消息系统-WebSocket消息推送
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/402617.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
Ubuntu离线安装库并解决依赖关系
(1)起因
安装插件出现库未找到的错误
configure: error: curses library is required but not found.(2)解决方法
手动到Ubuntu的库发布网页下载 http://packages.ubuntu.com/ 选择系统对应架构的版本下载,然后上传…
django(REST_FRAMEWORK)+swagger+Apifox 集成
1.reset_framework
1.1安装rest_framework
1.2使用rest_framework
在django框架中setting文件中注册rest_framework
INSTALLED_APPS [rest_framework,
]2.reset_frameworkswagger
2.1.安装drf_yasg
2.2.在django框架中setting文件中注册drf_yasg
INSTALLED_APPS [drf_…
滴滴开源新项目Unify:聚焦Flutter与原生通信难题,助力跨端应用落地
引言 在移动开发领域,移动跨端技术因其提效收益,逐渐成为业界趋势之一。Flutter 作为近年来热门的跨端技术,以高性能、自渲染、泛跨端著称,得到广泛应用。在滴滴国际化业务中,我们大量应用 Flutter。目前已在滴滴国际化…
【大模型部署及其应用 】RAG检索技术和生成模型的应用程序架构:RAG 使用 Meta AI 的 Llama 3
目录 RAG检索技术和生成模型的应用程序架构1. **基本概念**2. **工作原理**3. **RAG的优势**4. **常见应用场景**5. **RAG的挑战**6. **技术实现**参考RAG 使用 Meta AI 的 Llama 3亲自尝试运行主笔记本与文档应用聊天关键架构组件1. 自定义知识库2. 分块3. 嵌入模型4. 矢量数据…
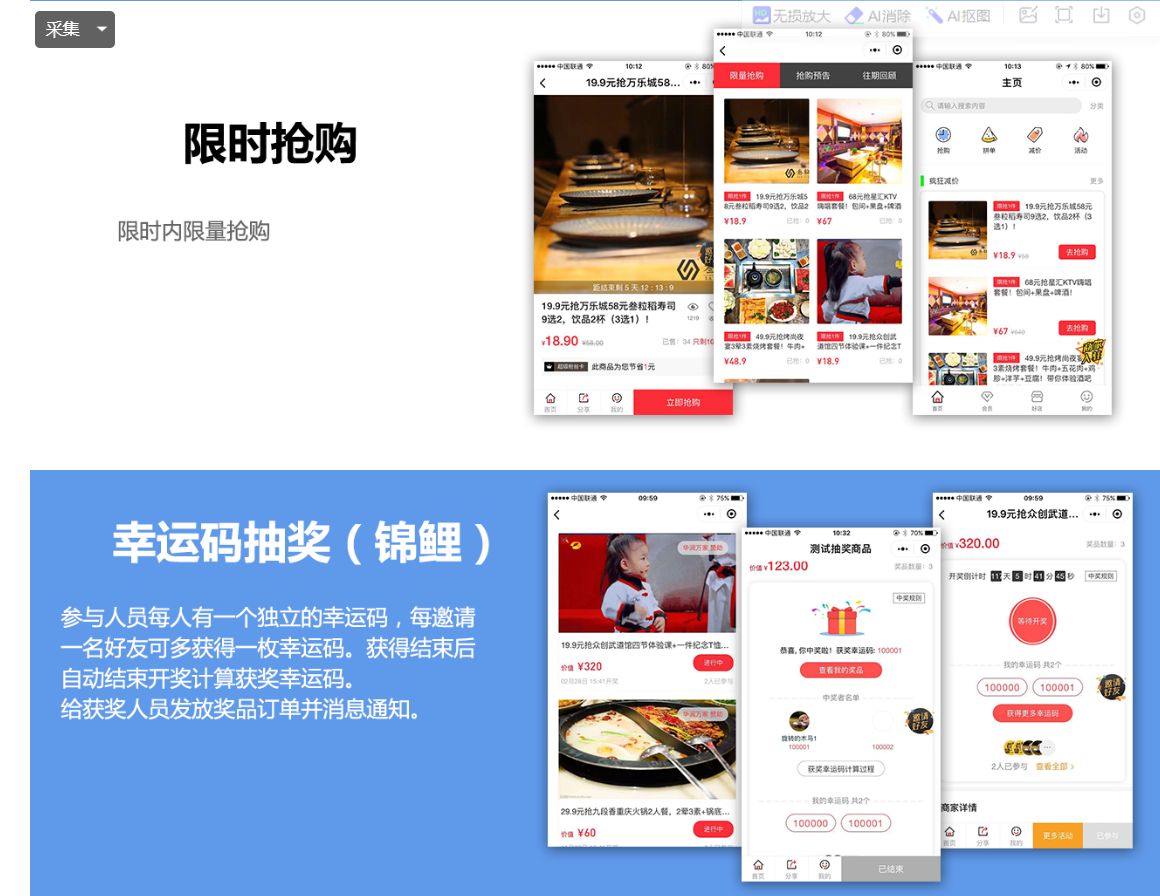
PHP多商家营销活动平台系统小程序源码
解锁营销新境界!「多商家营销活动平台」让你的品牌火出圈✨
🚀【聚合力量,共创辉煌】🚀
在这个竞争激烈的市场中,单打独斗早已不是最佳选择!「多商家营销活动平台」横空出世,它像一座桥梁&…
关于Python3项目中依赖包管理问题
背景:最近在使用Python3.11编写脚本来获取google play中app的用户评论,脚本中需要安装多个依赖包,在本地Pycharm调试通过以后,上传到github,然后在linux服务器拉取脚本来运行,发现存在几个问题。本文将面临…
django中的MESSAGE组件
文章目录 message组件1 使用配置2 设置值3 读取值4 源码分析 message组件
1 使用配置
INSTALLED_APPS [# django.contrib.admin,# django.contrib.auth,# django.contrib.contenttypes,# django.contrib.sessions,django.contrib.messages,django.contrib.staticfiles,"…
vuex的原理和使用方法
简介
Vuex 是 Vue.js 应用的状态管理模式,它为应用内的所有组件提供集中式的状态(数据)管理。可以帮我们管理 Vue 通用的数据 (多组件共享的数据)。
Vuex的构成 state:state 是 Vuex 的数据中心,也就是说state是用来…
修改系统启动环境变量
修改系统启动环境变量
查看uboot默认env
首先连接好开发板的串口终端,在开发板上后,一直快速短按 空格键 即可进入 uboot的 shell 交互命令行内。在命令行内输入 print 命令,可以看到当前系统的所有环境变量。
> print
aw-ubi-spinand…
[DL]深度学习_针对图像恢复的高效扩散模型DiffIR
