在现代应用开发中,滑动轮播组件被广泛应用于展示图片、广告、推荐内容等。HarmonyOS提供了功能强大的Swiper组件,不仅可以实现基本的轮播功能,还支持复杂场景下的优化和自定义需求。本文将深入探讨Swiper组件的布局与约束、循环播放、自动轮播、导航点样式、页面切换方式、多页显示、自定义动画等高级特性。
1. Swiper组件概述
Swiper组件是一个容器组件,它允许开发者将多个子组件设置为轮播显示。通过Swiper,开发者可以在应用首页或其他场景中,实现内容的自动轮播展示,从而提高用户体验。
为了提升复杂页面的滑动体验,Swiper组件支持预加载机制。这一机制利用主线程的空闲时间,提前构建和布局绘制组件,从而减少用户滑动时的延迟感,优化交互体验。
2. 布局与约束
Swiper组件可以通过明确设置尺寸属性来定义组件大小。在没有设置尺寸属性的情况下,Swiper的尺寸会受到prevMargin和nextMargin属性的影响。如果设置了这些属性,Swiper会根据父组件的大小进行调整,否则会自动根据子组件的大小设置自身的尺寸。
// 示例代码:设置Swiper尺寸
Swiper() {Text('Page 1').width(200).height(300).backgroundColor(Color.Gray)Text('Page 2').width(200).height(300).backgroundColor(Color.Green)
}
.prevMargin(10)
.nextMargin(10)
在这个例子中,Swiper的尺寸是根据prevMargin和nextMargin属性以及子组件的大小来确定的。对于开发者来说,理解这一点可以帮助更好地控制布局。
3. 循环播放与自动轮播
循环播放是Swiper组件的一项关键功能,开发者可以通过设置loop属性来控制是否循环播放。当loop为true时,Swiper会在滑动到最后一页后自动返回到第一页,并继续播放。这一特性对于需要连续展示内容的场景非常有用。
Swiper() {// 添加子组件
}
.loop(true) // 启用循环播放
自动轮播是Swiper的另一项重要功能,通过autoPlay属性来控制。默认情况下,autoPlay为false,需要手动滑动页面。当autoPlay设置为true时,Swiper会自动在子组件之间切换。开发者还可以通过interval属性来设置轮播间隔时间,以满足不同的需求。
Swiper() {// 添加子组件
}
.autoPlay(true) // 启用自动轮播
.interval(2000) // 设置轮播间隔为2秒
4. 导航点与箭头样式
Swiper组件提供了默认的导航点样式,开发者可以通过indicator属性来自定义导航点的位置、尺寸、颜色等属性。此外,Swiper还支持通过displayArrow属性自定义导航箭头的样式。
Swiper() {// 添加子组件
}
