前情提要
在一开始要使用pdf预览的时候,第一次选的是vue-pdf,但是vue-pdf支持的功能太少,缺少了项目中需要的一项-复制粘贴功能
之后我一顿搜搜搜,最终貌似只有pdfjs能用
但是网上支持text-layer的貌似都是用的2.09那个版本。
使用textlayer出现的报错:

因为我项目中还有用到vue-pdf的地方,在我npm install pdfjs-dist之后,因为他们的依赖冲突库库报错,最后不得已用了本地的pdfjs
但是因为wiki内容不足,没找到最新版本的textlayer怎么调用,然后加上各种报错最后还是放弃了使用自己调用的pdfjs,选择了最方便的使用浏览器自带的pdfjs(这个问题也多,微信自带浏览器打开不显示)
这两天有空了,又找了找网上的代码,最终在某站上看到一个大佬用的是本地pdfjs,然后没用getDocment的方法,直接用本地的服务访问了pdfjs
vue实现案例
- 先去官网下载最新的pdfjs-dist
https://github.com/mozilla/pdf.js/releases
我下载的这个版本官网说是可以支持旧版浏览器
- 下载之后放到vue项目中的public目录下

在 web/viewer.mjs中 这段代码可以注释调,好像是避免跨域问题
// const fileOrigin = new URL(file, window.location.href).origin;// if (fileOrigin !== viewerOrigin) {// throw new Error("file origin does not match viewer's");// }
- 这时候就可以访问下看看了
http://localhost:80/js/pdfjs/web/viewer.html (你自己的项目访问地址) - 然后给你项目中的pdf地址前面加上这个本地的地址后用iframe访问就可以了
<iframe:src="pdfurl"frameborder="0"width="100%"height="850px"
></iframe>
this.pdfurl = '/js/pdfjs/web/viewer.html?file=' + data.data.ulr;

- 用dom可以修改iframe中的样式(同源的情况下)
document.getElementsByTagName('iframe')[0].onload = function () {var iframeDocument =this.contentDocument || this.contentWindow.document;var styleElement = iframeDocument.createElement('style');styleElement.textContent = 'body { background-color: blue; }';iframeDocument.head.appendChild(styleElement);};
感谢下https://github.com/Laomai-codefee这个博主,很强
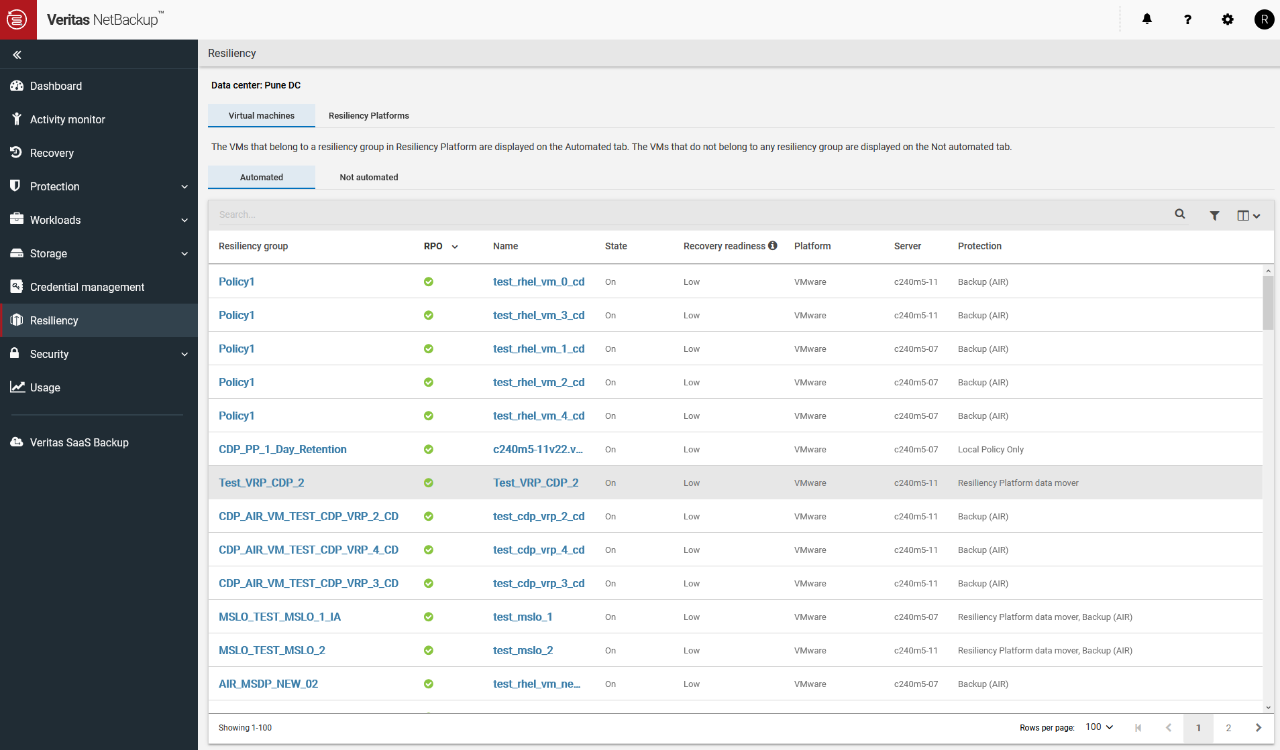
这个是博主用pdfjs实现的项目案例和一些使用方法(react)
https://github.com/Laomai-codefee/pdfjs-annotation-extension/blob/main/README_CN.md











![[STM32] 简单介绍 (一)](https://i-blog.csdnimg.cn/direct/60abdf49da5745b381c39d3f6b54d4ee.png)