GAC介绍:
GAC(Global Assembly Cache)全局程序集缓存,是用于存放.Net应用程序共享的程序集。
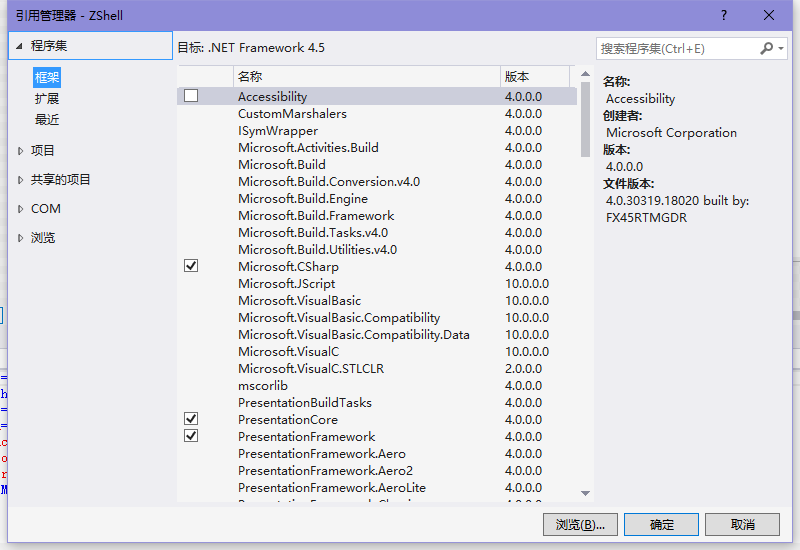
像平常我们在Visual Studio中引用系统程序集时,这些程序集便来自于GAC。
GAC默认位置为:%windir%\Microsoft.NET\assembly(%windir%代表的是你Windows的安装目录,一般为C:\Windows)

Gacutil(Global Assembly Cache Tool)
Gacutil是用于对GAC进行管理的工具,它随 Visual Studio 一起安装。
如何打开Gacutil
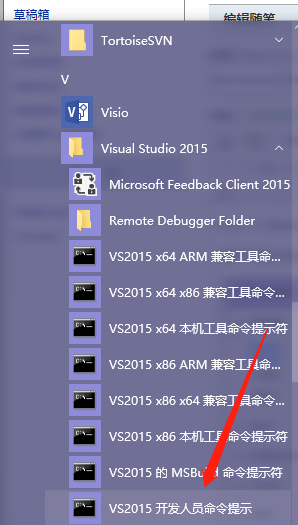
1、打开Visual Studio开发人员命令提示符(管理员运行)

2、输入gacutil.exe
Gacutil使用教程:
一、列出GAC所有程序集
1 gacutil.exe /l
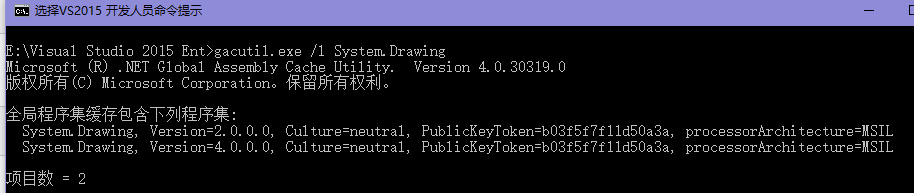
二、列出GAC中指定名称的程序集,如System.Drawing
1 gacutil.exe /l System.Drawing

三、上面两个命令参数/l后带上r,可以显示更加详细的程序集信息,包括跟踪引用信息。
如:
1 gacutil.exe /lr
1 gacutil.exe /lr System.Drawing
四、安装程序集到GAC
1 gacutil.exe /i "程序集路径"
注意:
1、一般情况下,都是将程序集放在运行目录下。无须安装到GAC。除非明确要求共享该程序集。
2、程序集需要具有强名称,否则会安装失败。
![]()
下面介绍如何生成一个具有强名称的程序集
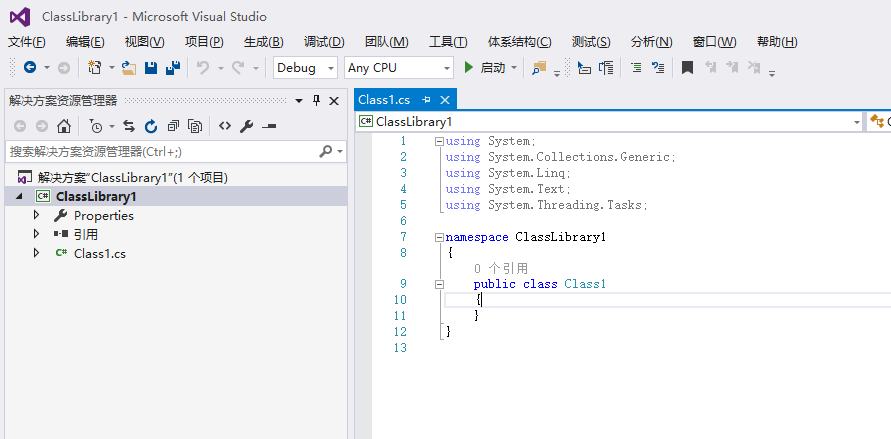
使用Visual Studio创建一个类库工程,命名为ClassLibrary1

使用SN.exe生成一个密钥文件(在Visual Studio开发人员命令提示符中运行)
注意:如果不指定路径,会生成到当前命令提示符所在的目录。可以指定目录生成。我这里直接生成到D盘
Sn -k D:\ClassLibrary.snk
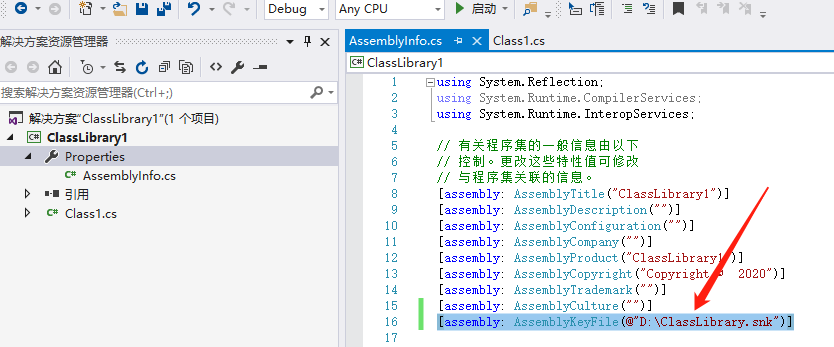
打开ClassLibrary1类库工程的Properties->AssemblyInfo.cs,添加一行
1 [assembly: AssemblyKeyFile(@"D:\ClassLibrary.snk")]

这个时候就可以安装成功了

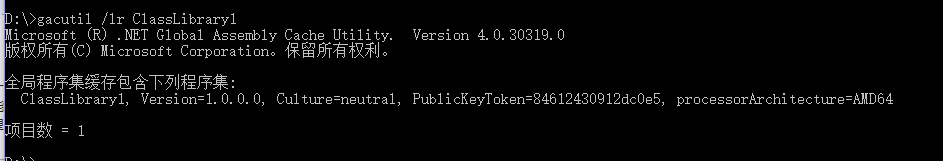
查看

如果需要在安装时指定详细信息,可以带上/r参数
1 gacutil.exe /r <reference_scheme> <reference_id> <description>
reference_scheme是所添加的引用的类型。可以取:UNINSTALL_KEY、FILEPATH 或 OPAQUE这几个值
reference_id是程序集的标识符,取决于 reference_scheme
description是代表当前reference_scheme的说明。
使用示例如下:
1 gacutil /i D:\ClassLibrary1.dll /r OPAQUE FFFFFFFF-ABCD-ABCD-ABCD-52707CDFAFFF "Installed by user"
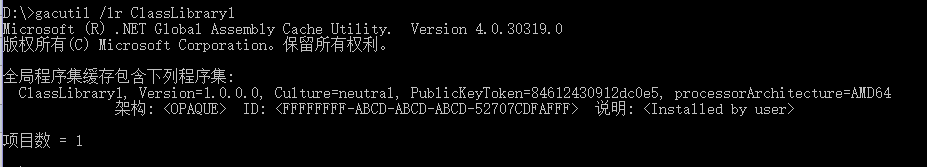
这个时候,我们再去查看该程序集,就可以看到如下详细信息了

五、批量安装程序集到GAC中
gacutil.exe /il list.txt
list.txt中的内容如下:

批量安装时也可以带上参数 /r,来指定详细信息
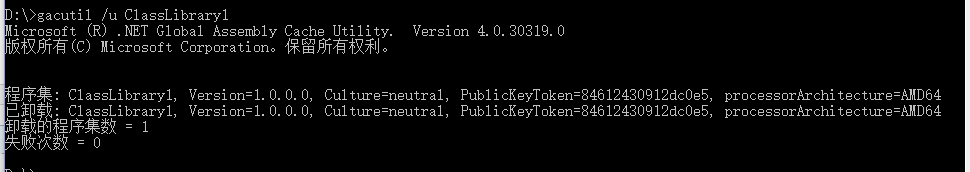
六、从GAC中卸载程序集
1 gacutil.exe /u ClassLibrary1

说明:尽量指定详细的程序集名,因为GacUtil是按照文件名包含来查找的,防止误删。
1 gacutil.exe /u ClassLibrary1,Version=1.0.0.0,Culture=neutral
七、从GAC中批量卸载程序集
gacutil.exe /ul list.txt
list.txt内容如下

八、移除所有跟踪引用,强制卸载程序集
1 gacutil.exe /uf ClassLibrary1,Version=1.0.0.0,Culture=neutral