1.引言
在上一篇文章中,我们聊到了最老牌的浏览器指纹检测站——BrowserLeaks。BrowserLeaks曾经是浏览器指纹检测的权威,但它似乎更像是一本老旧的工具书,只能呆板告诉你浏览器的指纹值,并对比不同浏览器的指纹差异。
今天,我们来聊一下指纹检测站的新星——CreepJS。与前辈相比,CreepJS的检测范围更广、更全面。由于其开源属性,全球的开发者不断维护和改进这个项目,使其始终保持领先地位。
接下来,我们将详细了解CreepJS这颗指纹检测站的新星,并研究它是如何检测指纹以及如何发现指纹被篡改的。
2.通过CreepJS查看浏览器指纹
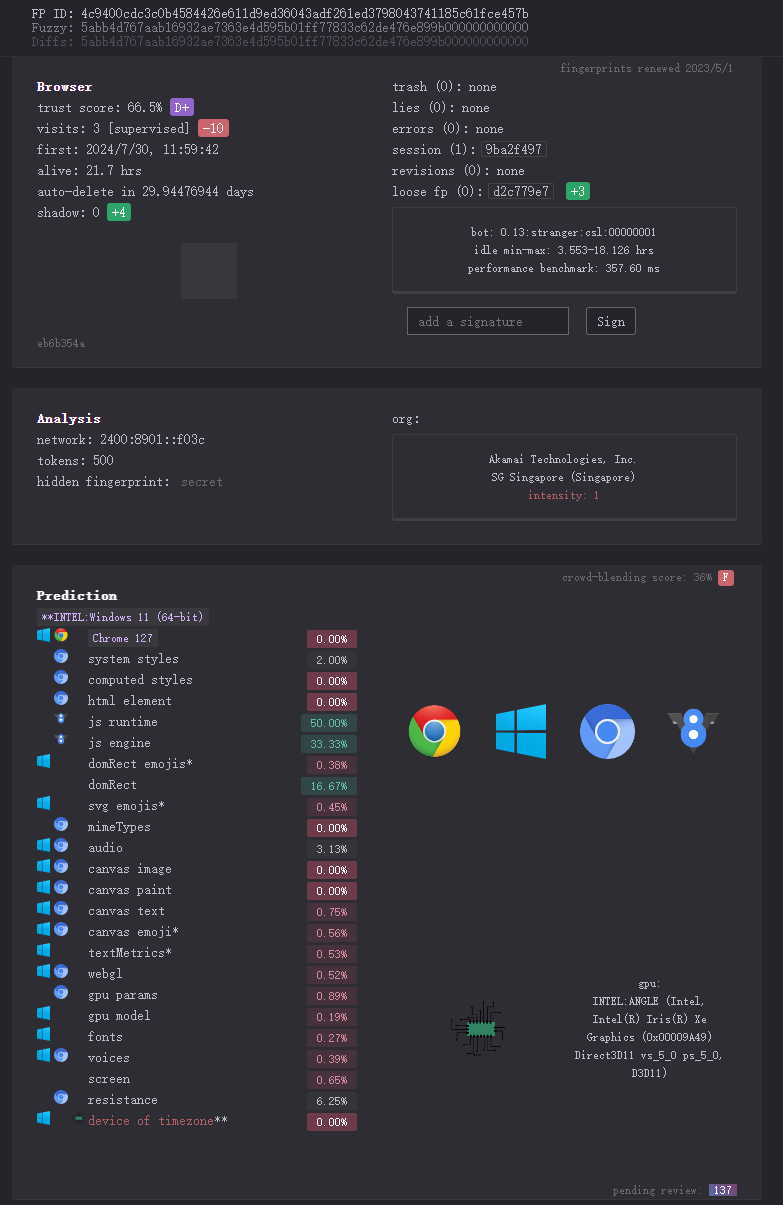
CreepJS会使用大模型验证指纹的不一致性,并使用浏览器API功能进行高熵指纹识别,然后进行信任评分。
🔔
信任评分反映了浏览器指纹值和修订指标的可信度。如果评分是100%,说明这些值的可信度很高。如果评分较低,那就不太可信。
不过,高评分不一定总是好事,低评分有时也未必是坏事。

