系列文章目录
第一章 基础知识、数据类型学习
第二章 万年历项目
第三章 代码逻辑训练习题
第四章 方法、数组学习
第五章 图书管理系统项目
第六章 面向对象编程:封装、继承、多态学习
第七章 封装继承多态习题
第八章 常用类、包装类、异常处理机制学习
第九章 集合学习
第十章 IO流、多线程学习
第十一章 仓库管理系统项目
第十二章 员工管理系统、多表查询、反射实现DBHelper学习
第十三章 DML、DDL、数据库对象学习
第十四章 网络编程、各种标签、CSS学习
第十五章 ECMAScript、BOM学习
第十六章 DOM、jQuery学习
第十七章 servlet、jsp、Cookie、Ajax学习
第十八章 融资管理系统项目
第十九章 MyBatis框架学习
第二十章 逆向工程、Spring框架IOC、AOP学习
第二十一章 SpringMVC框架学习
第二十二章 SpringBoot框架学习
第二十三章 招聘网站项目
第二十四章 Vue介绍、窗体内操作、窗体间操作学习
文章目录
- 系列文章目录
- 前言
- 一、Vue介绍
- 1. Vue框架介绍
- 2. Vue组成部分
- 3. Vue编程环境
- 二、Vue窗体内操作
- 1. 使用变量
- 2. 渲染概念
- 3. 条件渲染v-if / v-show
- 3.1 条件渲染分类
- 3.2 v-if/v-show代码示例
- 4. 列表渲染v-for
- 6. Css改变样式
- 7. 表单处理——双向数据绑定v-model
- 7.1 双向数据绑定v-model介绍
- 7.2 代码实现
- 三、Vue窗体间操作
- 1. 窗体跳转
- 2. 窗体间互相传值
- 2.1 代码
- 2.2 运行结果
- 2.3 解析
- 2.2.1 父窗体App传值到子窗体Menu使用props
- 2.2.2 子窗体Menu传值到父窗体App使用自定义事件$emit
- 3. 窗体的生命周期
- 3.1 代码
- 3.2 运行结果
- 四、代码文件
- 1. demo1.vue
- 2. HelloWorld.vue
- 3. Menu.vue
- 4. App.vue
- 总结
前言
本文会讲述:
Vue介绍;
窗体内操作;
窗体间操作。
在下是宇宙人,是称霸宇宙的究极生命体!!!
一、Vue介绍
1. Vue框架介绍
Vue框架是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。
2. Vue组成部分
由三种语法构成
<template>
此处编写html组件标签
</template><script>
此处编写JavaScript函数变量
</script><style>
此处编写CSS样式
</style>
3. Vue编程环境
使用VSCode进行编程,其中安装了Vue相关插件,同时安装了Node.js进行运行
二、Vue窗体内操作
全部代码可以在总结前取到!!!
效果展示图同上位置!!!
代码结构:

所用到文件:demo1.vue、HelloWorld.vue、Menu.vue、App.vue(主要)
1. 使用变量
在Vue中,可以通过使用双大括号{{ 变量名 }}来在模板中引用变量,并将其作为文本内容进行显示。Vue的模板语法允许在双大括号中使用表达式,可以在大括号内使用任何有效的JavaScript表达式。标签属性里用不需要{{}}
在template部分:
<a href="https://blog.csdn.net/howwickhappy">{{ mess }}</a>
在script部分:
<script>
export default {name: 'App', // 当前页面名字data() { // 设置当前页面的成员变量return {mess: "点击跳天选之人"}
}
</script>
运行结果:

在Vue中,script部分的变量必须放在
data() {return {变量1,变量2,变量3,变量4}}
两层大括号中
理由:
data()在这里虽然是用于存储变量的,但是其实是一个方法,html要使用这些变量时,其实默认调用了data方法,然后去找到这个变量,然后获取返回值
2. 渲染概念
在Vue中,渲染是指将Vue模板中的数据和逻辑转换为最终的可视化输出的过程。
3. 条件渲染v-if / v-show
3.1 条件渲染分类
条件渲染分为两种:v-if和v-show
两者有什么区别呢?
v-if:是在渲染元素前判断,if中的值是否为true,如果是,则渲染本元素,否则不进行渲染,是惰性的
v-show:是在渲染元素后判断,是否为true,如果是,则显示本元素,否则隐藏本元素
两者对比:v-if有更高的切换开销;v-show有更高的初始渲染开销
因此,如果需要频繁地切换,则使用v-show好;如果运行时条件改变较少,则使用v-if好
3.2 v-if/v-show代码示例
在template部分:
<ul><li v-show="boo">起床吃早饭</li><li>回去睡一觉</li><li>起床吃午饭</li><li>回去睡一觉</li><li>起床吃晚饭</li><li v-if="boo">突然一激灵</li><li v-else>回去睡一觉</li>
</ul>
在script部分:
<script>
export default {name: 'App', // 当前页面名字data() { // 设置当前页面的成员变量return {mess: "点击跳天选之人",boo: false}
}
</script>
运行结果:

