目录
- 1. 安装MinGW环境
- 2.添加C/C++扩展
- 3. 新建工程文件夹
- 3.1 建立test文件夹
- 3.2 建立.vscode文件夹
- 3.3 建立test.c文件
- 4. 使用VSCode打开工程文件夹
- 5. 编写JSON文件
- 5.1 手动编写
- 5.1.1 创建`tasks.json`文件。
- 5.1.2 创建`launch.json`文件
- 5.1.3.编写单个C语言程序
- 5.1.4. 运行调试
- 5.2 自动生成
- 5.2.1 安装C/C++ Runner插件
- 5.2.2 创建test1文件夹并创建`.C`文件
- 5.2.3 运行编译
这里简单记录一下使用VSCode编译C语言程序,目前初步使用VSCode进行简单编写,置于里面的json文件为什么要那样配置,后续再进行学习吧。
1. 安装MinGW环境
这里参考文章安装即可。
参考文章:
https://blog.csdn.net/didi_ya/article/details/111240502
2.添加C/C++扩展
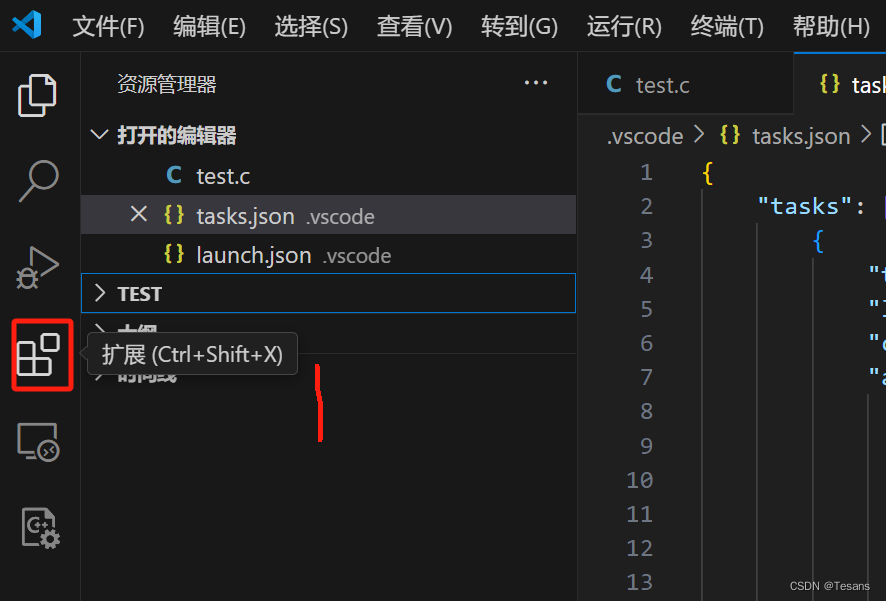
下载安装好VSCode和MinGW64后,在左侧的活动栏中找到“扩展”按钮,或者直接按Ctrl+Shift+X打开扩展。

