系统程序文件列表

项目功能:车辆信息,事故登记,维修记录,用户,汽车类型,保养记录,违章信息,年检记录
开题报告内容
基于Vue框架的车辆信息检索系统的设计与实现开题报告
一、项目背景与意义
随着汽车市场的不断扩大和车辆保有量的急剧增加,车辆信息的管理与检索成为了汽车行业及相关领域的重要需求。传统的车辆信息检索方式往往依赖于纸质档案或简单的数据库查询,不仅效率低下,而且难以满足用户对信息准确性和实时性的要求。因此,开发一套基于Vue框架的车辆信息检索系统,利用现代Web技术和数据库管理技术,实现车辆信息的快速、准确、便捷检索,对于提升用户体验、优化资源配置、促进汽车行业信息化发展具有重要意义。
二、项目目标
本项目旨在设计并实现一套基于Vue框架的车辆信息检索系统,该系统应具备以下主要功能:
- 车辆信息录入:支持管理员或授权用户录入车辆的基本信息,如车牌号、品牌、型号、颜色、购买日期等。
- 车辆信息查询:提供多种查询方式(如车牌号查询、品牌查询、时间段查询等),支持模糊查询和精确查询,快速检索车辆信息。
- 车辆信息展示:以列表或图表等形式展示查询结果,提供详细的车辆信息展示页面,便于用户查看。
- 用户权限管理:实现用户注册、登录、权限分配等功能,确保系统操作的安全性和规范性。
- 数据统计与分析:对车辆信息进行统计分析,如车辆品牌分布、车辆购买时间统计等,为管理层提供决策支持。
三、系统设计与关键技术
1. 系统架构设计
本系统采用前后端分离的设计模式,前端使用Vue.js框架,后端使用Node.js结合Express或其他适合的后端框架,数据库采用MySQL或MongoDB等关系型或非关系型数据库。系统架构图如下:
plaintext复制代码
前端 (Vue.js) <-> API接口 (Node.js + Express) <-> 数据库 (MySQL/MongoDB) |
2. 关键技术选型
- 前端:Vue.js、Vue Router、Vuex、Element UI/Vuetify(用于UI组件)、Axios(用于HTTP请求)
- 后端:Node.js、Express、CORS(跨域资源共享)、bcryptjs(用于密码加密)
- 数据库:MySQL/MongoDB(根据需求选择)
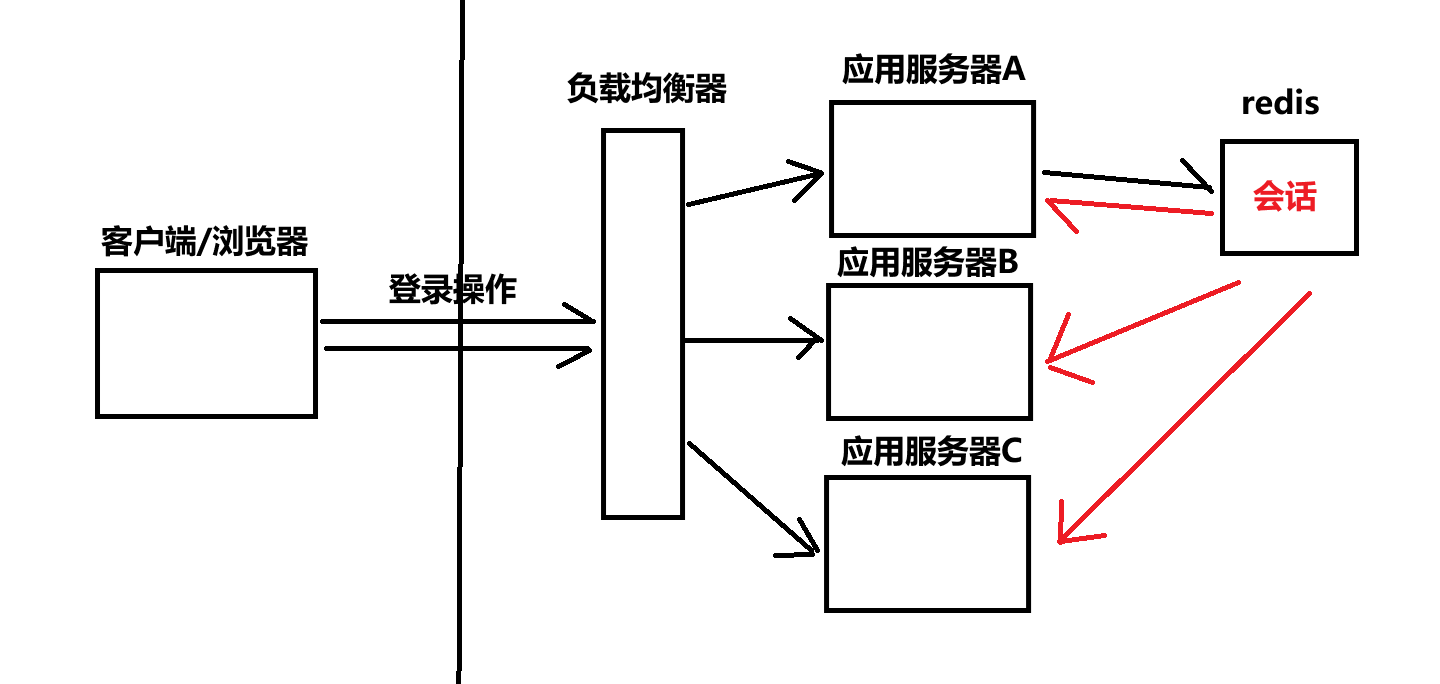
- 其他:Redis(可选,用于缓存高频查询结果)、JWT(用于身份验证)
3. 系统功能模块设计
- 车辆信息管理模块:负责车辆信息的录入、修改、删除和审核等功能。
- 车辆信息查询模块:提供多种查询方式,支持模糊查询和精确查询,并展示查询结果。
- 用户权限管理模块:实现用户注册、登录、权限分配和角色管理等功能。
- 数据统计与分析模块:对车辆信息进行统计分析,生成报表和图表,为管理层提供决策支持。
进度安排:
2023年11月5日—2023年11月7日 毕业设计选题
2023年11月8日—2023年11月28日 文献综述及开题
2023年11月29日—2024年4月30日 毕业设计和毕业设计说明书撰写
2023年12月22日 初期检查
2024年3月16日 中期检查
2024年4月20日 终期检查
2024年5月1日—6月12日 查重、审阅、答辩、成绩评定、设计归档
参考文献:
[1]吴文洋,刘世宇.基于B/S架构宠物领养管理系统设计[J].软件,2020,41(11):85-87
[2] 张洪斌. java2 高级程序设计[M].北京:中科多媒体出版社,2019.11.
