先附上自己个人博客页面:https://illusionno.github.io/
源码也在这里:https://github.com/illusionno/my-blog (如果觉得有帮助,可以点颗star✨)
使用的主题是vuepress-theme-reco@2.x,并在上面进行了一些调整。
💬注:美化版博客在blog目录下,基础版博客在simple-blog目录下!!




这里先介绍VuePress的基础使用,也就是目前大多数文档的那种简约风主题。
1. 基础版博客
使用VuePress简单搭建,原生主题:


1.1 VuePress初步搭建
1.创建并进入一个新目录
mkdir my-blogs
cd my-blogs
2.使用你喜欢的包管理器进行初始化
npm init -y
3.将 VuePress 安装为本地依赖
npm install -D vuepress
4.创建文档,并先随便写些内容
mkdir docs
echo '# Hello VuePress' > docs/README.md
注意:使用命令行写入内容时,README.md的编码格式如下,不然页面会乱码显示

5.在 package.json 中添加一些 scripts指令
"scripts": {"docs:dev": "vuepress dev docs","docs:build": "vuepress build docs"}
6.启动本地服务器
npm run docs:dev
1.2 基本配置
先在docs目录下创建一个 .vuepress 目录,所有 VuePress 相关的文件都将会被放在这里。
再在 .vuepress 文件夹下添加 config.js文件,它用于配置网站的标题和描述。
现在的项目结构如下:

在config.js中添加顶部导航栏和侧边栏配置:
module.exports = {// 添加标题和描述title: "MY BLOG",description: "description of my blog",themeConfig: {// 顶部导航栏nav: [{ text: "首页", link: "/" },{ text: "CSDN", link: "" },{ text: "Github", link: "" },],// 侧边栏sidebar: [{title: '分类1', // 必要的path: '/categroy1/', // 可选的, 标题的跳转链接,应为绝对路径且必须存在collapsable: false,// 是否可折叠,默认为truesidebarDepth: 1, // 可选的, 默认值是 1children: [{title: '分类1-1', // 必要的path: '/categroy1/one', // 可选的, 标题的跳转链接,应为绝对路径且必须存在},{title: '分类1-2', // 必要的path: '/categroy1/two', // 可选的, 标题的跳转链接,应为绝对路径且必须存在}]},{title: '分类2', path: '/categroy2/', collapsable: true, children: [{title: '分类2-1', path: '/categroy2/one', },{title: '分类2-2', path: '/categroy2/two', }]}]},
};
文档结构如下:


1.3 主页配置

VuePress 遵循 “约定优于配置” 的原则,静态资源图片存放在 .vuepress 文件夹下的 public 文件夹中。

主页README,md配置如下:
---
home: true
heroImage: /avatar.jpg
heroText: Hero 标题
tagline: Hero 副标题
actionText: 快速上手 →
actionLink: /category1/
features:
- title: 简洁至上 details: 以 Markdown 为中心的项目结构,以最少的配置帮助你专注于写作。
- title: Vue驱动details: 享受 Vue + webpack 的开发体验,在 Markdown 中使用 Vue 组件,同时可以使用 Vue 来开发自定义主题。
- title: 高性能details: VuePress 为每个页面预渲染生成静态的 HTML,同时在页面被加载的时候,将作为 SPA 运行。
footer: Copyright © 2018-present baitao
---
1.4 favicon图标自定义

将图片先转成favicon.ico格式:🔍在线制作ico图标
将图片放在 public 目录下:

在 config.js中添加以下配置,设置favicon.ico的路径。
head: [['link',{ rel: 'icon', href: '/favicon.ico' }]],
更多其他设置,可以查看VuePress官网:https://vuepress.vuejs.org/zh/
2. 美化版博客
目前VuePress的热门主题有如下几个:

可以选择一个自己喜欢的风格:https://ecosystem.vuejs.press/zh/
我这里使用的是 vuepress-theme-reco@2.x 主题风格,
🔍vuepress-theme-reco@2.x文档
在使用该主题时,需要注意不可参照方默认主题文档来配置,必须按照该文档进行配置。

