介绍
User Authentication Kit(用户认证服务)提供了基于用户在设备本地注册的人脸和指纹来认证用户身份的能力。
用户向应用/系统服务请求访问某些个人数据或执行某些敏感操作时,应用/系统服务将调用系统用户身份认证控件对用户身份进行认证,认证通过后,才响应用户对于数据或敏感操作的执行请求。
用户身份认证可用于各种鉴权场景,如应用内账号登录、支付认证等。

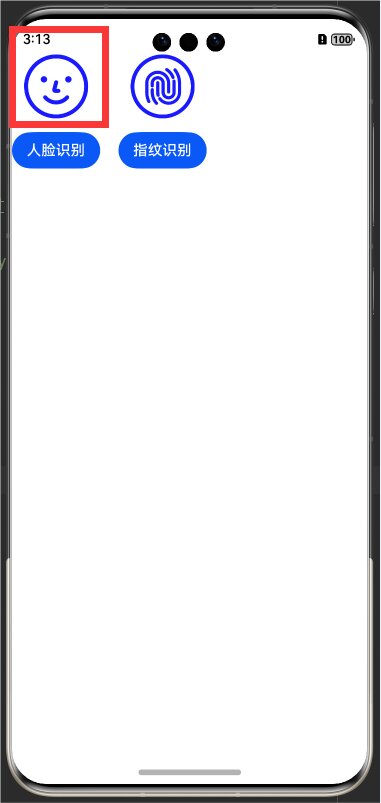
效果预览

开发准备
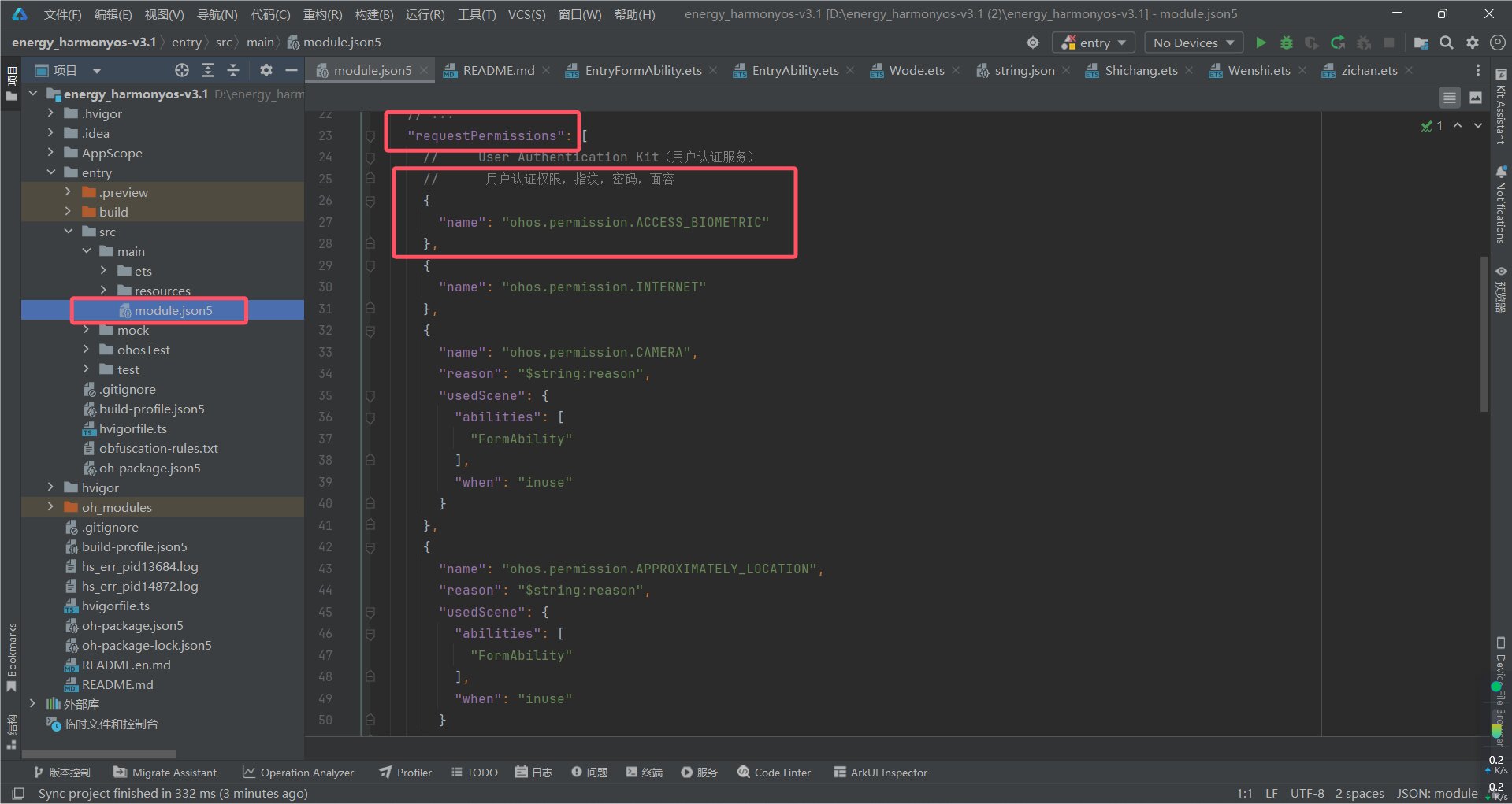
1.在开发具备用户身份认证的应用前,需要先申请权限ohos.permission.ACCESS_BIOMETRIC,应用才能使用生物特征识别能力(如人脸、指纹)进行身份认证。
该权限授权方式为system_grant(系统授权),开发者只需要在module.json5配置文件的requestPermissions标签中声明权限,即可获取系统授权。