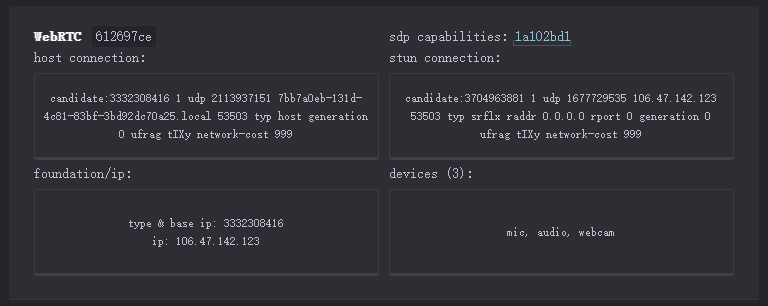
2.1 WebRTC
WebRTC是一项支持浏览器实时通信的技术,允许浏览器和移动应用进行实时音视频通信和数据共享,无需插件或额外的软件。但它可能暴露IP地址等信息,从而被用来进行用户指纹识别和跟踪。

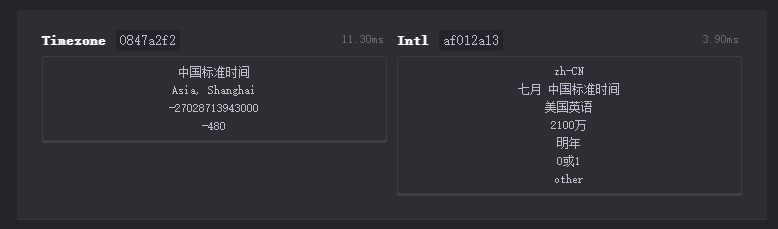
2.2 Timezone & Intl
Timezone和Intl是浏览器提供的两个API,用于获取用户的时区和国际化信息。
- Timezone API:通过
Date对象,可以获取用户的本地时区信息。这有助于显示正确的时间和日期,但也可能泄露用户的地理位置。 - Intl API:国际化API,用于格式化日期、时间、数字和货币等信息,根据用户的语言和地区设置进行调整。主要包括
Intl.DateTimeFormat、Intl.NumberFormat和Intl.Collator等。

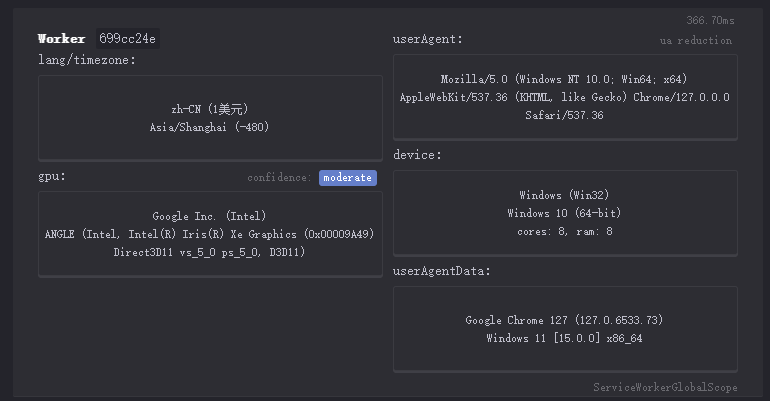
2.3 Worker
Web Workers 是浏览器中用于在后台运行脚本的机制,允许在不阻塞用户界面的情况下执行多线程操作。主要包括以下三种。
- Dedicated Worker:专用于一个特定的脚本或页面。
- Shared Worker:可以在多个脚本或页面之间共享。
- Service Worker:主要用于控制网络请求和缓存,常用于实现离线功能和提高性能。

