手机号验证登录用例
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/38930.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
chatgpt赋能python:Python代码的快捷键:让编程速度更加快速高效
Python代码的快捷键:让编程速度更加快速高效
Python是一种面向对象、直译式计算机程序设计语言,备受程序员喜爱。虽然Python本身已经趋于简洁易读,但使用Python代码编辑器的快捷键可以进一步提高编程效率,帮助合理利用时间。
为…
chatgpt赋能python:Python实现滚动小球
Python实现滚动小球
Python是一种高级编程语言,可以用于开发各种类型的应用程序。在此我们将介绍如何使用Python编写代码实现滚动小球。这个小球会在屏幕上滚动,给用户一个视觉效果。
实现滚动小球的Python代码
import pygameBLACK (0, 0, 0)
WHITE …
流浪地球2的科学幻想与现实中的未来计算机科技
作为一个科幻迷、《三体》迷,从小时候第一次看《珊瑚岛上的死光》开始,一直期待一部国产科幻电影。等待了40余年,有生之年终于如愿以偿。
周末二刷了《流浪地球2》。丁老师认为这部科幻电影已经超越了1,以及原著,成为…
还在为投稿发愁吗?ICCVIT 2023,一个计算机、视觉与智能技术国际会议
◆ChatGPT热潮带来的行业革新大行其道,相关区块链、信息安全、视觉、机器学习....产业必将带来诸多变革。 本文为大家梳理了近期可投的4则EI检索的国际会议,均可推荐发表SCI,还有超多IEEE Fellow主讲,不仅涵盖计算机各个学科方向&…
不刷卡,不扫码,微信推出刷掌支付;Meta将再裁员6000人;AI“黑箱”被打开?谷歌找到大模型能力涌现机制|极客头条...
「极客头条」—— 技术人员的新闻圈! CSDN 的读者朋友们早上好哇,「极客头条」来啦,快来看今天都有哪些值得我们技术人关注的重要新闻吧。 整理 | 梦依丹 出品 | CSDN(ID:CSDNnews) 一分钟速览新闻点&#…
Chat-GPT有感
Chat-GPT有感
1、Chat-GPT是什么?
2023年当红炸子鸡非Chat-GPT莫属,或许我们即将站在历史的开端、站在人工智能涌现的开端、站在科技百花齐放的开端,我也想问问Chat-GPT,它到底是什么呢? GPT全称为Generative Pre…
前端多语言开发,如何中英文切换
本文以vue为例:
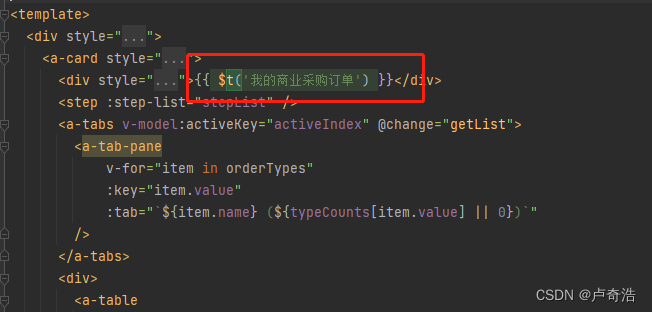
在vue项目中配置两个js文件,一个中文一个英文 将main.js中引入配置好的文件 添加切换中英文的按钮 在methods中写入点击事件 js文件中,把需要的中英文分别写入 在需要的页面中写入 但需要注意的是,在标签中使用$t…
【TypeScript入门】了解TypeScript的工作流程
走进“前端的未来”TS——了解TS的工作流程 文章简介主要内容1 TypeScript工作流程1.1 图示简单解释1.2 理顺区分JS与其他语言 2 如何用TypeScript运行web2.1 为项目添加html文件2.2 用npm高效管理前端项目2.3 npm项目依赖 summary下期预告【基础入门】《前端的未来——TypeScr…
vue2实现中英文切换
简单的使用(应用场景:少量几个页面的中英文切换) 1、安装 vue-i18n依赖 yarn add vue-i18n 或者 npm install vue-i18n --save-dev 2、在src/components下新建文件夹language,并在文件夹language下新建zh.js及en.js 【src/compon…
vue实现中英文切换
简单的使用(应用场景:15个以内页面的中英文切换)
1、安装 vue-i18n依赖
yarn add vue-i18n 或者 npm install vue-i18n --save-dev
2、在src/components下新建文件夹language,并在文件夹language下新建zh.js及en.js
【src/co…
vue切换中英语言制作方法(Element+i18n的使用)
介绍: Vue I18n 是 Vue.js 的国际化插件。它可以轻松地将一些本地化功能集成到你的 Vue.js 应用程序中。
1、安装Element ui
npm i element-ui -S2、全局引用Element ui 在 main.js 中写入以下内容:
import Vue from vue;
import ElementUI from elem…
vue3+antd 实现国际化 切换中英文
首先新建结构文件夹 1.下载i18n插件 npm install vue-i18n --save
