系统程序文件列表

项目功能:设备分类,设备信息,维修人员,报修信息,维修进度,院系,消防知识,培训记录,培训信息,备件信息,备件申请,派发信息,采购信息
开题报告内容
基于Vue框架的高校消防设施管理系统开题报告
一、项目背景与意义
随着高校规模的不断扩大和校园建筑的日益增多,消防安全成为高校安全管理中的重要一环。消防设施作为保障校园消防安全的重要基础设施,其管理、维护和监控工作显得尤为重要。然而,传统的人工管理方式存在诸多不足,如信息记录不准确、维护不及时、监控不到位等问题,给高校的消防安全带来了潜在风险。
因此,开发一套基于Vue框架的高校消防设施管理系统,旨在实现消防设施的信息化管理,提高管理效率,确保消防设施的正常运行和及时维护,从而保障高校的消防安全。该系统的应用将有助于提高消防设施的可靠性和安全性,降低火灾事故的发生率,为高校师生提供一个更加安全的学习和生活环境。
二、项目目标
本项目旨在设计并实现一套功能完善、操作简便的高校消防设施管理系统,实现以下目标:
- 信息化管理:通过系统记录消防设施的基本信息、维护记录、检查记录等,实现信息的数字化管理。
- 实时监控:利用物联网技术,实时监控消防设施的运行状态,及时发现并处理异常情况。
- 预警提醒:根据消防设施的维护周期和检查要求,自动发送预警提醒,确保设施的及时维护和检查。
- 数据分析:对消防设施的运行数据进行分析,为管理决策提供科学依据。
- 用户友好:设计简洁明了的用户界面,提供便捷的操作体验。
三、系统功能设计
本系统主要包括以下功能模块:
- 用户管理:实现用户信息的添加、删除、修改和查询,以及用户权限的管理。
- 设施信息管理:记录消防设施的基本信息,如设施名称、型号、安装位置、生产厂家等。
- 维护管理:记录消防设施的维护记录,包括维护时间、维护内容、维护人员等。
- 检查管理:记录消防设施的检查记录,包括检查时间、检查结果、检查人员等。
- 实时监控:利用物联网技术,实时监控消防设施的运行状态,如水压、气压、电流等。
- 预警提醒:根据消防设施的维护周期和检查要求,自动发送预警提醒信息。
- 数据分析:对消防设施的运行数据进行分析,生成统计报表和图表,为管理决策提供科学依据。
四、系统技术架构
本系统采用前后端分离的开发模式,前端使用Vue.js框架构建用户界面,后端使用Node.js(或其他后端框架如Django、Spring等)开发RESTful API,数据库采用MySQL或MongoDB进行数据存储和查询。同时,利用物联网技术实现消防设施的实时监控。
- 前端技术:
- Vue.js:用于构建用户界面的渐进式JavaScript框架。
- HTML/CSS:用于创建网页的结构和样式。
- JavaScript:用于实现前端交互逻辑和动态效果。
- 后端技术:
- Node.js(或Django、Spring等):用于后端业务逻辑的开发和RESTful API的创建。
- Express(或其他Node.js框架):用于构建后端服务器。
- MySQL或MongoDB:用于数据存储和查询。
- 物联网技术:
- 传感器:用于实时监测消防设施的运行状态。
- 物联网平台:用于接收传感器数据,并进行处理和转发。
- 开发工具:
- Visual Studio Code(或PyCharm、Eclipse等):用于代码编写、调试和项目管理。
- Navicat(或其他数据库管理工具):用于数据库管理和查询。
进度安排:
2023年11月5日—2023年11月7日 毕业设计选题
2023年11月8日—2023年11月28日 文献综述及开题
2023年11月29日—2024年4月30日 毕业设计和毕业设计说明书撰写
2023年12月22日 初期检查
2024年3月16日 中期检查
2024年4月20日 终期检查
2024年5月1日—6月12日 查重、审阅、答辩、成绩评定、设计归档
参考文献:
[1]吴文洋,刘世宇.基于B/S架构宠物领养管理系统设计[J].软件,2020,41(11):85-87
[2] 张洪斌. java2 高级程序设计[M].北京:中科多媒体出版社,2019.11.