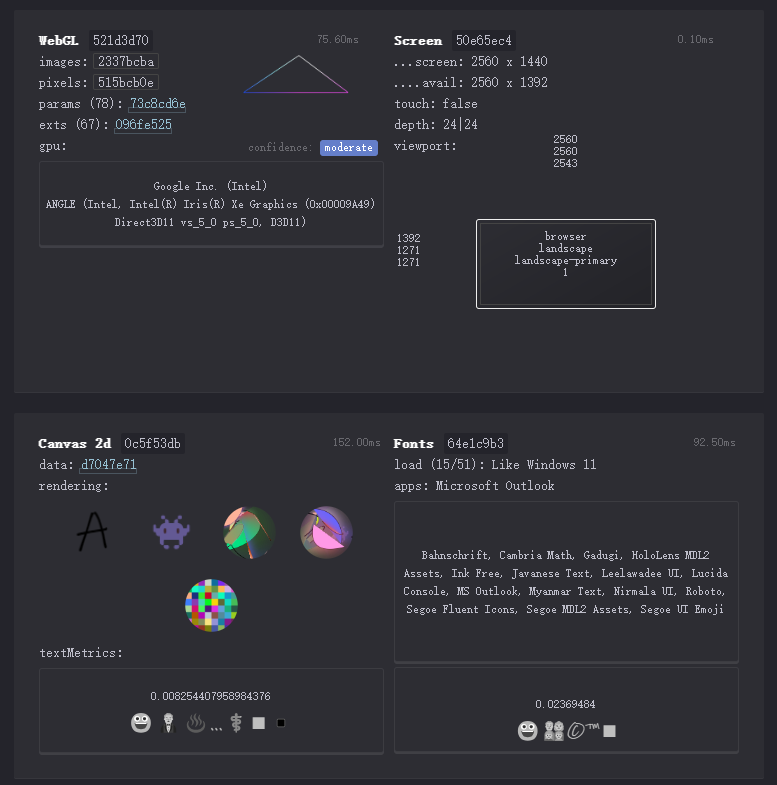
2.4 WebGL & Canvas
- WebGL(Web图形库)是一种在网页中渲染3D和2D图形的技术,无需插件,基于OpenGL ES 2.0。它可以创建复杂的3D场景和动画,广泛应用于游戏、虚拟现实和数据可视化。
- Canvas 是HTML5的一部分,用于在网页上绘制2D图形。通过JavaScript,可以在Canvas元素上绘制各种图形和动画,适用于从简单图形绘制到复杂游戏开发和数据可视化。

WebGL 和 Canvas 都能暴露设备的某些特性,这些特性可以用来生成设备指纹,进行用户识别和跟踪。WebGL 暴露的信息包括显卡型号、供应商和渲染器信息等,而 Canvas 则通过绘制特定图形并分析其输出图像的像素值来生成独特的指纹。这些图形的渲染结果会因设备、浏览器和操作系统的不同而有所差异。这些差异,虽然看似微小,但可以组合成一个独特的指纹,用于识别和跟踪用户
2.5 Fonts
Fonts API 用于在网页上加载和显示特定字体。通过 CSS 和 JavaScript,可以使用本地字体或从网络上下载的字体来渲染文本,提供更丰富和一致的视觉效果。

字体也可以用于指纹识别。不同设备和浏览器支持的字体集合各不相同,加载和渲染字体的方式也有差异。通过检测系统安装的字体和特定字体的渲染效果,追踪者可以生成一个独特的设备指纹,用于识别和跟踪用户
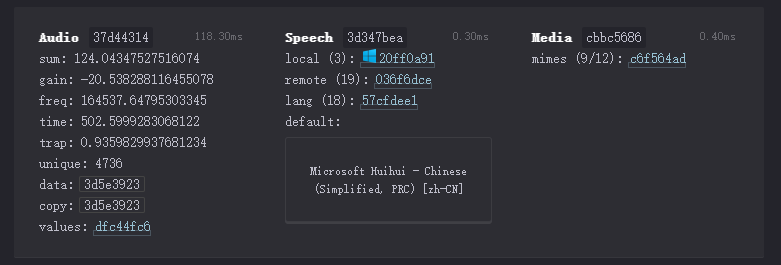
2.6 Audio
Audio API 用于在网页中处理和播放音频。它允许开发者创建、控制和操作音频内容,实现复杂的音频效果和互动体验。常见的应用包括音频播放、音频处理和实时音频分析。

不同设备和浏览器在处理和播放音频时可能会有微小的差异,这些差异可以用来生成独特的设备指纹。例如,通过播放一个特定的音频信号并分析其输出,可以识别出设备的硬件和软件特性。这些特性组合在一起,可以用来识别和跟踪用户。
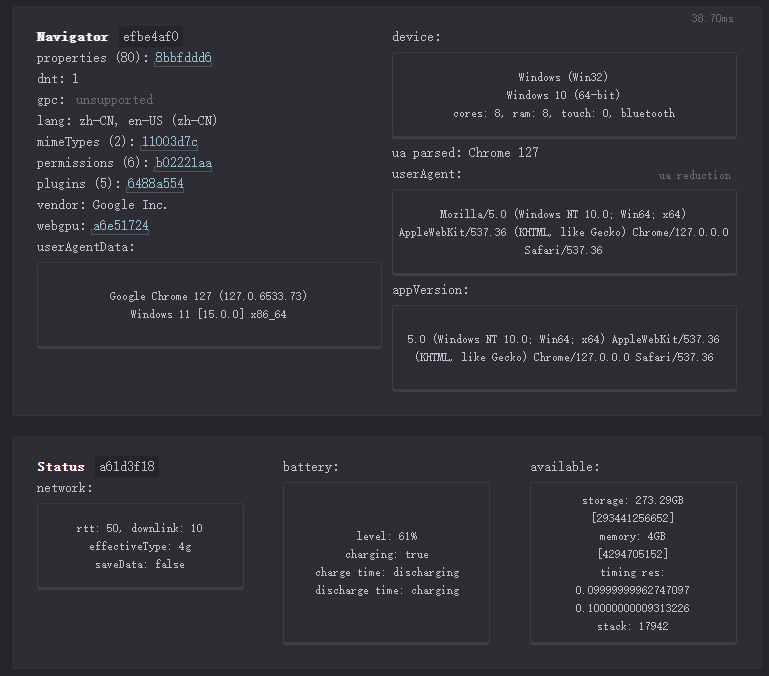
2.7 Navigator
Navigator 是一个包含有关浏览器和设备信息的对象,常用于检测用户的浏览器环境和功能支持。它提供了多种属性和方法,允许开发者获取用户代理字符串、语言设置、在线状态、硬件并发性等信息。