使用 vuepress-reco模板快速开始:
npx @vuepress-reco/theme-cli init
根据提示进行选择,哪一个模板其实都可以,不过主页会有些区别。可以直接选择2.x,风格会好看些。


运行:npm run dev

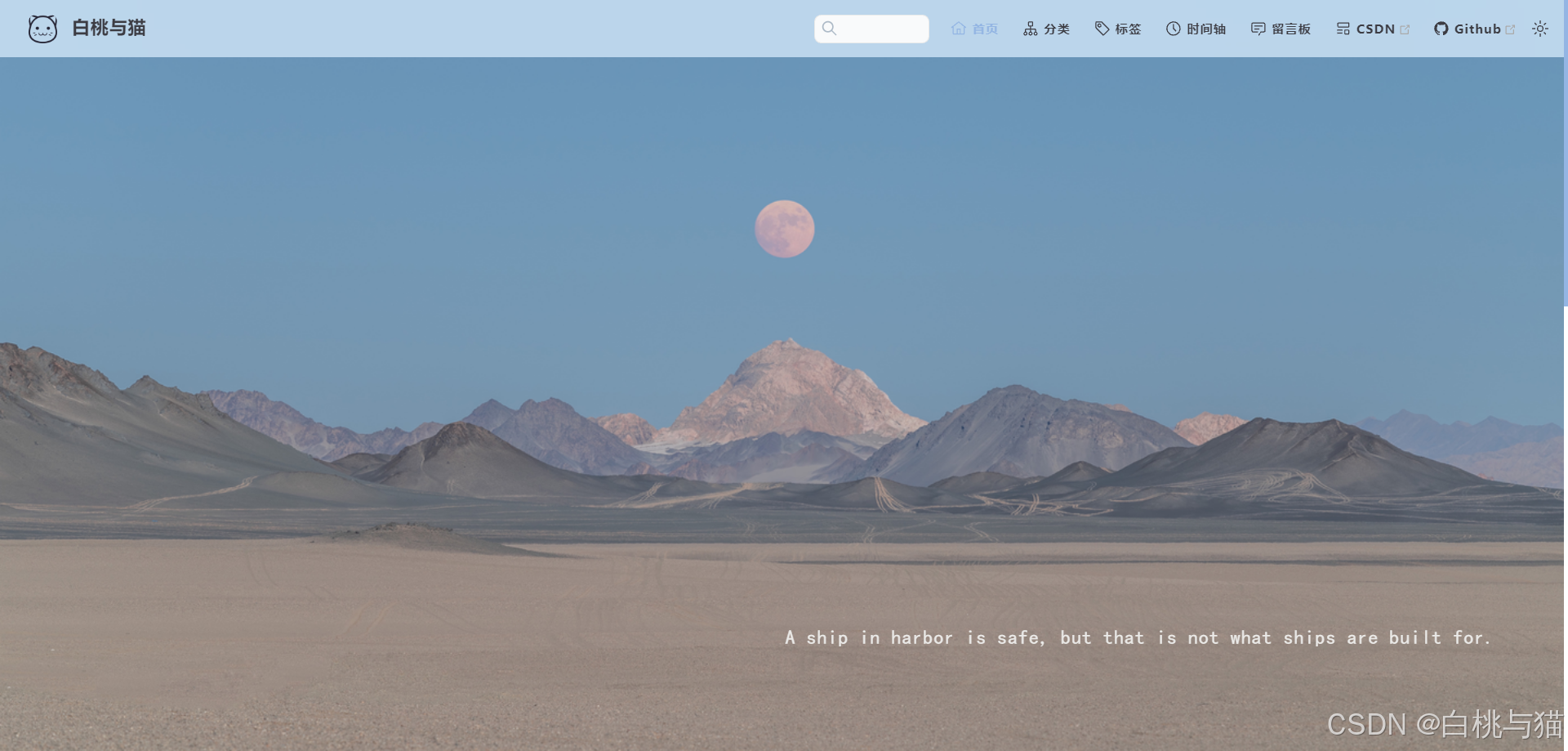
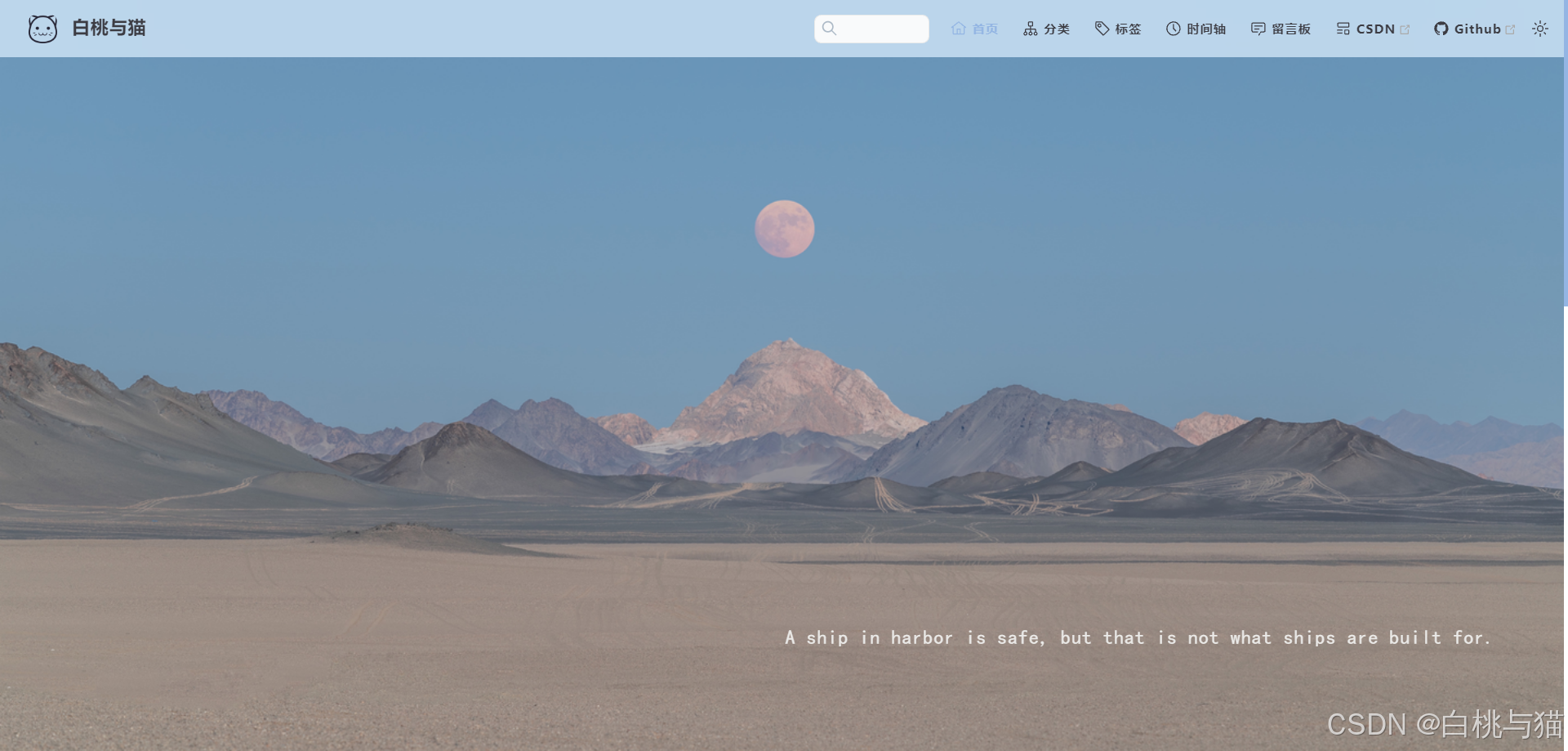
再在上面进行魔改一顿:



(光标可以悬浮在头像上看看👀)