文章目录
- HTML
- 一、 关于 html 那些事
- 1. 为什么要学 html?
- 2. 什么是 html?
- 3. 发展史
- 4. 优势
- 5. W3C 标准
- 6. 学习 html 要达到的方法和目标
- 7. 第一个 HTML 案例
- 二、HTML 的基础知识
- 1. HTML 的基本结构
- 1.1 HTML 头部元素
- 1.1.1 title 标签
- 1.1.2 base 标签
- 1.1.3 Link 标签
- 1.1.4 style 标签
- 1.1.5 meta 标签
- 1.1.6 script 标签
- 1.2 HTML 主体元素
- 1.2.1 标题(heading)
- 1.2.2 段落(paragraph)
- 1.2.3 换行标签
- 1.2.4 水平线标签
- 1.2.5 字体样式标签
- 1.2.6 特殊符号标签
- 1.2.7 图像标签
- 1.2.8 超链接标签
- 1.2.9 块元素和行内元素
- 三、 列表、表格、媒体元素
- 3.1 列表
- 3.1.1 什么是列表
- 3.1.2 无序列表
- 3.1.3 有序列表
- 3.1.4 自定义列表
- 3.1.5 列表嵌套
- 3.2 表格
- 3.2.1 什么是表格
- 3.2.2 创建表格
- 3.2.3 常用属性
- 3.2.4 合并单元格(跨行、跨列)
- 3.3 媒体元素
- 3.3.1 音频 audio
- 3.3.2 视频 video
- 3.4 网页结构分析
- 3.5 内联框架 iframe
- 四、 表单(重点)
- 4.1 什么是表单
- 4.2 表单元素
- 4.2.1 input 元素
- 4.2.1.1 文本框(text)
- 4.2.1.2 密码框(password)
- 4.2.1.3 单选按钮(radio)
- 4.2.1.4 复选框(CheckBox)
- 4.2.1.5 下拉列表框(select)
- 4.2.1.6 按钮(submit、reset、button)
- 4.2.1.7 文本域(textarea)
- 4.2.1.8 文件域(file)
- 4.2.1.9 邮箱(email)
- 4.2.1.10 网址(url)
- 4.2.1.11 数字(number)
- 4.2.1.12 滑块(range)
- 4.2.1.13 搜索框(search)
- 4.3 表单的应用(属性)
- 4.3.1 隐藏(hidden)
- 4.3.2 只读(readonly)
- 4.3.3 禁用(disabled)
- 4.3.4 标注(for="name")
- 4.3.5 默认提示(placeholder)
- 4.3.6 必填(required)
- 4.3.7 正则表达式(pattern)
HTML
这篇文章参考内容分为两部分:
- 西部开源-秦疆老师;
- https://www.w3school.com.cn/h.asp;
一、 关于 html 那些事
1. 为什么要学 html?
作为一个新人,我也不知道为什么要学 html,但是大家都要学,那就学呗,反正技多不压身,好了,闲话不多说,关于这个问题,百度,知乎,简书我都找过答案了,关于为什么要学 html 总结如下:
- html 在前端里边就相当于骨骼框架,随着网络信息的发展,大量的网友也数据没办法完美的展现在用户面前;
- 还有一个是知乎里边一个名为“通哥”写了关于 html 不得不学的九大理由,其实看完并没有什么感觉,毕竟第一次接触,可能体会不到,但是最后一点,我却很认同,“学得多–以后赚的更多”;
2. 什么是 html?
- 官方定义:HTML(HyperText Mark-up Language)即==超文本标记语言==,是目前网络上应用最为广泛的语言,也是构成网页文档的主要语言。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字、图形、动画、声音、表格、链接等。HTML的结构包括头部(Head)、主体(Body)两大部分,其中头部描述浏览器所需的信息,而主体则包含所要说明的具体内容。
- 这一段概念,大家都怎么不想看,来简单的理解下,我们先解释一下两个概念;
- 超文本:
- 纯文本:人可以直接阅读和理解的,例如记事本文件;
- 普通文本:word 之类的;
- 超文本:顾名思义,就是不止于文本,视频、音频、图片、动画等都可以;就比如说普通的乌龟就叫做乌龟,会忍术的乌龟就叫做忍者神龟。
- 标记语言:就是一种注释文本的语言,就用纯文本举例,你写了一句话,你想告诉计算机你打算用斜体来书写,此时,按照如下操作(先就这么看着,后边就会学习),
<em>你好世界</em>就是给你的文本“你好世界”两边用尖括号 <>来标记,所谓的 em 就是斜体的意思;当然还有其他的标记语言,所以才会看到哪些花里胡哨的网站页面。 - 总的来说所谓的 html 用所谓的标记语言对超文本进行处理,搭建起来的一个框架;在通俗一点,我的理解就是建筑小队用设计图将原材料搭建成一个毛坯房;
- 超文本:
3. 发展史

4. 优势
- 所有知名浏览器厂商都支持!
- 微软、谷歌、苹果、Opera、Mozilla(Firefox)等;
- 市场的需求!
- 市场需要一个统一的标准:(扩大);
- 技术的本质:赚钱(发展);
- Web 兼容性问题。修改 bug 都需要大量的时间;
- 跨平台(浏览器)
- 开发是 B/S(Browser Server)增加了服务端的压力;
- PC、移动站等都是天然支持的;
5. W3C 标准
-
W3C:万维网联盟;万维网联盟创建于1994年,是Web技术领域最具权威和影响力的国际中立性技术标准机构。http://www.chinaw3c.org/
-
W3C 标准:
-
结构化标准(XHTML、HTML);
-
表现标准(CSS);
-
行为标准(Dom、ECMAScript 标准 ==> JavaScript)
-
很多浏览器还停留在ES5 规范上,但是开发人都使用的是 ES6;

-
6. 学习 html 要达到的方法和目标
- 方法:此处抛开以后要学的 CSS(用来美化界面),做纯粹的代码练习;
- 目标:
- 自己可以读懂别人的 html 文件,并能在脑海或者纸上绘制出大体的框架;
- 自己能够按照需求或者自己的意愿,写出 html 文件;
- 他人可以通过阅读我的 html 文件理解这个页面是怎么样的结构,甚至可以通过 html 代码画出大概的页面;
7. 第一个 HTML 案例
-
代码
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>我的第一个网页</title> </head> <body> <!--一级标题--> <h1><strong>木兰词·拟古决绝词柬友</strong></h1> <!--二级标题--> <!-- ;为空格的意思,在 html 里边除了这个命令以外, 无论敲多少个空格(大于等于1)都只会显示一个空格--> <h2> 清 纳兰性德 </h2> <!--水平分割线--> <hr/> <!--内容,用段落来写内容--> <p>人生若只如初见,何事秋风悲画扇。<br/> <!--换行-->等闲变却故人心,却道故人心易变。<br/>骊山语罢清宵半,泪雨霖铃终不怨。<br/>何如薄幸锦衣郎,比翼连枝当日愿。<br/> </p></body> </html> -
结果演示:

二、HTML 的基础知识
1. HTML 的基本结构

1.1 HTML 头部元素
-
<head>元素是所有头部元素的容器; -
<head>元素可包含脚本,知识浏览器在何处可以找到样式表,提供农元信息等; -
主要参考:https://www.w3school.com.cn/html/html_head.asp
-
<head>可以添加以下标签:
1.1.1 title 标签
-
title 标签定义文档的标题;
-
title 元素可以:
- 定义浏览器工具栏中的标题;
- 提供页面被添加到收藏夹时显示的标题;
- 显示在搜索引擎结果中的页面标题;
-
演示代码:
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><title>title元素在头部的作用</title> </head><body></body> </html> -
结果演示:

1.1.2 base 标签
-
base 标签为页面上的所有链接规定默认地址或者默认目标(target):
-
通常情况下,浏览器会从当前文档的 URL 中取出相应的元素来填写相对 URL 中的空白(我的理解是如果你在头部定义了 base 标签,如果在主题中关于图片,超链接等没有定义他们的地址,那么头部定义的这个 URL 就相当于默认的地址一样,以后你的哪些文件会从这里边寻找,如果找不到那就显示相应的格式,具体的从例子看);
-
参考:https://blog.csdn.net/qq_30109365/article/details/82182508
-
base 标签的优势:
- 减少页面重量(个人觉得是因为相当于去全局变量一样,减少了重复定义,但是好像这样做又得不到资源释放,具体的不太清楚,等到后期明白了回来在更正)
- 节省宽带;
- 更多的网址;
- 清洁标记;
- 在离线查看页面时提供帮助;
- 使迁移更容易(只用改第一个链接);
- 可以更轻松地重定向所有相对 URL;
假如你想将所有图像嵌套在某处; 没有 <base>你需要这样做; <body><img src="/here/is/my/deeply/nested/set/of/images/example-01.jpg" ><img src="/here/is/my/deeply/nested/set/of/images/example-02.jpg" ><img src="/here/is/my/deeply/nested/set/of/images/example-03.jpg" > </body>加入了 <base>你只需要如下: <head><base href="http://example.com/here/is/my/deeply/nested/set/of/images/"> </head> <body><img src="example-01.jpg"><img src="example-02.jpg"><img src="example-03.jpg"> </body> -
base 标签劣势:
- 透明 URL 重写可能会导致问题;
- 面对比较古老的浏览器,可能无法支持;
-
案例代码:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>base元素演示</title><!--target="_blank":表示网页中所有的超链接的目标地址都在新建窗口中打开;href="http://www.w3school.com.cn/i/";规定了HTML文档中的所有链接标签的默认链接为这个--><base href="http://www.w3school.com.cn/i/" target="_blank"></head> <body><p><img src="eg_smile.gif"><br/></p><p><a href="https://www.baidu.com">百度</a></p></body> </html> -
演示结果:
-
这个是按照上边代码来演示的,地址为/www.w3school.com.cn/i,图片也是这个网站中的;并且当你打开百度这个超链接它会在新的一个页面打开;

-
将网址换成百度的,结果就搜不到该图片,结果如下;

-
1.1.3 Link 标签
-
Link 标签定义文档与外部资源之间的关系:
-
案例代码:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Link元素演示</title><link rel="stylesheet" type="text/css" href="2.HTML框架结构.html"> </head> <body><h1>我通过外部样式表进行格式化</h1> <p>我也一样</p></body> </html> -
演示结果:
-
试了半天,发现这结果好像需要装 css 什么的或者其他的,目前还没有学到,所以先用别人的结果看看;
-
我的失败品(没有 CSS)

-
别人的成功品:

-
1.1.4 style 标签
-
style 标签用于为HTML 文档定义样式信息;
-
可以在 style 里边规定 HTML 在浏览器中呈现的样式;
-
案例代码:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>style元素演示</title><!--type="text/css";文档说是必须属性,具体的不太清楚,去掉之后没有什么影响,至少目前阶段没有;--><style type="text/css">body{background-color: blue}h1{color: red}p{color: lime}</style> </head> <body> <h1>我是标题</h1> <p>我是段落</p></body> </html> -
演示结果:

1.1.5 meta 标签
-
meta (标签原名 metadata,元数据):是关于数据信息;
-
meta 标签提供关于 HTML 文档的元数据。元数据不会显示在页面上,但是对于机器是可读的;
-
典型情况下,meta 元素被用于规定页面的描述、关键词、文档的作者、最后修改时间以及其他元数据;
-
案例代码:
<!DOCTYPE html> <html lang="en"> <head><meta name="author" content="S_numb" charset="UTF-8"><title>meta元素演示</title> </head> <body></body> </html> -
详解请参考https://www.cnblogs.com/lsongyang/p/10071052.html,这个博主写的非常详细,目前还有些是不明白有何用的;
1.1.6 script 标签
-
script 标签用于定义客户端的脚本,比如 JavaScript;
-
script 元素既可以包含脚本语言,也可以通过 src 属性指向外部脚本文件;
-
必须的 type 属性规定脚本的 MIME 类型;
-
JavaScript 的常见应用是图像操作、表单验证、动态内容更新;
-
案例代码:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>script元素 演示</title><style>body{background-color: cornflowerblue}</style><script type="text/javascript">document.write("<h1>我也不知道我在干什么,不过我觉得应该好像是<br/>调用了 JavaScript 中的功能实现了一些需要实现的事情")</script> </head> <body></body> </html> </html> -
演示结果:

1.2 HTML 主体元素
1.2.1 标题(heading)
-
标题是通过
<h1> - <h6>等标签进行定义的; -
<h1>定义最大的标题; -
<h6>定义最小的标题; -
请确保将 HTML heading 标签只用于标题。不要仅仅是为了产生粗体或大号的文本而使用标题;搜索引擎使用标题来为您的网页的结构和内容编制索引,其他用户浏览你的网页是根据标题来浏览的,如果定义的结构不清晰就会造成一定的损失;
-
演示代码:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>标题演示</title><style type="text/css">body{background-color: hotpink}</style> </head> <body> <h1>一级标题</h1> <h2>二级标题</h2> <h3>三级标题</h3> <h4>四级标题</h4> <h5>五级标题</h5> <h6>六级标题</h6> <h7>七级标题</h7> <h8>八级标题</h8> </body> </html> -
演示结果:结果验证了两个问题
-
标题只有 6 级,就算你写了 h7、h8、h9 等也没用,系统会把他当做常规文本来对待;
-
标题有个特性就是会自动换行,如图所示,每个标题间系统都会给空一行,而文本文档却没有;