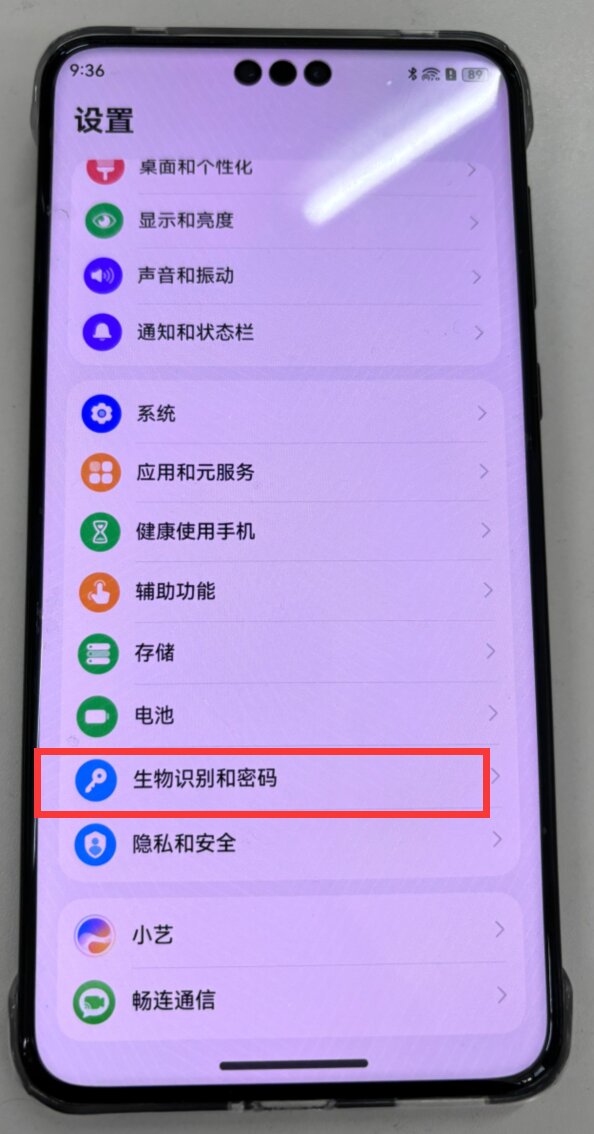
2.设备管理器中的虚拟机不支持指纹和人脸识别,验证开发效果需要烧录到真机(本试验效果预览用的是华为mate60)上进行测试。
3.由于目前HarmonyOS系统不支持第三方录入指纹和人脸,需要在烧录的真机的手机设置里面自行录入指纹和人脸。

