在应用开发中,动画效果可以增强用户体验。鸿蒙框架提供了 translate、scale 和 rotate 等动画功能,允许对组件进行平移、缩放和旋转等操作。本篇将介绍 Animation 组件的基础知识和示例代码。

关键词
- Animation 组件
- 动画效果
- 位置动画
- 自动动画
- 缩放动画
一、Animation 组件概述
鸿蒙的 Animation 组件支持多种动画效果,如平移、缩放和旋转。通过动态控制这些属性的变化,可以实现组件在界面中的流畅动画效果。以下实例演示这些基础动画的实现。
二、创建简单动画
2.1 自动位移动画
通过 translate 属性实现组件的自动平移效果,可以控制 x 或 y 轴的偏移量,使组件自动左右或上下移动。定时器可用于定期触发动画。
@Entry
@Component
export struct AutoTranslateAnimation {@State private x: number = 0build() {Column() {// 图片组件,应用平移动画Image($r('app.media.cat')).width(305).height(360).translate({ x: this.x }) // 根据 x 状态变量实现水平平移.transition({ opacity: 0.5 }) // 设置透明度过渡效果Button('开始自动移动').onClick(() => this.startAutoMove()) // 按钮开始自动动画}.width('100%').height('100%').alignItems(HorizontalAlign.Center).justifyContent(FlexAlign.Center)}// 定义自动平移函数startAutoMove() {setInterval(() => {this.x = this.x === 0 ? 200 : 0; // 切换位置}, 1000); // 每1秒切换位置,实现自动平移}
}
效果示例:点击“开始自动移动”按钮后,图片每隔 1 秒在 x 轴上来回移动。
2.2 自动缩放动画
通过 scale 属性设置组件的自动缩放比例,控制 x 和 y 轴的比例可以实现放大或缩小效果。
@Entry
@Component
export struct AutoScaleAnimation {@State private scale1: number = 1build() {Column() {// 图片组件,应用缩放动画Image($r('app.media.cat')).width(305).height(360).scale({ x: this.scale1, y: this.scale1 }) // 根据 scale1 实现缩放效果.transition({ opacity: 0.8 }) // 设置透明度过渡效果.margin(50)Button('开始自动缩放').onClick(() => this.startAutoScale()) // 按钮开始自动缩放动画}.width('100%').height('100%')}// 定义自动缩放函数startAutoScale() {setInterval(() => {this.scale1 = this.scale1 === 1 ? 1.5 : 1; // 切换缩放比例}, 1000); // 每1秒切换缩放,实现自动缩放}
}
效果示例:点击“开始自动缩放”按钮后,图片每隔 1 秒在 1 倍和 1.5 倍之间切换。
2.3 自动旋转动画
通过 rotate 属性控制组件的旋转角度,结合定时器可以实现自动旋转效果。
@Entry
@Component
export struct AutoRotateAnimation {@State private rotation: number = 0build() {Column() {// 图片组件,应用旋转动画Image($r('app.media.cat')).width(305).height(360).rotate({ angle: this.rotation }) // 根据 rotation 实现旋转效果.transition({ opacity: 0.8 }) // 设置透明度过渡效果.margin(50)Button('开始自动旋转').onClick(() => this.startAutoRotate()) // 按钮开始自动旋转动画}.width('100%').height('100%').alignItems(HorizontalAlign.Center).justifyContent(FlexAlign.Center)}// 定义自动旋转函数startAutoRotate() {setInterval(() => {this.rotation += 45; // 每次增加45度实现旋转}, 1000); // 每1秒旋转一次}
}
效果示例:点击“开始自动旋转”按钮后,图片每隔 1 秒顺时针旋转 45 度。
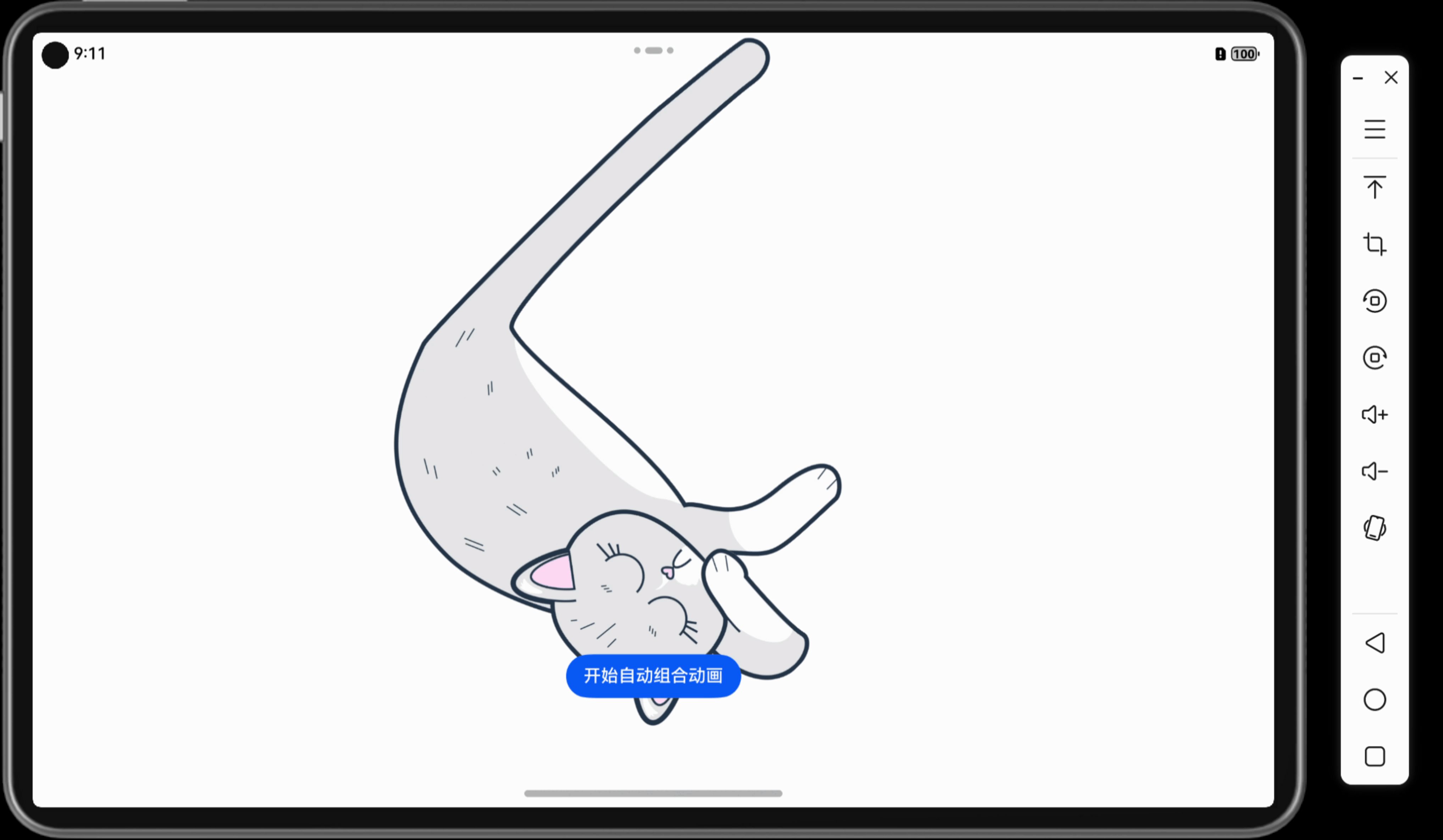
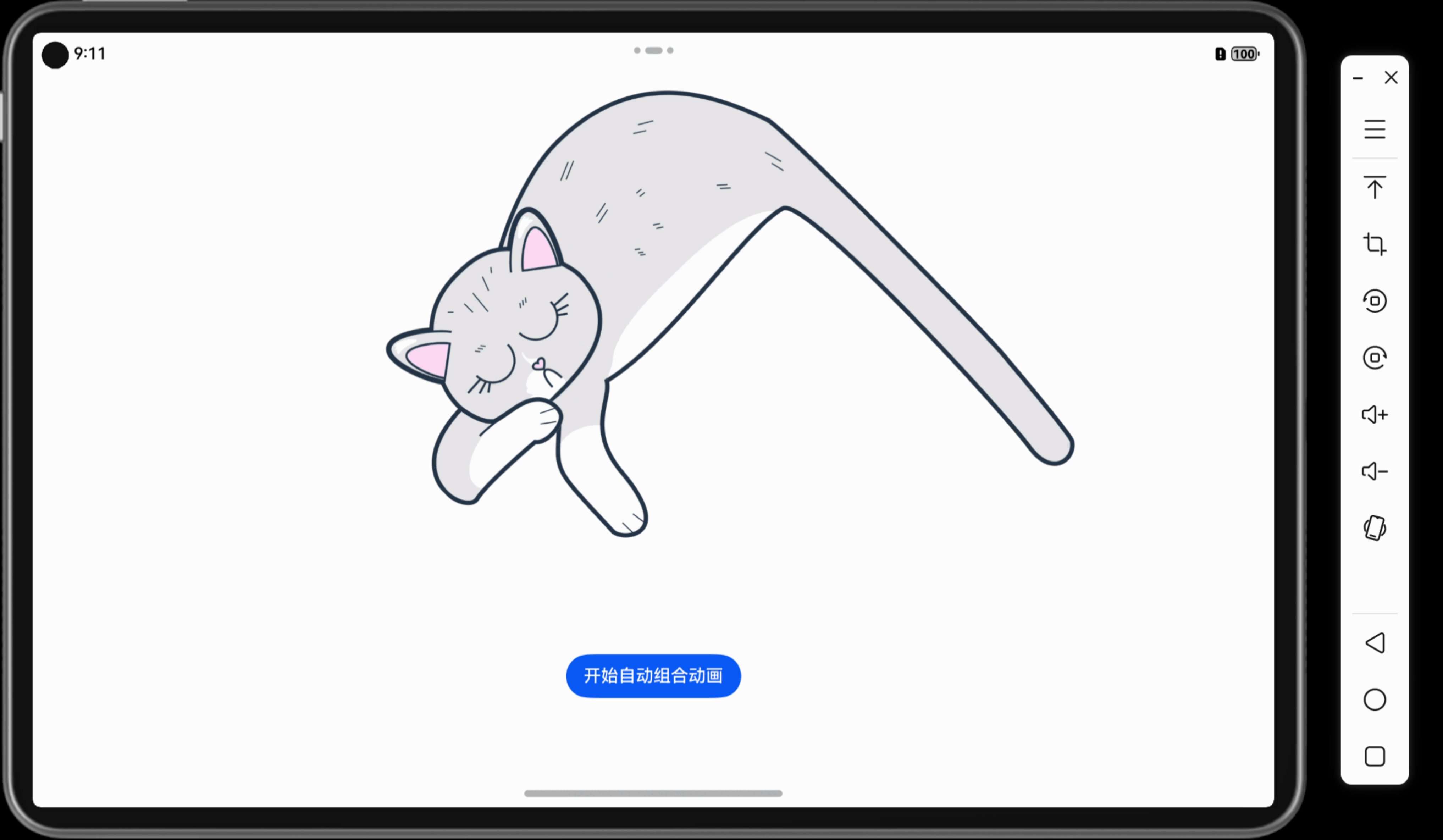
三、组合自动动画示例
可以通过同时控制 translate、scale 和 rotate 属性,实现多个动画效果的自动组合,创建更复杂的视觉效果。
@Entry
@Component
export struct AutoCombinedAnimationComponent {@State private x: number = 0@State private scale1: number = 1@State private rotation: number = 0build() {Column() {// 图片组件,应用组合动画效果Image($r('app.media.cat')).width(305).height(360).translate({ x: this.x }) // 平移.scale({ x: this.scale1, y: this.scale1 }) // 缩放.rotate({ angle: this.rotation }) // 旋转.transition({ opacity: 0.8 }) // 设置透明度过渡效果.margin(50)Button('开始自动组合动画').onClick(() => this.startAutoCombinedAnimation()) // 按钮触发自动组合动画}.width('100%').height('100%').alignItems(HorizontalAlign.Center).justifyContent(FlexAlign.Center)}// 定义自动组合动画函数startAutoCombinedAnimation() {setInterval(() => {this.x = this.x === 0 ? 50 : 0; // 切换位置this.scale1 = this.scale1 === 1 ? 1.5 : 1; // 切换缩放比例this.rotation += 45; // 每次增加旋转角度}, 1000); // 每1秒切换动画效果}
}
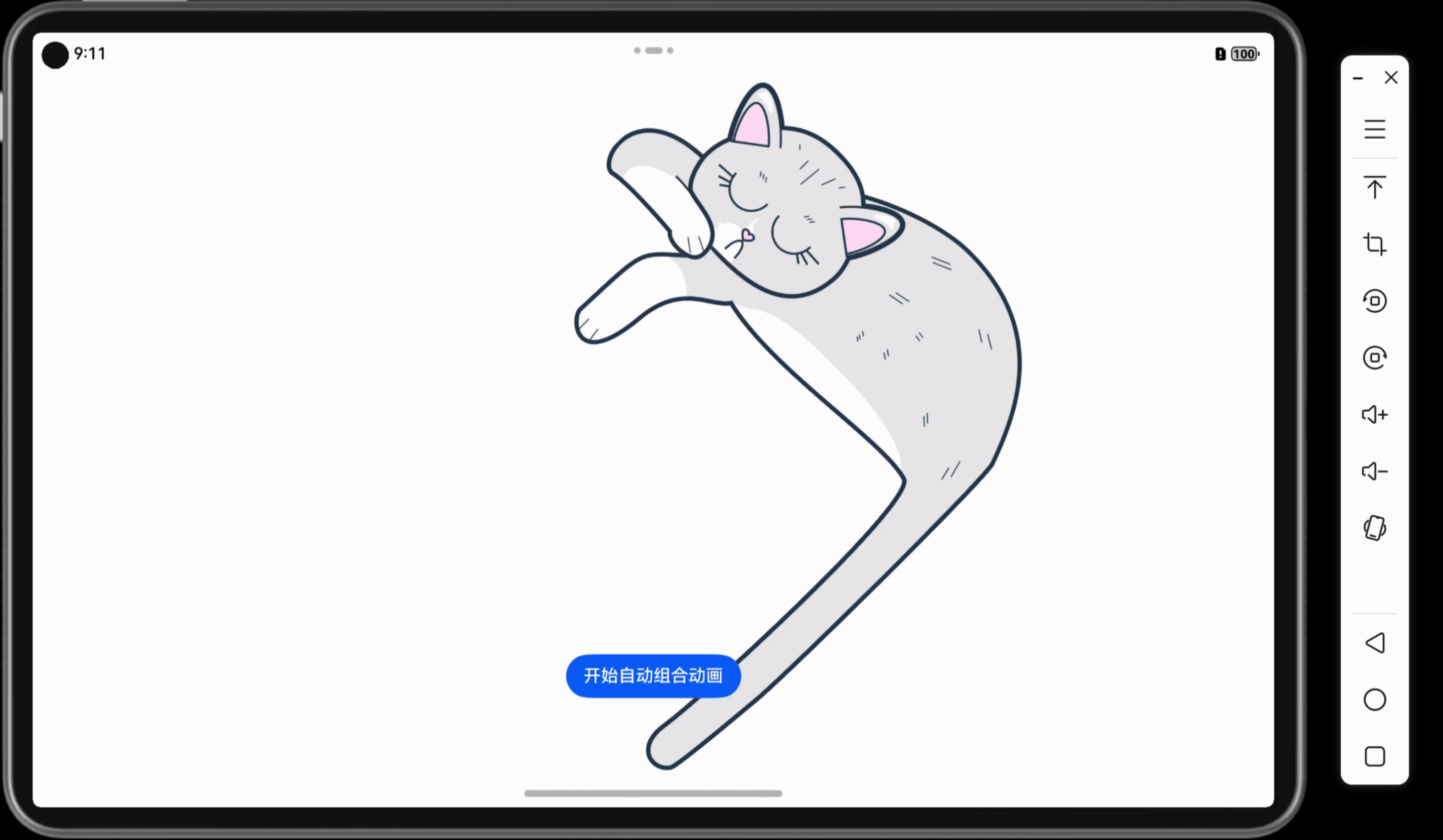
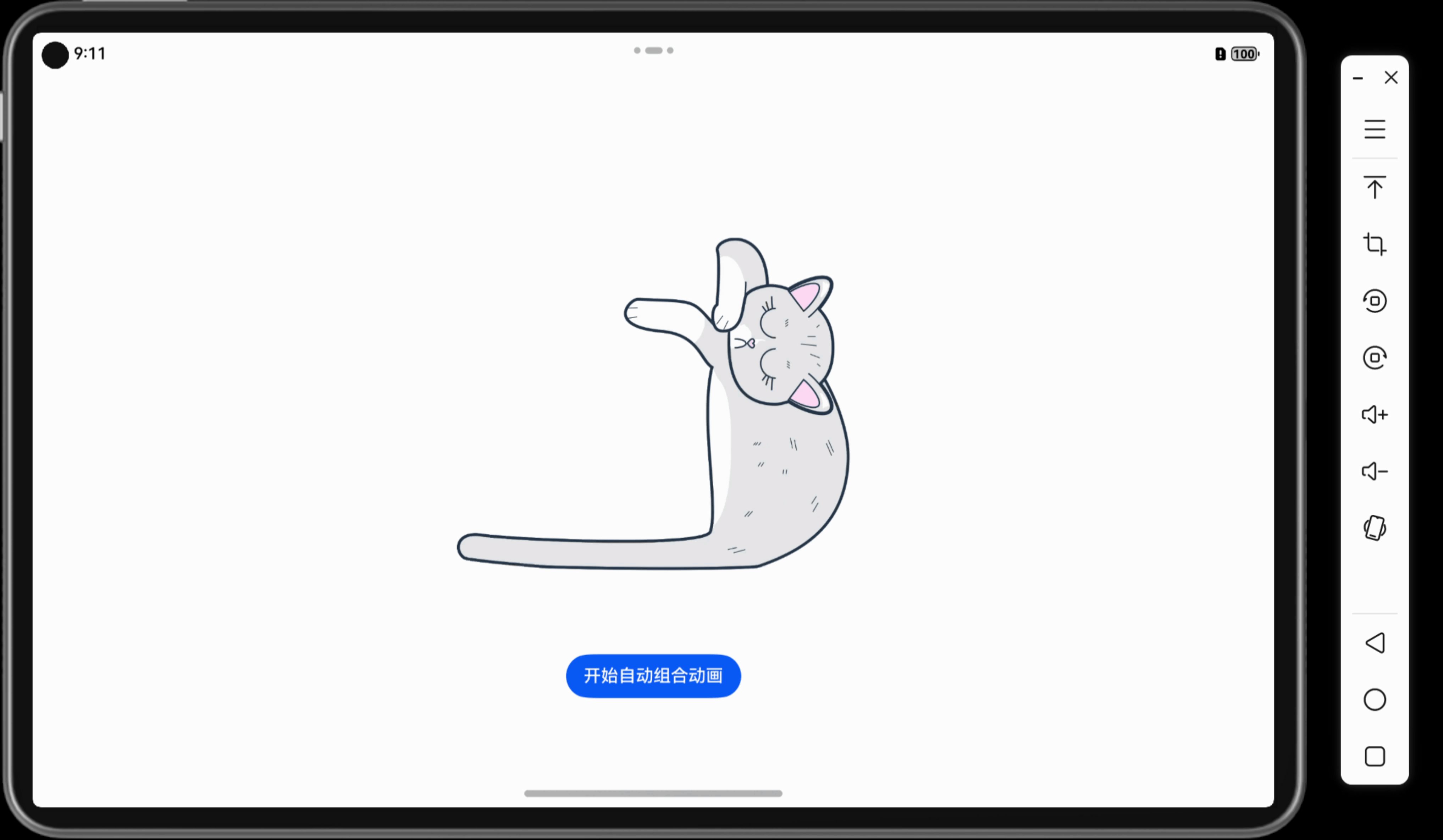
效果示例:点击“开始自动组合动画”按钮后,图片将每隔 1 秒自动产生平移、缩放和旋转的组合动画效果。
小结
本篇介绍了鸿蒙 Animation 组件的基础用法,并通过多个实例展示了 translate、scale、rotate 等动画效果的实现。通过合理运用这些基础动画,可以轻松创建自动化的动画效果,让界面更加生动有趣。
下一篇预告
下一篇将深入探讨高级动画效果和缓动控制,学习如何创建更自然的动画效果,进一步提升界面表现力。