[3]张智强,孙福兆,余健等.mysql课程设计案例精编[J].清华大学出版社,2019(8):67-234
[4] 孙一林,彭波. Java 数据库编程实例[M].北京:清华大学出版社,2019.8:30-210.
[5] 张俊兰. 系统工程[M].西安:西安交通大学出版社,2019.77-79.
[6]师明,曾丹.基于Vue.js和Spring Boot的校招日记系统[J].工业控制计算机,2020,33(01):95-97.
[7]胡雅丽.基于Vue.js的“微商城”前端开发设计与实现[J].电子技术与软件工程,2020(20):34-35.
[8]李广宏.vue.js前端应用技术分析[J].中国新通信,2019,21(20):115.
[9]何军,陈倩怡.Vue+Springboot+Mybatis开发消费管理系统[J].电脑编程技巧与维护,2019(02):87-88+102.
[10]邱丹萍.应用SpringBoot的食堂订餐管理系统设计[J].福建电脑,2020,36(06):115-117.
[11]Bloch.Effective Java[J].Piscataway,N.J:IEEE Press,2017(5):78-80
[12]Thomas Kyte.Expert Oracle Database Architecture 9i and 10g Programming Techniques and Solution[M].Apress,2018:20
[13]Bruce Eckel.Thinking in Java[M].Upper Saddle River,New Jsrsey,USA:Prentice Hall,2016.49
[14]RetoMeier.ProfessionalAndroid.Application.Development[M].Brimingham,UK:Wrox,2017.12.
[15]Joshua Bloch. Effective Java[M]. Piscataway, N.J: IEEE Press, 2016.78.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术栈+界面为准,可以酌情参考使用开题的内容。要源码请在文末进行获取!!
系统技术栈:
前端技术栈
HTML和CSS:这是构建网页的基础,用于定义页面的结构和样式。
JavaScript:用于实现页面的交互功能,增强用户体验CSS (Cascading Style Sheets):用于描述HTML文档的样式和布局。可以控制字体、颜色、间距、布局等视觉表现。
Vue.js:一种流行的前端框架,常与SSM后端框架结合使用,实现前后端分离开发。Vue.js 能够帮助开发者快速构建动态的用户界面,并且易于维护和扩展。
后端技术栈
Spring:
控制反转(IoC):通过依赖注入(DI)管理各层组件,简化了企业级应用的开发流程
面向切面编程(AOP):用于事务管理、日志记录和权限控制等功能
业务对象管理:使用Spring来管理业务对象,确保其生命周期和依赖关系
MyBatis
数据持久化引擎:基于JDBC,提供SQL语句的映射和执行
动态SQL支持:通过XML文件配置SQL语句,便于统一管理和优化
开发工具
在开发SSM项目时,可以选择多种集成开发环境(IDE),其中较为常用且推荐的有:
IntelliJ IDEA:
IntelliJ IDEA是一款功能强大的IDE,支持Maven项目管理和构建,适合进行复杂的SSM项目开发。
可以通过IDEA创建新的Maven项目,并配置好所需的插件和库文件。
Eclipse:
Eclipse也是一个非常流行的IDE,支持Maven项目管理,适合初学者和有一定经验的开发者
开发流程:
首先,使用HTML、CSS和JavaScript结合Vue.js构建前端界面,实现用户交互和动态内容展示。接着,在后端使用SSM语言实现Controller层,处理用户请求并返回视图或JSON数据,处理前端请求并提供业务逻辑。同时,利用MySQL数据库进行数据存储和查询,确保数据的持久化和一致性。开发过程中,通过IDEA/Eclipse进行代码编写、调试和项目管理,确保开发效率和代码质量。通过以上步骤,开发者可以利用SSM框架快速搭建一个功能完善的Java Web应用。每个步骤都需要仔细配置和测试,以确保系统的稳定性和高效性。
使用者指南
理解基本概念:了解HTML、CSS和JavaScript的基本概念是非常重要的。
Java基础:熟悉Java语言的基本语法和常用类库。
Servlet和JSP:了解Servlet的工作原理以及如何使用JSP进行页面展示。
Maven:掌握Maven的基本配置和项目管理。
数据库知识:了解SQL语言和数据库设计原则,学习如何使用MySQL进行数据存储和管理。
实践项目:通过实际项目来应用所学知识,这是提高技能的最佳方式
程序界面