目录
- 1 项目介绍
- 2 项目截图
- 3 核心代码
- 3.1 Controller
- 3.2 Service
- 3.3 Dao
- 3.4 application.yml
- 3.5 SpringbootApplication
- 3.5 Vue
- 3.6 uniapp代码
- 4 数据库表设计
- 5 文档参考
- 6 计算机毕设选题推荐
- 7 源码获取

1 项目介绍
博主个人介绍:CSDN认证博客专家,CSDN平台Java领域优质创作者,全网30w+粉丝,超300w访问量,专注于大学生项目实战开发、讲解和答疑辅导,对于专业性数据证明一切!
主要项目:javaweb、ssm、springboot、vue、小程序、python、安卓、uniapp等设计与开发,万套源码成品可供选择学习。
👇🏻👇🏻文末获取源码
SprinBoot+Vue在线商城小程序的设计与实现(源码+数据库+文档)
项目描述
近几年来,网络事业,特别是Internet发展速度之快是任何人都始料不及的。目前,由于Internet表现出来的便捷,快速等诸多优势,已经使它成为社会各行各业,甚至是平民大众工作,生活不可缺少的一个重要组成部分。
随着社会的发展线下管理的方式已经不可避免的显示出它在时间与空间等方面的局限性,广大的人民群众迫切的需要打破这种局限性。在这种要求下,基于网络的电子商务产生了。它的出现不但解决了传统管理方式的缺点,而且给了广大用户更大的选择空间,促进了面向品牌会员的在线商城的优化管理,有效的避免了面向品牌会员的在线商城缭乱的局面。所以像面向品牌会员的在线商城小程序这种电子商务的发展壮大也是不可避免的。
面向品牌会员的在线商城小程序作为一种典型的电子商务系统也迅速的发展并深入人们的日常生活中,它使用户足不出户就可以管理自己的商品信息等,最大化减缩了用户的管理时间,提高了管理效率。

2 项目截图
springboot+vue面向品牌会员的在线商城微信小程序-微信端演示
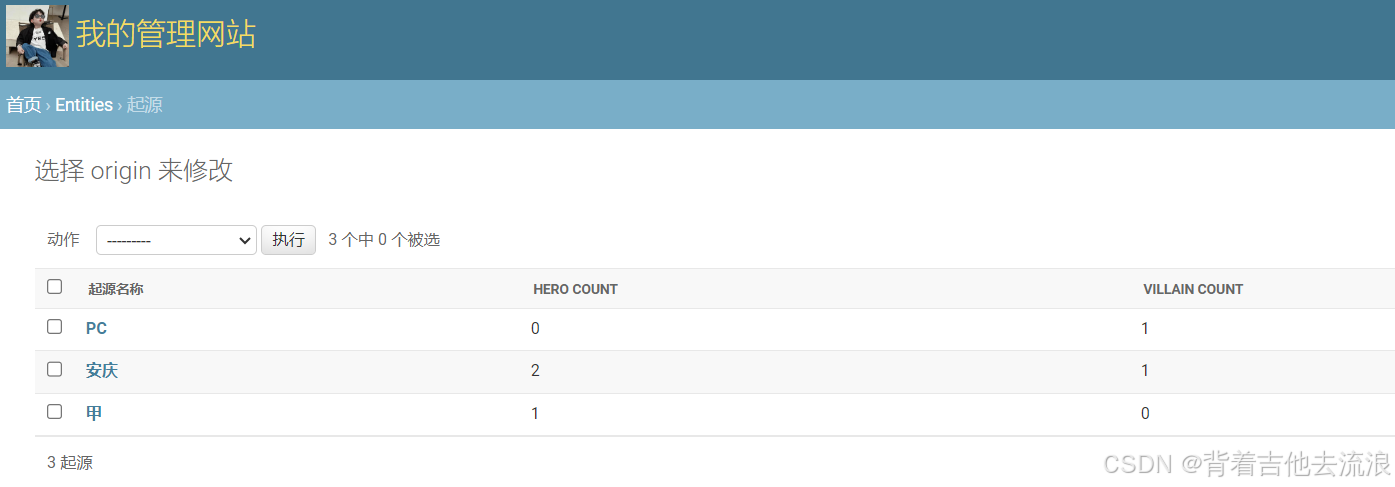
springboot+vue面向品牌会员的在线商城微信小程序-后台
3 核心代码
3.1 Controller
package com.controller;import java.util.Arrays;
import java.util.Calendar;
import java.util.Date;
import java.util.Map;import javax.servlet.http.HttpServletRequest;import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;import com.annotation.IgnoreAuth;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.entity.TokenEntity;
import com.entity.UserEntity;
import com.service.TokenService;
import com.service.UserService;
import com.utils.CommonUtil;
import com.utils.MPUtil;
import com.utils.PageUtils;
import com.utils.R;
import com.utils.ValidatorUtils;/*** 登录相关*/
@RequestMapping("users")
@RestController
public class UserController{@Autowiredprivate UserService userService;@Autowiredprivate TokenService tokenService;/*** 登录*/@IgnoreAuth@PostMapping(value = "/login")public R login(String username, String password, String captcha, HttpServletRequest request) {UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));if(user==null || !user.getPassword().equals(password)) {return R.error("账号或密码不正确");}String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());return R.ok().put("token", token);}/*** 注册*/@IgnoreAuth@PostMapping(value = "/register")public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {return R.error("用户已存在");}userService.insert(user);return R.ok();}/*** 退出*/@GetMapping(value = "logout")public R logout(HttpServletRequest request) {request.getSession().invalidate();return R.ok("退出成功");}/*** 密码重置*/@IgnoreAuth@RequestMapping(value = "/resetPass")public R resetPass(String username, HttpServletRequest request){UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));if(user==null) {return R.error("账号不存在");}user.setPassword("123456");userService.update(user,null);return R.ok("密码已重置为:123456");}/*** 列表*/@RequestMapping("/page")public R page(@RequestParam Map<String, Object> params,UserEntity user){EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));return R.ok().put("data", page);}/*** 列表*/@RequestMapping("/list")public R list( UserEntity user){EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();ew.allEq(MPUtil.allEQMapPre( user, "user")); return