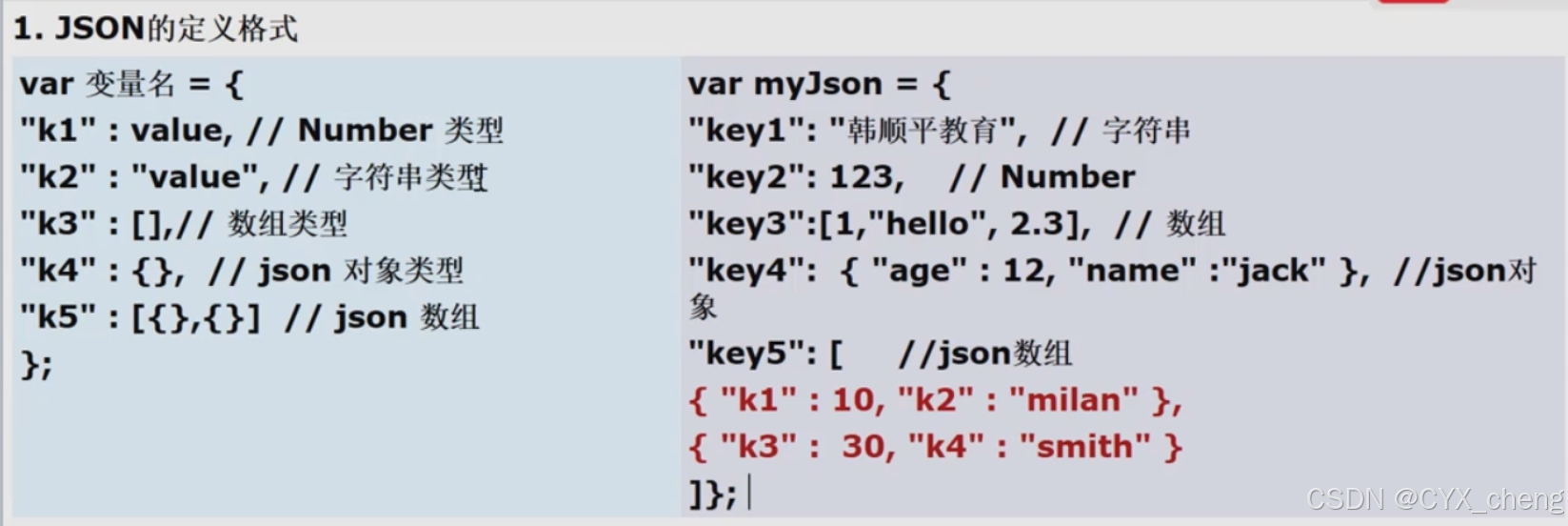
JSON数据交换
规则



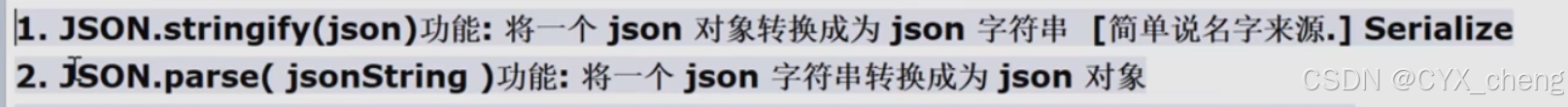
JSON对象和字符串转换

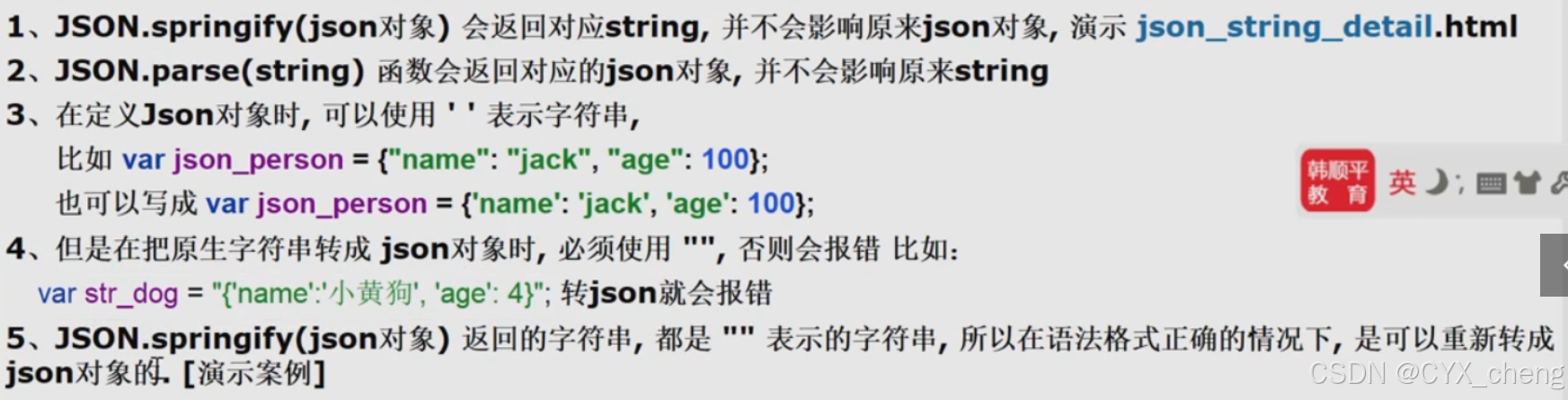
<script type="text/javascript">var jsonPerson = {"name": "jack","age": 20}console.log(jsonPerson);var strPerson = JSON.stringify(jsonPerson);//对jsonPerson没有影响console.log(strPerson);//格式必须满足JSON格式var strDog = "{\"name\":\"John\",\"age\":30}";var jsonDog = JSON.parse(strDog);console.log(jsonDog)</script>注意与细节

在定义JSON对象时,key可以不加引号,在浏览器查看的时候都会加上双引号,所以可以直接相互转换
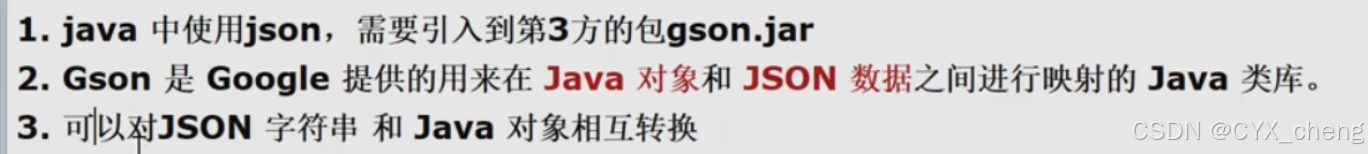
在java中使用

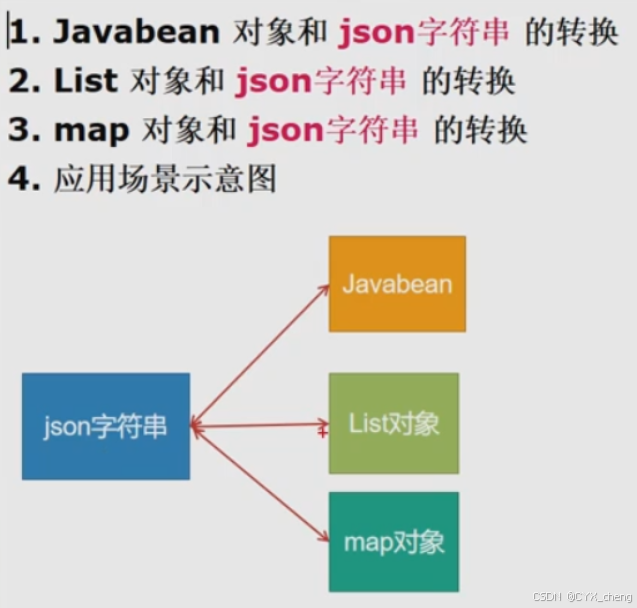
应用场景

json字符串与javabean转换
public class JavaJson {public static void main(String[] args) {Gson gson = new Gson();Book book = new Book(100, "学java");//javabean->json字符串String strBook = gson.toJson(book);System.out.println(strBook);//json字符串->javabean//strBook就是json字符串,Book.class底层是反射Book book1 = gson.fromJson(strBook, Book.class);System.out.println(book1);}
}json字符串与list对象转换
public class JavaJson {public static void main(String[] args) {Gson gson = new Gson();ArrayList<Book> list = new ArrayList<>();list.add(new Book(100, "学java1"));list.add(new Book(200, "学java2"));//javabean->json字符串String strBookList = gson.toJson(list);System.out.println(strBookList);//json字符串->集合,需要gson提供的一个类:TypeToken//返回类型的完整路径,然后进行底层反射//TypeToken<List<Book>>()会调用无参构造器(protected不同包不能使用)//加了{}就是匿名内部类,是Type的子类,执行子类的无参构造器时,默认super,不受protected限制Type type = new TypeToken<List<Book>>() {}.getType();List<Book> bookList = gson.fromJson(strBookList, type);System.out.println(bookList);}
}json字符串与map对象转换
public class JavaJson {public static void main(String[] args) {Gson gson = new Gson();Map<String,Book> map = new HashMap<>();map.put("k1",new Book(100, "学java1"));map.put("k2",new Book(200, "学java2"));//javabean->json字符串String strBookList = gson.toJson(map);System.out.println(strBookList);//json字符串->集合,需要gson提供的一个类:TypeTokenMap<String,Book> bookMap = gson.fromJson(strBookList, new TypeToken<Map<String,Book>>(){}.getType());System.out.println(bookMap);}