我们使用boo布尔值变量来控制各个元素的显示与否,需要注意的是:v-if/v-else还有v-else-if作为同类
在这里提下:
ul和ol的区别:
ol标签内的子标签会以
1、回去睡一觉
2、回去睡一觉
3、回去睡一觉
的有序方式标注,ul内会以
·回去睡一觉
·回去睡一觉
·回去睡一觉
的无序方式标注
4. 列表渲染v-for
在template部分:
<select style="width: 100;height: fit-content;" @change="method1"><option v-for="(a, i) in names" :key="i">{{ a }}</option>
</select>
@change="method1"是方法的使用,大家不用着急,马上就会讲到
在script部分:
<script>
export default {name: 'App', // 当前页面名字data() { // 设置当前页面的成员变量return {names: ["权拳到肉", "纸上谈兵", "严阵以待", "金戈铁马", "鸡飞蛋打"]}}
</script>
运行结果:

| 编号 | 姓名 | 年龄 | 性别 |
| {{ i }} | {{ e.name }} | {{ e.age }} | {{ e.sex }} |
第二个是method1函数的弹窗,对应下拉列表的改变事件,对应4. 列表渲染v-for 的事件
6. Css改变样式
在template部分:
<template><a v-bind:class="{ cla: !boo }" :href="aaa">{{ mess }}</a><!-- v-bind:class="{ cla: !boo }",v-bind可省略,例如href的--><!-- 其中boo、aaa、mess是变量--><button @click="changeurl">点击更换a地址</button>
</template>
在script部分:
<script>
export default {name: 'App', // 当前页面名字data() { // 设置当前页面的成员变量return {str: "我是APP页面!",mess: "点击跳天选之人",boo: false,aaa: "https://blog.csdn.net/howwickhappy"}
}, methods: { // 设置事件绑定函数changeurl() {this.aaa = "http://localhost:8080/";}
}
</script>
在css部分:
<style type="text/css">
.cla {color: red;font-size: 20px;
}
</style>
运行结果:

":“能够表示后面”"内的是变量名,而不是普通的字符串
这段代码可以实现:
1、在页面的超链接显示mess变量值;
2、可以跳转到aaa网页;
3、可以通过boo布尔值判断是否给超链接加cla对应样式,使用v-bind:进行绑定样式,v-bind:class指令也可以使用缩写形式:class
4、通过点击按钮可以更改本超链接的地址
7. 表单处理——双向数据绑定v-model
7.1 双向数据绑定v-model介绍
template部分表单元素的值与script部分同名的变量进行同步,语法实现是加v-model,能够实现快速方便的值的传递、数据的双向更新。
底层实现是默认的一个onchange
值从文本框《==》成员变量自动同步
7.2 代码实现
在template部分:
<template><!--双向绑定步骤:1.标签里 v-model="变量名"2.js中的成员变量里,要同名变量--><form>用户名: <input type="text" v-model="uname" /><br />密码: <input type="text" v-model="pwd" /><br />性别: <input type="radio" v-model="sex" name="a" value="1" />男<input type="radio" v-model="sex" name="a" value="2" />女<br /><input type="button" value="登录" @click="login"/></form>
</template>
在script部分:
<script>
export default {name: 'App', // 当前页面名字data() { // 设置当前页面的成员变量return {uname: "",pwd: "",sex: ""}}, methods: { // 设置事件绑定函数login(){ alert(this.uname+";"+this.pwd+";"+this.sex+"进行登录");}
}
</script>
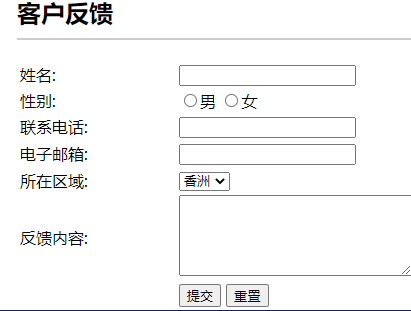
运行结果:


实现了数值的自动同步
三、Vue窗体间操作
1. 窗体跳转
demo1.vue文件
<template><div><h1>{{ str }}</h1></div>
</template><script>
export default {name: "demo1",data(){return{str:"我是demo1组件"}}
}
</script><style></style>
在template部分:
<template><demo1/>
</template>
在script部分:
<script>
/* 导入组件 */
import demo1 from './components/demo1.vue';
export default {name: 'App', // 当前页面名字components:{ /* 记录导入的组件名称 */demo1}
</script>
运行结果:

1、创建新的组件
2、导入组件:import demo1 from ‘./components/demo1.vue’;
3、记录组件:components:{ demo1 }
4、在template调用:< demo1/>
2. 窗体间互相传值
2.1 代码
Menu.vue文件
<template><div><ul><li v-for="(e,i) in news" :key="i">{{ e }}</li></ul><input type="button" value="传值" @click="method1"/></div>
</template><script>
export default {name:"Menu",props:{ // 接受其他组件传递过来的数据,变量名= :属性名news: Array },data(){ // 存储成员变量return{str: "我是menu组件"}},methods:{ // 事件绑定的函数method1(){this.$emit("getVal", this.str); // $emit用于自组件传递给父组件,第一个参数是父组件的事件名,第二个是要传递的参数}}
}
</script><style></style>
App.vue文件
<template><div id="app"><Menu :news="menu1" @getVal="getStr"/><Menu :news="menu2"/></div>
</template>
<script>
/* 导入组件 */
import Menu from './components/Menu.vue';
export default {name: 'App', // 当前页面名字data() { // 设置当前页面的成员变量return {menu1:["农业新闻","教育新闻","天气新闻"],menu2:["国际新闻","军事新闻","体育新闻","民生新闻"]}}, methods: { // 设置事件绑定函数getStr(str){alert("传递过来的值是"+str);}},components:{ /* 记录导入的组件名称 */demo1,Menu}
}
</script>
<style type="text/css"></style>
2.2 运行结果


提示:第二个按钮传值的alert不会成功,因为我们没有监听该方法,所以程序不知道该干啥
2.3 解析
本部分的传值涉及到两个方面:App给Menu;Menu给App我们会分别进行讲解
2.2.1 父窗体App传值到子窗体Menu使用props
子窗体用props接收父窗体传过来的数据,我们使用传来的数据menu1:["农业新闻","教育新闻","天气新闻"]构建Menu的组件
props:{ // 接受其他组件传递过来的数据,变量名= :属性名news: Array
}
2.2.2 子窗体Menu传值到父窗体App使用自定义事件$emit
子窗体传值到父窗体的过程有点像控制电梯,像是我在父窗体十一楼,按父窗体十一楼的按钮电梯按钮,在子窗体一楼的数据电梯就会传回父窗体升上来。
我们先介绍下@getVal是什么:
@getVal是一个事件监听器,用于监听子窗体Menu触发的getVal事件。表示当Menu窗体触发getVal事件时,会调用父窗体的getStr方法。
method1(){this.$emit("getVal", this.str); // $emit用于自组件传递给父组件,第一个参数是父组件的事件名,第二个是要传递的参数
}
$ emit是Vue提供的方法,用于触发自定义事件。当App窗体的按钮被点击时,method1方法会被调用,然后通过this.$emit(“getVal”, this.str)语句,触发了名为getVal的自定义事件,并将this.str作为参数传递给父组件。
3. 窗体的生命周期
3.1 代码
Menu.vue文件
<template><div><h1 @click="changeText">{{ info }}</h1></div>
</template><script>
export default {name: 'HelloWorld',data(){return{info:"介绍组件的生命周期"}},methods:{changeText(){this.info="我是刺客!图穷匕见!喝啊!!!!";}},beforeCreate(){console.log("————建组件前");},created(){console.log("————创建组件后");},beforeMount(){console.log("————数据渲染前");},mounted(){console.log("————数据渲染后");},beforeUpdate(){console.log("————修改前");},updated(){console.log("————修改后");},beforeDestroy(){console.log("————组件销毁前");},destroyed(){console.log("————组件销毁后");}
}
</script><style></style>
App.vue文件
<template><div id="app"><HelloWorld/></div>
</template><script>
/* 导入组件 */
import HelloWorld from './components/HelloWorld.vue'
export default {name: 'App', // 当前页面名字components:{ HelloWorld }
}
</script><style type="text/css"></style>
3.2 运行结果
未点击前:

点击后:

四、代码文件
1. demo1.vue
<template><div><h1>{{ str }}</h1></div>
</template><script>
export default {name: "demo1",data(){return{str:"我是demo1组件"}}
}
</script><style></style>
2. HelloWorld.vue
<template><div><h1 @click="changeText">{{ info }}</h1></div>
</template><script>
export default {name: 'HelloWorld',data(){return{info:"介绍组件的生命周期"}},methods:{changeText(){this.info="我是刺客!图穷匕见!喝啊!!!!";}},beforeCreate(){console.log("————建组件前");},created(){console.log("————创建组件后");},beforeMount(){console.log("————数据渲染前");},mounted(){console.log("————数据渲染后");},beforeUpdate(){console.log("————修改前");},updated(){console.log("————修改后");},beforeDestroy(){console.log("————组件销毁前");},destroyed(){console.log("————组件销毁后");}
}
</script><style></style>
3. Menu.vue
<template><div><ul><!--<li>体育新闻</li><li>农业新闻</li><li>娱乐新闻</li>--><li v-for="(e,i) in news" :key="i">{{ e }}</li></ul><input type="button" value="传值" @click="method1"/></div>
</template><script>
export default {name:"Menu",props:{ // 接受其他组件传递过来的数据,变量名= :属性名news: Array },data(){ // 存储成员变量return{str: "我是menu组件"}},methods:{ // 事件绑定的函数method1(){this.$emit("getVal", this.str); // $emit用于自组件传递给父组件,第一个参数是父组件的事件名,第二个是要传递的参数}}
}
</script><style></style>
4. App.vue
<template><div id="app"><demo1/><Menu :news="menu1" @getVal="getStr"/><Menu :news="menu2"/><HelloWorld/><a :class="{ cla: !boo }" :href="aaa">{{ mess }}</a><!-- v-bind:class="{ cla: !boo }",v-bind可省略--><button @click="changeurl">点击更换a地址</button><ul><li v-show="boo">起床吃早饭</li><li>回去睡一觉</li><li>起床吃午饭</li><li>回去睡一觉</li><li>起床吃晚饭</li><li v-if="boo">突然一激灵</li><li v-else>回去睡一觉</li></ul><!-- -->罪人!!罪有应得!!<br /><select style="width: 100;height: fit-content;" @change="method1"><option v-for="(a, i) in names" :key="i">{{ a }}</option></select><table><tr><td>编号</td><td>姓名</td><td>年龄</td><td>性别</td></tr><tr v-for="(e, i) in objs" :key="i" v-on:click="show(e.name)"><td>{{ i }}</td><td>{{ e.name }}</td><td>{{ e.age }}</td><td>{{ e.sex }}</td></tr></table><hr /><!--双向绑定步骤:1.标签里 v-model="变量名'2.js中的成员变量里,要同名变量--><form>用户名: <input type="text" v-model="uname" /><br />密码: <input type="text" v-model="pwd" /><br />性别: <input type="radio" v-model="sex" name="a" value="1" />男<input type="radio" v-model="sex" name="a" value="2" />女<br /><input type="button" value="登录" @click="login"/></form></div>
</template><script>
/* 导入组件 */
import demo1 from './components/demo1.vue';
import Menu from './components/Menu.vue';import HelloWorld from './components/HelloWorld.vue'export default {name: 'App', // 当前页面名字data() { // 设置当前页面的成员变量return {str: "我是APP页面!",mess: "点击跳天选之人",boo: false,aaa: "https://blog.csdn.net/howwickhappy",age: 23,names: ["权拳到肉", "纸上谈兵", "严阵以待", "金戈铁马", "鸡飞蛋打"],objs: [{name: '金睛火猿', age: 20, sex: '男'},{name: '金睛水猿', age: 20, sex: '男'}, {name: '金睛木猿', age: 20, sex: '男'}, {name: '金睛金猿', age: 20, sex: '男'}, {name: '金睛土猿', age: 20, sex: '男'}],uname: "",pwd: "",sex: "",menu1:["农业新闻","教育新闻","天气新闻"],menu2:["国际新闻","军事新闻","体育新闻","民生新闻"]}}, methods: { // 设置事件绑定函数show(name) {alert("你要删除" + name + "嘛?");},method1() {alert("选择了新的选项!");},changeurl() {this.aaa = "http://localhost:8080/";},login(){alert(this.uname+";"+this.pwd+";"+this.sex+"进行登录");},getStr(str){alert("传递过来的值是"+str);}},components:{ /* 记录导入的组件名称 */demo1,Menu,HelloWorld}}
</script><style type="text/css">
.cla {color: red;font-size: 20px;
}
</style>
总结
本文讲述了:
Vue介绍:一款方便整洁的操作前端的框架;
窗体内操作:使用变量、渲染概念、条件渲染v-if/v-show、列表渲染v-for、Css改变样式、表单处理—双向数据绑定v-model;
窗体间操作:窗体跳转、窗体间互相传值、窗体的生命周期。
在下好累,同前言好了:在下是宇宙人,是称霸宇宙的究极生命体!!!