R.ok().put("data", userService.selectListView(ew));}/*** 信息*/@RequestMapping("/info/{id}")public R info(@PathVariable("id") String id){UserEntity user = userService.selectById(id);return R.ok().put("data", user);}/*** 获取用户的session用户信息*/@RequestMapping("/session")public R getCurrUser(HttpServletRequest request){Integer id = (Integer)request.getSession().getAttribute("userId");UserEntity user = userService.selectById(id);return R.ok().put("data", user);}/*** 保存*/@PostMapping("/save")public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {return R.error("用户已存在");}userService.insert(user);return R.ok();}/*** 修改*/@RequestMapping("/update")public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);UserEntity u = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername()));if(u!=null && u.getId()!=user.getId() && u.getUsername().equals(user.getUsername())) {return R.error("用户名已存在。");}userService.updateById(user);//全部更新return R.ok();}/*** 删除*/@RequestMapping("/delete")public R delete(@RequestBody Long[] ids){userService.deleteBatchIds(Arrays.asList(ids));return R.ok();}
}3.2 Service
/*** 系统用户*/
public interface UserService extends IService<UserEntity> {PageUtils queryPage(Map<String, Object> params);List<UserEntity> selectListView(Wrapper<UserEntity> wrapper);PageUtils queryPage(Map<String, Object> params,Wrapper<UserEntity> wrapper);}3.3 Dao
/*** 用户*/
public interface UserDao extends BaseMapper<UserEntity> {List<UserEntity> selectListView(@Param("ew") Wrapper<UserEntity> wrapper);List<UserEntity> selectListView(Pagination page,@Param("ew") Wrapper<UserEntity> wrapper);}3.4 application.yml
# Tomcat
server:tomcat:uri-encoding: UTF-8port: 8080servlet:context-path: /springbootpkh49spring:datasource:driverClassName: com.mysql.jdbc.Driverurl: jdbc:mysql://127.0.0.1:3306/springbootpkh49?useUnicode=true&characterEncoding=utf-8&useJDBCCompliantTimezoneShift=true&useLegacyDatetimeCode=false&serverTimezone=GMT%2B8username: rootpassword: root# driverClassName: com.microsoft.sqlserver.jdbc.SQLServerDriver
# url: jdbc:sqlserver://127.0.0.1:1433;DatabaseName=springbootpkh49
# username: sa
# password: 123456servlet:multipart:max-file-size: 10MBmax-request-size: 10MBresources:static-locations: classpath:static/,file:static/#mybatis
mybatis-plus:mapper-locations: classpath*:mapper/*.xml#实体扫描,多个package用逗号或者分号分隔typeAliasesPackage: com.entityglobal-config:#主键类型 0:"数据库ID自增", 1:"用户输入ID",2:"全局唯一ID (数字类型唯一ID)", 3:"全局唯一ID UUID";id-type: 1#字段策略 0:"忽略判断",1:"非 NULL 判断"),2:"非空判断"field-strategy: 2#驼峰下划线转换db-column-underline: true#刷新mapper 调试神器refresh-mapper: true#逻辑删除配置logic-delete-value: -1logic-not-delete-value: 0#自定义SQL注入器sql-injector: com.baomidou.mybatisplus.mapper.LogicSqlInjectorconfiguration:map-underscore-to-camel-case: truecache-enabled: falsecall-setters-on-nulls: true#springboot 项目mybatis plus 设置 jdbcTypeForNull (oracle数据库需配置JdbcType.NULL, 默认是Other)jdbc-type-for-null: 'null' 3.5 SpringbootApplication
@SpringBootApplication
@MapperScan(basePackages = {"com.dao"})
