使用HTML、CSS和JavaScript创建图像缩放功能
在这篇博客文章中,我们将介绍如何使用HTML、CSS和JavaScript创建一个简单的图像缩放功能。这个功能可以增强用户体验,让访问者在点击图像时查看更大的版本。
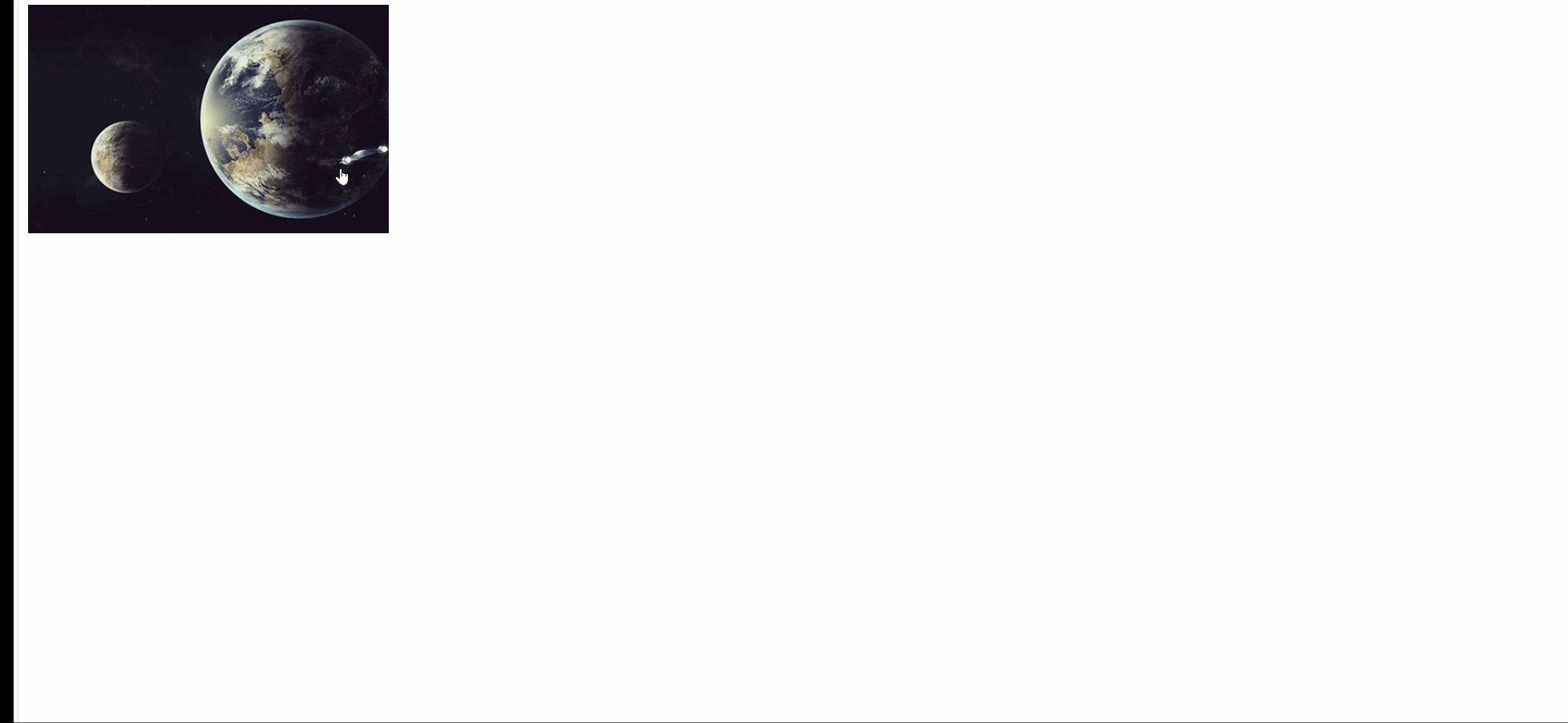
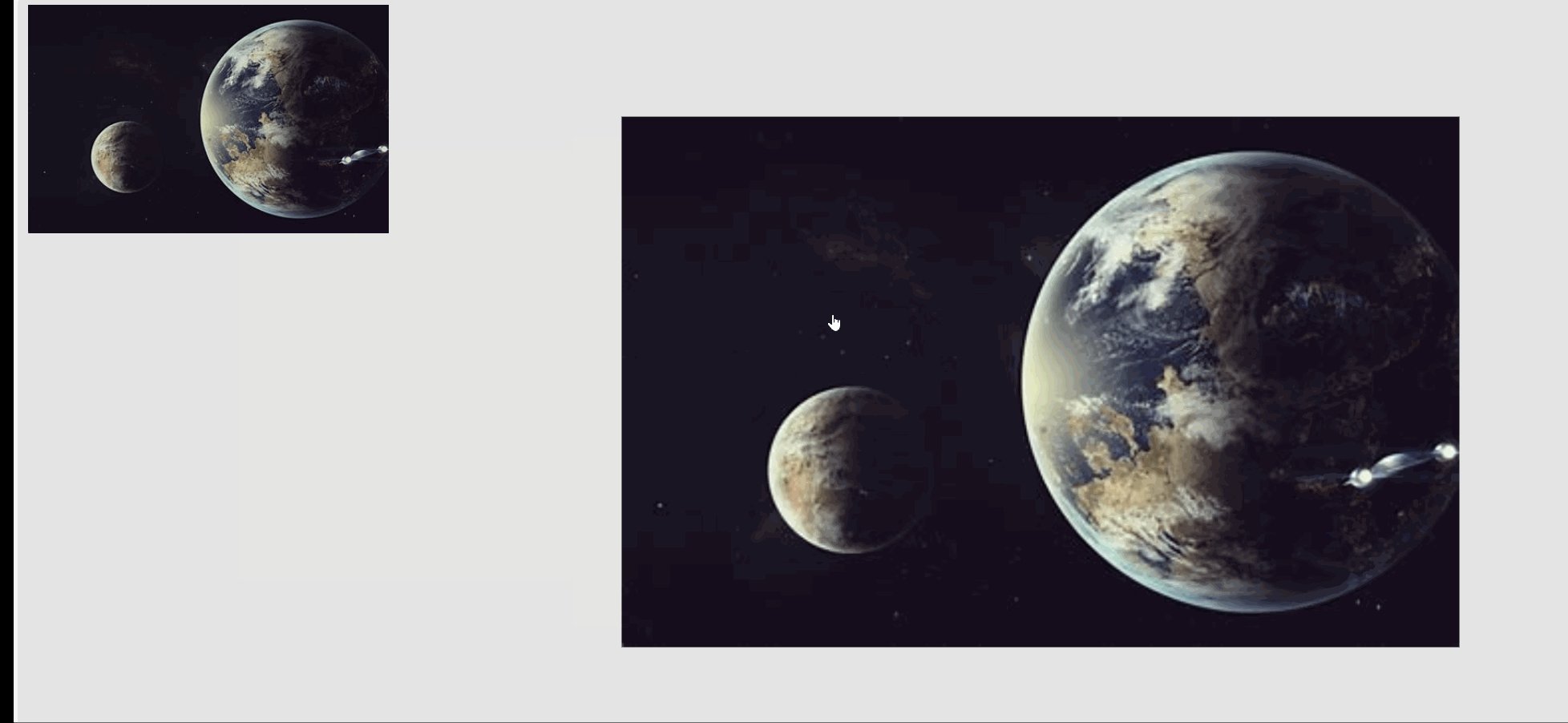
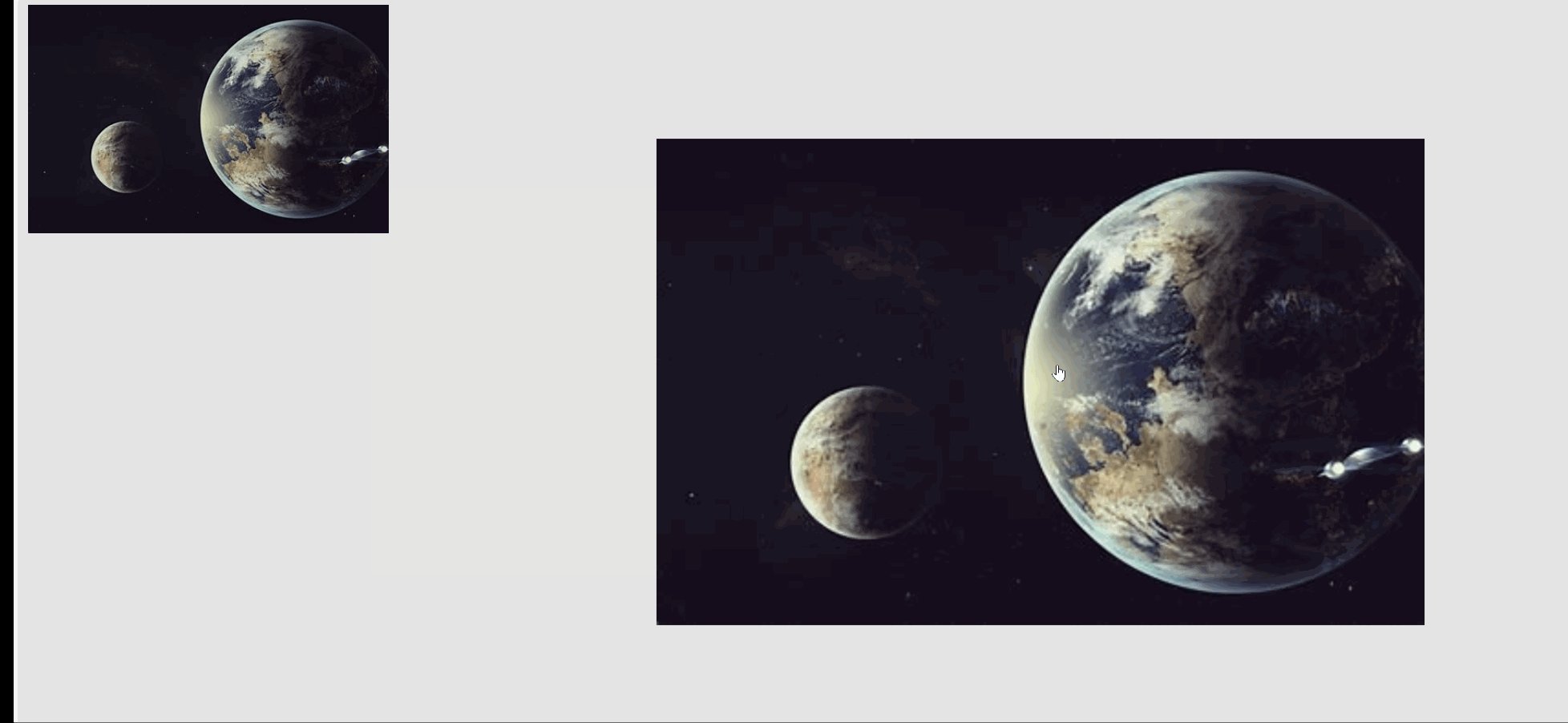
效果

步骤1:设置HTML结构
首先,我们需要创建一个基本的HTML结构,其中包括一张触发缩放效果的图像和一个显示放大图像的模态框。以下是代码:
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>图像缩放</title><link rel="stylesheet" href="index.css">
</head>
<body><img id="image" src="https://tse3-mm.cn.bing.net/th/id/OIP-C.9Pt31ku3_vc9N5TlSzIQYAHaEK?w=284&h=180&c=7&r=0&o=5&dpr=1.5&pid=1.7" alt="图像" onclick="zoomImage()"><div id="modal" class="modal" onclick="closeModal()"><span class="close" onclick="closeModal()">×</span><img class="modal-content" id="modalImage"></div><script src="index.js"></script>
</body>
</html>
代码解析