实现思路
@ohos.userIAM.userAuthIcon (嵌入式用户身份认证控件)
主要功能:a.提供嵌入式的人脸、指纹认证控件图标,可被应用集成。
b.支持自定义图标的颜色和大小,但图标样式不可变更。
首先导入指纹、人脸认证控件模块;
接着通过AuthParam定义挑战值、认证类型列表、认证信任等级等用户认证参数;
定义之后在UserAuthIcon进行调用,同时可以在UserAuthIcon里的authParam调用用户认证参数, widgetParam定义用户认证的标题,iconHeight定义人脸/指纹控件图标的大小, iconColor定义人脸/指纹控件图标的颜色,onIconClick定义用户点击icon回调接口,onAuthResult用户认证结果信息回调接口。 需要权限: ohos.permission.ACCESS_BIOMETRIC
import { userAuth, UserAuthIcon } from '@kit.UserAuthenticationKit';//导入模块@Entry@Componentstruct Index {authParamzhiwen: userAuth.AuthParam = {challenge: new Uint8Array([49, 49, 49, 49, 49, 49]),//挑战值。最大长度为32字节,可传Uint8Array([])。authType: [userAuth.UserAuthType.FACE, userAuth.UserAuthType.PIN],//认证类型列表:人脸认证和口令认证authTrustLevel: userAuth.AuthTrustLevel.ATL3//认证信任等级。};widgetParam: userAuth.WidgetParam = {title: '请进行身份认证'};build() {Row({space:20}){Column({space:15}){UserAuthIcon({authParam: this.authParamzhiwen,//前面配置的widgetParam: this.widgetParam,iconHeight: 70,//图标高度,可自定义iconColor: Color.Blue,//图标颜色,可自定义onIconClick: () => {console.info('The user clicked the icon.');}, // 需要调用UserAuthInstance的start()接口,启动认证后,才能通过onResult获取到认证结果。onAuthResult: (result: userAuth.UserAuthResult) => {console.info('Get user auth result, result = ' + JSON.stringify(result));}})}}}}

发起认证
1.申请权限:ohos.permission.ACCESS_BIOMETRIC。
2.指定用户认证相关参数AuthParam(包括挑战值、认证类型UserAuthType列表和认证等级AuthTrustLevel)、配置认证控件界面WidgetParam,调用getUserAuthInstance获取认证对象。
3.调用UserAuthInstance.on接口订阅认证结果。
4.调用UserAuthInstance.start接口发起认证,通过IAuthCallback回调返回认证结果UserAuthResult。
当认证成功时返回认证通过类型(UserAuthType)和令牌信息(AuthToken)。
import { BusinessError } from '@kit.BasicServicesKit';import { userAuth } from '@kit.UserAuthenticationKit';// 设置认证参数const authParam: userAuth.AuthParam = {challenge: new Uint8Array([49, 49, 49, 49, 49, 49]),authType: [userAuth.UserAuthType.PIN, userAuth.UserAuthType.FACE],authTrustLevel: userAuth.AuthTrustLevel.ATL3,};// 配置认证界面const widgetParam: userAuth.WidgetParam = {title: '请进行身份认证',};try {// 获取认证对象let userAuthInstance = userAuth.getUserAuthInstance(authParam, widgetParam);console.info('get userAuth instance success');// 订阅认证结果userAuthInstance.on('result', {onResult(result) {console.info(`userAuthInstance callback result: ${JSON.stringify(result)}`);// 可在认证结束或其他业务需要场景,取消订阅认证结果userAuthInstance.off('result');}});console.info('auth on success');userAuthInstance.start();console.info('auth start success');} catch (error) {const err: BusinessError = error as BusinessError;console.error(`auth catch error. Code is ${err?.code}, message is ${err?.message}`);}
认证过程中取消认证
1.申请权限:ohos.permission.ACCESS_BIOMETRIC。
2.指定用户认证相关参数AuthParam(包括挑战值、认证类型UserAuthType列表和认证等级AuthTrustLevel),获取认证对象UserAuthInstance,并调用UserAuthInstance.start发起认证。
3.通过使用已经成功发起认证的UserAuthInstance对象调用UserAuthInstance.cancel接口取消本次认证。
import { BusinessError } from '@kit.BasicServicesKit';import { userAuth } from '@kit.UserAuthenticationKit';const authParam: userAuth.AuthParam = {challenge: new Uint8Array([49, 49, 49, 49, 49, 49]),authType: [userAuth.UserAuthType.PIN, userAuth.UserAuthType.FACE],authTrustLevel: userAuth.AuthTrustLevel.ATL3,};const widgetParam: userAuth.WidgetParam = {title: '请进行身份认证',};try {// 获取认证对象let userAuthInstance = userAuth.getUserAuthInstance(authParam, widgetParam);console.log('get userAuth instance success');// 开始认证userAuthInstance.start();console.log('auth start success');// 取消认证userAuthInstance.cancel();console.log('auth cancel success');} catch (error) {const err: BusinessError = error as BusinessError;console.error(`auth catch error. Code is ${err?.code}, message is ${err?.message}`);}
指纹识别开发整体代码
import userIAM from '@ohos.userIAM.userAuth'import promptAction from '@ohos.promptAction'@Entry@Componentstruct FingerLoginPage {@State isOn:boolean = falsebuild() {Column() {Row(){Text(`指纹登录-${this.isOn?'开启':'未开启'}`)Toggle({ type: ToggleType.Switch, isOn: this.isOn }).selectedColor('#007DFF').switchPointColor('#FFFFFF').onChange((isOn: boolean) => {let that = thisthis.isOn = isOnif(isOn){if(canIUse('SystemCapability.UserIAM.UserAuth.Core')){console.error('设备支持指纹')/*** 获取认证对象*/let challenge = new Uint8Array([1, 2, 3, 4, 5, 6, 7, 8]);let authType = userIAM.userAuth.UserAuthType.FACE;let authTrustLevel = userIAM.AuthTrustLevel.ATL1;let authParam: userIAM.AuthParam = {challenge: challenge,authType: [authType],authTrustLevel: authTrustLevel,};let widgetParam:userIAM.WidgetParam = {title:'请验证指纹'}let auth:userIAM.UserAuthInstancetry {auth = userIAM.getUserAuthInstance(authParam,widgetParam)console.error("获取认证对象成功");/*** 订阅认证结果*/try {auth.on('result',{onResult(result){console.error('订阅认证结果result = ' + JSON.stringify(result));let resultNum:number = result.resultif(resultNum === 12500000){// 认证成功console.error("指纹认证成功");that.isOn = true}else if(resultNum === 12500001){// 认证失败console.error("指纹认证失败");that.isOn = false}else if(resultNum === 12500003){// 认证取消console.error("指纹认证取消");that.isOn = false}else if(resultNum === 12500010){// 用户未录入指纹console.error("用户未录入指纹");that.isOn = false}else{that.isOn = falseconsole.error('认证错误')}// 取消订阅认证结果try {auth.off("result");console.error("取消订阅认证结果成功");} catch (error) {that.isOn = falseconsole.error("取消订阅认证结果失败, error = " + error);}}});console.error("订阅认证结果成功");/*** 开始认证*/try {auth.start();console.error("开始认证");} catch (error) {console.error("开始认证失败:" + error);that.isOn = false}} catch (error) {that.isOn = falseconsole.error("订阅认证结果失败 " + error);}} catch (error) {that.isOn = falsepromptAction.showToast({message: '获取认证对象失败',duration: 1500});console.error("获取认证对象失败--" + error);}}else{that.isOn = falsepromptAction.showToast({message: '设备不支持指纹识别。。。',duration: 1500});}}})}.width('100%').height(50).margin({top:100}).justifyContent(FlexAlign.SpaceBetween)}.width('100%').height('100%').padding(10)}}
总结
经过一番努力,你现在已经是面部识别界的“武林高手”了!你不仅学会了如何让应用认出你的“盛世美颜”,还知道了如何优雅地处理那些想“蒙混过关”的脸庞。
想象一下,下次当你的朋友们惊讶地看着你的应用通过面部识别解锁时,你就可以自豪地说:“看,这就是我的‘刷脸’技术!”(别忘了提醒他们,这可不是普通的刷脸,而是高科技版的哦!)
好了,各位未来的“面部认证大师”,是时候展现你们真正的技术了!拿起你的键盘,开始你的表演吧!
最后
小编在之前的鸿蒙系统扫盲中,有很多朋友给我留言,不同的角度的问了一些问题,我明显感觉到一点,那就是许多人参与鸿蒙开发,但是又不知道从哪里下手,因为体系杂乱无章,教授的人也多,无从选择。有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)文档用来跟着学习是非常有必要的。
为了确保高效学习,建议规划清晰的学习路线,涵盖以下关键阶段:
希望这一份鸿蒙学习文档能够给大家带来帮助~
GitCode - 全球开发者的开源社区,开源代码托管平台
鸿蒙(HarmonyOS NEXT)最新学习路线

该路线图包含基础技能、就业必备技能、多媒体技术、六大电商APP、进阶高级技能、实战就业级设备开发,不仅补充了华为官网未涉及的解决方案
路线图适合人群:
IT开发人员:想要拓展职业边界
零基础小白:鸿蒙爱好者,希望从0到1学习,增加一项技能。
技术提升/进阶跳槽:发展瓶颈期,提升职场竞争力,快速掌握鸿蒙技术
2.视频教程+学习PDF文档
(鸿蒙语法ArkTS、TypeScript、ArkUI教程……)

纯血版鸿蒙全套学习文档(面试、文档、全套视频等)

鸿蒙APP开发必备

总结
参与鸿蒙开发,你要先认清适合你的方向,如果是想从事鸿蒙应用开发方向的话,可以参考本文的学习路径,简单来说就是:为了确保高效学习,建议规划清晰的学习路线