tomcat部署war包前端访问
在Java Web开发中,Tomcat是一个非常流行的开源Web服务器和Servlet容器。它实现了Java Servlet和JavaServer Pages (JSP) 技术,提供了一个纯Java的Web应用环境。本文将介绍如何在Tomcat中部署运行WAR包,让你的应用快速上线。
准备工作
在开始之前,请确保你已经安装了Java环境和Tomcat服务器。如果还没有安装,可以访问Tomcat官网下载并安装。
环境
- tomcat 9.0.96
- JAVA 17
- maven 为idea自带的3.9.6
方式一 war包直接在tomcat服务器进行部署访问
1.maven打包web项目为war包
-
查看pom.xml文件中的打包方式.

如果没有<packaging>war</packaging>则会默认进行打包为jar包.
-
通过maven进行打包.
2 进行部署war包到tomcat服务器
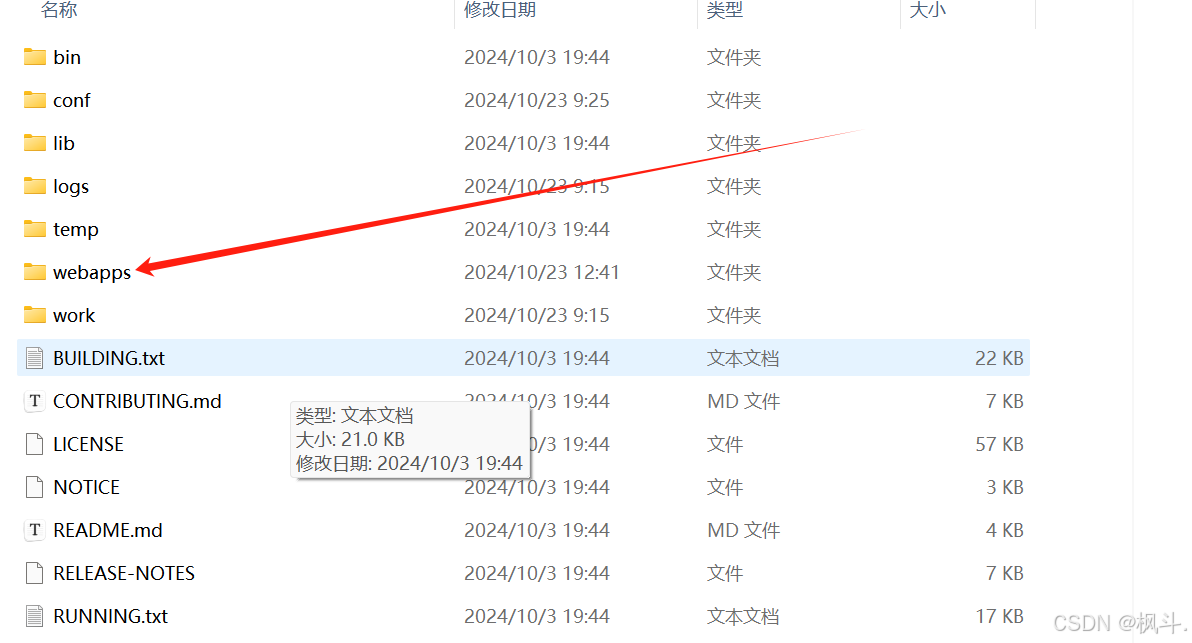
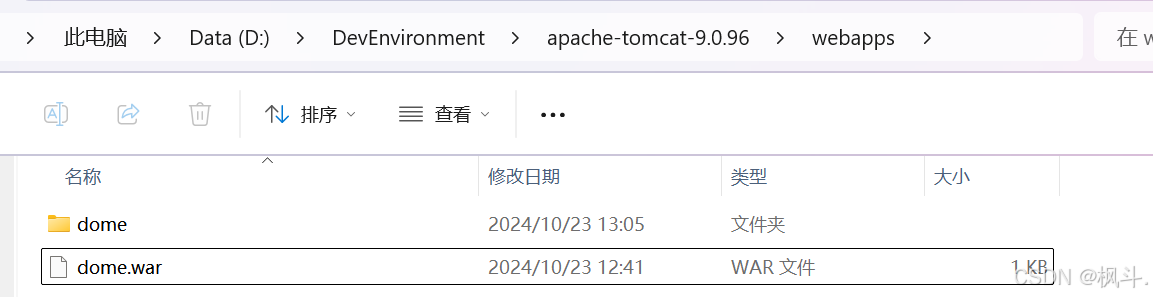
1.移动war包到安装tomcat的webapps目录下,本文以dome.war包为例.