public class SpringbootSchemaApplication extends SpringBootServletInitializer{public static void main(String[] args) {SpringApplication.run(SpringbootSchemaApplication.class, args);}@Overrideprotected SpringApplicationBuilder configure(SpringApplicationBuilder applicationBuilder) {return applicationBuilder.sources(SpringbootSchemaApplication.class);}
}3.5 Vue
<template><div><div class="container loginIn" style="backgroundImage: url(http://codegen.caihongy.cn/20201206/eaa69c2b4fa742f2b5acefd921a772fc.jpg)"><div :class="2 == 1 ? 'left' : 2 == 2 ? 'left center' : 'left right'" style="backgroundColor: rgba(255, 255, 255, 0.71)"><el-form class="login-form" label-position="left" :label-width="1 == 3 ? '56px' : '0px'"><div class="title-container"><h3 class="title" style="color: rgba(84, 88, 179, 1)">在线文档管理系统登录</h3></div><el-form-item :label="1 == 3 ? '用户名' : ''" :class="'style'+1"><span v-if="1 != 3" class="svg-container" style="color:rgba(89, 97, 102, 1);line-height:44px"><svg-icon icon-class="user" /></span><el-input placeholder="请输入用户名" name="username" type="text" v-model="rulesForm.username" /></el-form-item><el-form-item :label="1 == 3 ? '密码' : ''" :class="'style'+1"><span v-if="1 != 3" class="svg-container" style="color:rgba(89, 97, 102, 1);line-height:44px"><svg-icon icon-class="password" /></span><el-input placeholder="请输入密码" name="password" type="password" v-model="rulesForm.password" /></el-form-item><el-form-item v-if="0 == '1'" class="code" :label="1 == 3 ? '验证码' : ''" :class="'style'+1"><span v-if="1 != 3" class="svg-container" style="color:rgba(89, 97, 102, 1);line-height:44px"><svg-icon icon-class="code" /></span><el-input placeholder="请输入验证码" name="code" type="text" v-model="rulesForm.code" /><div class="getCodeBt" @click="getRandCode(4)" style="height:44px;line-height:44px"><span v-for="(item, index) in codes" :key="index" :style="{color:item.color,transform:item.rotate,fontSize:item.size}">{{ item.num }}</span></div></el-form-item><el-form-item label="角色" prop="loginInRole" class="role"><el-radiov-for="item in menus"v-if="item.hasBackLogin=='是'"v-bind:key="item.roleName"v-model="rulesForm.role":label="item.roleName">{{item.roleName}}</el-radio></el-form-item><el-button type="primary" @click="login()" class="loginInBt" style="padding:0;font-size:16px;border-radius:4px;height:44px;line-height:44px;width:100%;backgroundColor:rgba(84, 88, 179, 1); borderColor:rgba(84, 88, 179, 1); color:rgba(255, 255, 255, 1)">{{'1' == '1' ? '登录' : 'login'}}</el-button><el-form-item class="setting"><!-- <div style="color:rgba(255, 255, 255, 1)" class="reset">修改密码</div> --></el-form-item></el-form></div></div></div>
</template>
<script>
import menu from "@/utils/menu";