DiffIR: Efficient Diffusion Model for Image Restoration Abstract 扩散模型(DM)通过将图像合成过程建模为去噪网络的顺序应用,实现了SOTA的性能。然而,与图像合成不同的是,图像恢复(IR)对生成符合ground-truth的结果有很强的约束。因此&am…
【Linux基础】Linux中的开发工具(1)--yum和vim
目录 ✈️前言一,Linux 软件包管理器 yum1. 什么是软件包2. 如何安装软件3. 如何卸载软件 二,Linux编辑器-vim使用1. vim的基本概念1.1 命令/正常/普通模式1.2 插入模式1.3 底行模式 三,vim命令模式命令集1. 移动光标2. 删除字符3. 复制4. 替…
用python制作88键赛博钢琴(能用鼠标键盘进行弹奏)
用python制作88键赛博钢琴
前言 恭喜这位博主终于想起了自己的账号密码! 时光荏苒,转眼间已逾一年未曾在此留下墨香。尽管这一年间,博主投身于无尽的忙碌与挑战之中,但令人欣慰的是,那份初心与热情似乎并未因岁月的流…
Django后台数据获取展示
续接Django REST Framework,使用Vite构建Vue3的前端项目
1.跨域获取后台接口并展示
安装Axios
npm install axios --save
前端查看后端所有定义的接口
// 访问后端定义的可视化Api接口文档
http://ip:8000/docs/
// 定义的学生类信息
http://ip:8000/api/v1…
Ubuntu下交叉编译器工具链的安装方法
本篇文章记录Ubuntu下交叉编译器工具链的安装方法。 目录
一、交叉编译器
1、交叉编译器简介
2、获取交叉编译器
3、安装交叉编译器 4、安装相关库
二、结语 一、交叉编译器
1、交叉编译器简介 交叉编译器是一种编译器,它在一种平台上运行,但生成…
如何获取VS Code扩展的版本更新信息
获取VS Code 扩展的版本更新的需求
因为企业内部有架设私有扩展管理器的要求,但是对于一些官方市场的插件,希望可以自动获取这些扩展的更新并上传至私有扩展管理器。于是就有了本篇介绍的需求: 通过API的方式获取VS Code 扩展的更新。
关于…
HarmonyOS Next 系列之列表下拉刷新和触底加载更多数据实现(十一)
系列文章目录
HarmonyOS Next 系列之省市区弹窗选择器实现(一) HarmonyOS Next 系列之验证码输入组件实现(二) HarmonyOS Next 系列之底部标签栏TabBar实现(三) HarmonyOS Next 系列之HTTP请求封装和Token…
STM32入门开发操作记录(九)——外部时钟定时器
目录 一、项目准备1. 工程模板2. 器件接线 二、外部时钟1. 端口复用2. 流程示意 三、定时器模块Timer.cTimer.h 四、遮光计数 一、项目准备
1. 工程模板 本篇项目所用模板包含以下模块,声明函数见头文件,模块添加和函数功能详见往期记录。
2. 器件…
Python之格式化输出
格式化输出 方法一:用%方法二:用format()函数设置输出的内容的宽度和小数位数 方法一:用%
直接用print()函数对字符串进行输出,是没有进行格式化控制的。 格式化,是对输出内容的显示方式进行设置。 首先,要…
推荐文章
- NIFI汉化_替换logo_二次开发_Idea编译NIFI最新源码_详细过程记录_全解析_Maven编译NIFI避坑指南002
- LeetCode解法汇总344. 反转字符串
- 可视化绘图技巧100篇进阶篇(四)-三维簇状柱形图(3D Clustered Bar Chart)
- 赛分科技冲刺科创板上市:拟募资8亿元,复星、高瓴为股东
- # Oracle 库常见问题排查
- (动画详解)LeetCode面试题 02.04.分割链表
- (附源码)spring boot流浪动物救助系统 毕业设计180920
- (六)正点原子STM32MP135移植——内核移植
- (十五)Flask覆写wsgi_app函数实现自定义中间件
- (详解)Linux常见基本指令(1)
- (详解)数据结构-----------栈与队列 c语言实现
- .NET Core 开发文档资源