.indicator(Indicator.dot().left(20).itemWidth(15).itemHeight(15).color(Color.Red).selectedColor(Color.Blue)
)
.displayArrow(true, false) // 启用默认箭头样式
在这个示例中,开发者可以灵活地调整导航点和箭头的样式,以更好地适配应用的设计风格。
5. 多种页面切换方式
Swiper组件支持多种页面切换方式,包括手动滑动、点击导航点、以及通过控制器切换页面。在实现复杂交互时,控制器方式尤为重要。开发者可以通过SwiperController来精确控制页面的切换,从而实现更复杂的业务逻辑。
@Entry
@Component
struct SwiperExample {private swiperController: SwiperController = new SwiperController();build() {Column() {Swiper(this.swiperController) {// 添加子组件}.indicator(true)Row() {Button('Next Page').onClick(() => {this.swiperController.showNext(); // 切换到下一页})Button('Previous Page').onClick(() => {this.swiperController.showPrevious(); // 切换到前一页})}}}
}
6. 多页显示与自定义切换动画
在某些应用场景中,开发者可能希望在一个页面内同时显示多个子组件。这时,可以通过displayCount属性来实现。
Swiper() {// 添加子组件
}
.displayCount(3) // 每页显示3个子组件
对于需要特殊效果的应用,Swiper还提供了自定义动画的支持。开发者可以通过customContentTransition属性,来自定义页面切换的动画效果。例如,可以设置页面的透明度、缩放比例、位移等属性,实现富有创意的动画效果。
Swiper() {// 添加子组件
}
.customContentTransition({timeout: 800,transition: (proxy: SwiperContentTransitionProxy) => {// 自定义动画逻辑}
})
7. 结论
HarmonyOS的Swiper组件为开发者提供了强大的轮播显示能力,从基础的循环播放、自动轮播到高级的自定义动画和页面切换方式,Swiper可以满足各种复杂应用场景的需求。通过合理运用Swiper组件的各项属性,开发者可以实现流畅而美观的用户界面,为用户带来更好的交互体验。




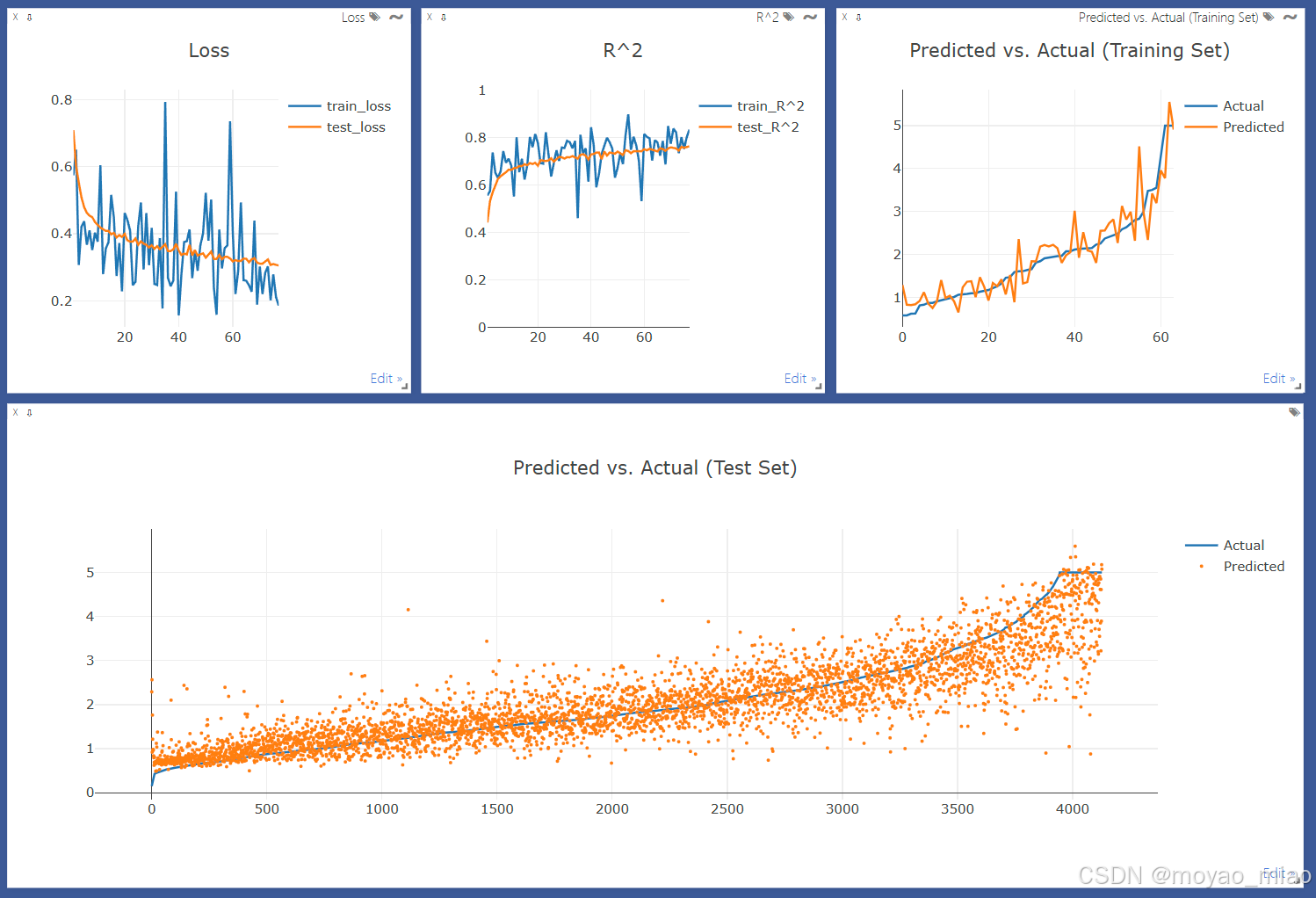
![[matlab]MATLAB实现MLP多层感知机minist手写识别预测](https://i-blog.csdnimg.cn/direct/9fd5ed70754347e5931c41cd49c49efa.png)