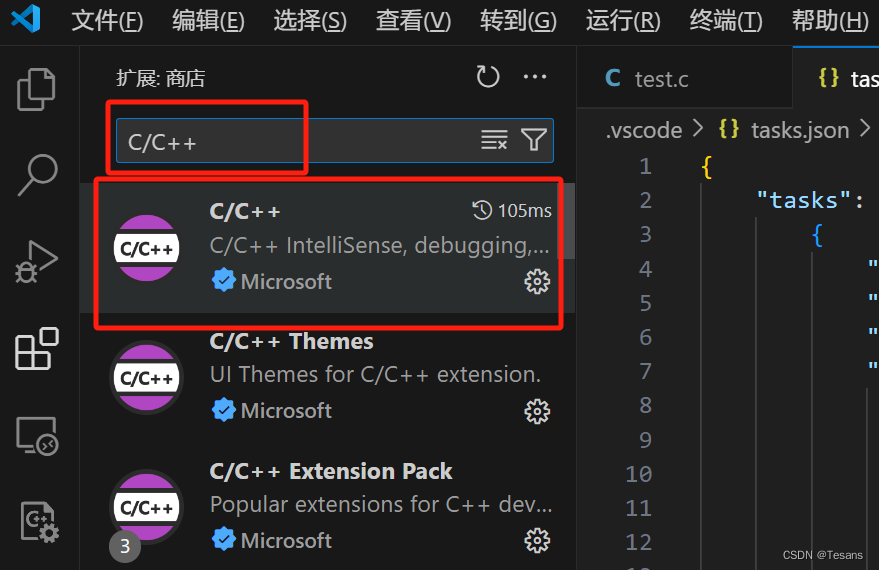
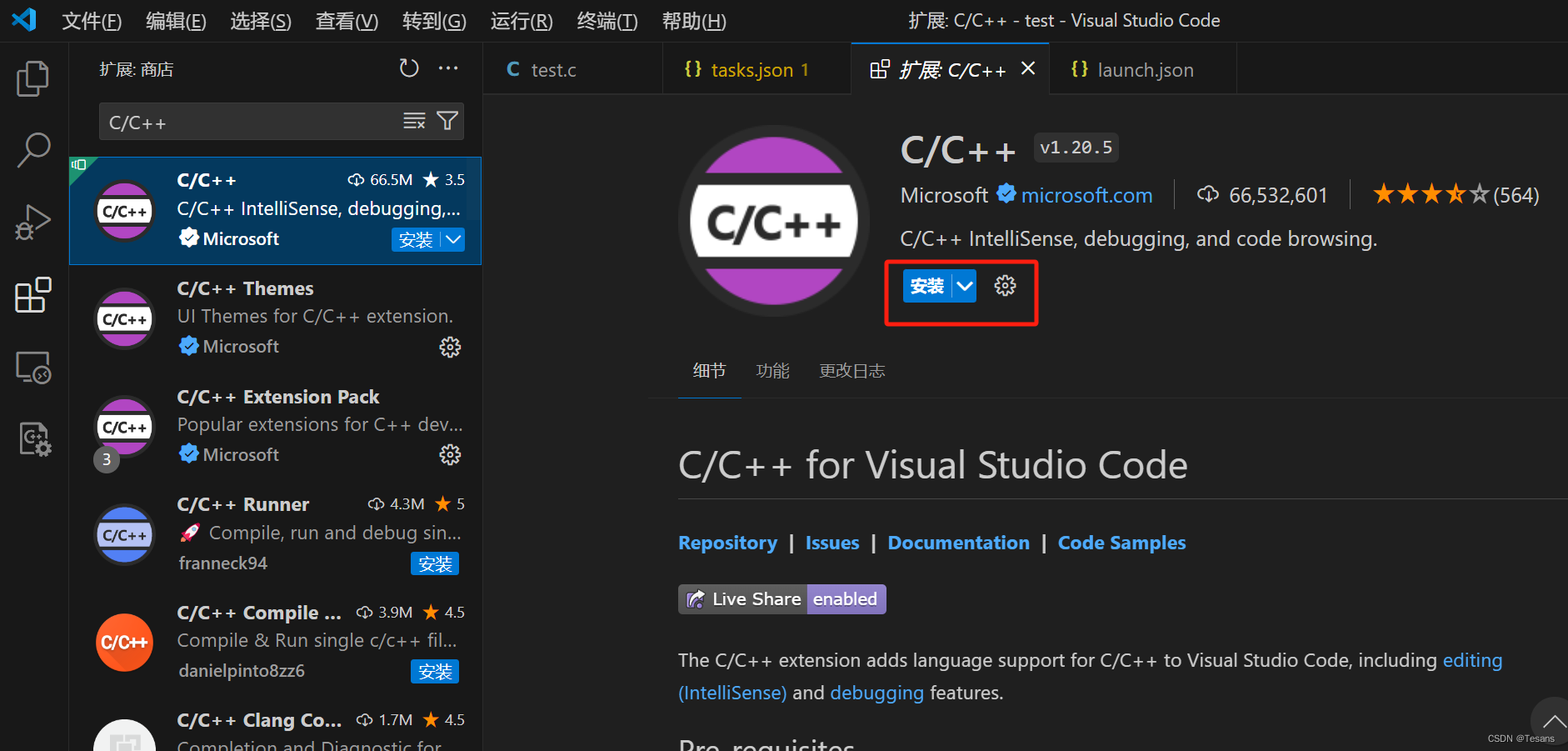
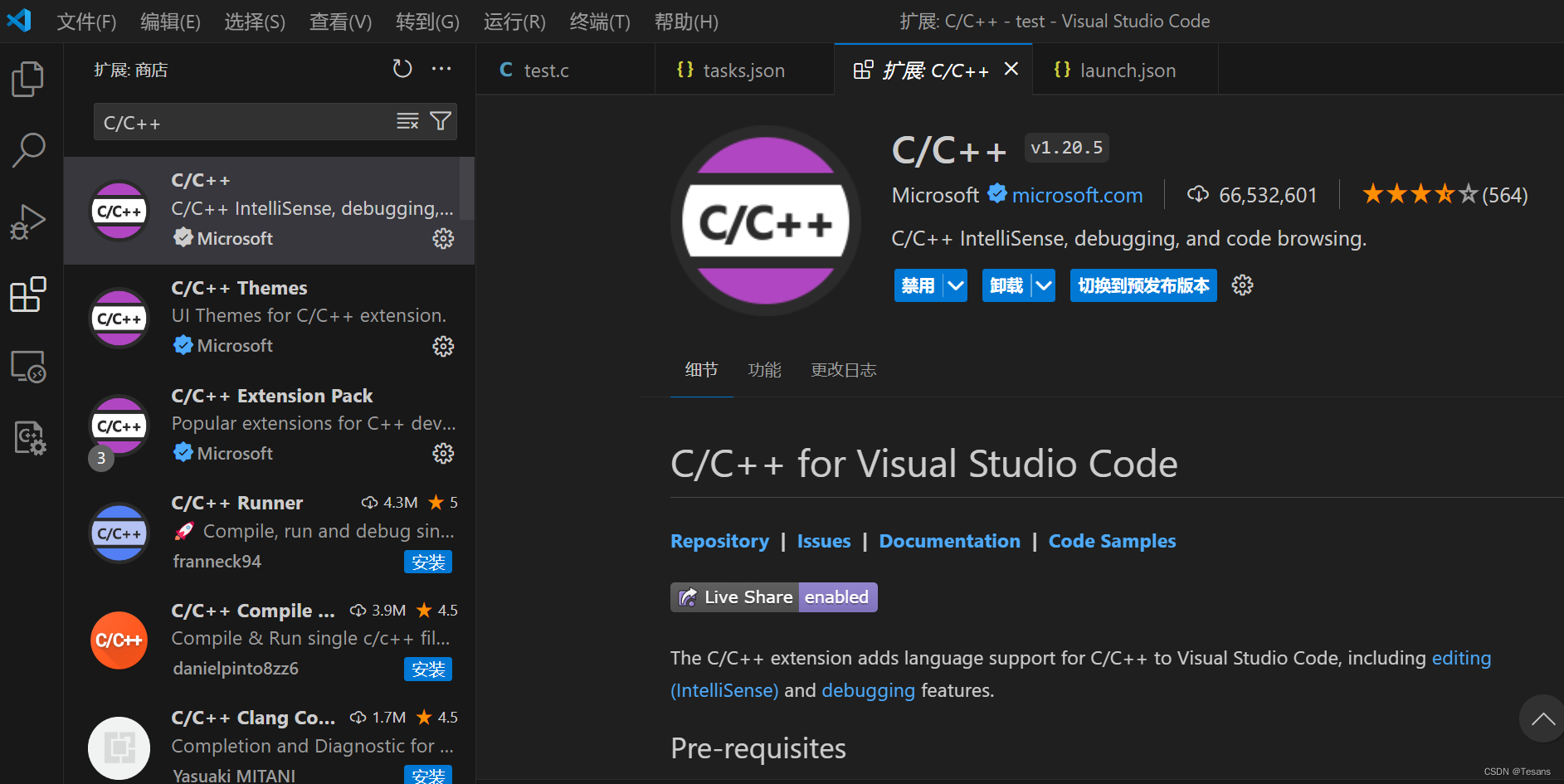
然后输入C/C++,搜索找到下面的扩展,点击进去,点击安装。


安装成功后如下。

3. 新建工程文件夹
在电脑本地磁盘的位置新建需要编译的C语言程序的文件夹,这里建立的文件夹为test文件夹,在test文件夹中再建立一个.vscode文件夹,和一个test.c文件。
3.1 建立test文件夹
test文件夹用来存放.vscode文件夹和需要编译的.c文件。

3.2 建立.vscode文件夹
如果想使用插件自动生成,就不需要创建这个文件夹了,在test文件夹下建立.vscode文件夹,用于存放后面需要手动编写的json文件。

3.3 建立test.c文件
在test文件夹下建立test.c文件。

4. 使用VSCode打开工程文件夹
这里建立的工程文件夹为test文件夹,直接将test文件夹拖拽至VSCode图标处打开,或者在VSCode中的文件→打开文件夹,这个方法选中test文件夹进行打开。

