<ProFormTreeSelectlabel="接收对象"name="receiverObjects"colProps={{ span: 16 }}labelCol={{span: 6,}}wrapperCol={{span: 18,}}rules={[{ required: true }]}fieldProps={{showSearch: true,multiple: true,// autoClearSearchValue: true,filterTreeNode: true,treeCheckable: true,treeDataSimpleMode: true,treeNodeFilterProp: 'label',tagRender: (props) => {if (!props.value) return <></>;const ReceiverType = props.value.split('_')[0];let selectTreeData = groupTree;switch (ReceiverType) {case 'group': {selectTreeData = groupTree;break;}case 'user': {selectTreeData = userTree;break;}case 'location': {selectTreeData = locationTree;break;}default:break;}const selectObj = getTreeLabel(selectTreeData, props.value);return (<div className="ant-select-selection-overflow"><div className="ant-select-selection-overflow-item"><span className="ant-select-selection-item" title={selectObj?.label}><span className="ant-select-selection-item-content">{selectObj?.label}</span><spanclassName="ant-select-selection-item-remove"onClick={() => {props.onClose();}}><span className="anticon anticon-close"><CloseOutlined /></span></span></span></div></div>);},dropdownRender: (originNode: ReactNode) => {return (<div><Tabstype="line"className="w-full pl-4"activeKey={activeKey}tabBarStyle={{ height: '32px', marginBottom: '4px' }}onChange={(activeKey) => {setActiveKey(activeKey);}}items={ReceiverType}/>{originNode}</div>);},treeData: treeData,}}/>selectObj的值是:(单个选项)

tagRender:显示的是单个tag的数据
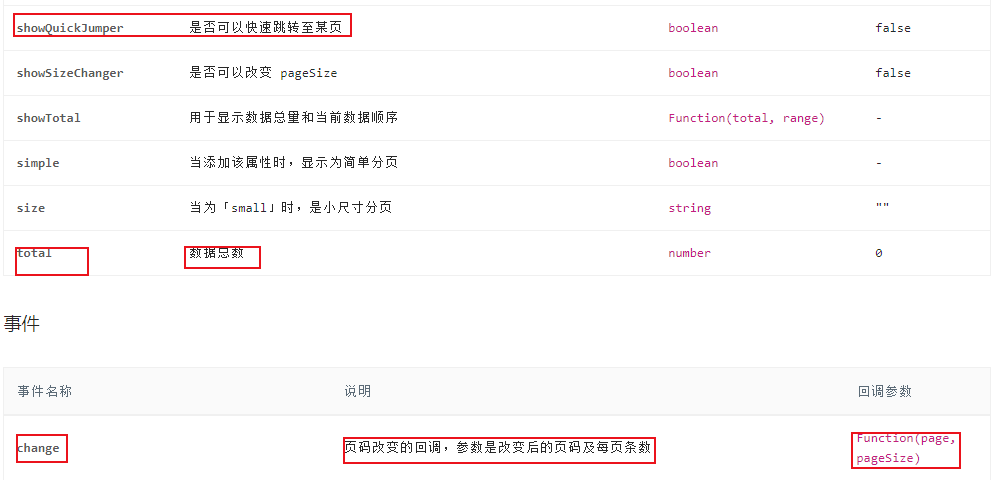
| 自定义 tag 内容,多选时生效 | (props) => ReactNode |
const getTreeLabel = (data: TreeProps, value: string) => {let result: TreeItemProps = {};let fn = function (data: TreeProps) {if (Array.isArray(data)) {for (let i = 0; i < data.length; i++) {const e = data[i];if (e.key === value) {result = e; // 返回的结果等于每一项break;} else if (e.children) {fn(e.children); // 递归调用下边的子项}}}};fn(data); // 调用一下return result;};