-
1.2.2 段落(paragraph)
-
段落是通过
<p>标签进行定义的; -
演示代码:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>段落演示</title><style type="text/css">body{background-color: pink}</style> </head> <body> <p>这是第一段; </p> <p>这是第二段第一行;<br/>这是第二段第二行; </p> </body> </html> -
演示结果: 段落和标题一样,不同段落之间都会空一行;

1.2.3 换行标签
-
换行是通过标签
<br/>定义的; -
换行是在不产生新的段落的情况下,从新的一行开始;
-
<br>和<br/>很相似,即使有的浏览器中显示都没有问题,但是<br/>明显更具有长远的保障; -
演示代码:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>换行的演示</title><style type="text/css">body{background-color: pink}</style> </head> <body> <!--第一段没有使用换行,选择自己排版--> <p>蓦然回首,那人却在灯火阑珊处! </p> <hr/> <!--第二段使用换行--> <p>蓦然回首,<br/>那人却在灯火阑珊处! </p> </body> </html> -
演示结果:浏览器会忽略源代码中的排版(也就是省略空格和换行);

1.2.4 水平线标签
-
水平线是通过标签
<hr/>定义的; -
水平线可用于分割内容;
-
演示代码:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>水平线标签</title><style type="text/css">body{background-color: pink}</style> </head> <body> <h3>我是三级标题,我希望我与下面的内容分隔开</h3> <hr/> 我是一句文本,我和标题被标签分开了; <hr/> <p>我是段落,我与上一个文本被标签分开了</p> </body> </html> -
演示结果:

1.2.5 字体样式标签
-
加粗是通过标签
<strong>(常用)、<b>(不常用)来定义; -
斜体是通过标签
<em>(常用)、<i>(不常用)来定义; -
删除是通过标签
<del>来定义; -
下划线是通过标签
<u>来定义; -
上标是通过标签
<sup>来定义; -
下标是通过标签
<sub>来定义; -
小型字体是通过标签
<small>来定义; -
引证,举例是通过标签
<cite>来定义;(自我感觉还是一种斜体) -
不建议使用标签:
- 打印字体是通过标签
<tt>来定义; - 大型字体是通过标签
<big>来定义;
- 打印字体是通过标签
-
演示代码:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>字体演示</title><style type="text/css">body{background-color: pink}</style> </head> <body> 常规字体,用来参考一下; <hr/> <b>加粗:标签 b 使用并不是很频繁</b> <hr/> <strong>加粗:标签strong 使用更加频繁</strong> <hr/> <i>斜体:标签 i 使用并不是很频繁</i> <hr/> <em>斜体:标签 em 使用更加频繁</em> <hr/> <del>删除:标签 del</del> <hr/> <u>加下划线:标签 u</u> <hr/> <TT>打印机字体,感觉好像是被删除了,标签 tt</TT> <hr/> <big>大型字体,被删除了,不知道还能用不,待测试,标签 big</big> <hr/> <small>小型字体,看起来没有被删除,标签 small</small> <hr/> <cite>用于引证、举例,一般为斜体 标签 cite</cite> <hr/> 数字1<sub>下标</sub> <hr/> 数字2<sup>上标</sup> <hr/> </body> </html> -
演示结果:从结果看出,哪些被画上横线的样式可能是因为有更好的出现被替代了,并不是不可用了;

1.2.6 特殊符号标签
-
空格是通过标签
< >来定义; -
大于是通过标签
<>>来定义; -
小于是通过标签
<<>来定义; -
&是通过标签
<&>来定义; -
×是通过标签
<×>来定义; -
÷是通过标签
<÷>来定义; -
版权是通过标签
<©>来定义; -
注册是通过标签
<®>来定义; -
演示代码:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>特殊标签演示</title><!--此处是注释:style:是定义样式,此处将主题部分设置为粉色背景--><style type="text/css">body{background-color: pink}</style> </head> <body> <!---空格--> <strong>此处演示的特殊符号均是&开头,英文分号结尾;</strong> <hr/> <p>此段落是演示空格标签   <br/>此处需要一个空格 可以手动敲一下键盘;<br/>此处需要三个空格 用常规方法敲三下键盘;<br/>此处使用空格标签 还是三个空格; </p> <hr/> 大于,标签>:> <hr/> 小于,标签<:< <hr/> &,标签&:& <hr/> ×,标签×:× <hr/> ÷,标签÷:÷ <hr/> 版权,标签©:© <hr/> 注册,标签®:® <hr/> </body> </html> -
演示结果:结合代码与图可以看出这些特殊的标签就不需要分号结尾;经过一番百度还是没理解他们说了个啥,就目前来说,在 ES6 还是最好加上分号 ;

1.2.7 图像标签
-
图像由
<img>标签定义; -
<img>是空标签,只包含属性,并没有闭合标签; -
源属性(src):可以在页面上显示图像,其值为图像的 URL 地址;
-
演示代码:
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><title>图像标签</title> </head><body> <img src="../statics/imgs/nxst.jpg"> </body></html> -
演示结果:

-
-
替换文本属性(alt):为图像定义一串预备的可替换的文本;替换文本属性的值是用户定义的;
-
演示代码:
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><title>图像标签</title> </head><body> <img src="../staticss/imgs/nxst.jpg" alt="下一页"> </body></html> -
演示结果:这个代码的意思呢,跟上边结果相比就显而易见,意思是当你目前这个路径不存在这个图片的时候,我就告诉你这张图片代表的含义,这样就算你不知道这图片是什么 ,但是也不影响你对这一部分的理解;

-
-
一些关于图像标签的例子:
-
背景图片:
-
演示代码:
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><title>背景图片</title> </head><!--<body background="../statics/imgs/动态.gif">--> <body background="../statics/imgs/若只如初见.jpg"></body></html> -
演示结果:结果证明,gif 好 jpg 均可作为 HTML 背景,并且当图像小于页面,图像会进行重复;
- 动态背景:

- 静态背景:

