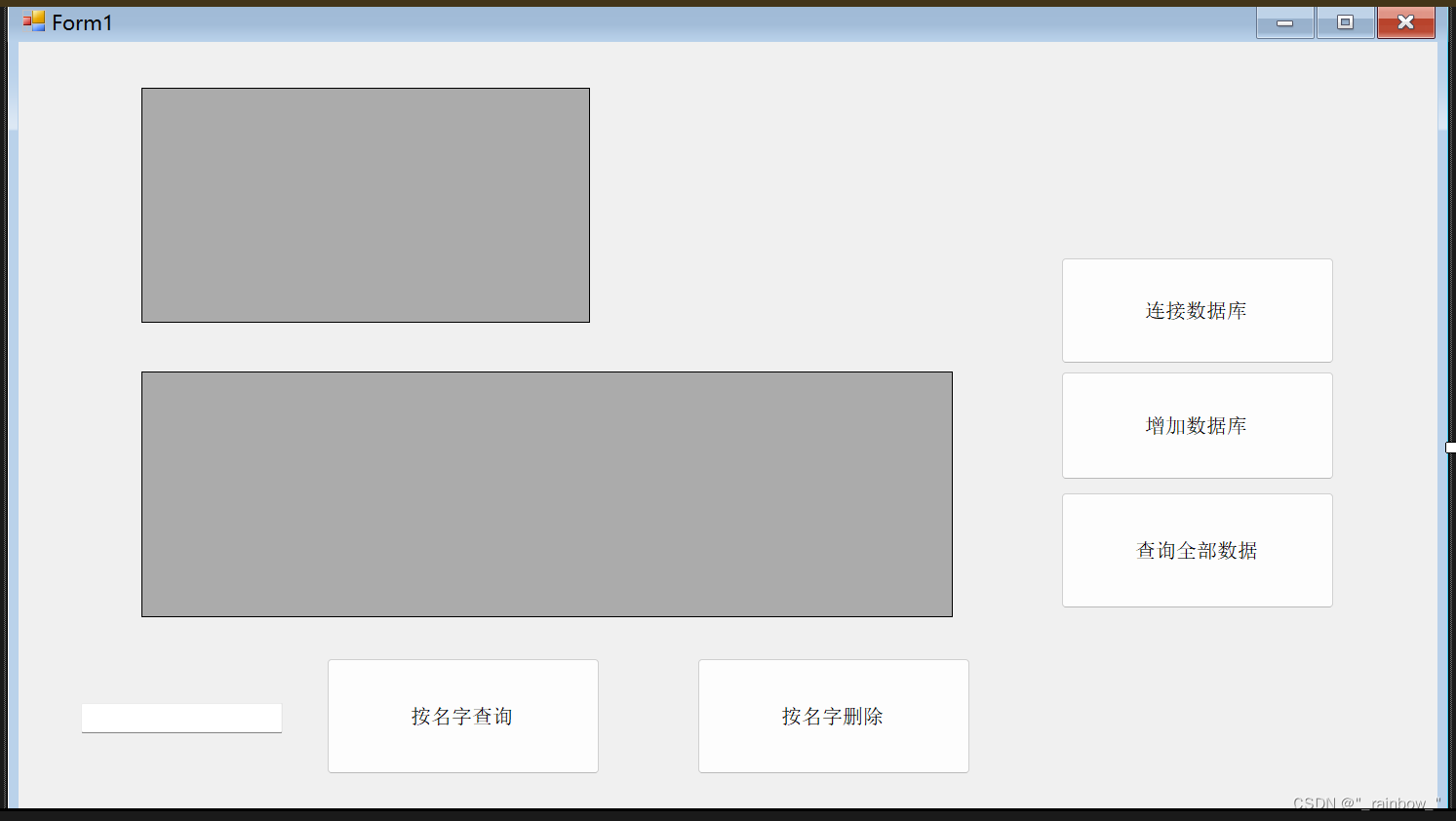
1.设计界面

2.运行

2.1连接数据库(点击连接数据库-确定-确定)即连接成功


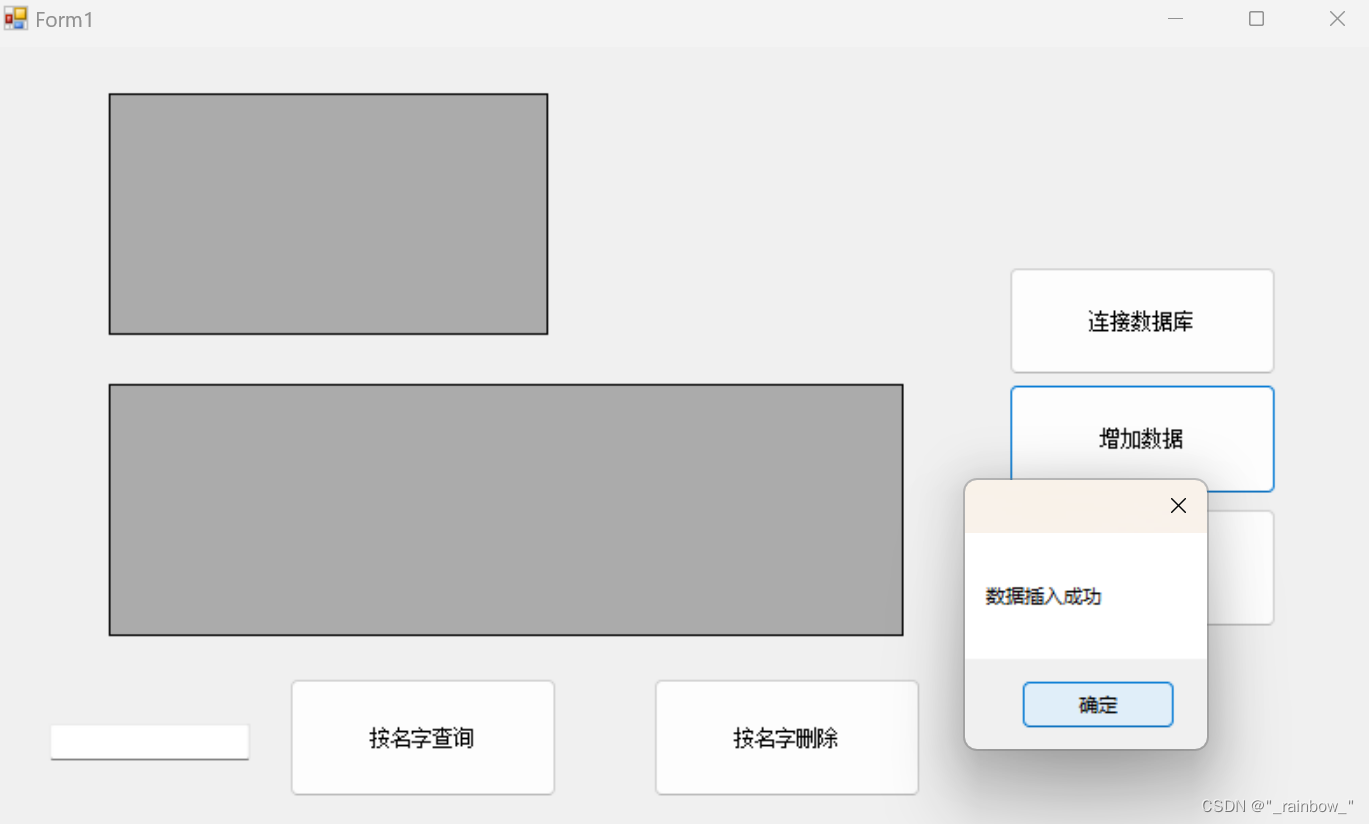
2.2增加数据

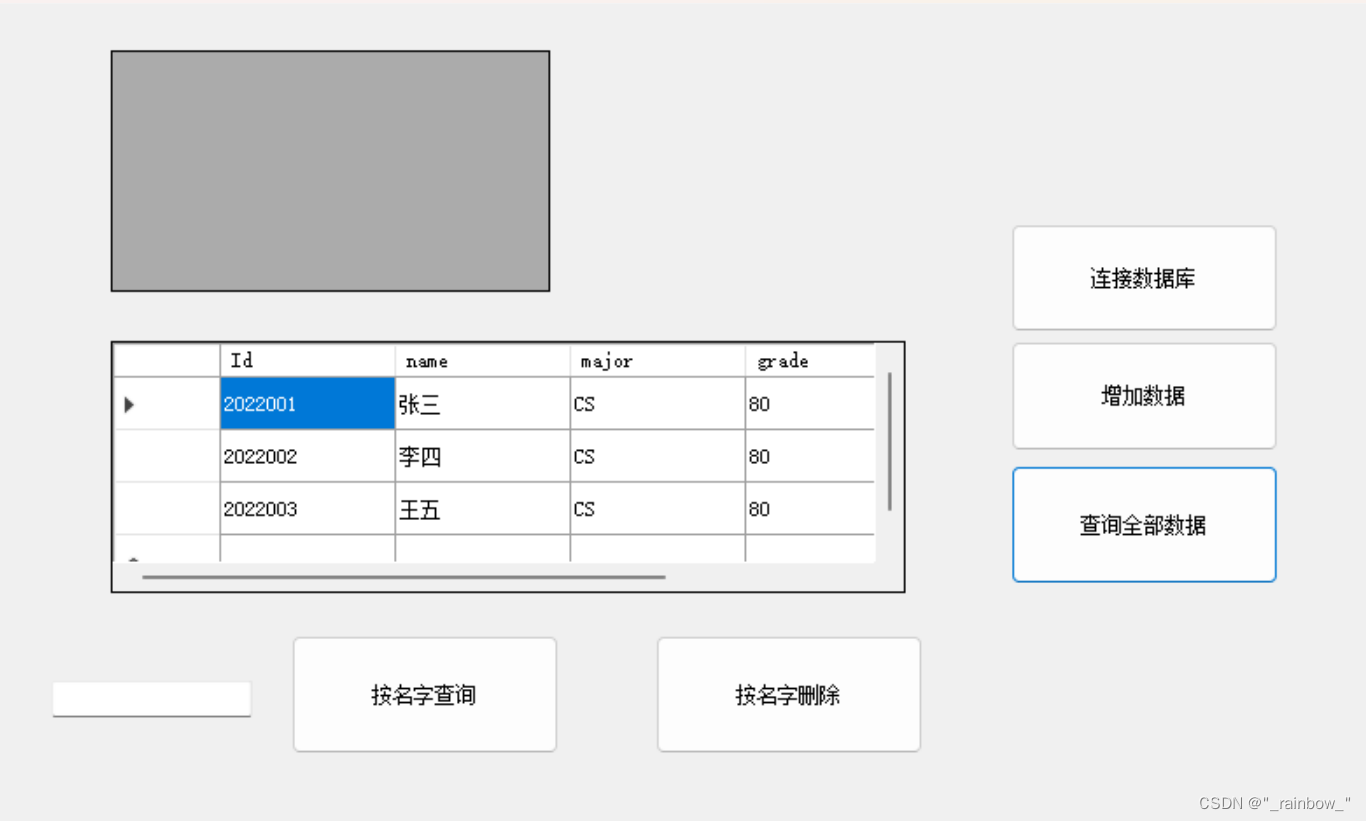
2.3查询全部数据

2.4按名字查询
 四.小结及易错点
四.小结及易错点
这个Windows Forms应用程序展示了如何连接本地数据库XSCJDB,并实现了数据插入、查询和删除等基本功能。以下是对该应用程序的小结:
1. 数据库连接与测试:通过点击按钮可以测试与数据库的连接,确保应用程序能够成功连接到本地数据库XSCJDB。
2. 数据插入:点击相应按钮可以将预设的学生信息插入到数据库的student表中,这提供了一种简单的数据录入方式。
3. 数据查询:通过点击按钮,应用程序能够查询并显示student表中的所有数据,使用户可以轻松地查看数据库中存储的信息。
4. 按姓名查询:应用程序还提供了按姓名查询学生数据的功能,用户只需输入学生姓名,即可获取相应的学生信息。
5. 数据删除:用户可以根据学生姓名删除相应的学生记录,这增加了对数据的管理和维护功能。
在编写这个应用程序时,需要注意以下易错点:
- 数据库连接字符串的正确性:确保连接字符串中的数据库名称、实例名称等信息正确无误,以保证成功连接到数据库。
- SQL语句的准确性:编写SQL语句时,应确保表名和字段名与数据库中定义的一致,以避免出现语法错误。
- 参数化查询的使用:在执行SQL操作时,应该使用参数化查询来防止SQL注入攻击,提高数据安全性。
- 数据库连接的管理:在编写代码时,应该使用try-finally块或者using语句来管理数据库连接,确保在异常情况下正确关闭连接,以避免资源泄漏。
- 异常处理和错误提示:捕获并处理所有可能的异常,向用户提供友好的错误提示信息,帮助用户理解问题所在并采取相应的措施。
通过对这些易错点的注意和处理,可以确保应用程序的稳定性、安全性和用户友好性。同时,还可以考虑进一步优化应用程序的功能和性能,提升用户体验。