export default {data() {return {rulesForm: {username: "",password: "",role: "",code: '',},menus: [],tableName: "",codes: [{num: 1,color: '#000',rotate: '10deg',size: '16px'},{num: 2,color: '#000',rotate: '10deg',size: '16px'},{num: 3,color: '#000',rotate: '10deg',size: '16px'},{num: 4,color: '#000',rotate: '10deg',size: '16px'}],};},mounted() {let menus = menu.list();this.menus = menus;},created() {this.setInputColor()this.getRandCode()},methods: {setInputColor(){this.$nextTick(()=>{document.querySelectorAll('.loginIn .el-input__inner').forEach(el=>{el.style.backgroundColor = "rgba(255, 255, 255, 1)"el.style.color = "rgba(0, 0, 0, 1)"el.style.height = "44px"el.style.lineHeight = "44px"el.style.borderRadius = "2px"})document.querySelectorAll('.loginIn .style3 .el-form-item__label').forEach(el=>{el.style.height = "44px"el.style.lineHeight = "44px"})document.querySelectorAll('.loginIn .el-form-item__label').forEach(el=>{el.style.color = "rgba(89, 97, 102, 1)"})setTimeout(()=>{document.querySelectorAll('.loginIn .role .el-radio__label').forEach(el=>{el.style.color = "rgba(84, 88, 179, 1)"})},350)})},register(tableName){this.$storage.set("loginTable", tableName);this.$router.push({path:'/register'})},// 登陆login() {let code = ''for(let i in this.codes) {code += this.codes[i].num}if ('0' == '1' && !this.rulesForm.code) {this.$message.error("请输入验证码");return;}if ('0' == '1' && this.rulesForm.code.toLowerCase() != code.toLowerCase()) {this.$message.error("验证码输入有误");this.getRandCode()return;}if (!this.rulesForm.username) {this.$message.error("请输入用户名");return;}if (!this.rulesForm.password) {this.$message.error("请输入密码");return;}if (!this.rulesForm.role) {this.$message.error("请选择角色");return;}let menus = this.menus;for (let i = 0; i < menus.length; i++) {if (menus[i].roleName == this.rulesForm.role) {this.tableName = menus[i].tableName;}}this.$http({url: `${this.tableName}/login?username=${this.rulesForm.username}&password=${this.rulesForm.password}`,method: "post"}).then(({ data }) => {if (data && data.code === 0) {this.$storage.set("Token", data.token);this.$storage.set("role", this.rulesForm.role);this.$storage.set("sessionTable", this.tableName);this.$storage.set("adminName", this.rulesForm.username);this.$router.replace({ path: "/index/" });} else {this.$message.error(data.msg);}});},getRandCode(len = 4){this.randomString(len)},randomString(len = 4) {let chars = ["a", "b", "c", "d", "e", "f", "g", "h", "i", "j", "k","l", "m", "n", "o", "p", "q", "r", "s", "t", "u", "v","w", "x", "y", "z", "A", "B", "C", "D", "E", "F", "G","H", "I", "J", "K", "L", "M", "N", "O", "P", "Q", "R","S", "T", "U", "V", "W", "X", "Y", "Z", "0", "1", "2","3", "4", "5", "6", "7", "8", "9"]let colors = ["0", "1", "2","3", "4", "5", "6", "7", "8", "9", "a", "b", "c", "d", "e", "f"]let sizes = ['14', '15', '16', '17', '18']let output = [];for (let i = 0; i < len; i++) {// 随机验证码let key = Math.floor(Math.random()*chars.length)this.codes[i].num = chars[key]// 随机验证码颜色let code = '#'for (let j = 0; j < 6; j++) {let key = Math.floor(Math.random()*colors.length)code += colors[key]}this.codes[i].color = code// 随机验证码方向let rotate = Math.floor(Math.random()*60)let plus = Math.floor(Math.random()*2)if(plus == 1) rotate = '-'+rotatethis.codes[i].rotate = 'rotate('+rotate+'deg)'// 随机验证码字体大小let size = Math.floor(Math.random()*sizes.length)this.codes[i].size = sizes[size]+'px'}},}
};
</script>
<style lang="scss" scoped>
.loginIn {min-height: 100vh;position: relative;background-repeat: no-repeat;background-position: center center;background-size: cover;.left {position: absolute;left: 0;top: 0;width: 360px;height: 100%;.login-form {background-color: transparent;width: 100%;right: inherit;padding: 0 12px;box-sizing: border-box;display: flex;justify-content: center;flex-direction: column;}.title-container {text-align: center;font-size: 24px;.title {margin: 20px 0;}}.el-form-item {position: relative;.svg-container {padding: 6px 5px 6px 15px;color: #889aa4;vertical-align: middle;display: inline-block;position: absolute;left: 0;top: 0;z-index: 1;padding: 0;line-height: 40px;width: 30px;text-align: center;}.el-input {display: inline-block;height: 40px;width: 100%;& /deep/ input {background: transparent;border: 0px;-webkit-appearance: none;padding: 0 15px 0 30px;color: #fff;height: 40px;}}}}.center {position: absolute;left: 50%;top: 50%;width: 360px;transform: translate3d(-50%,-50%,0);height: 446px;border-radius: 8px;}.right {position: absolute;left: inherit;right: 0;top: 0;width: 360px;height: 100%;}.code {.el-form-item__content {position: relative;.getCodeBt {position: absolute;right: 0;top: 0;line-height: 40px;width: 100px;background-color: rgba(51,51,51,0.4);color: #fff;text-align: center;border-radius: 0 4px 4px 0;height: 40px;overflow: hidden;span {padding: 0 5px;display: inline-block;font-size: 16px;font-weight: 600;}}.el-input {& /deep/ input {padding: 0 130px 0 30px;}}}}.setting {& /deep/ .el-form-item__content {padding: 0 15px;box-sizing: border-box;line-height: 32px;height: 32px;font-size: 14px;color: #999;margin: 0 !important;.register {float: left;width: 50%;}.reset {float: right;width: 50%;text-align: right;}}}.style2 {padding-left: 30px;.svg-container {left: -30px !important;}.el-input {& /deep/ input {padding: 0 15px !important;}}}.code.style2, .code.style3 {.el-input {& /deep/ input {padding: 0 115px 0 15px;}}}.style3 {& /deep/ .el-form-item__label {padding-right: 6px;}.el-input {& /deep/ input {padding: 0 15px !important;}}}.role {& /deep/ .el-form-item__label {width: 56px !important;}& /deep/ .el-radio {margin-right: 12px;}}}
</style>3.6 uniapp代码
<template><view class="content"><view class="box" :style='{"padding":"24rpx","background":"url(http://codegen.caihongy.cn/20231129/b245d02724c846eb81ec48ed8ffd3ba3.png)","width":"100%","backgroundSize":"cover","backgroundPosition":"center center","backgroundRepeat":"no-repeat","height":"100%"}'><view :style='{"width":"100%","padding":"24rpx 24rpx","position":"relative","flexWrap":"wrap","display":"flex","height":"auto"}'><image :style='{"width":"120rpx","margin":"0 auto 24rpx","borderRadius":"50%","display":"block","height":"120rpx","order":"1"}' src="http://codegen.caihongy.cn/20231129/60e9e3dac4104b1a8fa52d7c3a726a45.webp" mode="aspectFill"></image><view v-if="loginType==1" :style='{"width":"100%","margin":"0 0 0","flexWrap":"wrap","display":"flex","height":"auto","order":"2"}' class="uni-form-item uni-column"><view :style='{"width":"100%","lineHeight":"88rpx","fontSize":"26rpx","color":"#000","textAlign":"left","fontWeight":"bold"}' class="label">账号:</view><input v-model="username" :style='{"border":"2rpx solid #aaa","padding":"0px 24rpx","margin":"0px","color":"rgb(0, 0, 0)","borderRadius":"0","flex":"1","background":"none","borderWidth":"0 0 2rpx","fontSize":"28rpx","height":"88rpx"}' type="text" class="uni-input" name="" placeholder="请输入账号" /></view><view v-if="loginType==1" :style='{"width":"100%","margin":"0 0 0","flexWrap":"wrap","display":"flex","height":"auto","order":"2"}' class="uni-form-item uni-column"><view :style='{"width":"100%","lineHeight":"88rpx","fontSize":"26rpx","color":"#000","textAlign":"left","fontWeight":"bold"}' class="label">密码:</view><input v-model="password" :style='{"border":"2rpx solid #aaa","padding":"0px 24rpx","margin":"0px","color":"rgb(0, 0, 0)","borderRadius":"0","flex":"1","background":"none","borderWidth":"0 0 2rpx","fontSize":"28rpx","height":"88rpx"}' type="password" class="uni-input" name="" placeholder="请输入密码" /></view><view v-if="roleNum>1" :style='{"width":"100%","margin":"0 0 24rpx 0","display":"block","height":"auto","order":"4"}'><view :style='{"width":"100%","lineHeight":"88rpx","fontSize":"26rpx","color":"#000","textAlign":"left","fontWeight":"bold"}' class="label">用户类型:</view><picker @change="optionsChange" :value="index" :range="options" :style='{"width":"100%","lineHeight":"48rpx","fontSize":"24rpx","textDecoration":"underline","color":"#424EF0","textAlign":"left"}'><view class="uni-picker-type">{{options[index]}}</view></picker></view><button v-if="loginType==1" class="btn-submit" @tap="onLoginTap" type="primary" :style='{"border":"0","padding":"0px","margin":"24rpx auto ","color":"rgb(255, 255, 255)","borderRadius":"8rpx","background":"url(http://codegen.caihongy.cn/20231129/e83626e1e97e489099693ee9348afd12.png)","width":"120rpx","lineHeight":"120rpx","fontSize":"0","backgroundSize":"cover","backgroundPosition":"center center","backgroundRepeat":"no-repeat","fontWeight":"bold","height":"120rpx","order":"7"}'>→</button><button v-if="loginType==2" class="btn-submit" @tap="onFaceLoginTap" type="primary" :style='{"border":"0","padding":"0px","margin":"24rpx auto ","color":"rgb(255, 255, 255)","borderRadius":"8rpx","background":"url(http://codegen.caihongy.cn/20231129/e83626e1e97e489099693ee9348afd12.png)","width":"120rpx","lineHeight":"120rpx","fontSize":"0","backgroundSize":"cover","backgroundPosition":"center center","backgroundRepeat":"no-repeat","fontWeight":"bold","height":"120rpx","order":"7"}'>人脸识别登录</button><view class="links" :style='{"margin":"0 0 24rpx 0","flexWrap":"wrap","display":"flex","width":"100%","justifyContent":"flex-end","height":"auto","order":"6"}'><view class="link-highlight" @tap="onRegisterTap('xuesheng')" :style='{"color":"#9E9E9E","padding":"0 12rpx","fontSize":"24rpx"}'>注册学生</view><view