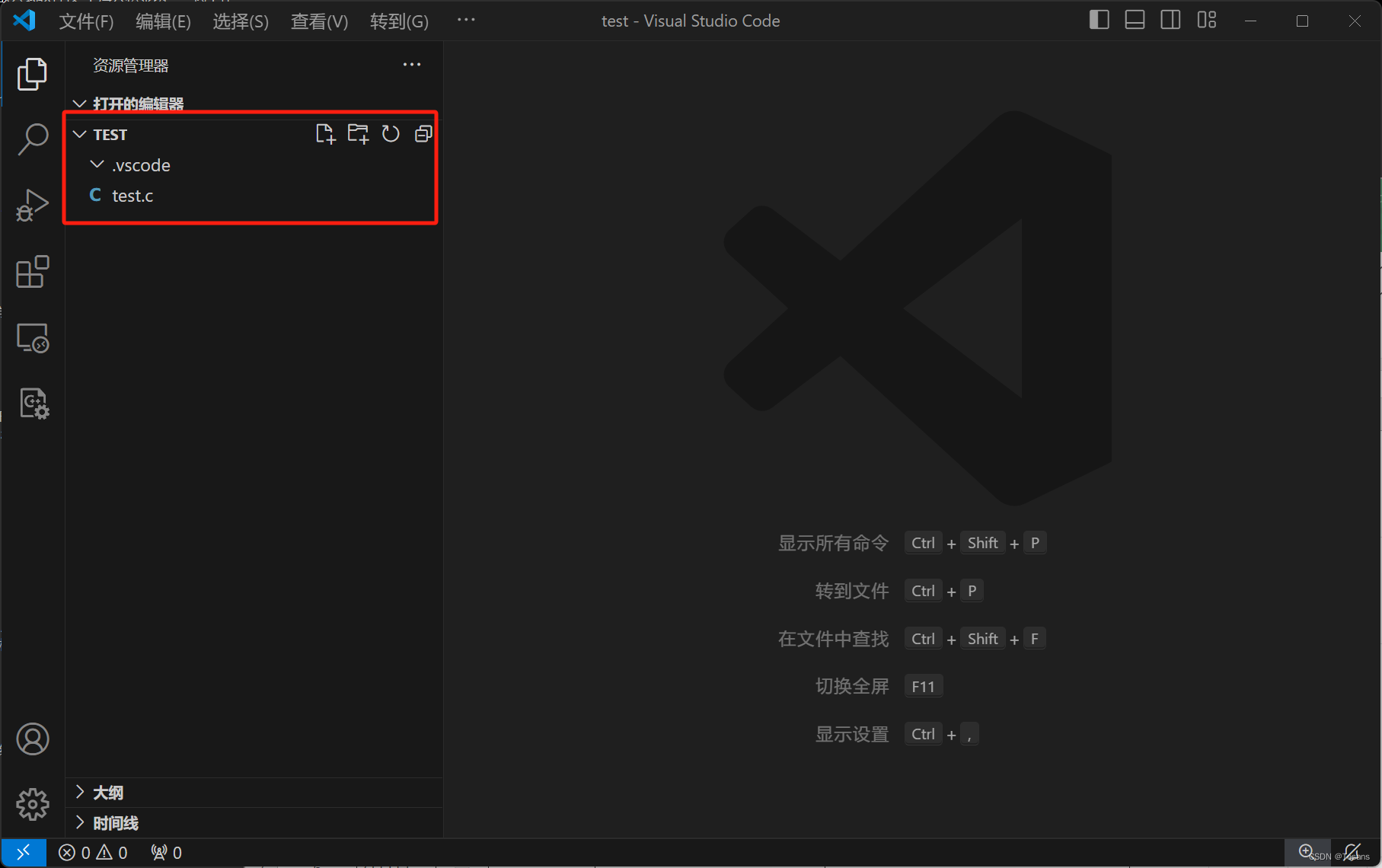
打开后如下图所示。

5. 编写JSON文件
JSON,即JavaScript Object Notation,是一种轻量级的数据交换格式,在VS Code中常被用作存储配置信息,这里编写JSON文件有两种方式:
- 手动编写。
- 自动生成。
5.1 手动编写
要在VS Code上运行调试C语言程序,就需要创建两个json文件:
launch.json
task.json
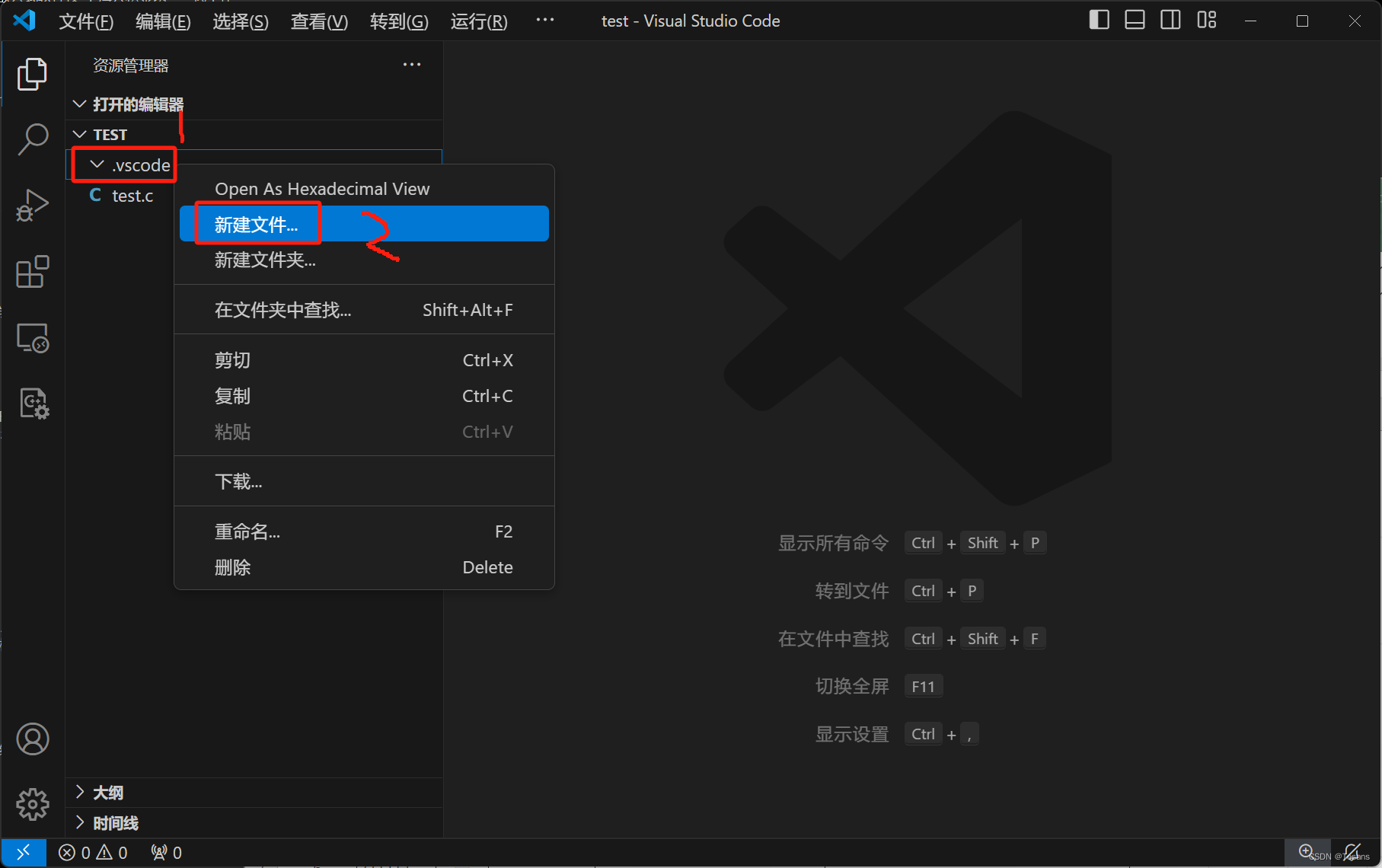
在使用“运行和调试”功能的时候,task.json文件负责定义编译任务,launch.json文件负责配置调试器。前面已经创建过.vscode文件夹了,因此在VS Code中对.vscode文件夹单击鼠标右键,然后点击新建文件,来创建json文件,这里防止自动生成.vscode文件夹,只安装了一个C语言的插件。
插件环境:C/C++

5.1.1 创建tasks.json文件。
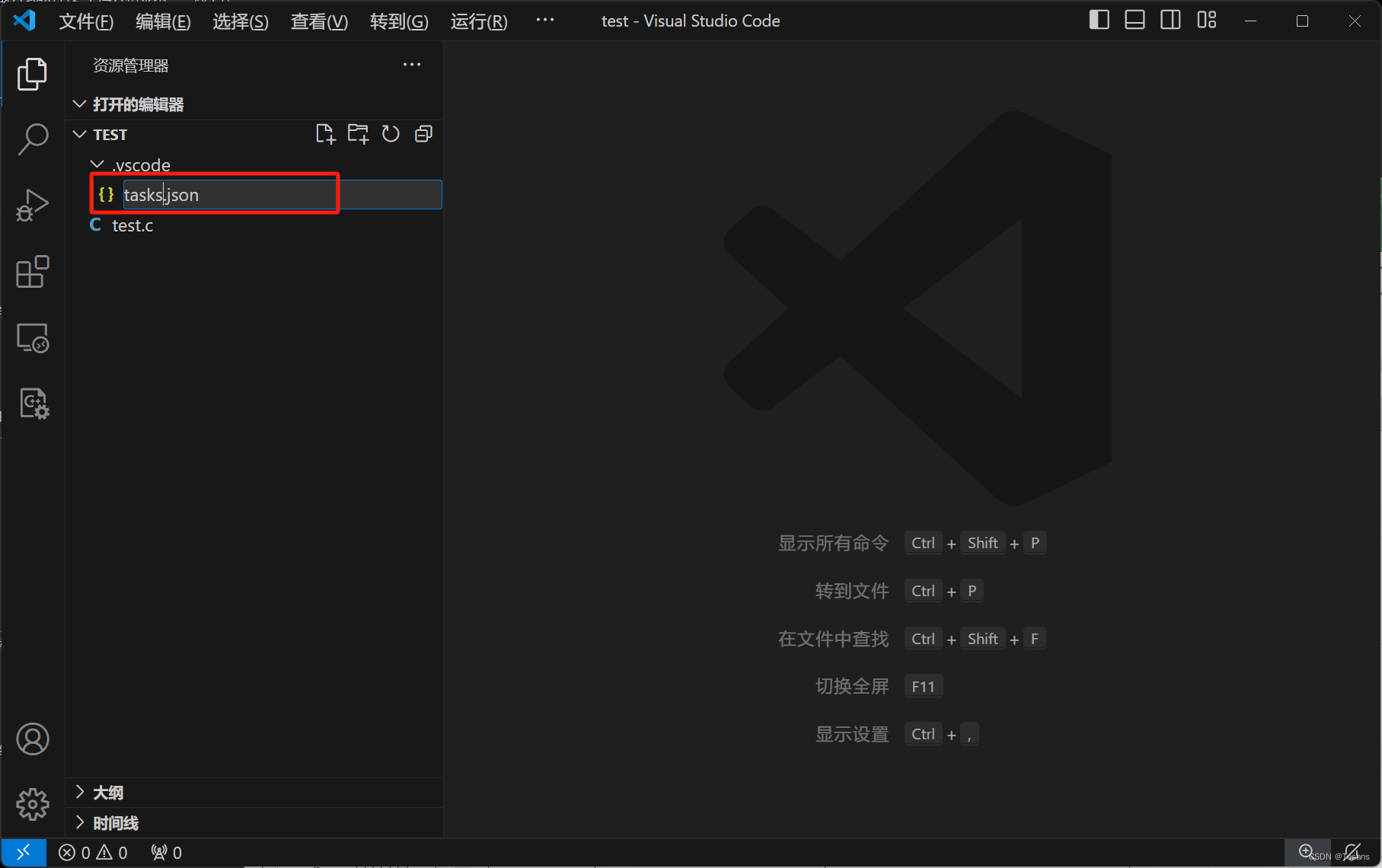
点击新建文件后,输入tasks.json后按下回车,右侧就会出现编辑json文件的窗口。

输入以下代码。
{"tasks": [{"type": "cppbuild","label": "C/C++: gcc.exe 生成活动文件","command": "gcc.exe", "args": ["-fdiagnostics-color=always","-std=gnu99","-fpack-struct","-fshort-enums","-g","${fileDirname}\\*.c","-o","${fileDirname}\\${fileBasenameNoExtension}.exe"],"options": {"cwd": "${fileDirname}"},"problemMatcher": ["$gcc"],"group": {"kind": "build","isDefault": true},"detail": "调试器生成的任务。"}],"version": "2.0.0"
}5.1.2 创建launch.json文件
同样在.vscode文件夹单击鼠标右键,新建launch.json文件,然后输入以下代码。
{"version": "0.2.0","configurations": [{"name": "C/C++: gcc.exe 生成和调试活动文件","type": "cppdbg","request": "launch","program": "${fileDirname}\\${fileBasenameNoExtension}.exe","args": [],"stopAtEntry": false,"cwd": "${fileDirname}","environment": [],"externalConsole": false,"MIMode": "gdb","miDebuggerPath": "gdb.exe","setupCommands": [{"description": "为 gdb 启用整齐打印","text": "-enable-pretty-printing","ignoreFailures": true},{"description": "将反汇编风格设置为 Intel","text": "-gdb-set disassembly-flavor intel","ignoreFailures": true}],"preLaunchTask": "C/C++: gcc.exe 生成活动文件"}]
}5.1.3.编写单个C语言程序
两个json文件都创建好了之后,就随便写一个C语言程序,这里双击test.c文件,进行编辑,代码如下。
#include<stdio.h>int main()
{printf("你好!VSCode!");return 0;
}5.1.4. 运行调试
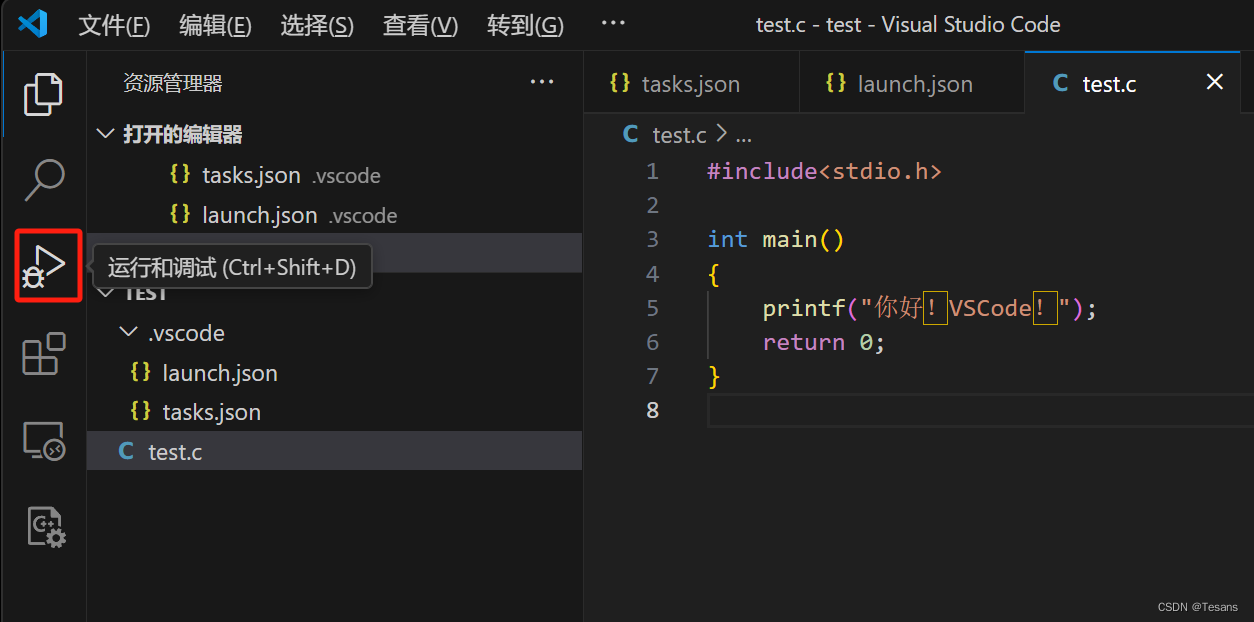
注意在运行调试的时候,需要在资源管理器中选择test.c,如果选择了.json文件,然后再编译运行就会报错。在左侧找到运行调试选项,点击后点击绿色的三角形进行运行调试,或者快捷键F5直接运行调试。


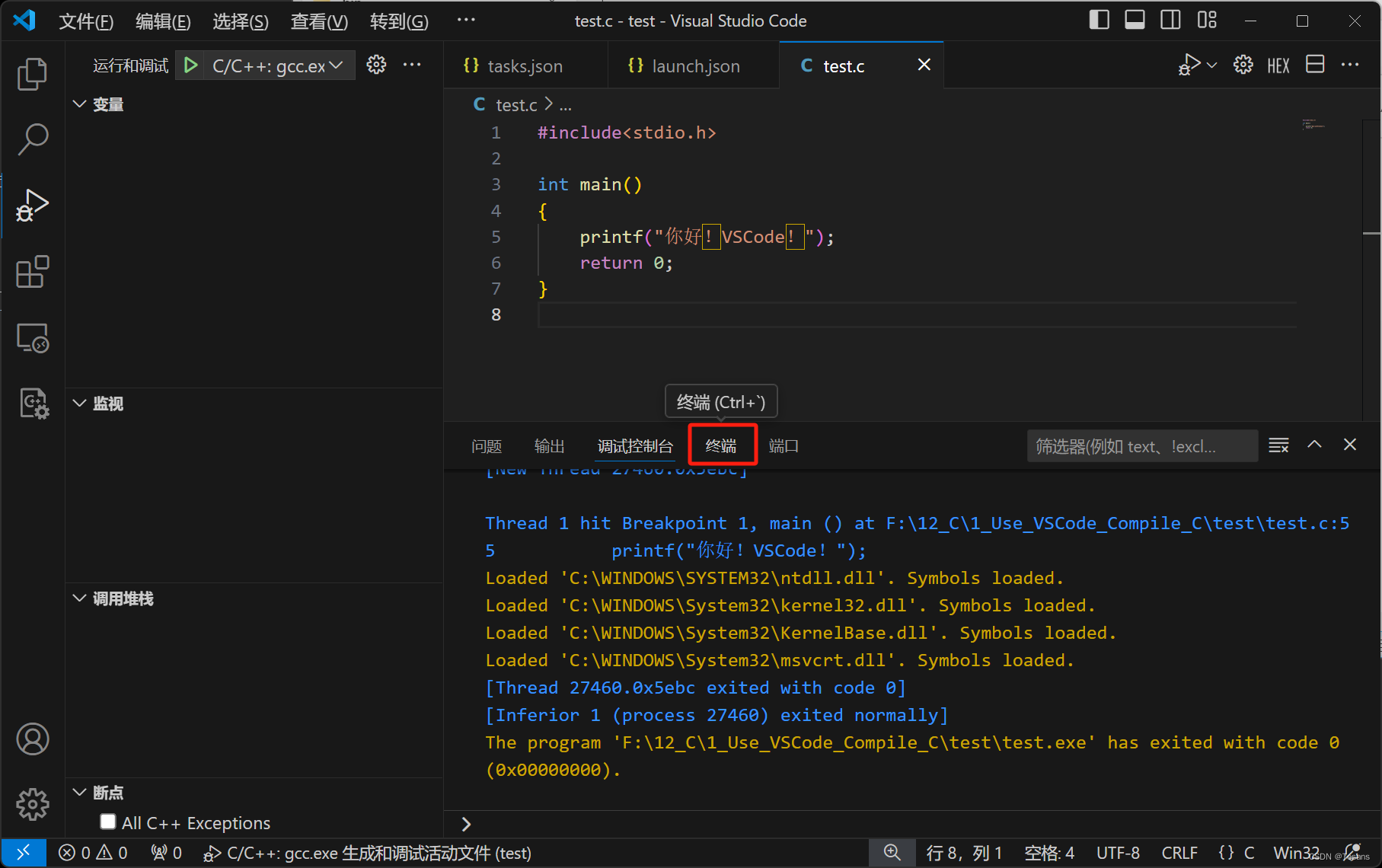
运行后会出现调试控制台,我们点击旁边的终端就可以看到运行的结果了。

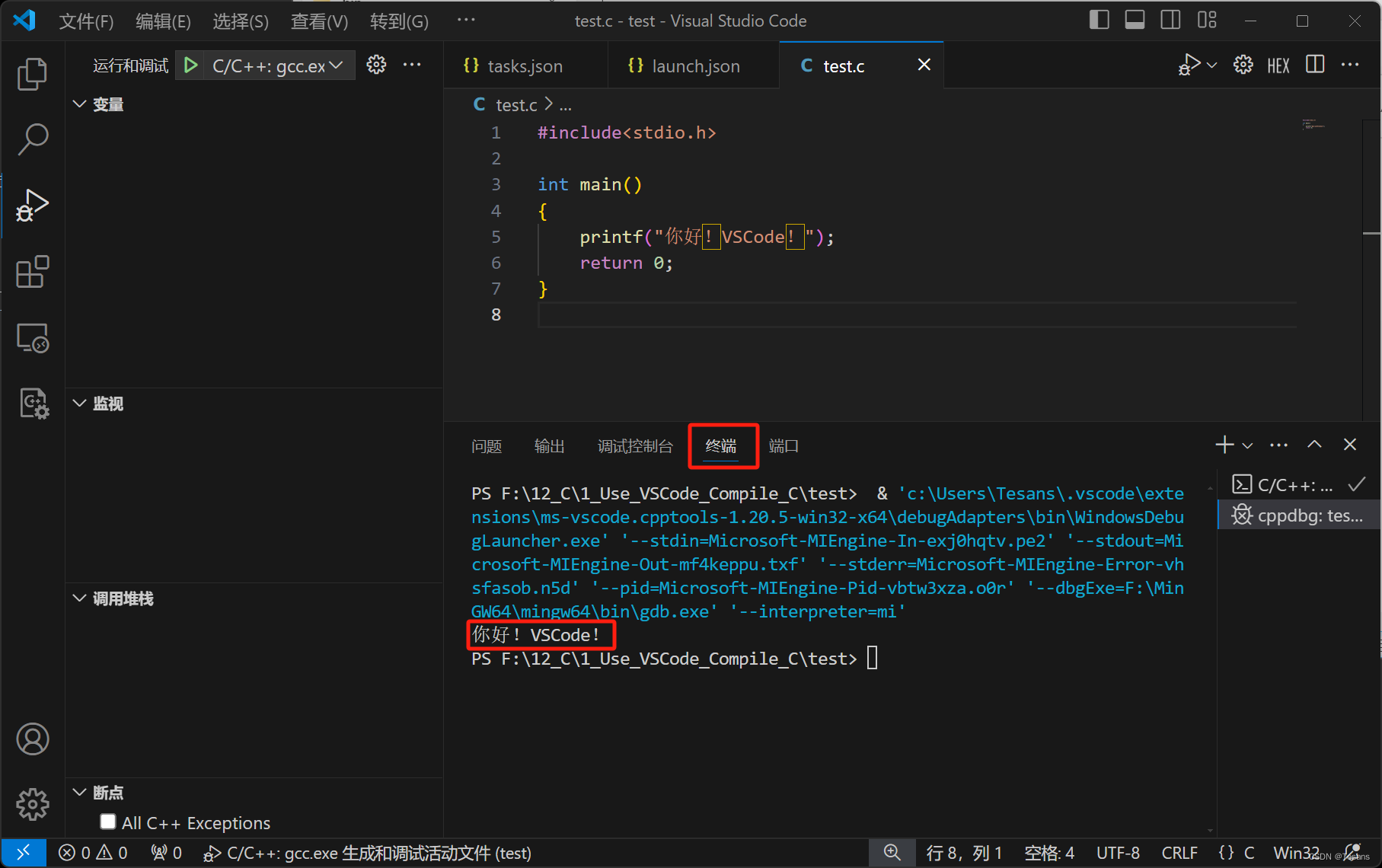
结果如下,说明可以在VSCode上进行运行调试。

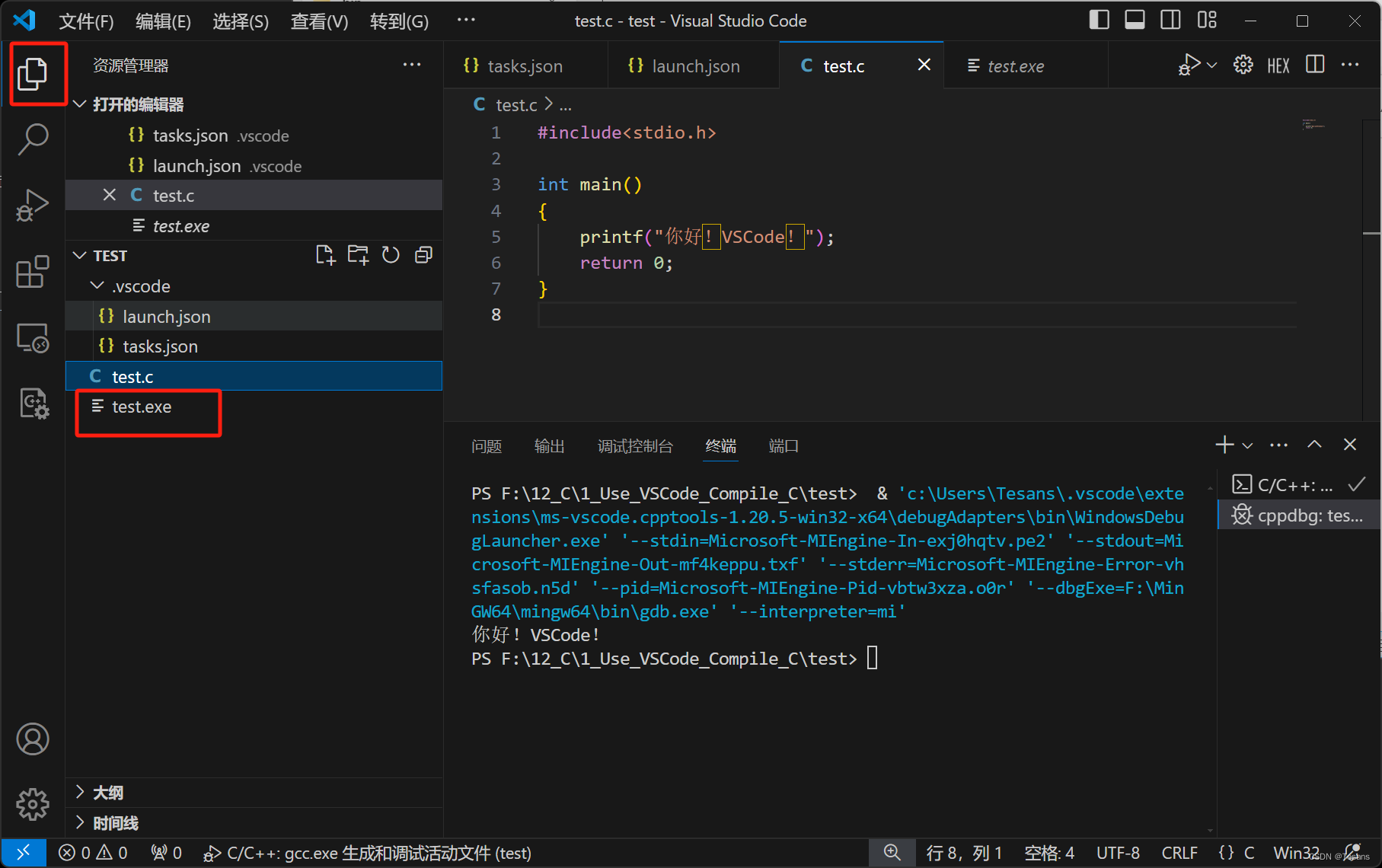
最终会在工程文件夹路径下生成一个可执行文件,打开资源管理器就可以看到,这样就可以用C语言进行一些简单的工具开发了。

5.2 自动生成
这里通过安装C/C++ Runner插件来自动生成json文件和一些文件夹。
5.2.1 安装C/C++ Runner插件
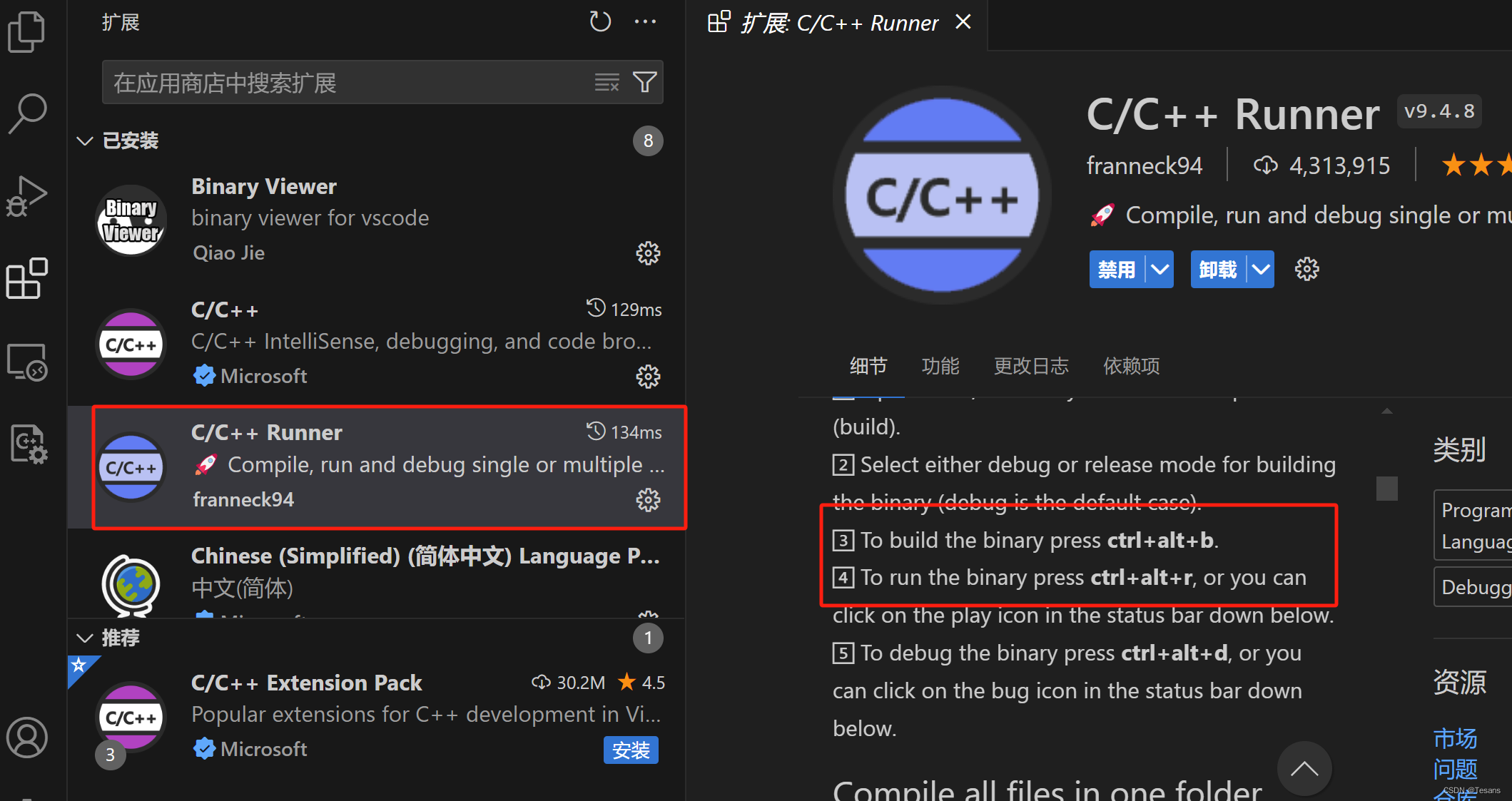
搜索C/C++ Runner插件并安装。

5.2.2 创建test1文件夹并创建.C文件
这里只需要创建一个test1文件夹,打开创建一个test1.c文件,然后直接将test文件夹拖拽到VS Code图标打开。

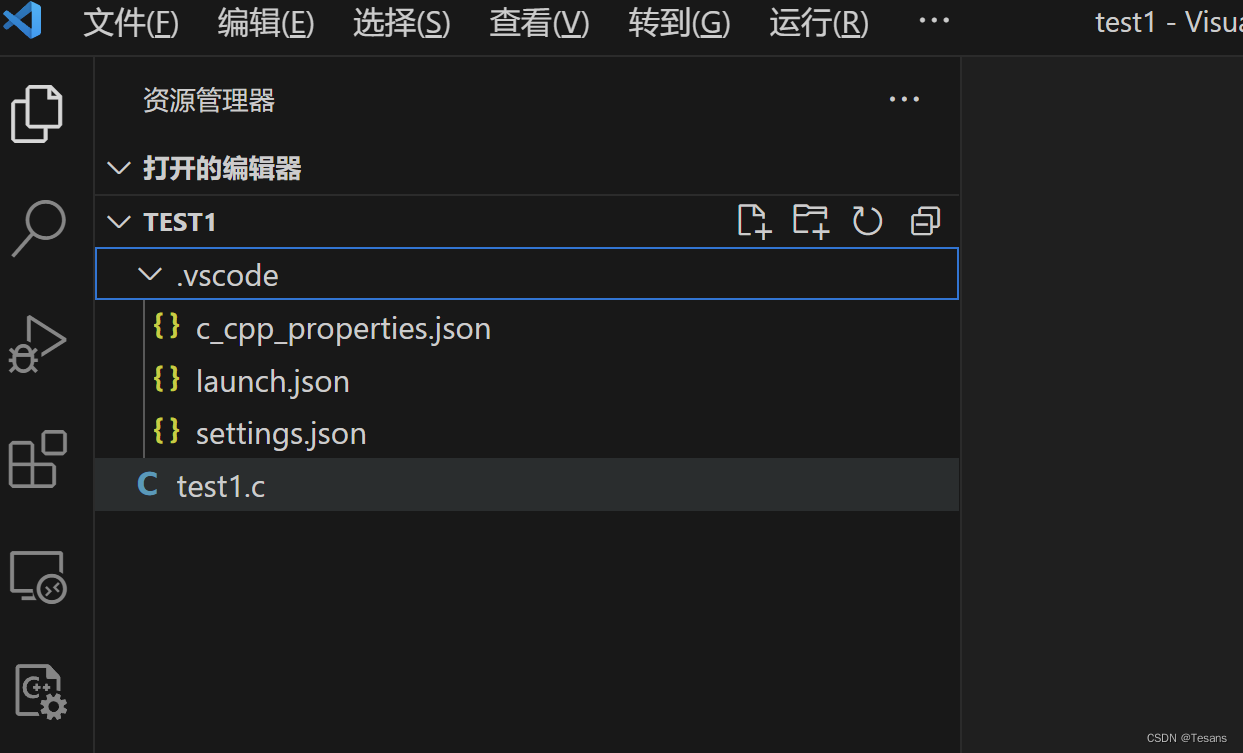
拖拽到VS Code中后会直接生成.vscode文件夹,在该文件夹下自动生成了三个json文件。

5.2.3 运行编译
点击扩展,点击安装的C/C++ Runner插件可以看到编译和运行的快捷键是ctrl+alt+b和ctrl+alt+r。

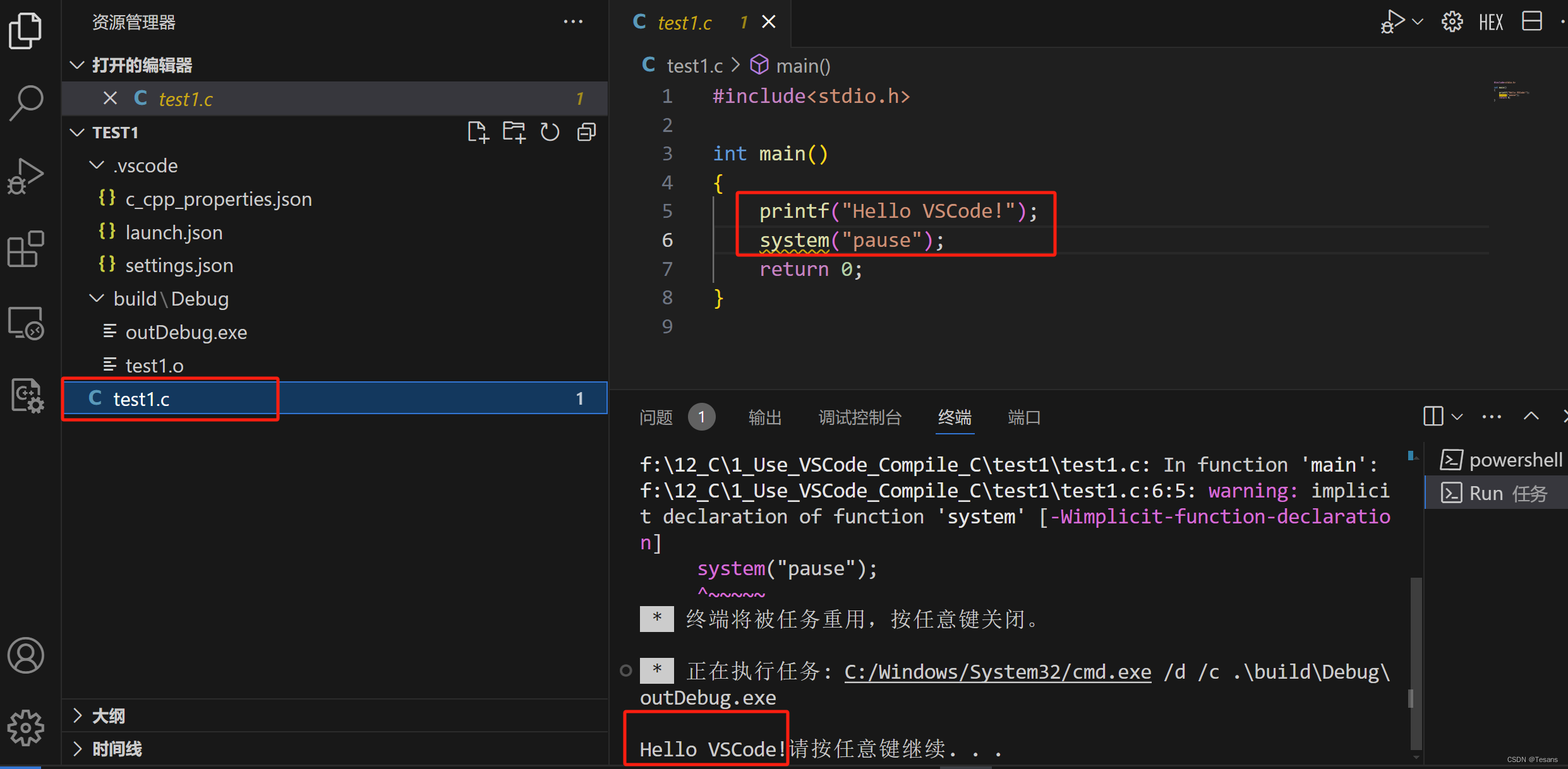
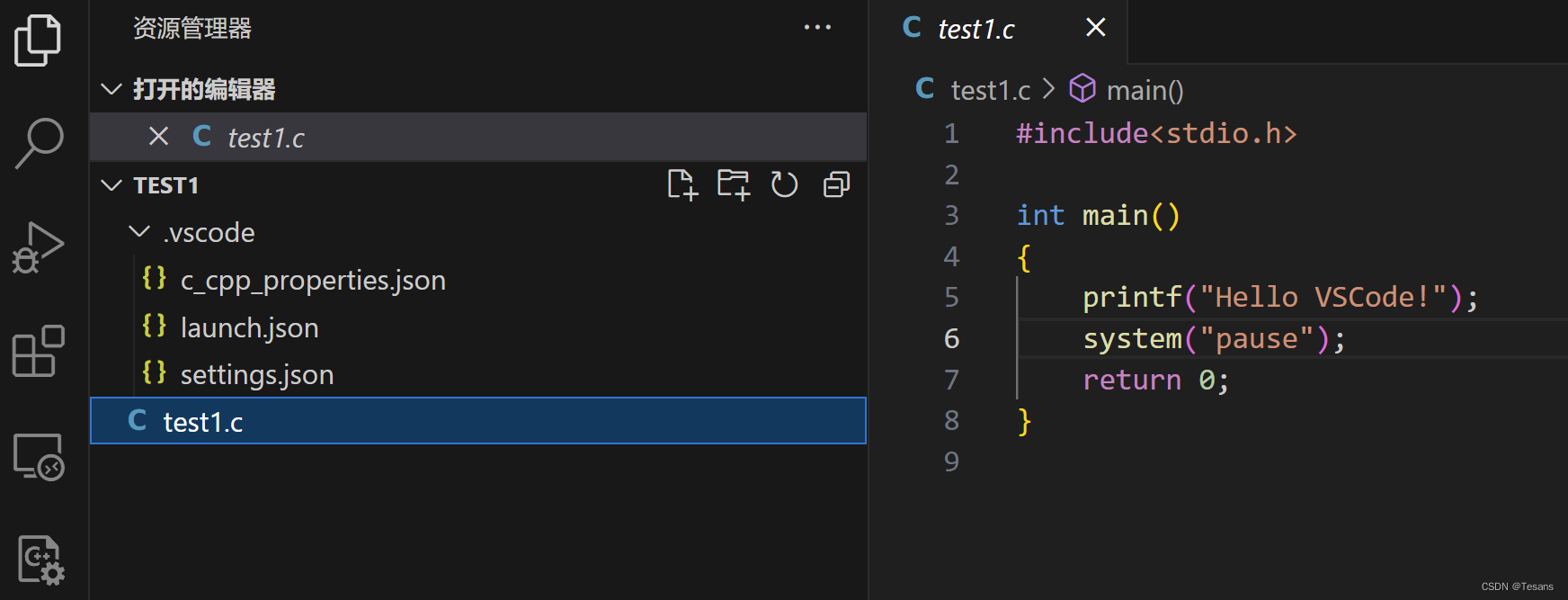
在test1.c文件中写入代码。

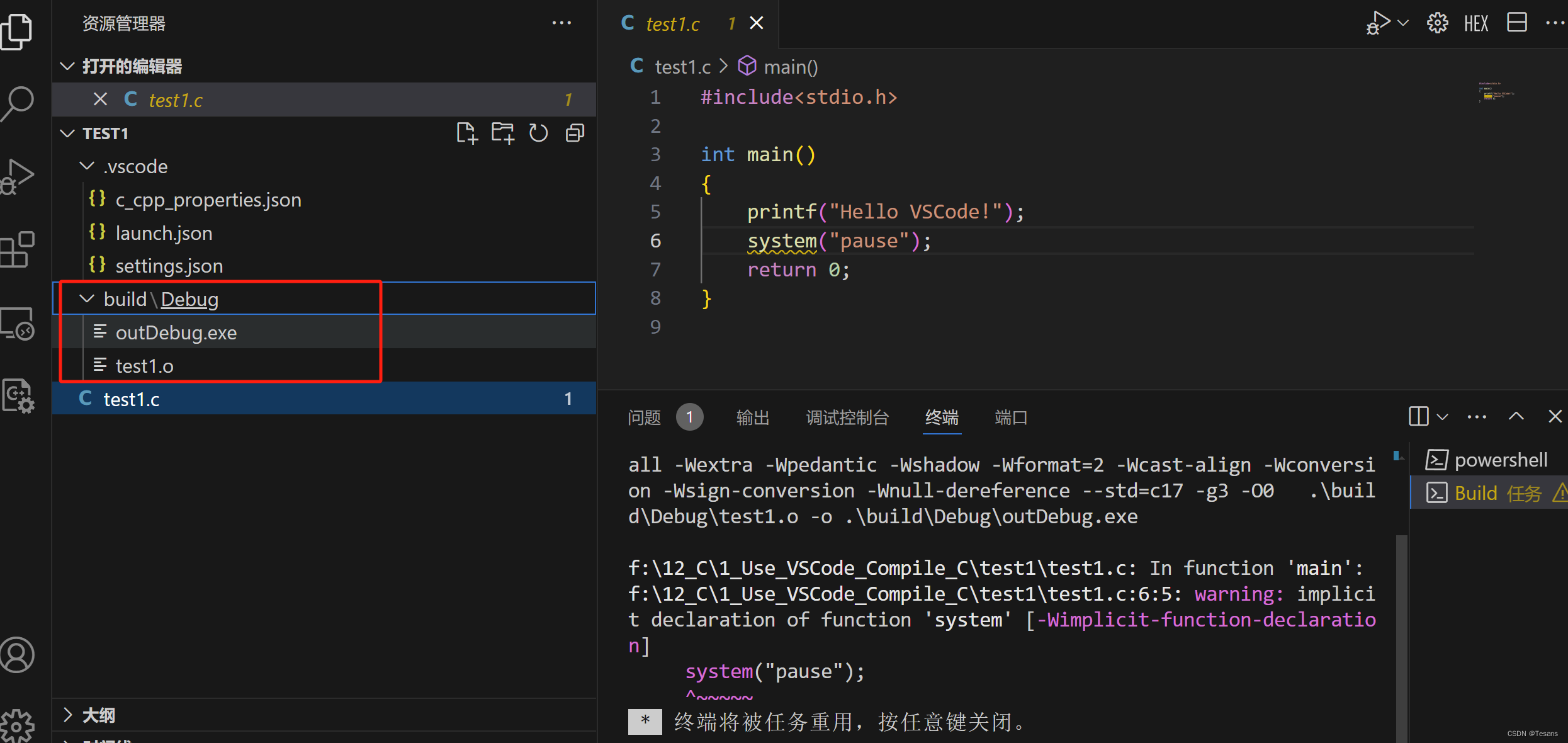
选中test1.c,使用快捷键编译,发现生成了build和Debug文件夹,以及.exe文件。

选中test1.c,使用快捷键运行,就可以在终端看到运行的结果了。