vue3.0是如何变快的?
diff算法优化
- vue2的虚拟dom是进行全局的对比。
- vue3 新增了静态标记(patchFlag)
在与上次虚拟节点进行比较的时候,只对比带有patch Flag的节点,并且可以通过flag的信息得知当前节点要对比的具体内容。
hoistStatic 静态提升
vue2中无论元素是否参与更新,每次都会被重新创建。
vue3对于不参与更新的元素,只会被创建一次,之后在每次选人时候被不停的复用
cacheHandlers 时间侦听缓存
默认情况下onclick 会被视为动态绑定,所以每次都会去追踪它的变化。
但是因为是同一个函数,没有必要追踪变化,直接缓存起来复用即可。
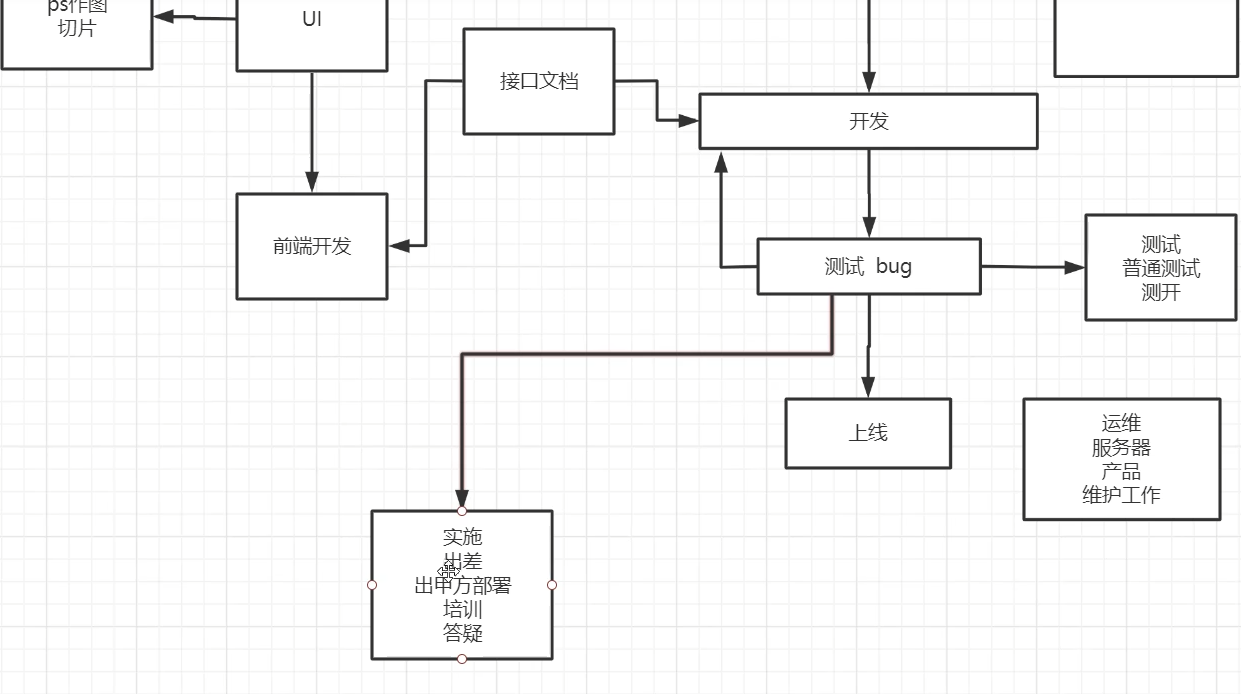
componsition API & option API 混合使用。
本质将compositon API的方法和数据注入到option API中

pic1.png
vue3的ref
- ref 与reactive一样 ,都是实现响应式数据的方法。
- 由于reactive必须传递一个对象,所以导致在企业开发中,如果我们只想让某个变量实现响应式的时候变得非常麻烦。所以vue3提供了ref方法,实现简单的数据监听。
- ref本质:
ref的本质还是reactive,系统会自动根据传入的值将他转换成ref(xx)-->reactive({value:xx})。 - 验证:打印ref的值,可以发现会有一个私有属_isRef:true.
- ref注意点:
- 在Vue中使用的ref值不用通过value获取。
- 在js中使用的ref值必须通过value获取。
vue3的reactive
- reactive是vue3中提供的响应数据的方法。
- vue3中是通过proxy实现的,vue2中是通过defineProperty实现。
- reacttive注意点:
- reactive的参数必须是对象(json或arr)
- 如果给reactive传递了其他对象
+默认情况下回修改对象,界面不会自动更新。
+如果想更新,可以通过重新赋值的方式。
setup执行时机
- setup-->beforeCreated -->created
settup注意点:由于在setup函数中,还没有执行created生命周期。所以在这个周期是不能是用data和methods的。 - vue为了避免我们错误的使用,所以直接将setup函数中的this改为undefind.
-
setup函数是同步,不支持异步的。
 pic2.png
pic2.png
递归监听
- 默认情况下,无论是ref还是reactive都是递归监听。
- 存在的问题:如果数据非常大,则会非常消耗性能。
非递归监听
- shallowRef shallowReactive
- 注意点:如果使用shallowRef创建的数据,那么vue监听的是.value的变化,并不是第一层的变化。
- triggerRef
-注意点:vue只提供了triggerRef的主动更新,并没有提供triggerReactive的主动
更新方法,如果是reactive类型的数据,则无法主动出发更新的。
递归监听&非递归监听使用场景。
- 一般情况下使用递归监听就可以了,当时在数据量比较大的时候,才需要使用shallowRef shallowReactive 。
shallowRef的本质
- shallowRef的本质就是shallowReactive,所以通过shallowRef创建的数据,实际上监听的是value的变化。
toRaw方法
- 从ref或者relative中的到原始的数据或引用对象。
- 说明:reactive&ref类型的特点。
每次修改都会被更新,都会导致Ui界面的更新。这样是非常消耗性能的,但是有一些操作我们并不需要更新界面,这个时候可以通过toRaw拿到原始数据,对原始数据进行修改,就避免了更新UI界面.
markRaw方法
使用该方法就是告诉vue当前数据永远不要被追踪。
ref&toRef的比较
- ref (本质复制了原始数据) 如果通过ref将某一个对象中的属性变为响应式的数据,我们修改响应式数据是不会影响原始数据的。
- toRef (本质是引用了原始数据) 如果通过ref将某一个对象中的属性变为响应式的数据,我们修改响应式数据会影响原始数据的。但是如果响应式的数据是通过toref创建的,是不会触发UI界面的更新,
ref--->复制数据 不影响原始数据 UI更新
toRef---> 引用数据 会影响原始数据 UI不更新
customRef
-
返回一个ref对象,可以显示的控制依赖追踪和触发响应。
 1600999867950.jpg
1600999867950.jpg -
应用场景 可以使用自定义ref解决。
 WX20200925-103307@2x.png
WX20200925-103307@2x.png
注明:以上本人学习笔记,有误的地方欢迎指正。共同学习,一起进步。
© 著作权归作者所有,转载或内容合作请联系作者

喜欢的朋友记得点赞、收藏、关注哦!!!