前端岗位内推来了
Next.js 15已经到来,一切比以往更好!
从全新的编译器到700倍更快的构建时间,创建具有卓越性能的全栈Web应用从未如此简单。
让我们探索v15的最新特性:
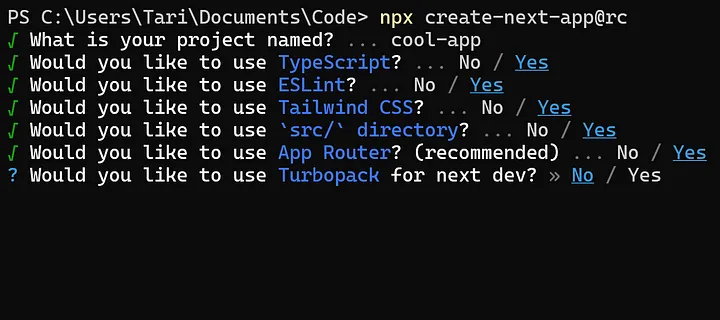
1. create-next-app升级:更清晰的UI,700倍更快的构建
改进的设计
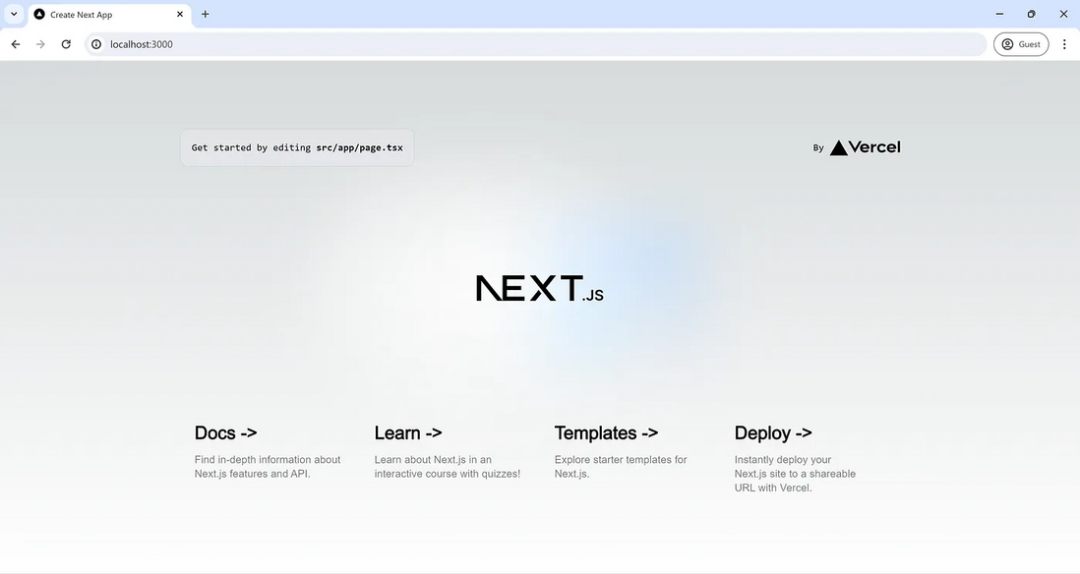
从这样:

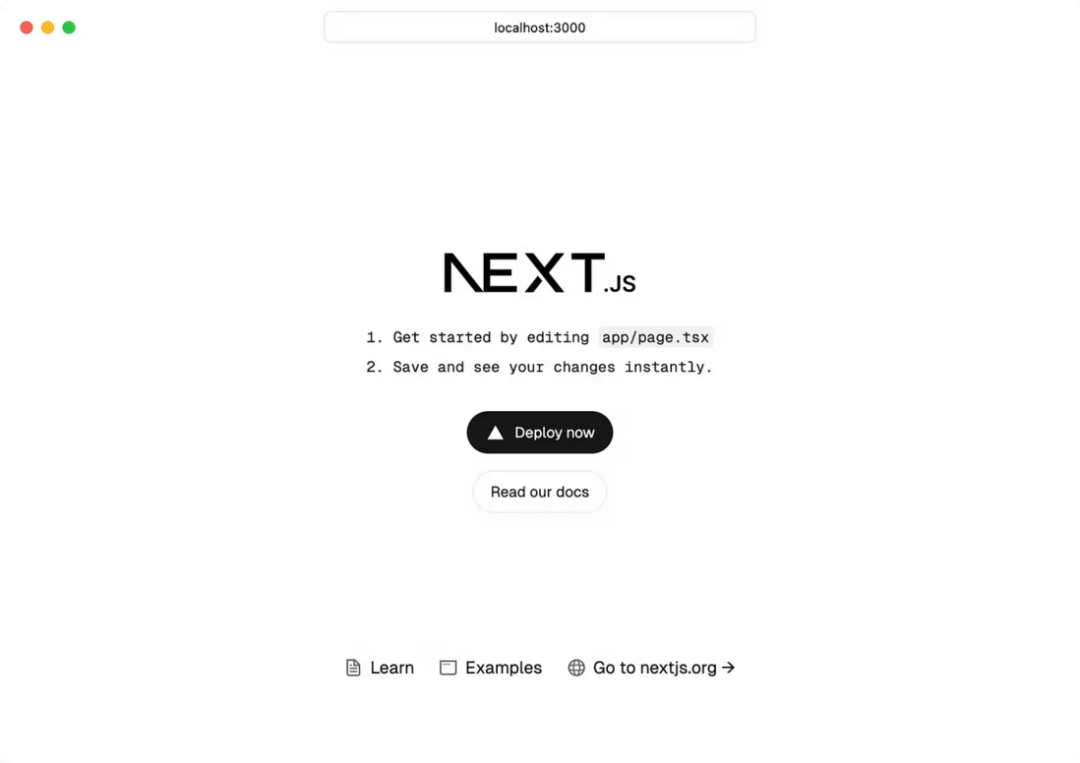
变成这样:

Webpack → Turbopack
Turbopack:世界上最快的模块打包器(至少他们是这么说的):
比Webpack快700倍
比Vite快10倍
现在在v15中,将其添加到你的Next.js项目比以往任何时候都更容易:

2. React编译器,React 19支持,和用户友好的错误提示
React编译器就是一个React编译器(谁能想到呢)。
一个深入理解你的React代码的现代编译器。
带来诸如自动记忆化等优化——在绝大多数情况下消除了对 useMemo 和 useCallback 的需求。
节省时间,防止错误,加快速度。
而且设置非常简单:你只需安装babel-plugin-react-compiler:
npm install babel-plugin-react-compiler然后在next.config.js中添加这个
const nextConfig = {experimental: {reactCompiler: true,},
};module.exports = nextConfig;React 19支持
带来了客户端和服务器端Actions等升级。
更好的hydration错误
开发体验意味着很多,错误消息的有用性在其中扮演着重要角色。
Next.js 15设置了更高的标准:现在对可能的错误修复方法提供智能建议。
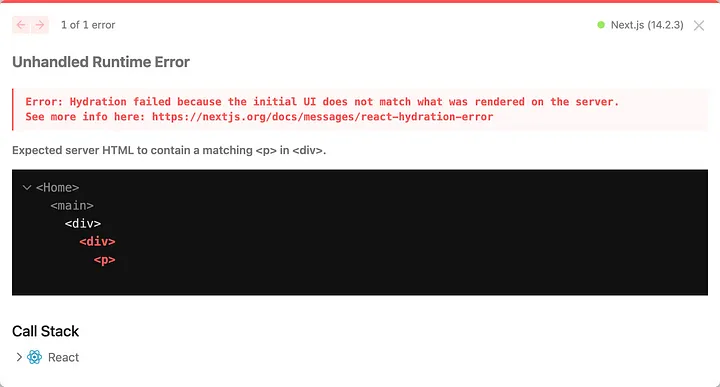
v15之前:

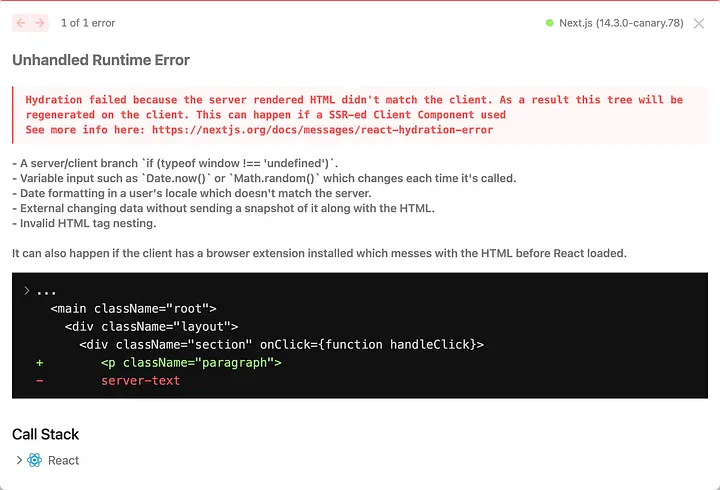
现在:

你知道我过去因这些hydration错误遇到过困难,所以这对我来说肯定会是一个无价之宝。
3. 新的缓存行为
不再自动缓存!
对于所有:
fetch()请求路由处理程序:
GET,POST等<Link>客户端导航。
但如果你仍然想要缓存fetch():
// 'cache' 在 v15 之前默认是 'no-store'
fetch('https://example.com', { cache: 'force-cache' });然后你可以通过一些next.config.js选项缓存其他内容。
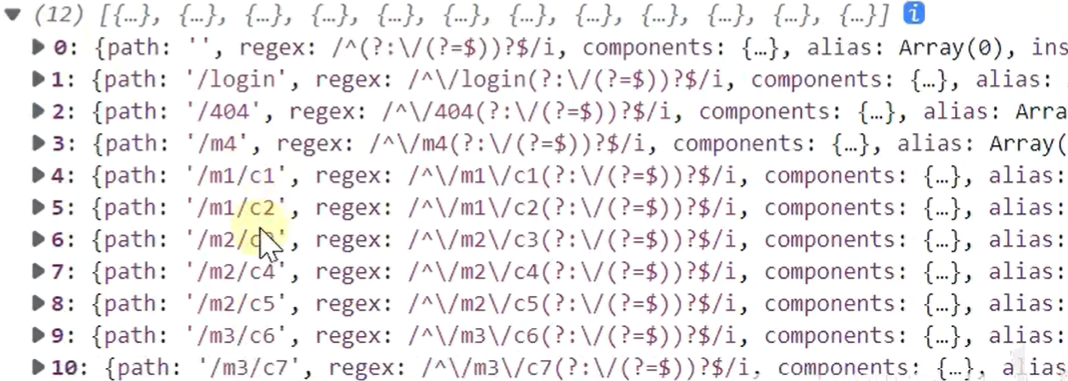
4. 部分预渲染(PPR)
PPR在同一页面中结合了静态和动态渲染。
通过立即加载静态HTML并在同一HTTP请求中流式传输动态部分,大大提高了性能。
import { Suspense } from 'react';
import {StaticComponent,DynamicComponent,
} from '@app/ui';export const experimental_ppr = true;export default function Page() {return (<><StaticComponent /><Suspense fallback={...}><DynamicComponent /></Suspense></>);
}你只需要在next.config.js中添加这个:
const nextConfig = {experimental: {ppr: 'incremental',},
};module.exports = nextConfig;5.next/after
Next.js 15为你提供了一种清晰的方式来分离每个服务器请求中的必要和非必要任务
必要:身份验证检查,数据库更新等
非必要:日志记录,分析等
import { unstable_after as after } from 'next/server';
import { log } from '@app/utils';export default function Layout({ children }) {// 次要任务after(() => {log();});// 主要任务// 从数据库中获取(fetch())数据并渲染return <>{children}</>;
}现在就用experimental.after开始使用:
const nextConfig = {experimental: {after: true,},
};module.exports = nextConfig;这只是Next.js 15中所有影响深远的新特性中的5个。
现在就用npx create-next-app@rc获取它,开始享受显著改善的构建时间和更优秀的开发者体验。
最后:
CSS技巧与案例详解
vue2与vue3技巧合集
VueUse源码解读













![微信小程序-获取手机号:HttpClientErrorException: 412 Precondition Failed: [no body]](https://i-blog.csdnimg.cn/direct/7cf412295b124719bec9645204fad3e1.png)