<img>标签:这是我们要缩放的图像,onclick属性绑定了zoomImage()函数。- 模态框(
<div>):用于显示放大的图像和关闭按钮。
步骤2:添加CSS样式
接下来,我们需要为图像和模态框添加样式,以便它们看起来更好。以下是CSS代码:
#image {width: 100%;max-width: 300px;cursor: pointer;
}.modal {display: none;position: fixed;z-index: 1;padding-top: 100px;left: 0;top: 0;width: 100%;height: 100%;overflow: auto;background-color: rgba(0, 0, 0, 0.1);
}.modal-content {margin: auto;display: block;width: 80%;max-width: 700px;cursor: pointer;-webkit-animation-name: zoom;-webkit-animation-duration: 0.6s;animation-name: zoom;animation-duration: 0.6s;
}@-webkit-keyframes zoom {from { -webkit-transform: scale(0); }to { -webkit-transform: scale(1); }
}@keyframes zoom {from { transform: scale(0); }to { transform: scale(1); }
}/* 关闭按钮样式 */
.close {position: absolute;top: 15px;right: 35px;color: burlywood;font-size: 40px;font-weight: bold;transition: 0.3s;
}.close:hover,
.close:focus {color: white;text-decoration: none;cursor: pointer;
}
样式解析
#image:设置图像的宽度和光标样式。.modal:定义模态框的样式,包括背景颜色和位置。.modal-content:用于放大图像的样式,添加了缩放动画效果。.close:定义关闭按钮的样式。
步骤3:编写JavaScript功能
最后,我们需要添加JavaScript代码来实现图像的缩放和模态框的关闭功能。以下是JavaScript代码:
function zoomImage() {var modal = document.getElementById("modal");var modalImg = document.getElementById("modalImage");var img = document.getElementById("image");modal.style.display = "block";modalImg.src = img.src;
}function closeModal() {var modal = document.getElementById("modal");modal.style.display = "none";
}
功能解析
zoomImage():当用户点击图像时,模态框会显示,并将放大图像的源设置为点击的图像源。closeModal():点击模态框或关闭按钮时,模态框将隐藏。
总结
通过以上步骤,我们成功创建了一个简单的图像缩放功能。用户只需点击图像,就能查看更大的版本,提升了网站的互动性和用户体验。希望你能在自己的项目中实现这个功能,欢迎分享你的经验和想法!
你可以根据需要进一步修改或添加细节