- 动态背景:
-
-
排列图片:
-
演示代码:
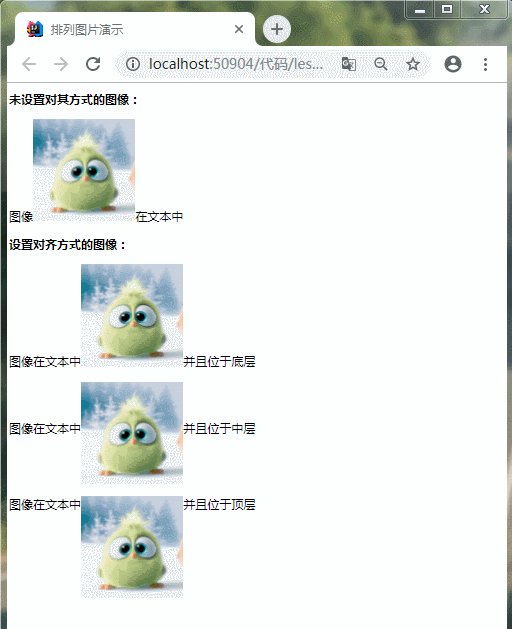
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><title>排列图片演示</title> </head><body> <h1>未设置对其方式的图像:</h1> <p>图像<img src="../statics/imgs/动态.gif">在文本中</p><h1>设置对齐方式的图像:</h1> <p>图像在文本中<img src="../statics/imgs/动态.gif" align="bottom">并且位于底层</p> <p>图像在文本中<img src="../statics/imgs/动态.gif" align="middle">并且位于中层</p> <p>图像在文本中<img src="../statics/imgs/动态.gif" align="top">并且位于顶层</p> </body></html> -
演示结果:从代码和结果中可以看出,默认的对齐方式是底层对齐;

-
-
浮动图像:
-
演示代码:
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><title>浮动图像演示</title> </head><body> <p><img src="../statics/imgs/动态.gif" align="left">此段落带有图像,并且设置图像浮动到文本的左侧; </p><p><img src="../statics/imgs/动态.gif" align="right">此段落带有图像,并且设置图像浮动到文本的右侧; </p> </body></html> -
演示结果:从结果看,浮动图像是从顶层对齐的;

-
-
调整图像尺寸:
-
演示代码:
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><title>调整图像尺寸演示</title> </head><body>500*300<img src="../statics/imgs/nxst.jpg" width="500" height="300"><hr/>1000*600<img src="../statics/imgs/nxst.jpg" width="1000" height="600"><hr/> </body></html> -
演示结果:通过改变图像标签的 height 和 width 属性的值,可以放大或缩小图像;

-
1.2.8 超链接标签
-
超链接由标签
<a>定义; -
超链接可以是一个子,一个词,一张图等,通过点击这些内容跳转到新的文档或者当前文档的某个部分;
-
当把鼠标指针移动到网页中的某个链接上时,箭头会转变为一只手;
-
href 属性:创建指向另一个文档的链接;
-
演示代码:
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><title>超链接 href 属性</title> </head><body><h1><a href="https://www.baidu.com/">百度</a></h1></body></html> -
演示结果:
- 点击之前,因为截图的时候需要用鼠标,所以手型无法显示,有兴趣的可以自己看看;

- 点击之后,跳转到百度;

- 点击之前,因为截图的时候需要用鼠标,所以手型无法显示,有兴趣的可以自己看看;
-
-
target 属性:定义被链接的文档在何处显示;
-
_blank:在新窗口中打开被链接文档。
-
_self:默认。在相同的框架中打开被链接文档。
-
_parent:在父框架集中打开被链接文档。
-
_top:在整个窗口中打开被链接文档。
-
演示代码:
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><title>超链接 target 属性</title> </head><body><h1><a href="https://www.baidu.com/" target="_blank">百度</a></h1> </body></html> -
演示结果:点击超链接之后,直接跳转新的页面打开百度;

-
-
name 属性:创建文档内的书签;(也就是传说中的锚链接)
-
可以使用 name 属性创建 HTML 中的书签;
-
书签不会以任何特殊方式显示,它对读者是不可见的;
-
当使用命名锚时,我们可以直接创建直接跳转到该命名锚的链接,这样使用者就无须不停地滚动页面来寻找他们需要的信息了;
-
演示代码:
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><title>超链接 name 属性</title> </head><body><p><a href="#C4">查看 Chapter 4。</a> </p><h2>Chapter 1</h2> <p>This chapter explains ba bla bla</p><h2>Chapter 2</h2> <p>This chapter explains ba bla bla</p><h2>Chapter 3</h2> <p>This chapter explains ba bla bla</p><h2><a name="C4">Chapter 4</a></h2> <p>This chapter explains ba bla bla</p><h2>Chapter 5</h2> <p>This chapter explains ba bla bla</p><h2>Chapter 6</h2> <p>This chapter explains ba bla bla</p><h2>Chapter 7</h2> <p>This chapter explains ba bla bla</p><h2>Chapter 8</h2> <p>This chapter explains ba bla bla</p><h2>Chapter 9</h2> <p>This chapter explains ba bla bla</p><h2>Chapter 10</h2> <p>This chapter explains ba bla bla</p><h2>Chapter 11</h2> <p>This chapter explains ba bla bla</p><h2>Chapter 12</h2> <p>This chapter explains ba bla bla</p><h2>Chapter 13</h2> <p>This chapter explains ba bla bla</p><h2>Chapter 14</h2> <p>This chapter explains ba bla bla</p><h2>Chapter 15</h2> <p>This chapter explains ba bla bla</p><h2>Chapter 16</h2> <p>This chapter explains ba bla bla</p><h2>Chapter 17</h2> <p>This chapter explains ba bla bla</p> </body></html> -
演示结果:
-
最上边就是我们创建指向该锚的链接;name 就是锚的命名(也就是所谓的书签);

-
点击锚链接之后,会跳转到该标签;

-
-
其他链接例子:
-
图片链接:
-
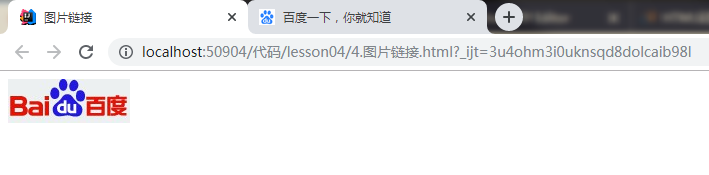
演示代码:
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><title>图片链接</title> </head><body> <a href="https://www.baidu.com" target="_blank"><img src="../statics/imgs/百度.jpg" alt="百度"> </a> </body></html> -
演示结果:通过点击百度这张图片,将会新建一个百度窗口;

-
-
邮件链接:
-
演示代码:
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><title>邮件链接</title> </head><body> mailto链接:<a href="mailto:760068401@qq.com">发送邮件</a> </body></html> -
演示结果:点击发送邮件,将会调用本机的默认邮箱软件;