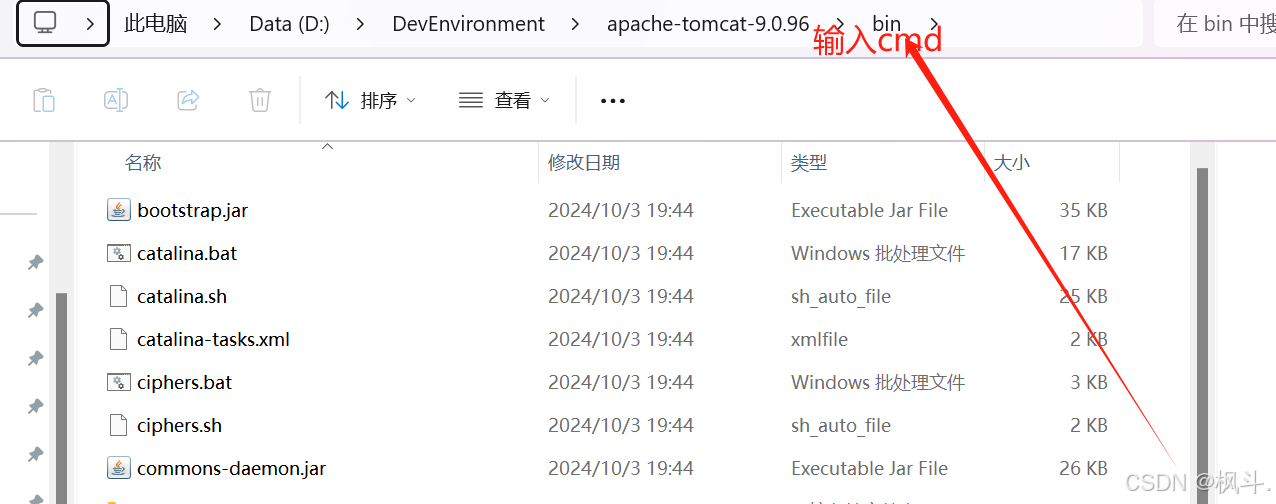
2.进入bin目录,在路径输入cmd回车进入到命令行窗口

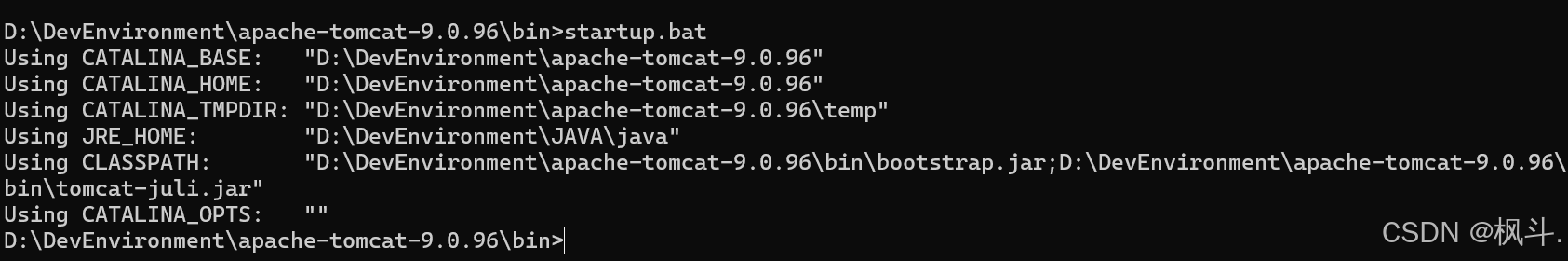
2.命令行窗口输入startup.bat命令进行启动tomcat服务器

注意:
- 输入以后进行弹出的窗口不能进行关闭,关闭会直接进行关闭tomcat服务器。窗口弹出是日志是乱码这个是因为默认是GBK进行编码的,而tomcat是UTF-8编码。
- 如果提示没有JAVA_HOME,需要自行进行下载安装JDK并且配置JAVA_HOME环境变量.
编码修改:
- 打开修改tomcat的conf目录下的logging.properties文件将
java.util.logging.ConsoleHandler.encoding = UTF-8 修改为 java.util.logging.ConsoleHandler.encoding = GBK
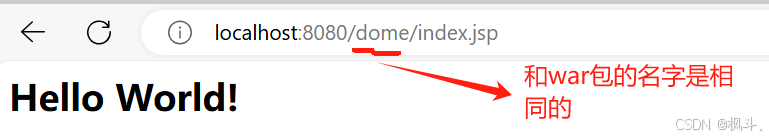
3.浏览器通过访问localhost:8080/dome/index.jsp进行访问

注意:浏览器进行访问的地址和war的名字是相同的。
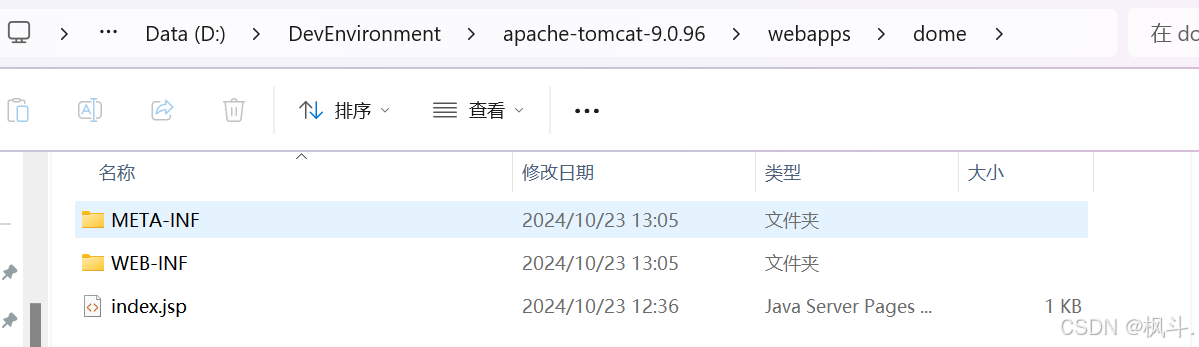
如果不清楚访问的地址或web页面的入口文件可通过打开tomecat的webapps目录,及刚刚进行存放war包的目录.,可以进入到解压的war包中进行查看入口文件,比如我的示例的就是dome下的index.jsp文件是项目web页面的入口文件.


方式二:通过IDEA进行一键部署运行启动服务器(适用于开发阶段)
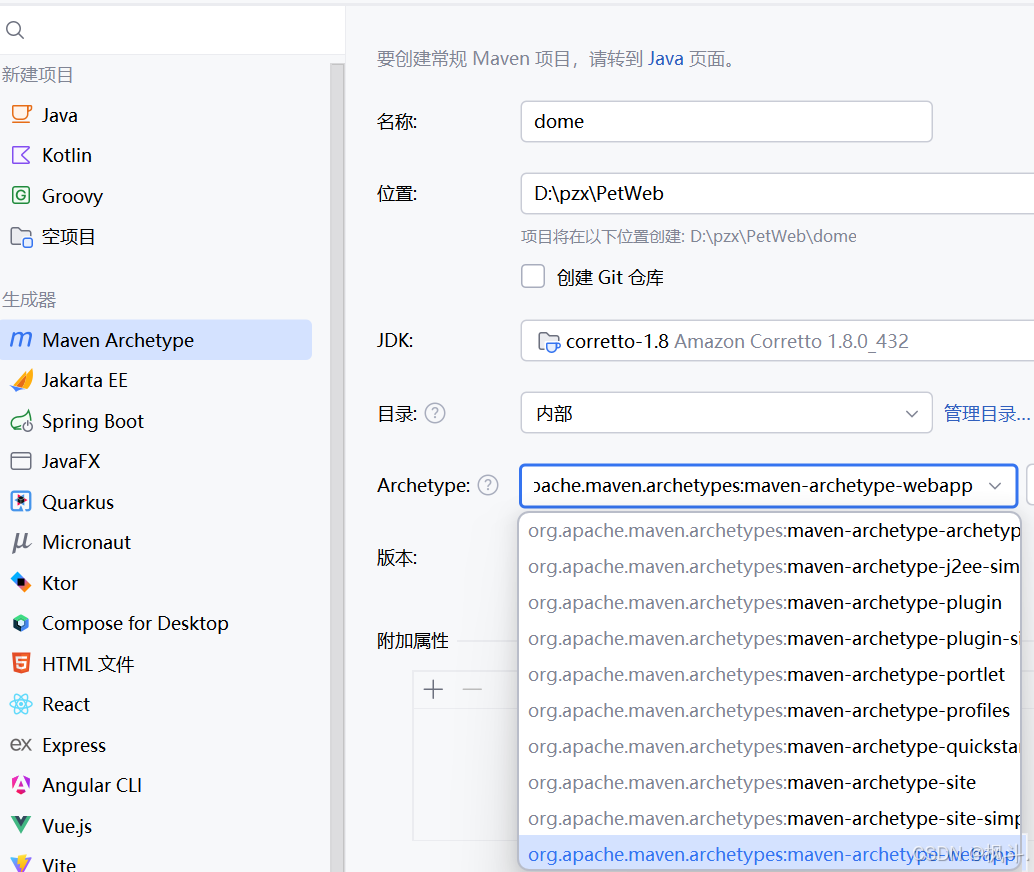
- 进行创建maven-webapp项目

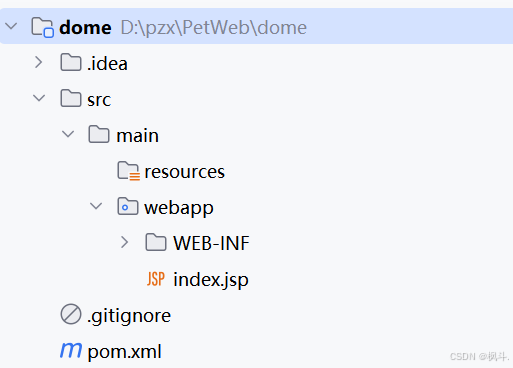
- 创建完成的初始目录结构

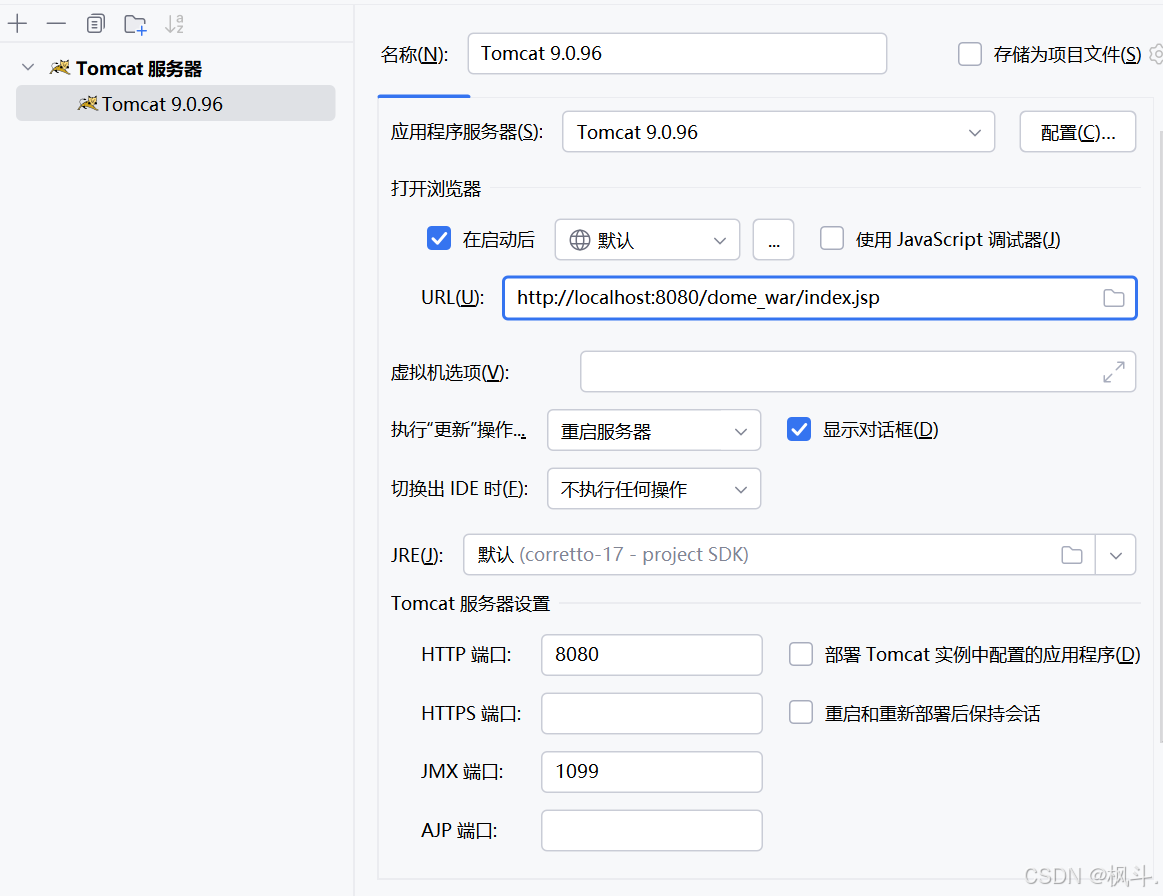
- 配置本地tomcat服务器运行

- 配置执行前进行打war包

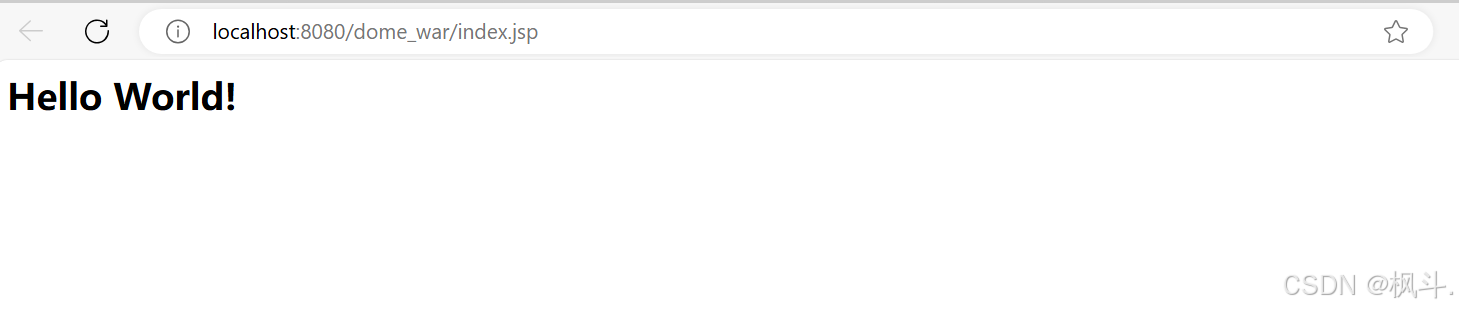
- tomcat服务器启动成功浏览器进行访问localhost:8080/dome_war/index.jsp出现Hello World!部署成功。

常见问题
- 端口冲突:如果8080端口已被占用,可以修改Tomcat的配置文件
server.xml,将端口改为其他未被占用的端口。如果通过的idea则可直接的进行修改服务设置中的端口号进行更换端口 - 权限问题:确保你有足够的权限来写入
webapps目录。 - 依赖问题:如果应用依赖特定的库,确保这些库已经包含在Tomcat的
lib目录下。
结语
通过上述步骤,你应该能够成功在Tomcat中部署并运行WAR包。Tomcat是一个功能强大的Web服务器,通过适当的配置和优化,可以支持高并发的Web应用。希望这篇博客能帮助你快速上手Tomcat的部署工作以及如何使用tomacat进行部署war包、idea如何一键进行部署运行war包到tomcat服务器,避开我所遇到的坑。