}AJAX异步请求

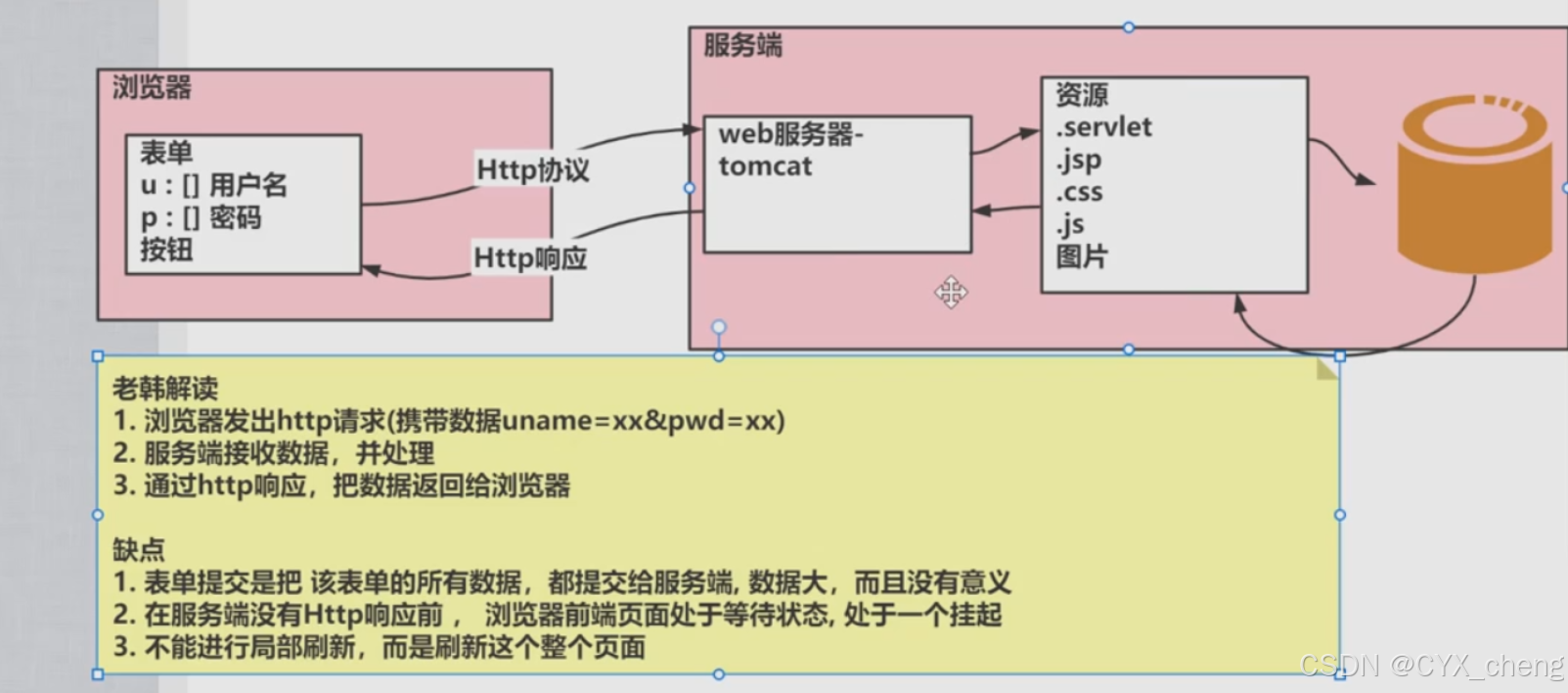
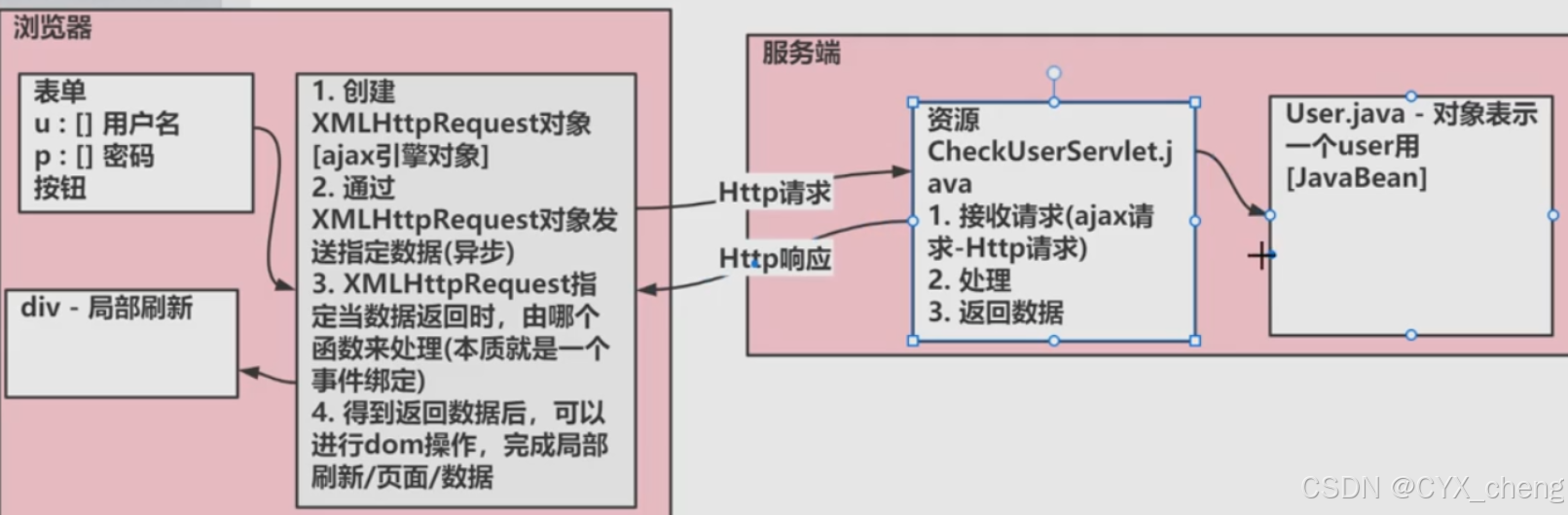
传统web数据通信方式

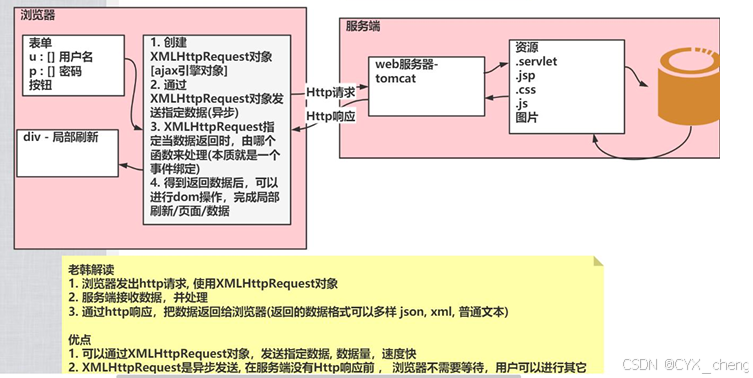
AJAX数据通信方式

可以进行局部刷新
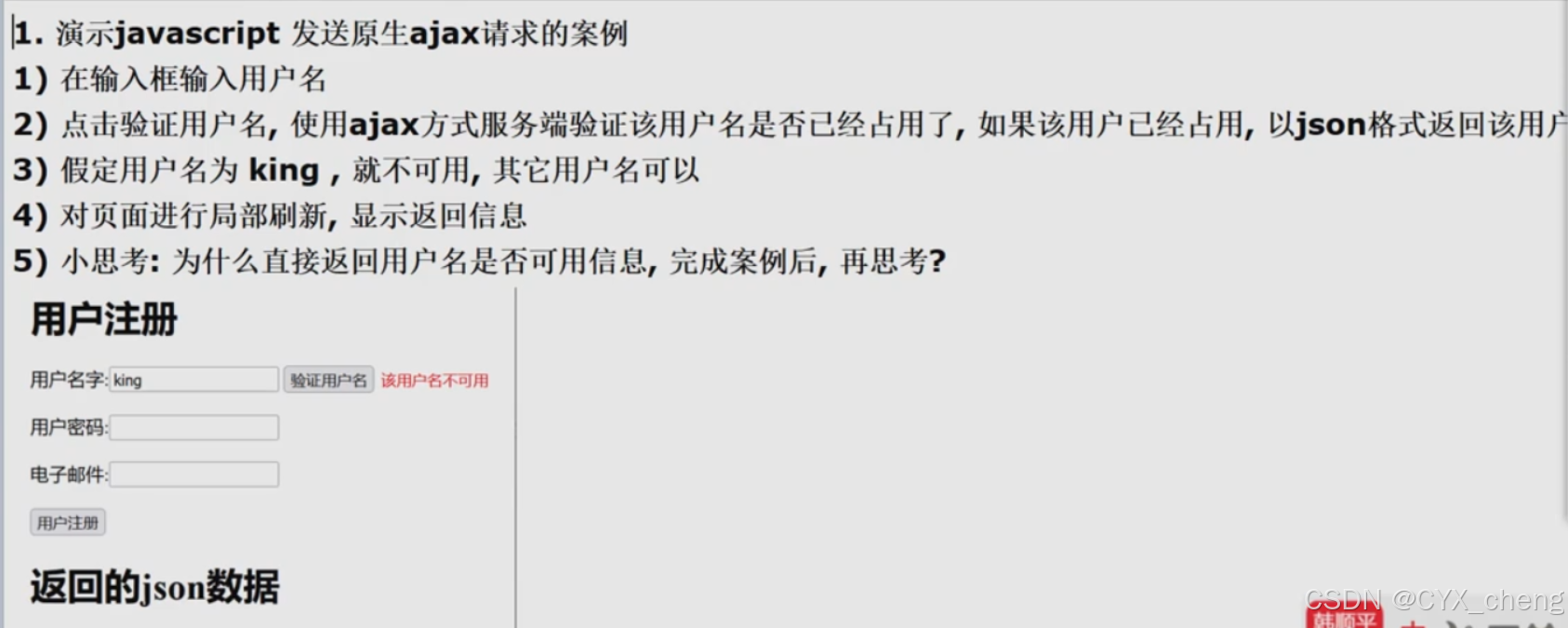
应用
验证用户名是否存在



public class CheckUserServlet extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {doPost(request,response);}@Overrideprotected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {String username = request.getParameter("u");System.out.println(username);response.setContentType("text/html;charset=utf-8");if("king".equals(username)) {User king = new User(100, "king", "666", "king@sohu.com");String strKing = new Gson().toJson(king);response.getWriter().write(strKing);} else {response.getWriter().write("");}}
}<!DOCTYPE html>
<html lang="en">
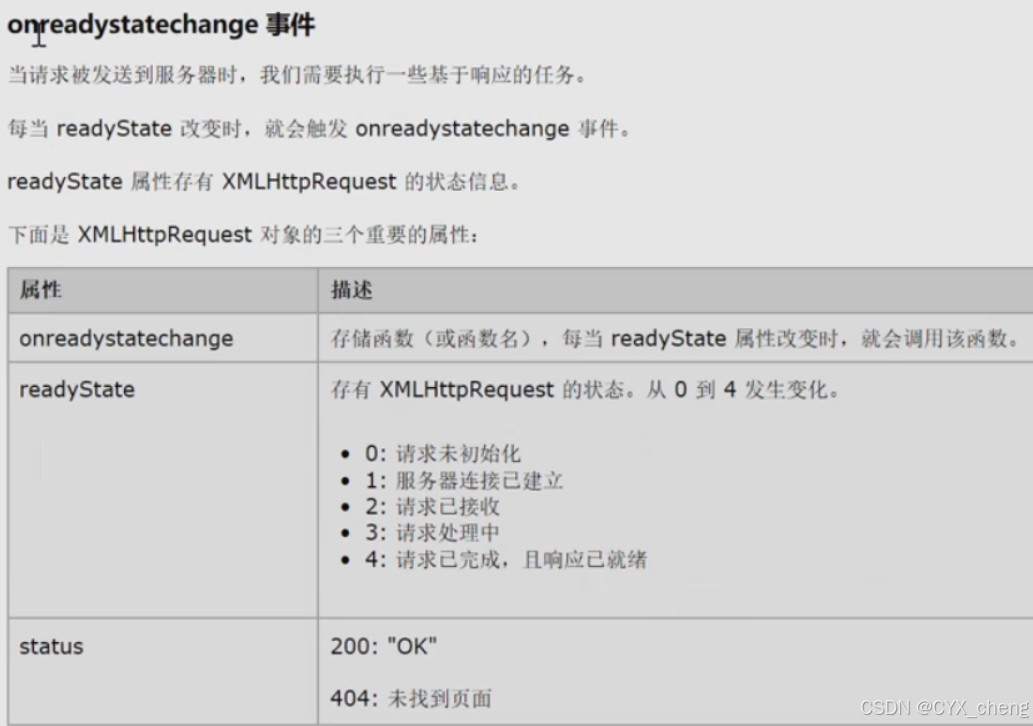
<head><meta charset="UTF-8"><title>用户注册</title><script>window.onload = function () {var checkButton = document.getElementById("checkButton");checkButton.onclick = function () {var xhr = new XMLHttpRequest();var uname = document.getElementById("uname").value;xhr.open("GET","/ajax/check?u=" + uname, true);//在send函数调用前,给XMLHttpRequest绑定一个事件,当数据变化,会触发该事件xhr.onreadystatechange = function () {// console.log(xhr);if(xhr.readyState == 4 && xhr.status == 200) {document.getElementById("div1").innerText = xhr.responseText;var responseText = xhr.responseText;if(responseText != "") {document.getElementById("myres").value = "用户名不可用";} else {document.getElementById("myres").value = "用户名可用";}}}xhr.send();}}</script>
</head>
<body>
<h1>用户注册~</h1>
<form action="/ajax/check" method="POST">用户名字:<input type="text" name="username" id="uname"><input type="button" id="checkButton" value="验证用户名"><input style="border-width: 0;color: red" type="text" id="myres"><br/><br/>用户密码:<input type="password" name="password"><br/><br/>电子邮件:<input type="text" name="email"><br/><br/><input type="submit" value="用户注册">
</form>
<h1>返回的json数据</h1>
<div id="div1"></div>
</body>
</html>JQuery操作AJAX
$.ajax方法

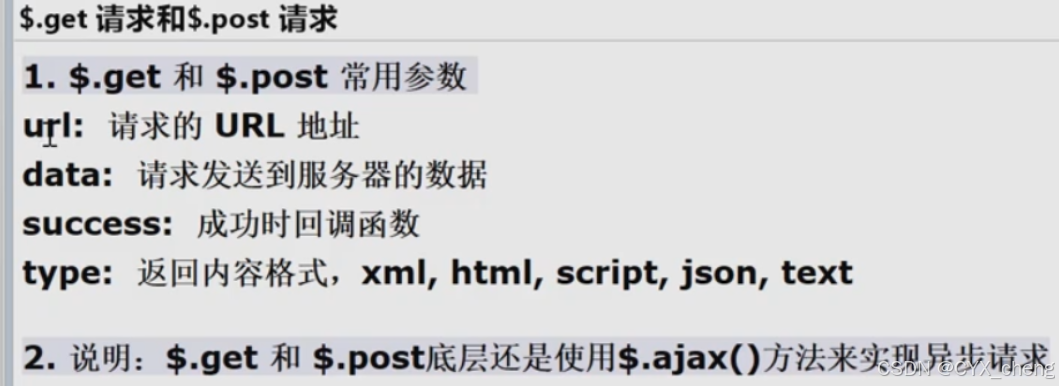
$.get请求和$.post请求

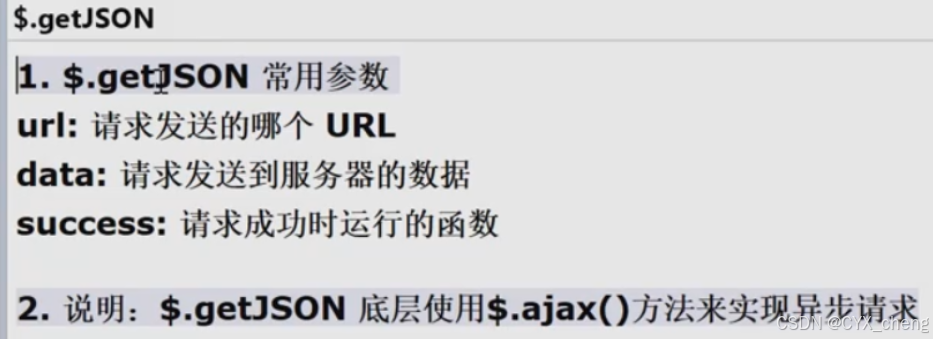
 $.getJSON
$.getJSON

应用
public class CheckUserServlet extends HttpServlet {private UserService userService = new UserService();@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {doPost(request,response);}@Overrideprotected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//取决于JQuery中data定义的名字String username = request.getParameter("username");System.out.println(username);response.setContentType("text/json;charset=utf-8");if("king".equals(username)) {User user = new User(100, "king", "abc", "king@sohu.com");response.getWriter().write(new Gson().toJson(user));} else {User user = new User(1, "", "", "");response.getWriter().write(new Gson().toJson(user));}}
}3种情况
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>用户注册</title><script src="script/jquery-3.7.1.js"></script><script>$(function () {$("#checkButton").click(function () {$.ajax({url: "/ajax/check",type: "POST",data: {username: $("#uname").val(),//传日期,为了浏览器缓存,浏览器一直变化,会发送POST请求date: new Date()},error: function () {//失败后的回调函数console.log("失败")},success: function (data, status, xhr) {console.log(data);console.log(status);console.log(xhr);$("#div1").html(JSON.stringify(data));if("" == data.username) {$("#myres").val("该用户名可用");} else {$("#myres").val("该用户名不可用");}},dataType: "json"})//讲解.get()使用,必须按顺序url,data,success回调函数,返回的数据格式$.get("/ajax/check",{username: $("#uname").val(),date: new Date()},function (data, status, xhr) {//可以根据状态码处理失败的情况console.log(data);console.log(status);console.log(xhr);$("#div1").html(JSON.stringify(data));if ("" == data.username) {$("#myres").val("该用户名可用");} else {$("#myres").val("该用户名不可用");}},"json")//如果通过jquery发出的ajax请求是get,并且返回的数据格式是json,可以直接使用getJson()函数$.getJSON("/ajax/check",{username: $("#uname").val(),date: new Date()},function (data, status, xhr) {//可以根据状态码处理失败的情况console.log(data);console.log(status);console.log(xhr);$("#div1").html(JSON.stringify(data));if ("" == data.username) {$("#myres").val("该用户名可用");} else {$("#myres").val("该用户名不可用");}})})})</script>
</head>
<body>
<h1>用户注册~</h1>
<form action="/ajax/check" method="POST">用户名字:<input type="text" name="username" id="uname"><input type="button" id="checkButton" value="验证用户名"><input style="border-width: 0;color: red" type="text" id="myres"><br/><br/>用户密码:<input type="password" name="password"><br/><br/>电子邮件:<input type="text" name="email"><br/><br/><input type="submit" value="用户注册">
</form>
<h1>返回的json数据</h1>
<div id="div1"></div>
</body>
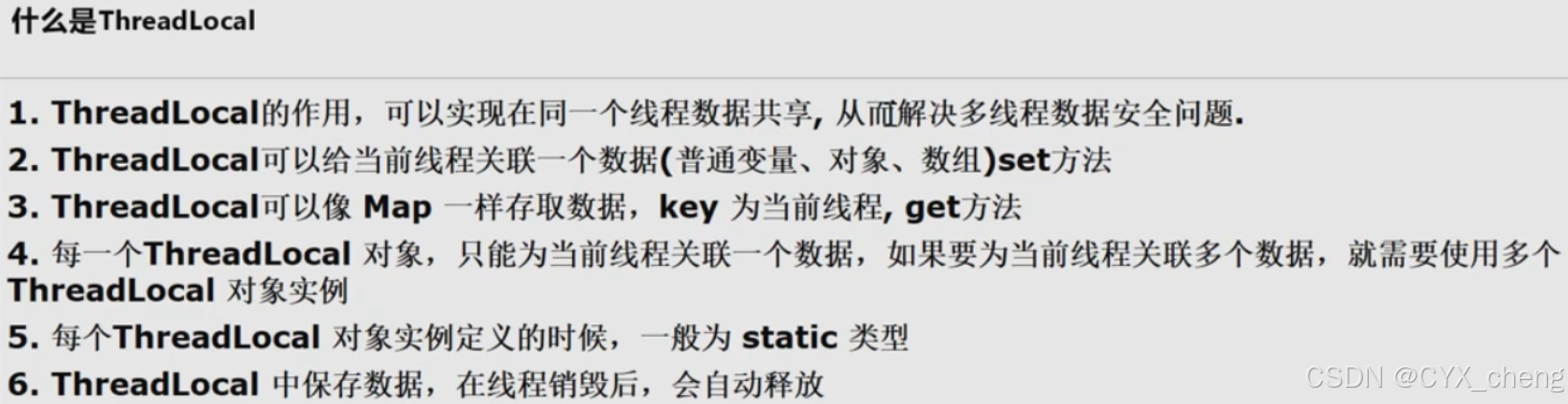
</html>ThreadLocal线程数据共享和安全




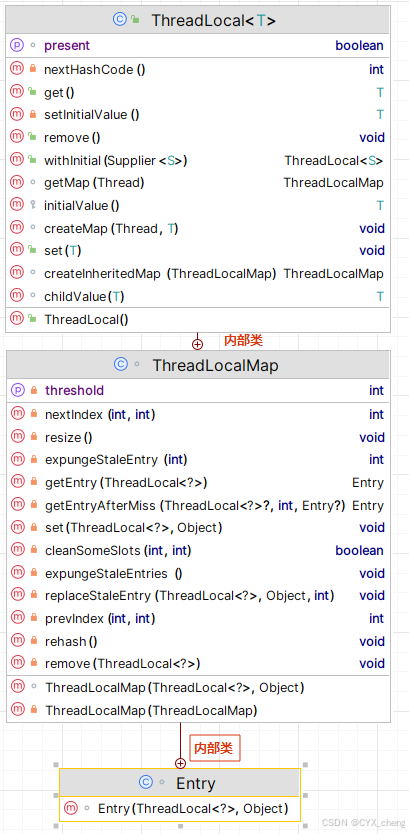
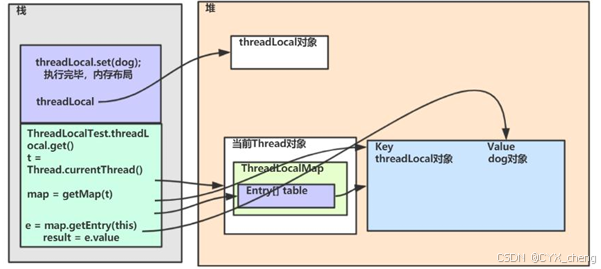
set分析


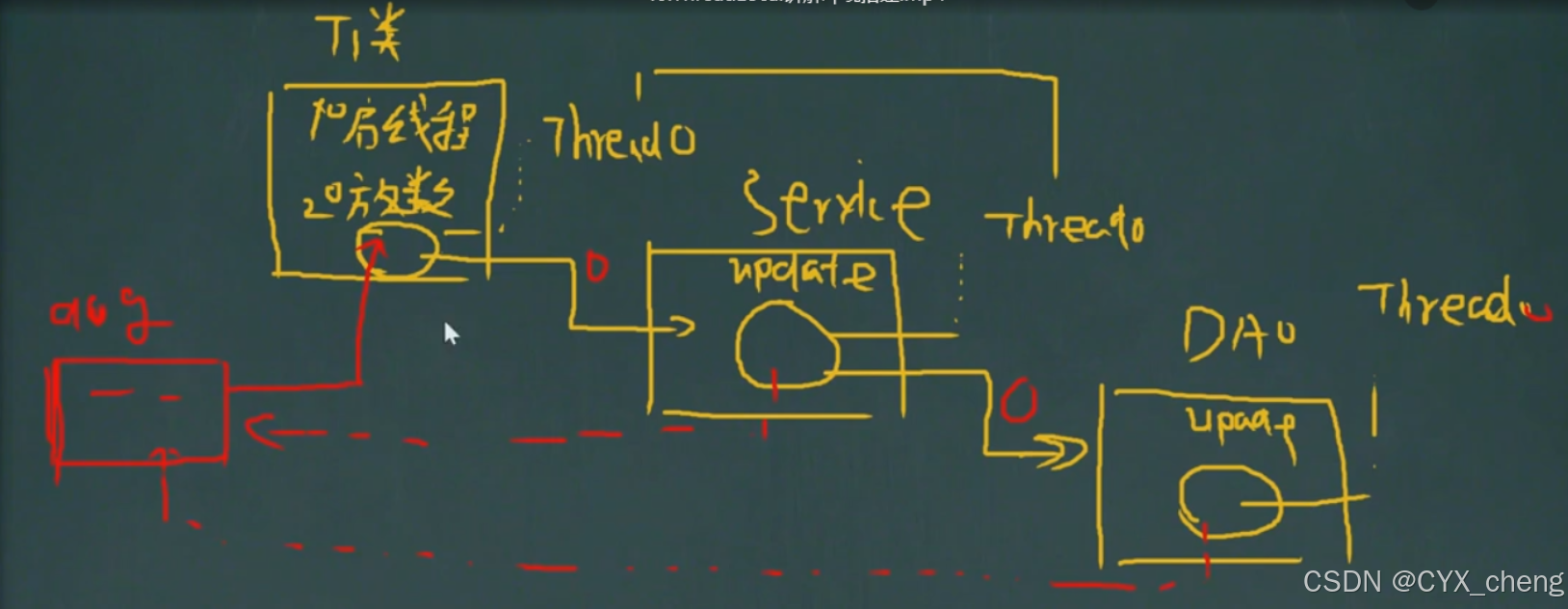
演示:在一个线程中,共享数据(线程安全)
public class T1 {//创建ThreadLocal对象public static ThreadLocal<Object> threadLocal1 = new ThreadLocal<>();public static ThreadLocal<Object> threadLocal2 = new ThreadLocal<>();public static class Task implements Runnable {@Overridepublic void run() {Dog dog = new Dog();Pig pig = new Pig();/*public void set(T value) {1、获取当前线程,关联到当前线程Thread t = Thread.currentThread();2、通过线程对象,获取ThreadLocalMap是ThreadLocal的静态内部类ThreadLocalMap map = getMap(t);3、如果map不为空,就将数据(Dog...)放入mapkey:threadLocal,value:存放的数据一个threadLocal只能关联一个数据,set会替换掉4、如果map为null,就创建一个和当前关联的ThreadLocal,并且将该数据放入if (map != null) {map.set(this, value);} else {createMap(t, value);}}* */threadLocal1.set(dog);
// threadLocal1.set(pig);替换threadLocal2.set(pig);//跟threadLocal2关联,并且都被当前Thread管理System.out.println("在run方法中的线程= " + Thread.currentThread().getName());System.out.println("在run方法中的dog= " + dog);new T1service().update();}}public static void main(String[] args) {new Thread(new Task()).start();}
}
public class T1service {public void update() {/*public T get() {1、先得到当前的线程对象Thread t = Thread.currentThread();2、获取到对应的ThreadLocalMapThreadLocalMap map = getMap(t);if (map != null) {3、如果map不为空,根据当前的ThreadLocal对象,得到对应的EntryThreadLocalMap.Entry e = map.getEntry(this);if (e != null) {4、如果Entry不为空,返回当前ThreadLocal关联的数据value@SuppressWarnings("unchecked")T result = (T)e.value;return result;}}return setInitialValue();}* */Object o = T1.threadLocal1.get();String name = Thread.currentThread().getName();System.out.println("在T1service的update()线程是= " + name);System.out.println("在T1service的dog是= " + o);new T2DAO().update();}
}
public class T2DAO {public void update() {Object o = T1.threadLocal1.get();String name = Thread.currentThread().getName();System.out.println("在T2DAO的update()线程是= " + name);System.out.println("在T2DAO的dog是= " + o);}
}
web文件
上传
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!-- 指定了base标签 --><base href="<%=request.getContextPath()+"/"%>>"><style type="text/css">input[type="submit"] {outline: none;border-radius: 5px;cursor: pointer;background-color: #31B0D5;border: none;width: 70px;height: 35px;font-size: 20px;}img {border-radius: 50%;}form {position: relative;width: 200px;height: 200px;}input[type="file"] {position: absolute;left: 0;top: 0;height: 200px;opacity: 0;cursor: pointer;}</style><script type="text/javascript">function prev(event) {//获取展示图片的区域var img = document.getElementById("prevView");//获取文件对象var file = event.files[0];//获取文件阅读器: Js的一个类,直接使用即可var reader = new FileReader();reader.readAsDataURL(file);reader.onload = function () {//给img的src设置图片urlimg.setAttribute("src", this.result);}}</script></head>
<body>
<!-- 表单的enctype属性要设置为multipart/form-dataenctype="multipart/form-data" 表示提交的数据是多个部分构造,有文件和文本--><form action="fileUploadServlet" method="post" enctype="multipart/form-data">家居图: <img src="2.jpg" alt="" width="200" height="200" id="prevView">
<%-- 小伙伴愿意完成自己测试--%><input type="file" name="pic" id="" value="" onchange="prev(this)"/>家居名: <input type="text" name="name"><br/><input type="submit" value="上传"/>
</form>
</body>
</html>
public class WebUtils {public static String getYearMonthDay() {//如何得到当前的日期-> java基础 日期 三代类LocalDateTime ldt = LocalDateTime.now();int year = ldt.getYear();int monthValue = ldt.getMonthValue();int dayOfMonth = ldt.getDayOfMonth();String yearMonthDay = year + "/" + monthValue + "/" + dayOfMonth + "/";return yearMonthDay;}
}public class FileUploadServlet extends HttpServlet {protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//1. 判断是不是文件表单(enctype="multipart/form-data")if (ServletFileUpload.isMultipartContent(request)) {//2. 创建 DiskFileItemFactory 对象, 用于构建一个解析上传数据的工具对象DiskFileItemFactory diskFileItemFactory = new DiskFileItemFactory();//3. 创建一个解析上传数据的工具对象/*** 表单提交的数据就是 input 元素* <input type="file" name="pic" id="" value="2xxx.jpg" onchange="prev(this)"/>* 家居名: <input type="text" name="name"><br/>* <input type="submit" value="上传"/>*/ServletFileUpload servletFileUpload =new ServletFileUpload(diskFileItemFactory);//解决接收到文件名是中文乱码问题servletFileUpload.setHeaderEncoding("utf-8");//4. 关键的地方, servletFileUpload 对象可以把表单提交的数据text / 文件// 将其封装到 FileItem 文件项中// 老师的编程心得体会: 如果我们不知道一个对象是什么结构[1.输出 2.debug 3. 底层自动看到]try {List<FileItem> list = servletFileUpload.parseRequest(request);/*list==>[name=3.jpg, StoreLocation=D:\hspedu_javaweb\apache-tomcat-8.0.50-windows-x64\apache-tomcat-8.0.50\temp\xupload__7e34374f_17fce4168b1__7f4b_00000000.tmp, size=106398bytes, isFormField=false, FieldName=pic,name=null, StoreLocation=D:\hspedu_javaweb\apache-tomcat-8.0.50-windows-x64\apache-tomcat-8.0.50\temp\xupload__7e34374f_17fce4168b1__7f4b_00000001.tmp, size=6bytes, isFormField=true, FieldName=name]*///System.out.println("list==>" + list);for (FileItem fileItem : list) {//System.out.println("fileItem=" + fileItem);//判断是不是一个文件=> 你是OOP程序员if (fileItem.isFormField()) {//如果是true就是文本 input textString name = fileItem.getString("utf-8");System.out.println("家具名=" + name);} else {//是一个文件//用一个方法//获取上传的文件的名字String name = fileItem.getName();System.out.println("上传的文件名=" + name);//把这个上传到 服务器的 temp下的文件保存到你指定的目录//1.指定一个目录 , 就是我们网站工作目录下String filePath = "/upload/";//2. 获取到完整目录 [io/servlet基础]// 这个目录是和你的web项目运行环境绑定的. 是动态.//fileRealPath=D:\hspedu_javaweb\fileupdown\out\artifacts\fileupdown_war_exploded\xupload\String fileRealPath =request.getServletContext().getRealPath(filePath);System.out.println("fileRealPath=" + fileRealPath);//3. 创建这个上传的目录=> 创建目录?=> Java基础// 老师思路; 我们也一个工具类,可以返回 /2024/11/11 字符串File fileRealPathDirectory = new File(fileRealPath + WebUtils.getYearMonthDay());if (!fileRealPathDirectory.exists()) {//不存在,就创建fileRealPathDirectory.mkdirs();//创建}//4. 将文件拷贝到fileRealPathDirectory目录// 构建一个上传文件的完整路径 :目录+文件名// 对上传的文件名进行处理, 前面增加一个前缀,保证是唯一即可, 不错name = UUID.randomUUID().toString() + "_" +System.currentTimeMillis() + "_" + name;String fileFullPath = fileRealPathDirectory + "/" +name;fileItem.write(new File(fileFullPath));//5. 提示信息response.setContentType("text/html;charset=utf-8");response.getWriter().write("上传成功~");}}} catch (Exception e) {e.printStackTrace();}} else {System.out.println("不是文件表单...");}}protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {doPost(request, response);}
}下载
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>文件下载</title><base href="<%=request.getContextPath()+"/"%>>">
</head>
<body>
<h1>文件下载</h1>
<a href="fileDownLoadServlet?name=1.jpg">点击下载小狗图片</a><br/><br/>
<a href="fileDownLoadServlet?name=韩顺平零基础Java笔记.pdf">点击下载 韩顺平零基础Java笔记.pdf</a><br/><br/>
<a href="fileDownLoadServlet?name=高山流水.mp3">点击下载 高山流水.mp3</a><br/><br/>
</body>
</html>public class FileDownloadServlet extends HttpServlet {protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {System.out.println("FileDownloadServlet 被调用...");//1. 先准备要下载的文件[假定这些文件是公共的资源]// 重要: 保证当我们的tomcat启动后,在工作目录out下有download文件夹, 并且有可供下载的文件!!// 老师再次说明,如果你没有看到你创建的download在工作目录out下 rebuild project -> restart, 就OK//2. 获取到要下载的文件的名字request.setCharacterEncoding("utf-8");String downLoadFileName = request.getParameter("name");//System.out.println("downLoadFileName= " + downLoadFileName);//3. 给http响应,设置响应头 Content-Type , 就是文件的MIME// 通过servletContext 来获取ServletContext servletContext = request.getServletContext();String downLoadPath = "/download/"; //下载目录从 web工程根目录计算 /download/1.jpgString downLoadFileFullPath = downLoadPath + downLoadFileName;String mimeType = servletContext.getMimeType(downLoadFileFullPath);System.out.println("mimeType= " + mimeType);response.setContentType(mimeType);//4. 给http响应,设置响应头 Content-Disposition// 这里考虑的细节比较多,比如不同的浏览器写法不一样,考虑编码// ff 是 文件名中文需要 base64, 而 ie/chrome 是 URL编码// 这里我们不需要同学们记住,只需知道原理// 老韩解读//(1)如果是Firefox 则中文编码需要 base64//(2)Content-Disposition 是指定下载的数据的展示形式 , 如果attachment 则使用文件下载方式//(3)如果是其他(主流ie/chrome) 中文编码使用URL编码if (request.getHeader("User-Agent").contains("Firefox")) {// 火狐 Base64编码response.setHeader("Content-Disposition", "attachment; filename==?UTF-8?B?" +new BASE64Encoder().encode(downLoadFileName.getBytes("UTF-8")) + "?=");} else {// 其他(主流ie/chrome)使用URL编码操作response.setHeader("Content-Disposition", "attachment; filename=" +URLEncoder.encode(downLoadFileName, "UTF-8"));}//5. 读取下载的文件数据,返回给客户端/浏览器//(1) 创建一个和要下载的文件,关联的输入流InputStream resourceAsStream =servletContext.getResourceAsStream(downLoadFileFullPath);//(2) 得到返回数据的输出流 [因为返回文件大多数是二进制(字节), IO java基础]ServletOutputStream outputStream = response.getOutputStream();//(3) 使用工具类,将输入流关联的文件,对拷到输出流,并返回给客户端/浏览器IOUtils.copy(resourceAsStream, outputStream);}protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {doPost(request, response);}
}




