Navigator 对象暴露的多种属性可以用于指纹识别。比如:
- User Agent:包含浏览器类型、版本和操作系统信息,能揭示用户的浏览器环境。
- Language:用户的首选语言设置,可能反映用户的地理位置和语言偏好。
- Hardware Concurrency:设备的CPU核心数,有助于识别用户设备的硬件特性。
- Platform:提供操作系统的信息,进一步细化设备指纹。
- Cookie Enabled:指示浏览器是否启用了Cookie。
- Do Not Track:用户是否启用了“请勿追踪”功能。
- Geolocation:获取用户的地理位置信息(需要用户许可)。
- Online Status:指示用户当前是否在线。
- Device Memory:设备的内存大小。
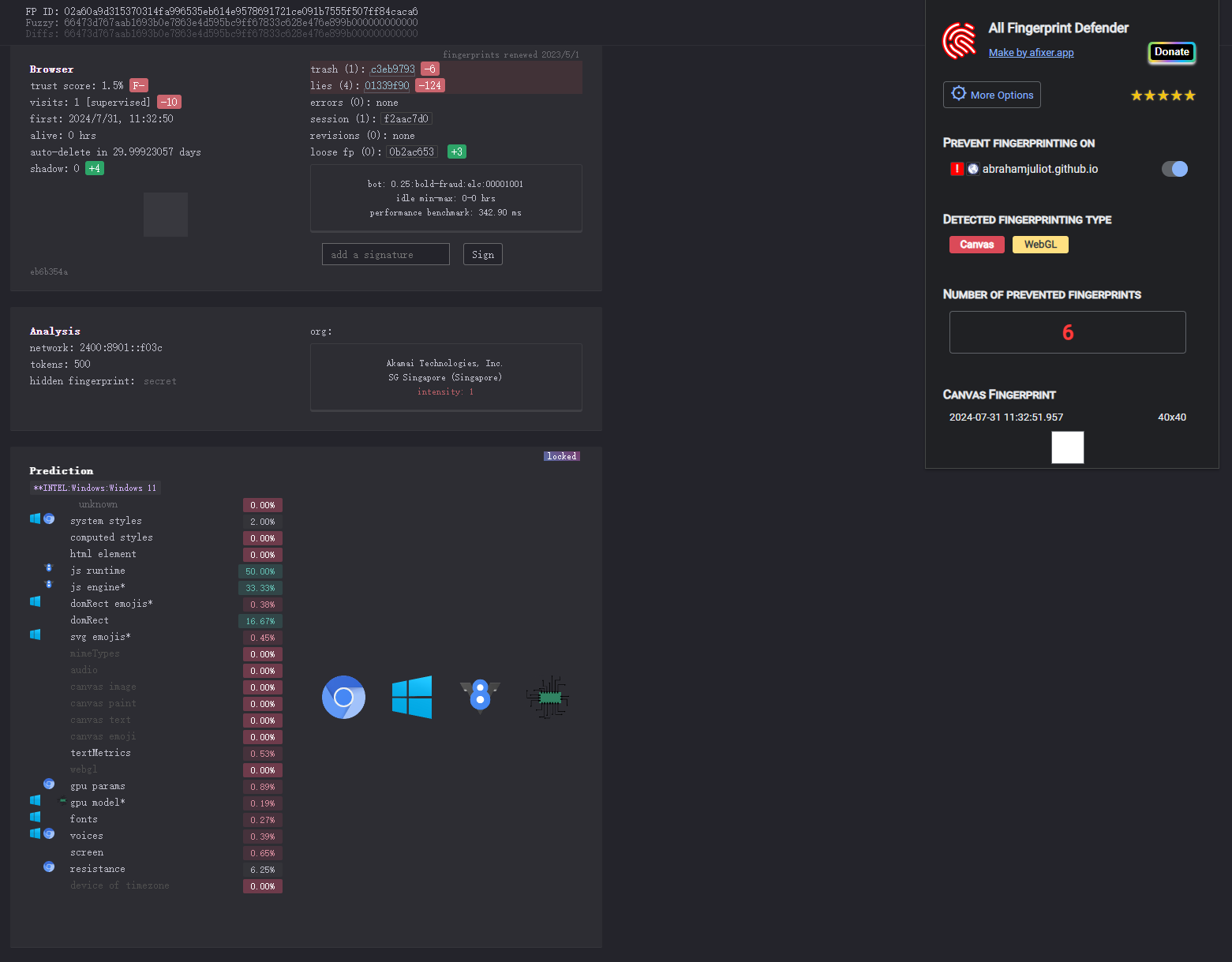
3.使用扩展改变浏览器指纹
我们接着使用 All Fingerprint Defender 这款扩展来修改指纹。它通过劫持DOM API来达到这个目的。