class="link-highlight" @tap="onRegisterTap('jiaoshi')" :style='{"color":"#9E9E9E","padding":"0 12rpx","fontSize":"24rpx"}'>注册教师</view></view><view class="idea1" :style='{"width":"100%","background":"red","display":"none","height":"80rpx"}'>idea1</view><view class="idea2" :style='{"width":"100%","background":"red","display":"none","height":"80rpx"}'>idea2</view><view class="idea3" :style='{"width":"100%","background":"red","display":"none","height":"80rpx"}'>idea3</view></view></view></view>
</template><script>import menu from '@/utils/menu'export default {data() {return {username: '',password: '',loginType:1,codes: [{num: 1,color: '#000',rotate: '10deg',size: '16px'}, {num: 2,color: '#000',rotate: '10deg',size: '16px'}, {num: 3,color: '#000',rotate: '10deg',size: '16px'}, {num: 4,color: '#000',rotate: '10deg',size: '16px'}],options: ['请选择登录用户类型',],optionsValues: ['','xuesheng','jiaoshi',],index: 0,roleNum:0,}},onLoad() {let options = ['请选择登录用户类型'];let menus = menu.list();this.menuList = menus;for(let i=0;i<this.menuList.length;i++){if(this.menuList[i].hasFrontLogin=='是'){options.push(this.menuList[i].roleName);this.roleNum++;}}if(this.roleNum==1) {this.index = 1;} this.options = options;this.styleChange()},onShow() {},mounted() {},methods: {styleChange() {this.$nextTick(()=>{// document.querySelectorAll('.uni-input .uni-input-input').forEach(el=>{// el.style.backgroundColor = this.loginFrom.content.input.backgroundColor// })})},onRegisterTap(tableName) {uni.setStorageSync("loginTable", tableName);this.$utils.jump('../register/register')},async onLoginTap() {if (!this.username) {this.$utils.msg('请输入用户名')return}if (!this.password) {this.$utils.msg('请输入用户密码')return}if (!this.optionsValues[this.index]) {this.$utils.msg('请选择登录用户类型')return}this.loginPost()},async loginPost() {let res = await this.$api.login(`${this.optionsValues[this.index]}`, {username: this.username,password: this.password});uni.removeStorageSync("useridTag");uni.setStorageSync("appToken", res.token);uni.setStorageSync("nickname",this.username);uni.setStorageSync("nowTable", `${this.optionsValues[this.index]}`);res = await this.$api.session(`${this.optionsValues[this.index]}`);if(res.data.touxiang) {uni.setStorageSync('headportrait', res.data.touxiang);} else if(res.data.headportrait) {uni.setStorageSync('headportrait', res.data.headportrait);}uni.setStorageSync('userSession',JSON.stringify(res.data))// 保存用户iduni.setStorageSync("appUserid", res.data.id);if(res.data.vip) {uni.setStorageSync("vip", res.data.vip);}uni.setStorageSync("appRole", `${this.options[this.index]}`);this.$utils.tab('../index/index');},optionsChange(e) {this.index = e.target.value}}}
</script><style lang="scss" scoped>page {height: 100%;}.content {height: 100%;box-sizing: border-box;}</style>4 数据库表设计
用户注册实体图如图所示:

数据库表的设计,如下表:

5 文档参考

6 计算机毕设选题推荐
最新计算机软件毕业设计选题大全:整理中…
7 源码获取
👇🏻获取联系方式在文章末尾 如果想入行提升技术的可以看我专栏其他内容:













![[论文笔记] t-SNE数据可视化](https://i-blog.csdnimg.cn/direct/1471fb8b0b674486a237e13867971c94.png)






