问题
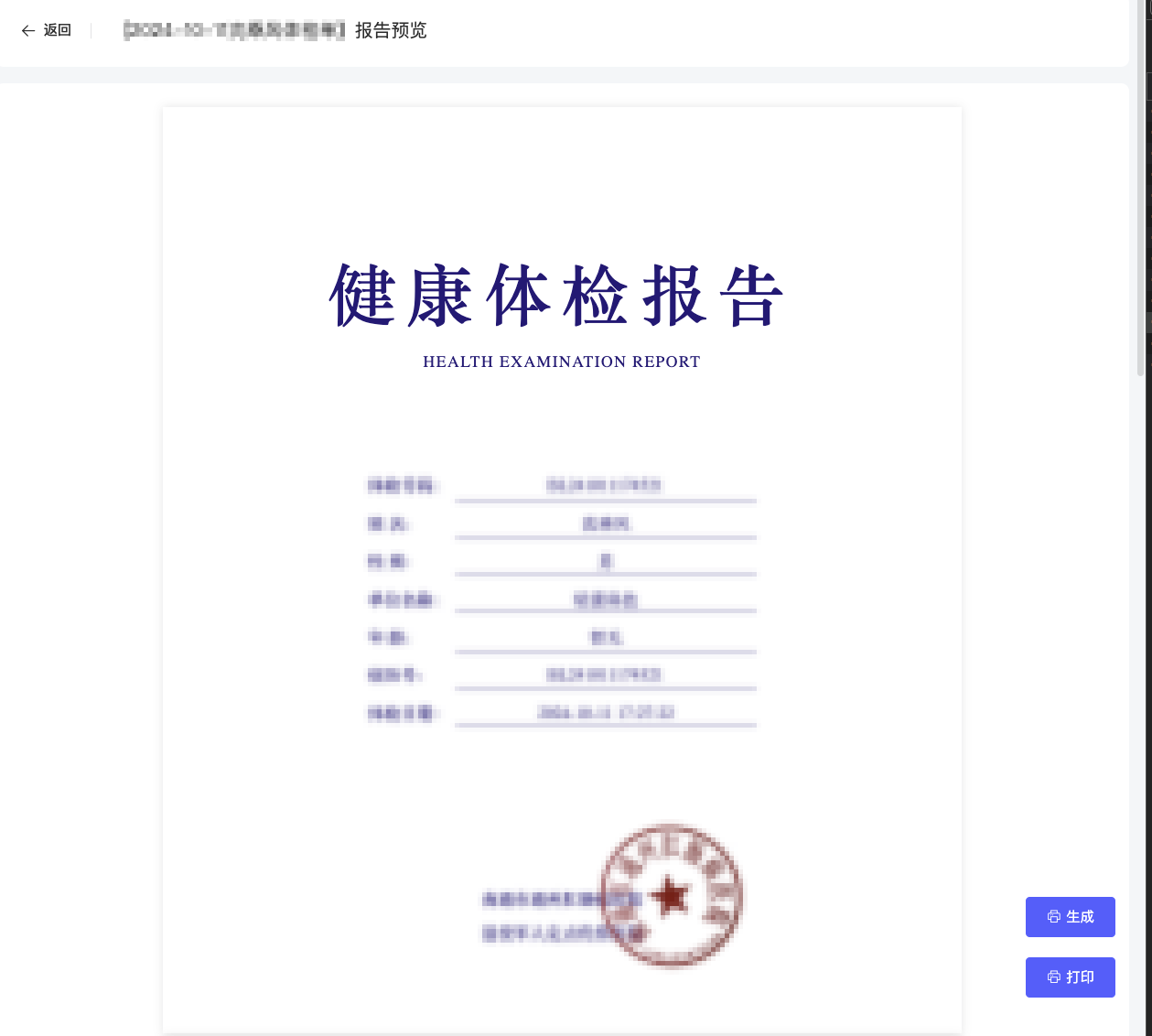
现在我有一个动态的 html 节点,我想用 vue 渲染后,传递给后端保存

思路
-
本来想给html的,发现样式是个问题
-
在一个是打印成pdf,然后上传,这个操作就变多了
-
最后的思路是通过
html2canvas转化成canvas然后变成blob然后变成base64String -
用到的库叫 html2canvas
import html2canvas from 'html2canvas'
html2canvas(dom).then(async function (canvas) {// 将 Canvas 转换为 Blob 或 Base64 字符串const blob = await new Promise<Blob>((resolve: any) => {canvas.toBlob(resolve, 'image/png')})// 将 Blob 转换为 Base64 字符串const base64String = await new Promise<string>(resolve => {const reader = new FileReader()reader.onloadend = () => resolve(reader.result as string)reader.readAsDataURL(blob)})const params = {id,html: base64String}await SaveHTML(params)
})