💡
在上图中,很明显可以发现CreepJS检测到了api的篡改。
CreepJS是一款先进的浏览器指纹检测工具,能够识别并忽略被篡改的JavaScript(也称原型谎言)。这确保了指纹数据的准确性,不会被伪造的浏览器数据误导。
CreepJS不仅能识别指纹谎言模式和指纹扩展代码,这些模式和代码通常是浏览器为了保护隐私而设置的障碍,但CreepJS能够识破这些障碍,揭示浏览器隐私保护的漏洞。
此外,CreepJS还会检测浏览器的隐私设置,评估这些设置对指纹识别的影响。它利用高熵的新API进行特征检测和指纹识别,确保所获取的数据难以伪造。CreepJS还进行大规模的数据验证,收集和分析各种不一致之处,从而提高指纹识别的准确性。
通过分析不同浏览器和设备的特征,CreepJS能够生成唯一的指纹。它还会为每个指纹生成一个信任分数,显示这些指纹值的可信度。评分机制包括松散指纹、影子比特、垃圾数据和谎言等因素。
CreepJS之所以高效,是因为它能够从多维度收集数据。它利用WebGL、Canvas、Fonts、Audio、Navigator等API,确保指纹的唯一性和准确性。它还能识别并忽略篡改和谎言,提高指纹数据的可信度。通过云端存储和自我学习机制,CreepJS能动态管理和删除指纹数据,确保数据的新鲜和准确。
总的来说,CreepJS通过其全面的功能和高效的机制,实现了准确的浏览器指纹识别,揭示了现代浏览器和反指纹扩展中的隐私漏洞,为用户提供了更好的隐私保护。
4.总结
在本文中,我们探讨了CreepJS作为新一代浏览器指纹检测站的功能和优势。相比传统的BrowserLeaks,CreepJS在检测范围和全面性上都有显著提升,并且由于其开源属性,全球开发者的不断改进使其保持领先地位。
CreepJS的核心功能包括使用大模型验证指纹的一致性和浏览器API功能进行高熵指纹识别,并最终生成信任评分。信任评分用于反映浏览器指纹值的可信度。
浏览器指纹检测的主要技术涵盖以下方面:
- WebRTC:支持实时通信,可能暴露IP地址。
- Timezone & Intl:通过Date和Intl API获取时区和国际化信息。
- Worker:包括Dedicated Worker、Shared Worker和Service Worker,用于多线程操作。
- WebGL & Canvas:用于绘制2D和3D图形,生成设备特有的指纹。
- Fonts:通过字体的加载和渲染差异生成指纹。
- Audio:通过音频处理和播放的微小差异识别设备特性。
- Navigator:包含用户代理、语言设置、硬件并发性等信息,用于环境检测和指纹识别。
最后,通过使用扩展程序如All Fingerprint Defender,我们可以修改浏览器指纹。然而,CreepJS能够识别出这些API被篡改的情况,进一步显示其强大的检测能力。
综上所述,CreepJS凭借其广泛而深入的指纹检测功能,成为了当前浏览器指纹检测领域的新星,为用户提供了更精准和可信的指纹检测服务。