[3]张智强,孙福兆,余健等.mysql课程设计案例精编[J].清华大学出版社,2019(8):67-234
[4] 孙一林,彭波. Java 数据库编程实例[M].北京:清华大学出版社,2019.8:30-210.
[5] 张俊兰. 系统工程[M].西安:西安交通大学出版社,2019.77-79.
[6]师明,曾丹.基于Vue.js和Spring Boot的校招日记系统[J].工业控制计算机,2020,33(01):95-97.
[7]胡雅丽.基于Vue.js的“微商城”前端开发设计与实现[J].电子技术与软件工程,2020(20):34-35.
[8]李广宏.vue.js前端应用技术分析[J].中国新通信,2019,21(20):115.
[9]何军,陈倩怡.Vue+Springboot+Mybatis开发消费管理系统[J].电脑编程技巧与维护,2019(02):87-88+102.
[10]邱丹萍.应用SpringBoot的食堂订餐管理系统设计[J].福建电脑,2020,36(06):115-117.
[11]Bloch.Effective Java[J].Piscataway,N.J:IEEE Press,2017(5):78-80
[12]Thomas Kyte.Expert Oracle Database Architecture 9i and 10g Programming Techniques and Solution[M].Apress,2018:20
[13]Bruce Eckel.Thinking in Java[M].Upper Saddle River,New Jsrsey,USA:Prentice Hall,2016.49
[14]RetoMeier.ProfessionalAndroid.Application.Development[M].Brimingham,UK:Wrox,2017.12.
[15]Joshua Bloch. Effective Java[M]. Piscataway, N.J: IEEE Press, 2016.78.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术栈+界面为准,可以酌情参考使用开题的内容。要源码请在文末进行获取!!
系统技术栈:
前端技术栈
HTML和CSS:这是构建网页的基础,用于定义页面的结构和样式。