-
1.2.9 块元素和行内元素
- 更详细的参考:https://www.cnblogs.com/ljwk/p/7090320.html
- 块元素:无论内容多少,都是独占一行的(段落(p)、标题(h1-h6));
- 行内元素:只根据内容的长度来扩展(a,strong,em)
三、 列表、表格、媒体元素
3.1 列表
3.1.1 什么是列表
- 容器里面装载着文字或图表的一种形式,叫列表(简而言之,把···制成表,以表显示);
- 列表的特点就是整齐、整洁;
- 用来展示结构;
3.1.2 无序列表
-
无序列表是指各项列表之间没有顺序级别,是并列的;
-
无序列表通过标签
<ul>定义; -
type 属性一般推荐不写,因为不同浏览器显示效果不同;此处只是普及一下;
- disc 表示实心圆点(黑色);
- circle 表示空心圆点(白色);
- square 表示实心方块(黑色);
-
子标签
<li>表示创建列表项; -
无序列表的一般写法如下:
<ul><li>列表项1</li><li>列表项2</li><li>列表项3</li>··· </ul>
-
演示代码:
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><title>无序列表演示</title><style type="text/css">body {background-color: pink}</style> </head><body> <h2>Disc 符号列表:</h2> <ul type="disc"><li>狂战士</li><li>阿修罗</li><li>鬼泣</li><li>剑魂</li> </ul><h2>Circle 符号列表:</h2> <ul type="circle"><li>狱血魔神</li><li>大暗黑天</li><li>弑魂</li><li>剑圣</li> </ul><h2>Square 符号列表:</h2> <ul type="square"><li>帝血弑天</li><li>天帝</li><li>黑暗君主</li><li>剑神</li> </ul> </body></html> -
演示结果:

3.1.3 有序列表
-
有序列表即为有排列顺序的列表,其各个列表是按照一定顺序排列定义的;
-
有序列表通过标签
<ol>定义; -
type 属性设置有序列表中的编号类型;
- 1:表示编号为阿拉伯数字,并且从1开始;
- A/a:表示英文编号;
- I/i:表示罗马数字;
-
子标签
<li>表示创建列表项; -
有序列表的一般写法如下:
<ol><li>列表项1</li><li>列表项2</li><li>列表项3</li>··· </ol>
-
演示代码:
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><title>有序列表演示</title><style type="text/css">body {background-color: pink}</style> </head><body><h2>数字列表:</h2> <ol type="1"><li>狂战士</li><li>阿修罗</li><li>鬼泣</li><li>剑魂</li> </ol><h2>大写子母列表:(小写的换成 a)</h2> <ol type="A"><li>狱血魔神</li><li>大暗黑天</li><li>弑魂</li><li>剑圣</li> </ol><h2>大写罗马数字列表(小写的换成 i)</h2> <ol type="I"><li>帝血弑天</li><li>天帝</li><li>黑暗君主</li><li>剑神</li> </ol></body></html> -
演示结果:

3.1.4 自定义列表
-
自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号;
-
自定义列表通过标签
<dl>定义; -
子标签
<dt>表示被定义的东西; -
子标签
<dd>表示对 dt 标签中的东西进行定义; -
自定义列表的一般写法如下:
<dl><dt>鬼剑士</dt><dd>阿修罗</dd><dd>狂战士</dd>··· </dl>
-
演示代码:
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><title>自定义列表演示</title><style type="text/css">body {background-color: pink}</style> </head><body> <dl><dt>鬼剑士:</dt><dd>阿修罗</dd><dd>狂战士</dd><dd>鬼泣</dd><dd>剑魂</dd> </dl><dl><dt>圣职者:</dt><dd>圣骑士</dd><dd>复仇者</dd><dd>驱魔师</dd><dd>蓝拳圣使</dd> </dl></body></html> -
演示结果:

3.1.5 列表嵌套
-
本例演示一个列表之间的嵌套;
-
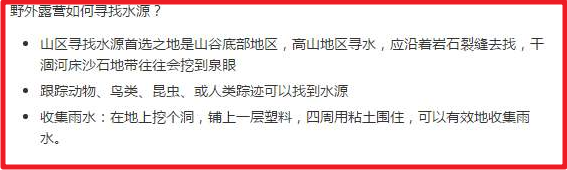
演示代码:
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><title>嵌套列表演示</title><style type="text/css">body {background-color: pink}</style> </head><body><ol type="1"><li>咖啡</li><li>茶</li><ul><li>红茶</li><li>绿茶</li></ul><li>饮料</li><dl><dt>我喜欢喝的:</dt><dd>尖叫</dd><dd>脉动</dd><dt>我不喜欢喝的:</dt><dd>阿萨姆</dd><dd>水蜜桃</dd></dl> </ol></body></html> -
演示结果:这是一个有序列表之间嵌套了无序列表和自定义列表,虽然最后能显示,但是在编写代码中,idea 会提示这种写法不符合规则;如无意外,使用嵌套的时候,最好还是同类型嵌套;

3.2 表格
3.2.1 什么是表格
- 表格其实就是很多的小单元格,而这些小单元格很有次序的排列着,他们有很多行和很多列,这些多行多列组成的东西就叫做表格;
3.2.2 创建表格
-
表格是通过标签
<table>定义的; -
表格常用标签:
<table>定义表格;<tr>定义表格的行;<td>定义表格的列;<caption>定义表格标题;<th>定义表格的表头;<thead>定义表格的页眉;<tbody>定义表格的主体;<tfoot>定义表格的页脚;<col>定义表格的列属性;
-
创建表格的一般写法:
<table><tr><td>单元格的内容</td>···</tr> </table>
3.2.3 常用属性
- 此处演示常用属性的时候,也会顺便将上边的一些标签引入;
-
border 属性:代表表格边框;
-
不加 border 属性,默认其值为 0 ;一般设置为 “1px” 表示为 1 像素边框;
-
演示代码:
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><title>border 属性演示</title><style type="text/css">body {background-color: pink}</style> </head><body> <!---表 1 为没有边框--> <table ><!--第一行--><tr><!--第一列--><td>狂战士</td><!--第一列--><td>狱血魔神</td><!--第二列--><td>帝血弑天</td></tr><!--第二行--><tr><!--第一列--><td>阿修罗</td><!--第一列--><td>大暗黑天</td><!--第二列--><td>天帝</td></tr><!--第三行--><tr><!--第一列--><td>剑魂</td><!--第一列--><td>剑圣</td><!--第二列--><td>剑神</td></tr> </table><hr/> <hr/> <hr/><!---表 2 为有边框--> <table border="1px"><!--第一行--><tr><!--第一列--><td>狂战士</td><!--第一列--><td>狱血魔神</td><!--第二列--><td>帝血弑天</td></tr><!--第二行--><tr><!--第一列--><td>阿修罗</td><!--第一列--><td>大暗黑天</td><!--第二列--><td>天帝</td></tr><!--第三行--><tr><!--第一列--><td>剑魂</td><!--第一列--><td>剑圣</td><!--第二列--><td>剑神</td></tr> </table></body></html> -
演示结果:

-
-
其他属性:
-
表格内的边距 cellpadding 属性;
-
单元格边距 cellspacing 属性;
-
设置表格内颜色 bgcolor 属性:;
-
设置表格在整个页面的方式 align 属性;
center、left、right;
-
演示代码:此处为了美观,会加上表头标签 th ;以及标题标签 caption;
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><title>表格、单元格边距属性</title><style type="text/css">body {background-color: burlywood}</style> </head><body> <!--cellpadding 属性 :设置表格内的边距cellspacing 属性:设置单元格边距bgcolor属性:设置表格内颜色backgroud 属性:设置单元格内颜色align属性:设置表格在整个页面的方式:分别有 center、left、right属性设置在单元格内部就是单元格排列方式 --> <table border="1px" cellpadding="10" cellspacing="0" bgcolor="#ffc0cb" align="center"><!--caption属性:设置表格标题 --><caption>鬼剑士职业专职表</caption><!--th 是表头标签,但其也需要写在行标签中--><tr><th>专职</th><th>一转</th><th>二转</th></tr><!--第一行--><tr><!--第一列--><td>狂战士</td><!--第一列--><td>狱血魔神</td><!--第二列--><td>帝血弑天</td></tr><!--第二行--><tr><!--第一列--><td>阿修罗</td><!--第一列--><td>大暗黑天</td><!--第二列--><td>天帝</td></tr><!--第三行--><tr><!--第一列--><td>剑魂</td><!--第一列--><td>剑圣</td><!--第二列--><td>剑神</td></tr> </table></body></html> -
演示结果:

-
3.2.4 合并单元格(跨行、跨列)
-
跨行属性 rowspan ;
-
一般写法:
<tr><!--rowspan 对应的值:就是要跨几列--><td rowspan="2">单元格1</td><td>单元格2</td><td>单元格3</td>···</tr>
-
-
跨列属性 colspan ;
-
一般写法:
<tr><!--colspan 对应的值:就是要跨几列--><td colspan="2">单元格1</td><td>单元格2</td>···</tr>
-
-
演示代码:
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><title>跨行和跨列演示</title><style>body{background-color: pink}</style> </head><body> <!--单元格边距为0 像素为1--> <table border="1px" cellspacing="0"><!--标题--><caption><big><strong>流量统计表</strong></big></caption><!--表头--><tr><th>流量统计</th><th>访客统计</th><th>会员</th><th>游客</th></tr><!--第一行--><tr><!--第一列--><td >???</td><!--第二列--><td>???</td><!--第三列--><td>???</td><!--第四列--><td>???</td></tr><!--第二行--><tr><!--第一列--><td rowspan="2" >???</td><!--第二列--><td>???</td><!--第三列--><td>???</td><!--第四列--><td>???</td></tr><!--第三行--><tr><!--第一列和第二行第一列合并,所以不写--><!--第二列--><td>???</td><!--第三列--><td>???</td><!--第四列--><td>???</td></tr><!--第四行--><tr><!--第一列--><td>平均浏览量</td><!--第2、3、4列合并 --><td colspan="3">???</td></tr></table> </body></html> -
演示结果:

3.3 媒体元素
- controls:提供播放、暂停和音量的控件;
- autoplay:自动播放;
- loop:循环播放;
3.3.1 音频 audio
-
演示代码:
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><title>音频演示</title> </head><body><!--音频--><audio src="../statics/audio/许嵩%20-%20清明雨上.mp3" controls ></audio> </body></html> -
演示结果:

3.3.2 视频 video
-
演示代码:
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><title>视频演示</title> </head><body> <video controls autoplay><source src="../statics/video/许嵩%20-%20清明雨上.mkv"> </video> </body></html> -
演示结果:

3.4 网页结构分析
-
页面的头部
-
页面的主体
-
页面的尾部

-
演示代码:
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><title>网页结构分析</title> </head><body> <header>我是头部 </header><nav>导航栏</nav><aside>侧边栏</aside><article>文章主题</article><section> 独立区域 </section><footer>我是尾部 </footer> </body></html>
3.5 内联框架 iframe
-
用于在网页内显示网页
-
添加 iframe 的语法:
<iframe src="URL"></iframe> URL 指向隔离页面的位置。 -
设置高度和宽度:
- height 和 width 属性用于规定 iframe 的高度和宽度;
- 属性值的默认单位是像素,但也可以用百分比来设定(比如 “90%”);
<iframe src="URL" width="200" height="200"></iframe>- 演示代码:
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><title>内联框架高度宽度演示</title> </head><body> <iframe src="https://www.baidu.com" width="500" height="300"></iframe> </body></html>- 演示结果:

-
删除边框
- frameborder 属性规定是否显示 iframe周围的边框,将其设置为 0 就可以移除边框;
<iframe src="URL" frameborder="0"></iframe>- 演示代码:
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><title>内联框架删除边框演示</title></head><body bgcolor="#ffc0cb"><iframe src="https://www.baidu.com" frameborder="0"></iframe> <iframe src="https://www.baidu.com"></iframe> </body></html>- 演示结果:

-
使用 iframe 作为链接目标
- 就是在你的网页中嵌套哪个网页可以根据你自己的选择打开或者不打开;
- iframe 可用作链接的目标(target);(就是你定义的链接要在什么地方打开)
- 链接的 target 属性必须引用 iframe 的 name 属性;(告诉 target 你的位置)
<iframe src="demo_iframe.htm" name="iframe_a"></iframe> <a href="https://www.baidu.com" target="iframe_a">百度</a>- 演示代码:
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><title>使用 iframe 作为链接的目标</title> </head><body> <iframe src="3.使用%20iframe%20作为连接的目标.html" name="iframeDemo01" width="500" height="300"></iframe> <br/> <br/> <br/> 点击右边的百度将在上边的框架内刷出百度页面: <a href="https://www.baidu.com" target="iframeDemo01"><img src="../statics/imgs/百度.jpg"></a> </body></html>-
演示结果:
-
没有点击百度;

-
点击了百度:

-
四、 表单(重点)
4.1 什么是表单
- HTML 表单用于搜集不同类型的用户输入;
- 表单通过标签
<form>定义;
<form>
···
form elements
···
</form>
4.2 表单元素
- 表单元素是指不同类型的 input 元素、复选框、单选按钮、提交按钮等等;
4.2.1 input 元素
-
input 元素是最重要的表单元素;
-
input 元素根据不同的 type 属性,可以变化为多种形态;
<input type=" " name="">
4.2.1.1 文本框(text)
-
定义提供文本输入的单行输入字段;
-
演示代码:
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><title>表单元素-文本框演示</title> </head><body> <!--form:表单;表单本身是不可见的action:提交的地址,稍后会讲 --> <form action="1.文本框text.html">姓名:<input type="text" name="姓名"><br/>注:文本字段的默认宽度是 20 个字符; </form> </body></html> -
演示结果:

4.2.1.2 密码框(password)
-
定义密码字段;
-
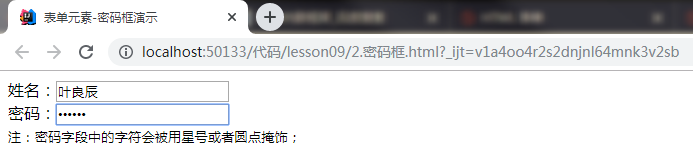
演示代码:
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><title>表单元素-密码框演示</title> </head><body> <form action="2.密码框.html">姓名:<input type="text" name="姓名"><br/>密码:<input type="password" name="密码"><br/><small>注:密码字段中的字符会被用星号或者圆点掩饰;</small> </form> </body></html> -
演示结果:

4.2.1.3 单选按钮(radio)
-
定义单选按钮;
-
单选框允许用户在有限的选项中选择一个;
-
演示代码:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>表单元素-单选按钮演示</title> </head> <body> <!-- radio:单选按钮 name:用来辨识自己特定的字段,相同 name 会被分组 value:代表你输入的值,但是不显示; checked:代表默认选择此项 --> <form>性别: <input type="radio" name="性别" value="男" checked>男<input type="radio" name="性别" value="女">女 </form> </body> </html> -
演示结果:

4.2.1.4 复选框(CheckBox)
-
定义复选框;
-
复选框允许用户在有限数量的选项中选择另个或者多个;
-
演示代码:
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><title>单元素-复选框演示</title> </head><body> <form action="4.复选框.html">爱好:<input type="checkbox" name="爱好" value="code">code<input type="checkbox" name="爱好" value="girl">girl<input type="checkbox" name="爱好" value="music">music </form> </body></html> -
演示结果:

4.2.1.5 下拉列表框(select)
-
定义下拉列表;
-
option 元素定义待选则的选项;
-
列表通常会把首个选项显示为被选选项;(在没有使用 checked 的前提下);
武器 <select name="武器"> <option value="太刀">太刀</option> <option value="光剑">光剑</option> <option value="短剑">短剑</option> <option value="巨剑">巨剑</option>··· </select> -
演示代码:
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><title>表单元素-下拉框演示</title> </head><body> <form>武器类型:<select name="武器类型"><option value="太刀">太刀</option><option value="光剑">光剑</option><option value="短剑">短剑</option><option value="巨剑">巨剑</option><option value="钝器">钝器</option></select> </form> </body></html> -
演示结果:

4.2.1.6 按钮(submit、reset、button)
-
submit:
-
提交表单数据至表单处理程序的按钮;
-
表单处理程序(form-handler)通常是包含处理输入数据的脚本的服务器页面;在表单的 action 属性里边规定表单处理程序;
<input type="submit"> -
演示代码:
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><title>表单元素-提交按钮演示</title> </head><body> <form action="https://www.baidu.com">用户名:<input type="text" name="用户名" value="叶良辰"><br/>密 码:<input type="password" name="密码" value="123456"><br/>提 交:<input type="submit" name="提交" value="提交">注:如果点击提交,表单数据将会被传送至百度页面; </form> </body></html>-
演示结果:
-
点击提交前:

-
点击提交后:

-
-
buton:
-
普通按钮;
<input type="button"> -
演示代码:
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><title>表单元素-普通按钮演示</title> </head><body> <form action="https://www.baidu.com">Button:<input type="button" onclick="alert('再点一个试试!')" name="Button" value="你点我一下试试"><p>此处案例涉及到鼠标点击事件,onclick ;目前就这样记住,当点击这个按钮时,会在本页面弹出一个框;</p></form> </body></html> -
演示结果:
-
点击之前:

-
点击之后:

-
-
reset:
-
重置按钮状态表示激活时重置窗体的按钮;
<input type="reset"> -
演示代码:
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><title>表单元素-重置按钮演示</title> </head><body> <form action="https://www.baidu.com">用户名:<input type="text" name="用户名" value="叶良辰"><br/>密 码:<input type="password" name="密码" value="123456"><br/>提 交:<input type="submit" name="提交" value="提交"><br/>重 置:<input type="reset" name="重置" value="重置"><br/>注:如果点击提交,表单数据将会被传送至百度页面;<br/>如果点击重置中,表单数据将会被重置 ;</form> </body></html> -
演示结果:
-
初始页面;

-
更改信息;

-
点击重置;

-
4.2.1.7 文本域(textarea)
-
定义提供多行文本输入的输入字段;
<textarea name="textarea"> -
演示代码:
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><title>表单元素-文本域演示</title> </head><body> <form action="14.textarea文本域.html"><textarea name="textarea" cols="20" rows="20"></textarea> </form> </body></html> -
演示结果:

4.2.1.8 文件域(file)
-
文件状态表示选定文件的列表,每个文件由文件名、文件类型和文件体(文件的内容)组成。
-
除非设置了“多个”属性,否则选定文件列表中不能有多个文件。
<input type="file"> -
演示代码:
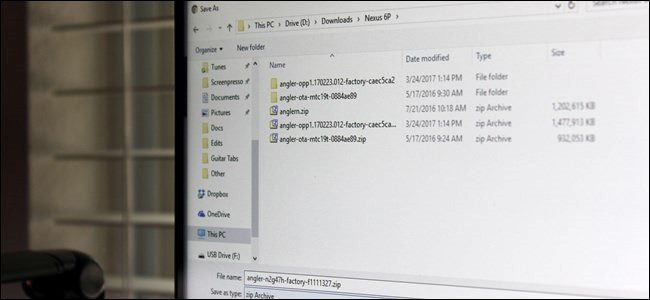
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><title>表单元素-文件域演示</title> </head><body> <form action="15.文件域.html" method="get" enctype="multipart/form-data"><input type="file" name="video"> </form> </body></html> -
演示结果:

4.2.1.9 邮箱(email)
-
包含电子邮件地址的输入字段;
-
能够在被提交的时候自动对电子邮件地址进行验证;
<input type="email" name="email"> -
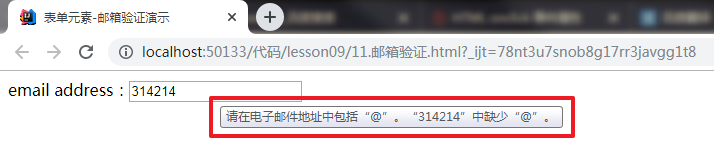
演示代码:
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><title>表单元素-邮箱验证演示</title> </head><body> <form action="11.邮箱验证.html">email address:<input type="email" name="email"> </form> </body></html> -
演示结果:

4.2.1.10 网址(url)
-
提交时可以自动验证 url 字段;
<input type="url" name="homepage"> -
演示代码:
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><title>表单元素-网址演示</title> </head><body> <form action="13.url网址.html">网址为: <input type="url" name="url"> </form> </body></html> -
演示结果:

4.2.1.11 数字(number)
-
应用于包含数字值的输入字段;
-
可以对数字作出限制;
<input type="number" name="quantity" min="1" max="5"> -
相关属性:

-
演示代码:
<!DOCTYPE html><html lang="en"> <head><meta charset="UTF-8"><title>表单元素-数字演示</title> </head><body> <p>该例子演示:固定步长应用于数字字段<br/>1.数字最小为0,最大为100,初始值为50,步长为10; </p> <form action="https://www.baidu.com"><input type="number" name="numbers" value="50" min="0" max="100" step="10"> </form> </body></html> -
演示结果:

4.2.1.12 滑块(range)
-
输入字段能够显示为滑块控件;
<input type="range"> -
演示代码:
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><title>表单元素-滑块演示</title> </head><body> <form action="10.range滑块.html">滑块:<input type="range" name="range" value="50" min="0" max="100" step="5"> </form> </body></html> -
演示结果:

4.2.1.13 搜索框(search)
-
用于搜索字段;
<input type="search" name="googlesearch"> -
演示代码:
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><title>表单元素-搜索演示</title> </head><body> <form action="12.search搜索.html">百度搜索: <input type="search" name="baidusearch"> </form> </body></html> -
演示结果:

4.3 表单的应用(属性)
4.3.1 隐藏(hidden)
-
将信息隐藏;
-
演示代码:
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><title>表单属性-隐藏域演示</title> </head><body> <form action="1.hidden隐藏域.html">隐藏域:<input type="hidden" name="count" value="20"> </form> </body></html> -
演示结果:

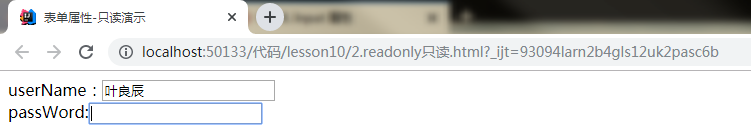
4.3.2 只读(readonly)
-
规定输入为只读不能修改;
-
演示代码:
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><title>表单属性-只读演示</title> </head><body> <form action="2.readonly只读.html">userName:<input type="text" value="叶良辰" name="userName" readonly><br/>passWord:<input type="password" name="passWord" > </form> </body></html> -
演示结果:

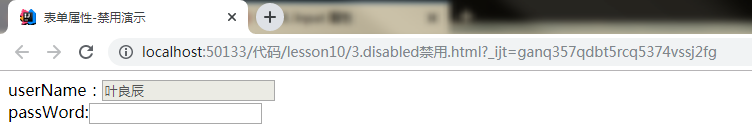
4.3.3 禁用(disabled)
-
规定输入字段是禁用的;
-
被禁用的元素是不可用和不可点击的;
-
被禁用的元素无法提交;
-
演示代码:
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><title>表单属性-禁用演示</title> </head><body> <form action="3.disabled禁用.html">userName:<input type="text" value="叶良辰" name="userName" disabled><br/>passWord:<input type="password" name="passWord" > </form> </body></html> -
演示结果:

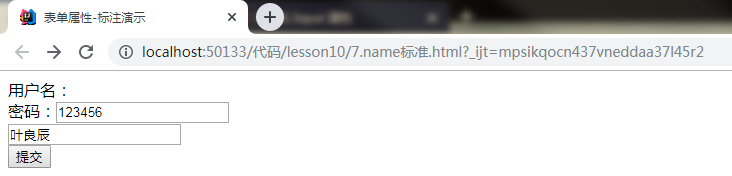
4.3.4 标注(for=“name”)
-
通过 for=“name” 来链接到 表单中的指定ID;
-
演示代码:
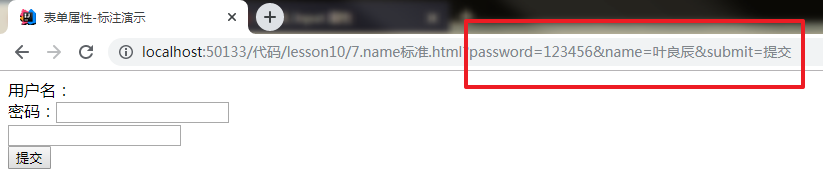
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><title>表单属性-标注演示</title> </head><body> <form action="7.name标准.html"><label for="name">用户名:</label><br/>密码:<input type="text" name="password"><br/><input type="text" name="name" id="name"><br/><input type="submit" name="submit"> </form> </body></html> -
演示结果:
-
填写信息;

-
提交信息;

4.3.5 默认提示(placeholder)
-
规定用以描述输入字段预期值的提示;
-
该提示会在用用户输入值之前显示在输入字段中;
-
该属性适用于:text、search、url、tel、email、 password;
-
演示代码:
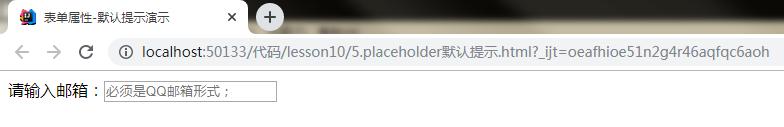
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><title>表单属性-默认提示演示</title> </head><body> <form action="5.placeholder默认提示.html">请输入邮箱:<input type="text" name="code" placeholder="必须是QQ邮箱形式;"> </form> </body></html> -
演示结果:

4.3.6 必填(required)
-
规定在提交表单之前必须填写输入字段;
-
属性是布尔值;
-
该属性适用于:text、search、url、tel、email、password、number、checkbox、radio、file.
-
演示代码:
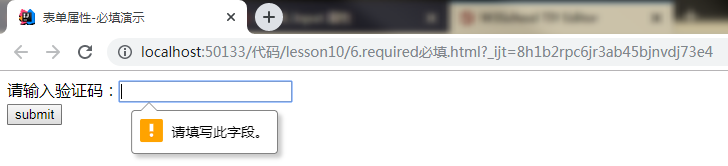
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><title>表单属性-必填演示</title> </head><body> <form action="6.required必填.html">请输入验证码:<input type="text" name="code" required><br/><input type="submit" name="submit" value="submit"> </form> </body></html> -
演示结果:

4.3.7 正则表达式(pattern)
-
规定用于检查元素的正则表达式;
-
适用于:text、search、url、tel、email、password;
-
演示代码:
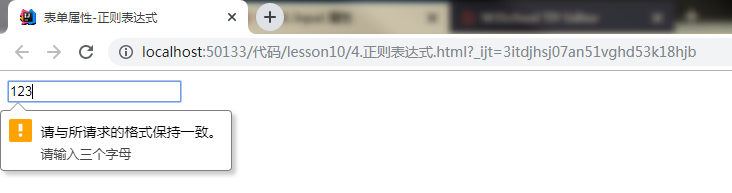
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><title>表单属性-正则表达式</title> </head><body> <form action="4.正则表达式.html"><input type="text" name="code" pattern="[A-Za-z]{3}" title="请输入三个字母"> </form> </body></html> -
演示结果: