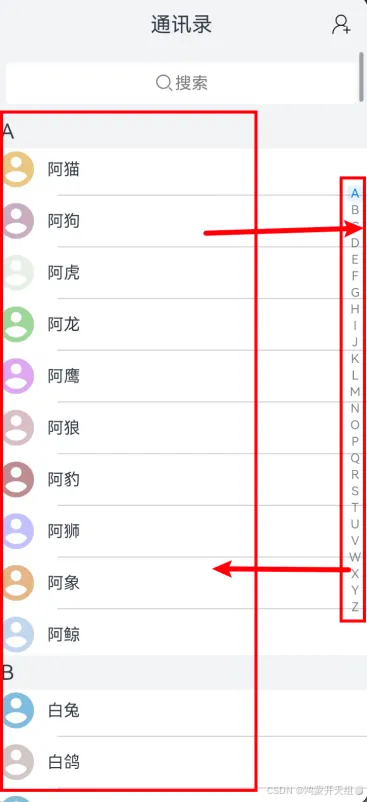
说明:angular实现list列表和翻页效果
上一页 当前页面 下一页
效果图:

step1: E:\projectgood\ajnine\untitled4\src\app\car\car.component.css
.example-form-fields {display: flex;align-items: flex-start;
}mat-list-item{background: antiquewhite;
}stp2: E:\projectgood\ajnine\untitled4\src\app\car\car.component.html
<button style="margin-top: 50px" mat-flat-button color="primary" (click)="inPassClick()">上一页</button>
<p>当前页数:{{this.onPage +1}}</p>
<button mat-flat-button color="primary" (click)="inNextClick()">下一页</button>
<button mat-flat-button color="primary" (click)="onNum()">当前数组</button><mat-nav-list><mat-list-item *ngFor="let user of users" (click)="onAddClick(user.id)"><span style="font-size: 20px;color: red;margin-right: 50px">{{ user.id }}</span><span>{{ user.name }}</span></mat-list-item>
</mat-nav-list>step3:E:\projectgood\ajnine\untitled4\src\app\car\car.component.ts
import {Component, OnInit} from '@angular/core';
import {MatButton} from '@angular/material/button';
import {MatListItem, MatNavList} from '@angular/material/list';
import {NgForOf} from '@angular/common';@Component({selector: 'app-car',standalone: true,imports: [MatButton,MatListItem,MatNavList,NgForOf],templateUrl: './car.component.html',styleUrl: './car.component.css'
})
export class CarComponent implements OnInit {onPage: number = 0 //当前页数users: Details[] = []numLength = 3; //最大页数 最小页数为0result: any = [];numPage = 3; /*每页显示条目数*/ngOnInit(): void {// let data = ['刘备','张飞','关羽','马超','诸葛亮','华雄','潘凤','赵云','孙权','曹操','吕布','董卓','貂蝉','孙尚香','周瑜','小乔',];for (let i = 0, len = userDatas.length; i < len; i += this.numPage) {this.result.push(userDatas.slice(i, i + this.numPage));}this.users = this.result[0]this.numLength = this.result.length - 1console.log(this.result);}inPassClick(): void {console.log('上一页')if (this.onPage > 0) {this.onPage--;}this.users = this.result[ this.onPage]}inNextClick(): void {console.log('下一页')if (this.onPage < this.numLength) {this.onPage++;}this.users = this.result[ this.onPage]}onNum(): void {console.log(this.onPage)console.log(this.result[this.onPage])}onAddClick(key: number): void {console.log(key)}}interface Details {id: number;name: string;avatar: string;details: string;isAdmin: boolean;isCool: boolean;
}const userDatas = [{id: 0,name: 'Lia Lugo',avatar: 'svg-11',details: 'I love cheese, especially airedale queso. Cheese and biscuits halloumi cauliflower cheese cottage ' +'cheese swiss boursin fondue caerphilly. Cow port-salut camembert de normandie macaroni cheese feta ' +'who moved my cheese babybel boursin. Red leicester roquefort boursin squirty cheese jarlsberg blue ' +'castello caerphilly chalk and cheese. Lancashire.',isAdmin: true,isCool: false},{id: 1,name: 'George Duke',avatar: 'svg-12',details: 'Zombie ipsum reversus ab viral inferno, nam rick grimes malum cerebro. De carne lumbering animata ' +'corpora quaeritis. Summus brains sit, morbo vel maleficia? De apocalypsi gorger omero undead survivor ' +'dictum mauris.',isAdmin: false,isCool: true},{id: 2,name: 'Gener Delosreyes',avatar: 'svg-13',details: 'Raw denim pour-over readymade Etsy Pitchfork. Four dollar toast pickled locavore bitters McSweeney\'s ' +'blog. Try-hard art party Shoreditch selfies. Odd Future butcher VHS, disrupt pop-up Thundercats ' +'chillwave vinyl jean shorts taxidermy master cleanse letterpress Wes Anderson mustache Helvetica. ' +'Schlitz bicycle rights chillwave irony lumberhungry Kickstarter next level sriracha typewriter ' +'Intelligentsia, migas kogi heirloom tousled. Disrupt 3 wolf moon lomo four loko. Pug mlkshk fanny pack ' +'literally hoodie bespoke, put a bird on it Marfa messenger bag kogi VHS.',isAdmin: true,isCool: true},{id: 3,name: 'Lawrence Ray',avatar: 'svg-14',details: 'Scratch the furniture spit up on light gray carpet instead of adjacent linoleum so eat a plant, kill ' +'a hand pelt around the house and up and down stairs chasing phantoms run in circles, or claw drapes. ' +'Always hungry pelt around the house and up and down stairs chasing phantoms.',isAdmin: false,isCool: false},{id: 4,name: 'Ernesto Urbina',avatar: 'svg-10',details: 'Webtwo ipsum dolor sit amet, eskobo chumby doostang bebo. Bubbli greplin stypi prezi mzinga heroku ' +'wakoopa, shopify airbnb dogster dopplr gooru jumo, reddit plickers edmodo stypi zillow etsy.',isAdmin: false,isCool: true},{id: 5,name: 'Gani Ferrer',avatar: 'svg-16',details: 'Lebowski ipsum yeah? What do you think happens when you get rad? You turn in your library card? ' +'Get a new driver\'s license? Stop being awesome? Dolor sit amet, consectetur adipiscing elit praesent ' +'ac magna justo pellentesque ac lectus. You don\'t go out and make a living dressed like that in the ' +'middle of a weekday. Quis elit blandit fringilla a ut turpis praesent felis ligula, malesuada suscipit ' +'malesuada.',isAdmin: true,isCool: true},{id: 6,name: 'fans Ferrer',avatar: 'svg-17',details: 'Lebowski ipsum yeah? What do you think happens when you get rad? You turn in your library card? ' +'Get a new driver\'s license? Stop being awesome? Dolor sit amet, consectetur adipiscing elit praesent ' +'ac magna justo pellentesque ac lectus. You don\'t go out and make a living dressed like that in the ' +'middle of a weekday. Quis elit blandit fringilla a ut turpis praesent felis ligula, malesuada suscipit ' +'malesuada.',isAdmin: true,isCool: true}
];end