JavaScript:用于实现页面的交互功能,增强用户体验CSS (Cascading Style Sheets):用于描述HTML文档的样式和布局。可以控制字体、颜色、间距、布局等视觉表现。
Vue.js:一种流行的前端框架,常与SSM后端框架结合使用,实现前后端分离开发。Vue.js 能够帮助开发者快速构建动态的用户界面,并且易于维护和扩展。
后端技术栈
Spring:
控制反转(IoC):通过依赖注入(DI)管理各层组件,简化了企业级应用的开发流程
面向切面编程(AOP):用于事务管理、日志记录和权限控制等功能
业务对象管理:使用Spring来管理业务对象,确保其生命周期和依赖关系
MyBatis
数据持久化引擎:基于JDBC,提供SQL语句的映射和执行
动态SQL支持:通过XML文件配置SQL语句,便于统一管理和优化
开发工具
在开发SSM项目时,可以选择多种集成开发环境(IDE),其中较为常用且推荐的有:
IntelliJ IDEA:
IntelliJ IDEA是一款功能强大的IDE,支持Maven项目管理和构建,适合进行复杂的SSM项目开发。
可以通过IDEA创建新的Maven项目,并配置好所需的插件和库文件。
Eclipse:
Eclipse也是一个非常流行的IDE,支持Maven项目管理,适合初学者和有一定经验的开发者
开发流程:
首先,使用HTML、CSS和JavaScript结合Vue.js构建前端界面,实现用户交互和动态内容展示。接着,在后端使用SSM语言实现Controller层,处理用户请求并返回视图或JSON数据,处理前端请求并提供业务逻辑。同时,利用MySQL数据库进行数据存储和查询,确保数据的持久化和一致性。开发过程中,通过IDEA/Eclipse进行代码编写、调试和项目管理,确保开发效率和代码质量。通过以上步骤,开发者可以利用SSM框架快速搭建一个功能完善的Java Web应用。每个步骤都需要仔细配置和测试,以确保系统的稳定性和高效性。
使用者指南
理解基本概念:了解HTML、CSS和JavaScript的基本概念是非常重要的。
Java基础:熟悉Java语言的基本语法和常用类库。
Servlet和JSP:了解Servlet的工作原理以及如何使用JSP进行页面展示。
Maven:掌握Maven的基本配置和项目管理。
数据库知识:了解SQL语言和数据库设计原则,学习如何使用MySQL进行数据存储和管理。
实践项目:通过实际项目来应用所学知识,这是提高技能的最佳方式
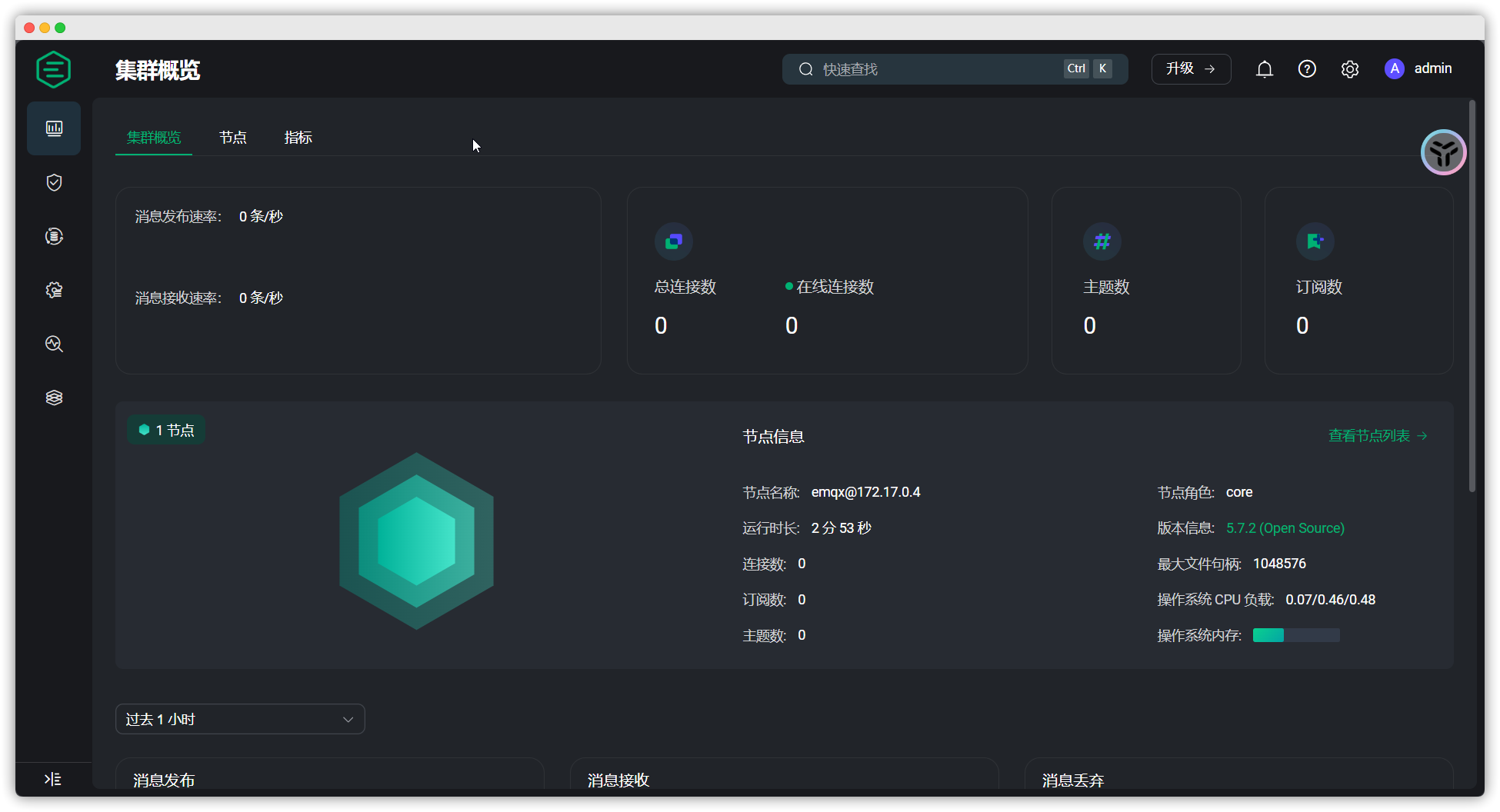
程序界面