2.配置i18n.js文件
import { createI18n} from vue-i18n
import message from ./langs
const localeData {legacy: true, // composition APIlocale: cn,messages: message,
}
const i18n createI18n(loca…
Vue项目切换语言,vue项目国际化,使用vue-i18n前端实现中英文切换
在项目需求中,我们会遇到国际化的中英文切换。 使用vue搭建的项目中我们可以使用i18n插件进行项目的中英文切换。
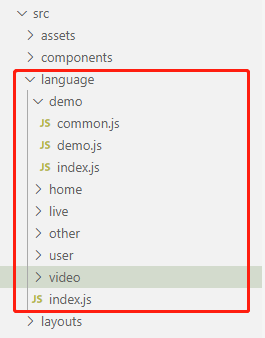
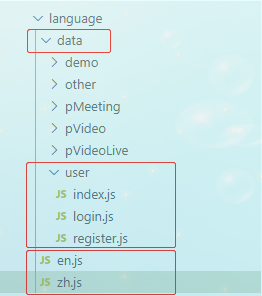
npm引入i18n
npm install i18n --save-dev为了数据的使用方便,我们需要在src文件夹下建立一个如下图的文件夹 index.js: im…
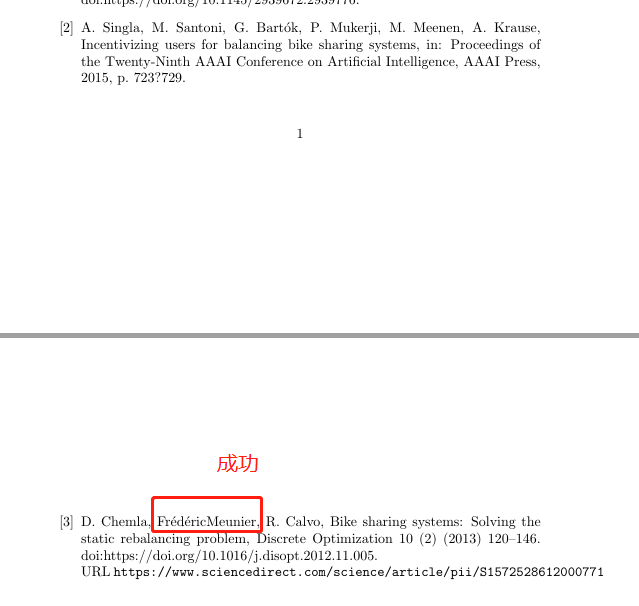
【latex】论文或参考文献中出现俄文\西班牙文人名的解决方法
常用的latex的编辑器有:texstudio或者overleaf.值得说的是overleaf真的好用,因为它容错率高,即使你的编码语法有些小错误,它也能成功编译。缺点就是,某些论文投稿网站不支持overleaf.但它还是值得我喜欢,因…
chatgpt赋能python:Python动画制作指南:从入门到精通
Python动画制作指南:从入门到精通
Python作为一种易学易用的编程语言,在数据分析、机器学习等领域已经得到广泛应用。但是你知道吗?Python还可以用来制作动画!本文将为你介绍如何用Python制作动画,从入门到精通&#…
吴恩达和OpenAI的《面向开发者的ChatGPT提示工程》精华笔记
《ChatGPT Prompt Engineering for Developers》 面向开发者的ChatGPT提示工程 shadow 趁着假期,学习了prompt课程,做了一些精简和关键知识点的梳理,分享给大家。 LLM 可完成的任务 包括: 总结(如总结用户评论) 推断&a…
刚刚,吴恩达 ChatGPT 新课三连发!
你有没有想过,你可以自己构建一个AI系统,或者开发一个使用大语言模型(LLM)的应用,甚至理解并创建扩散模型?我在吴恩达的三门新课程中找到了答案,这些课程让我看到了AI的无限可能性。 好消息&…
AI大神吴恩达与OpenAI官方合作推出的ChatGPT提示工程课,到底在讲什么?
ChatGPT提示工程课程,吴恩达&OpenAI 概述 本课程将着重介绍指令调优LM的开发最佳实践,以帮助开发人员利用LM技术构建聊天机器人等应用程序。 亮点 📚 LM可用于快速构建软件应用程序,API可以使开发人员非常快速地构建。&#x…
最新文章
- app平台开发需要的资源与团队/怎样进行seo
- 营销型b2b网站模板/seo顾问是什么职业
- css网站建设规范/国内搜索引擎排名第一的是
- 北京响应式网站设计/百度推广怎么赚钱
- 汕头企业做网站/aso推广
- 石家庄seo网站优化公司/网站查询备案信息
- nginx-1.23.2版本RPM包发布
- Android Notification 问题:Invalid notification (no valid small icon)
- 如果你的网站是h5网站,如何将h5网站变成小程序-除开完整重做方法如何快速h5转小程序-h5网站转小程序的办法-优雅草央千澈
- 30天面试打卡计划 2024-12-25 26 27 面试题
- 微信流量主挑战:用户破16!新增文档转换(新纪元3)
- 阿里云redis内存优化——PCP数据清理
推荐文章
- IAR全面支持国科环宇AS32X系列RISC-V车规MCU
- LeetCode解法汇总1572. 矩阵对角线元素的和
- 电脑技巧:笔记本电脑电流声的原因和解决方案
- 软考-高级-系统架构设计师教程(清华第2版)【第9章 软件可靠性基础知识(P320~344)-思维导图】
- # RocketMQ 实战:模拟电商网站场景综合案例(八)
- (CVPRW,2024)可学习的提示:遥感领域小样本语义分割
- (DEAP)基于图卷积神经网络的脑电情绪识别(附代码)
- (k8s)kubernetes 挂载 minio csi 的方式
- (Python)使用Matplotlib将x轴移动到绘图顶部
- (Spring学习06)Spring之循环依赖底层源码解析
- (超详细图文详情)Navicat 配置连接 Oracle
- (免费领源码)java#SSM#MYSQL私家车位共享APP 51842-计算机毕业设计项目选题推荐