Chrome 130 版本开发者工具(DevTools)更新内容
一、网络(Network)面板更新
1. 重新定义网络过滤器
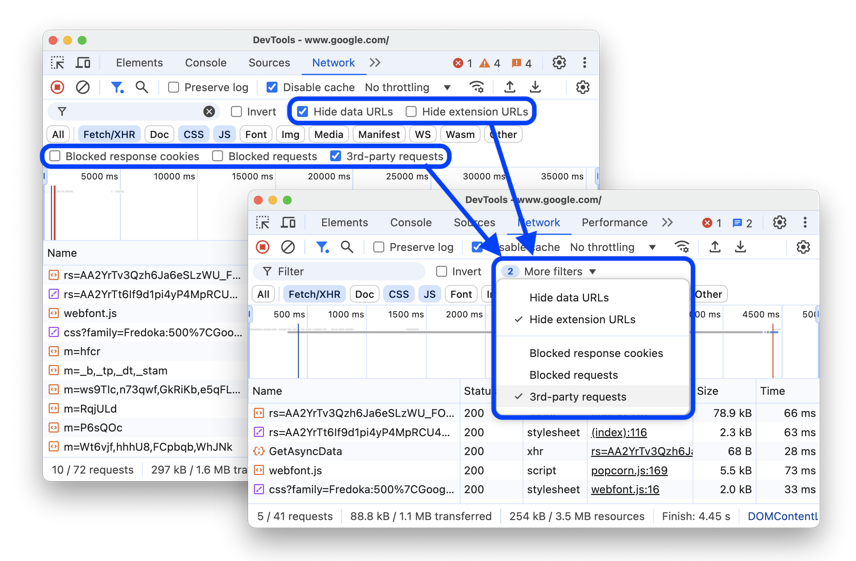
网络面板获新增了一些过滤条件,这些过滤条件是根据反馈重新设计的,特定于类型的过滤条件保持不变,即在简洁的多选栏中显示一组标记。
可以通过 Cmd/Ctrl 键 + 点击来多选类型过滤条件。
为了简化界面,我们将与隐藏、屏蔽和第三方相关的复选框移到了下拉列表下方。该列表包含一个数字,表示下拉菜单下已选中的过滤条件数量。

如需恢复旧版过滤器设计,到 Settings > Experiments > Redesign of the filter bar in the Network panel,然后清除该复选框。
设置 > 实验 > “网络”面板中的过滤器栏重新设计
2. HAR 导出内容现在默认会排除敏感数据
为降低敏感信息意外泄露的几率,默认情况下,以 HAR 格式导出的网络日志将不再包含 Cookie、Set-Cookie 和 Authorization 标头。
如需以 HAR 格式导出包含敏感数据的日志,到 Settings > Preferences > Network > Allow to generate HAR with sensitive data,然后将其开启。网络面板会用箭头标记下载 导出按钮。长按该按钮,然后从下拉菜单中选择导出 HAR(含敏感数据)。
设置 > 偏好设置 > 网络 > 允许生成包含敏感数据的 HAR

二、元素(Elements)面板更新
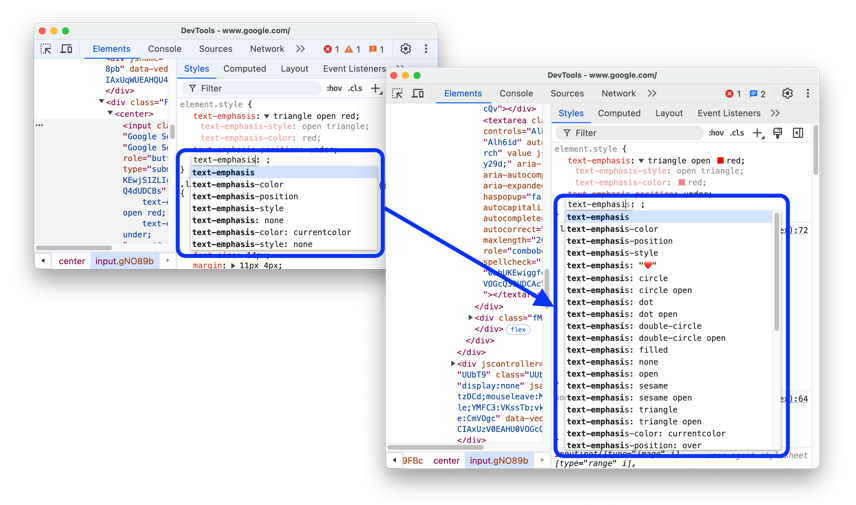
1. text-emphasis-* 属性的自动补全值
Styles 标签页中的自动补全功能会针对以下 CSS 属性提供值建议:
- text-emphasis 简写形式
- text-emphasis-style
- text-emphasis-color
- text-emphasis-position

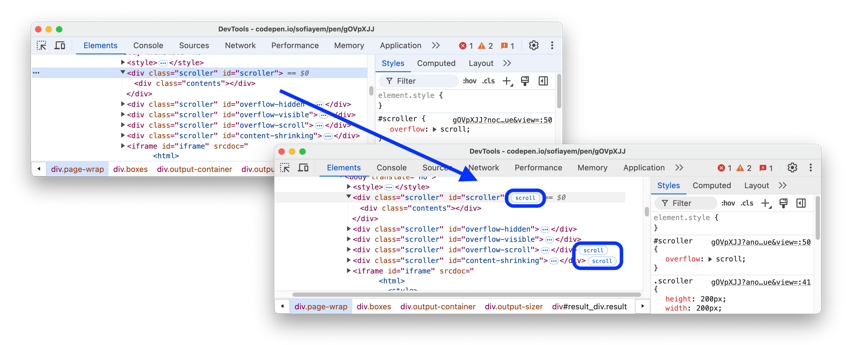
2. 为 overflow scroll 增加标记
元素面板现在会使用新的“滚动”标记标记包含溢出内容且具有 overflow: scroll 或 overflow: auto 的元素,以便您轻松发现滚动溢出。与其他标志一样,此标志可反映当前 DOM,并且如果内容因大小变化等原因而停止溢出,此标志就会消失。

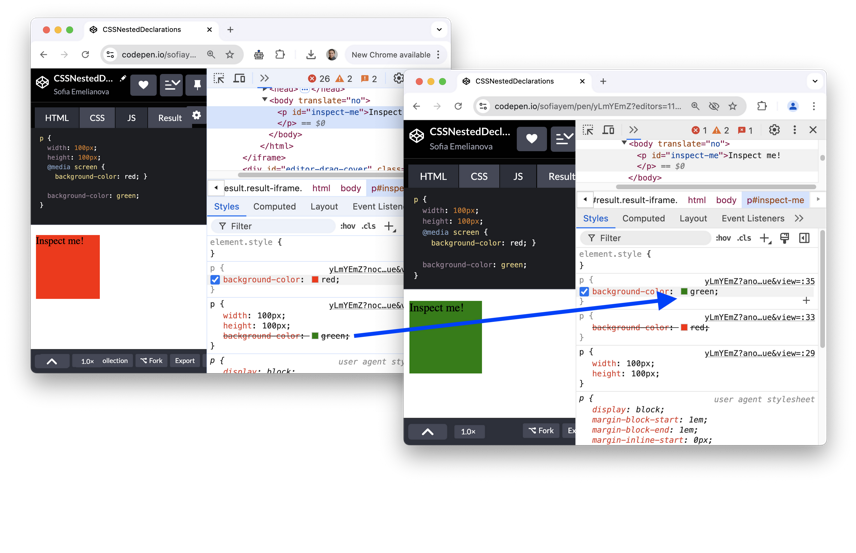
3. 嵌套规则后面的裸声明不会‘上移’
CSS 工作组决定允许裸声明位于嵌套规则之后后,样式标签页现在不会在解析过程中“上移”这些声明。
在以下代码示例中,嵌套规则后面的裸声明现在不会导致 Chrome 对级联中的样式进行意外重新排序:
p {width: 100px;height: 100px;@media screen {background-color: red;}background-color: green;
}

三、性能(Performance)面板更新
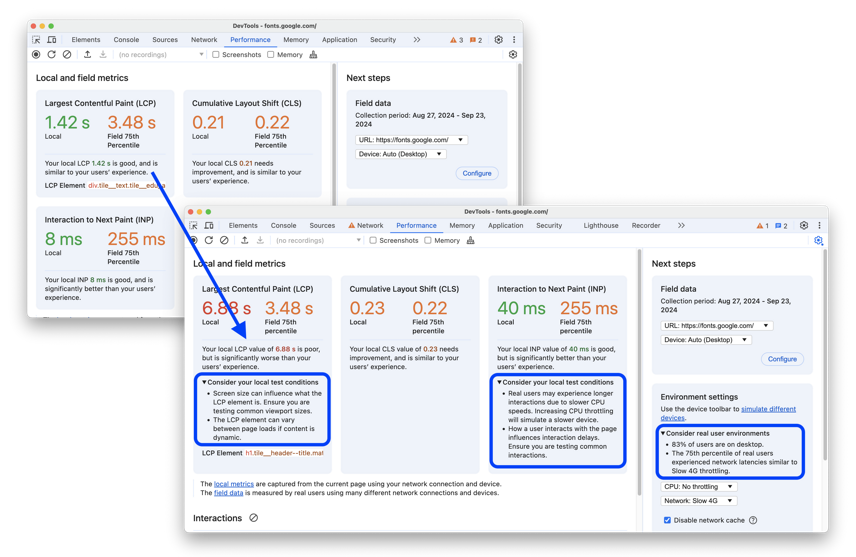
1. 实时指标中的建议
实时指标(metrics)现在可以提供特定于指标的建议,帮助您尽可能接近用户体验来配置开发环境。

2. 面包屑导航
可以在效果录制的时间轴中浏览面包屑导航:在面包屑导航之间来回“跳转”,覆盖子面包屑导航,以及移除多个子导航。
chromedev130_7.mp4

四、内存(Memory)面板更新
1. 增加 Detached elements
内存面板新增了分离元素(Detached elements )这一配置文件类型。它显示了由 JavaScript 引用保留的对象。

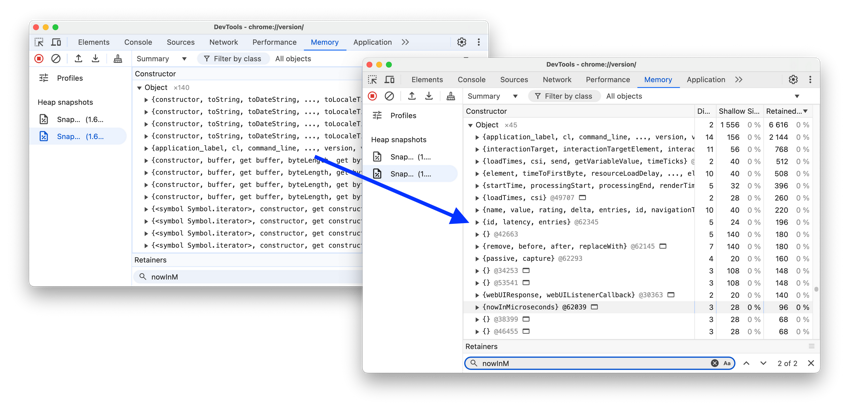
2. 改进了纯 JS 对象的命名
为了整理和清理堆快照中的 Object 类别,现在的普通 JavaScript 对象如下所示:
- 根据它们包含的属性命名,例如
{firstProperty, secondProperty, ..., *nthProperty}。 - 可通过开发者工具构造的这些名称进行搜索。
- 如果它们具有相同的属性,则将其归为一组。

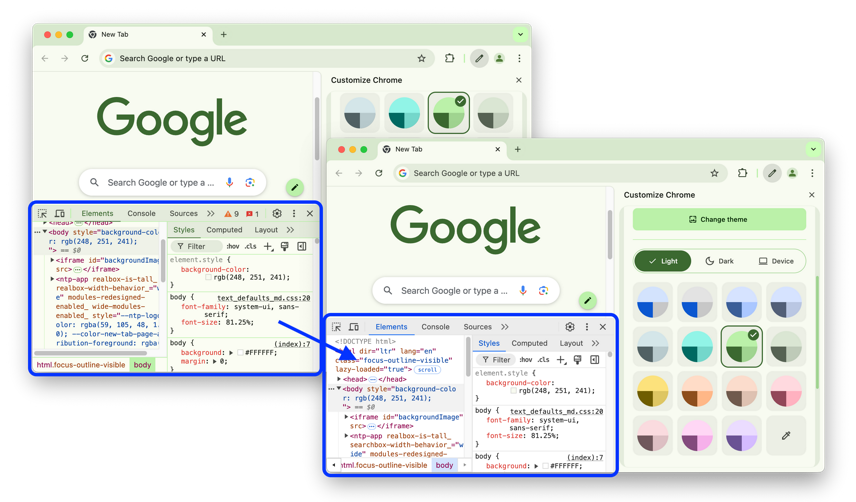
五、关闭动态主题
可以关闭开发者工具颜色与 Chrome 中的自定义主题颜色的自动匹配功能。
要关闭动态主题,清除 Settings > Preferences > Appearance > Match Chrome color scheme ,并重新加载开发者工具。
设置 >偏好设置 >外观 > 匹配 Chrome 配色方案

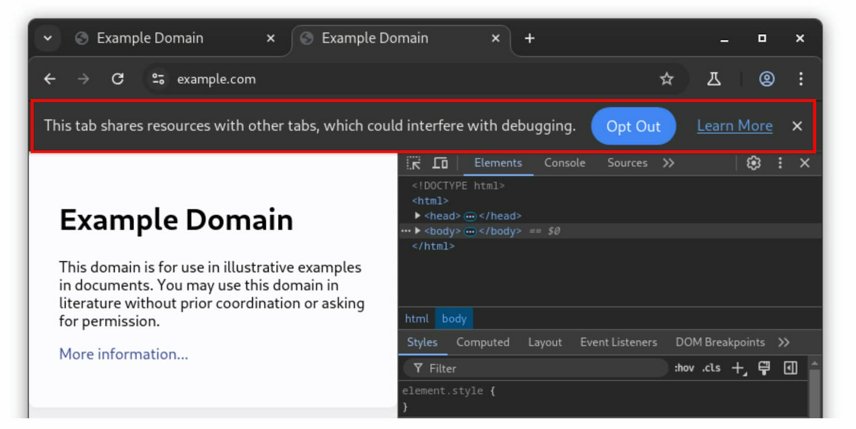
六、进程共享
通常,当你从同一个网站(如 Google Docs)打开多个标签页时,Chrome 会为每个标签页创建一个单独的渲染进程。进程共享实验通过允许多个标签页共享同一个渲染进程来改善性能。
如果你在打开 DevTools 时看到消息‘该标签页与其他标签页共享资源…’的信息条,则说明你属于启用了进程共享实验的小组。
进程共享可能会影响断点调试和性能分析。

1. 对开发者体验的影响
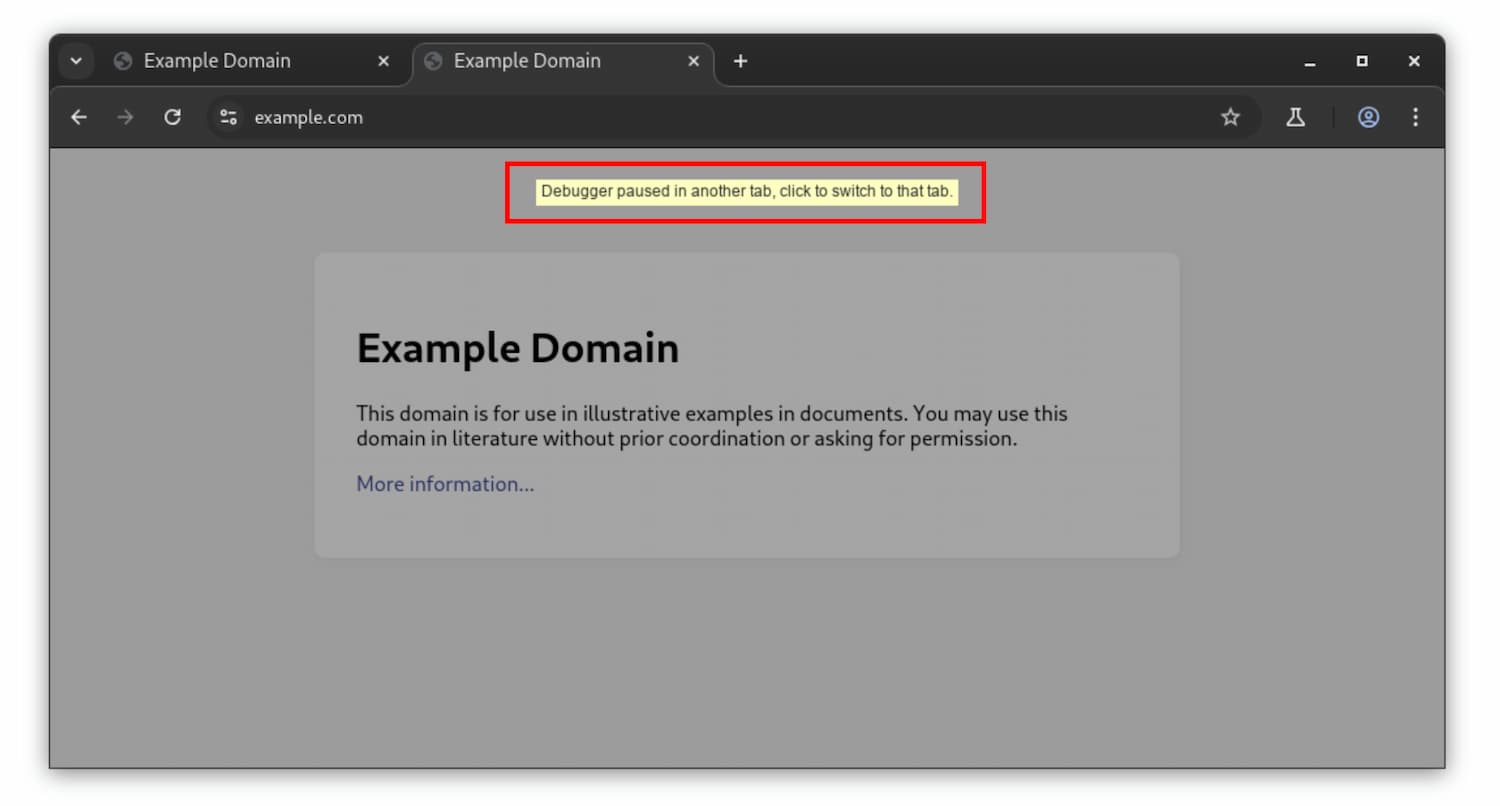
由于标签页可能会共享一个进程(及其主线程),因此会对调试和性能分析产生两个影响:
断点调试。如果您在一个标签页中暂停调试程序,可能会影响共享进程的其他程序。您会看到“调试程序已在另一个标签页中暂停,点击可切换到该标签页”警告。
性能分析。堆快照和性能记录可能会捕获来自多个标签页的数据,这会使结果更难解读。

2. 启用
如需明确测试新实验功能,请使用以下命令行标志启动 Chrome:
--enable-features=ProcessPerSiteUpToMainFrameThreshold:ProcessPerSiteMainFrameThreshold/20 -disable-features=ProcessPerSiteSkipDevtoolsUsers,ProcessPerSiteSkipEnterpriseUsers
3. 停用
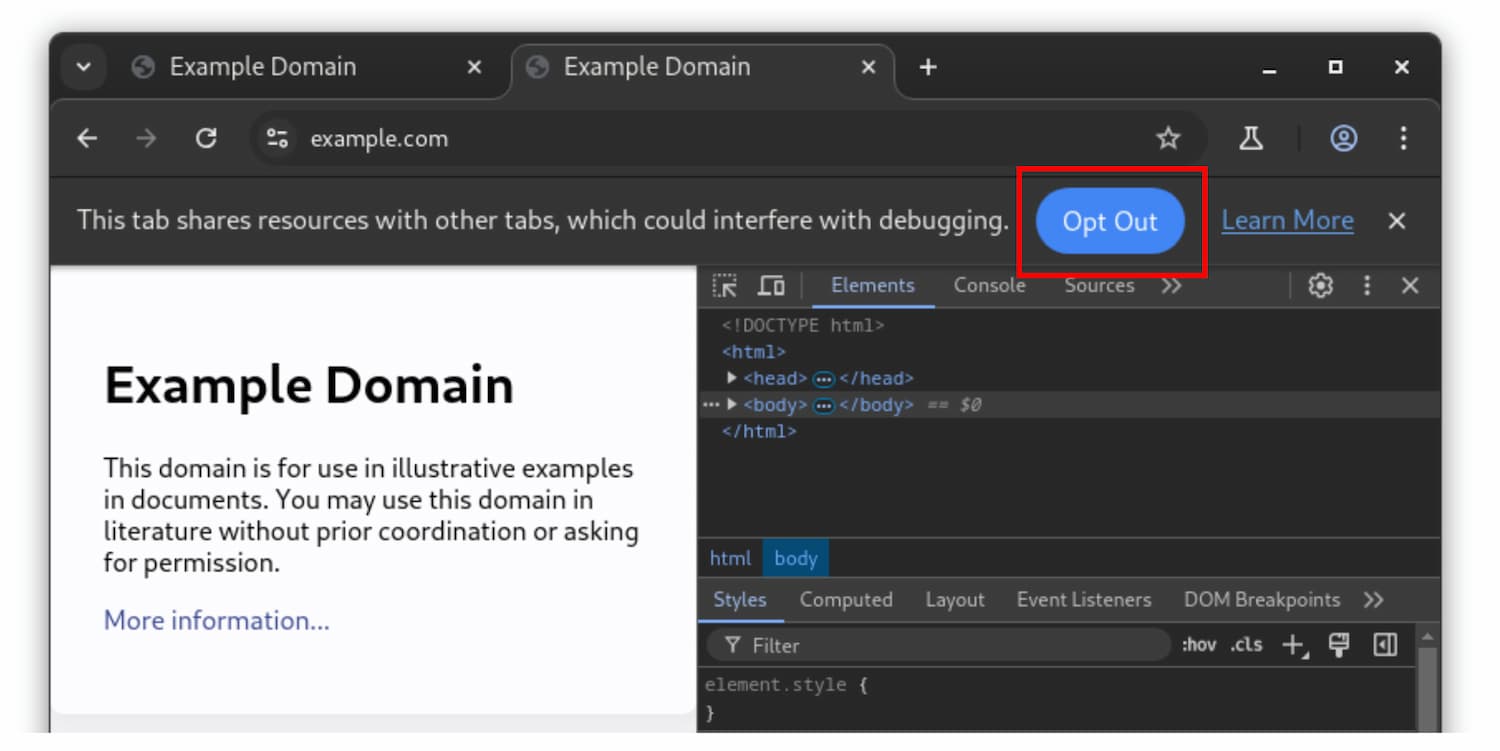
- 您可以点击警告中的选择停用按钮,手动选择停用。
- 使用 Chrome 标志设置(chrome://flags/#enable-process-per-site-up-to-main-frame-threshold)禁用启用每个网站的主框架阈值实验。

七、Lighthouse 面板更新
Lighthouse 面板现在运行 Lighthouse 12.2.1。
此更新引入了针对资源压缩建议的 < 20 KB 忽略阈值,可帮助您仅专注于可显著缩减文件大小的建议。
更新日志
八、其他更新
- 元素:
- 修复了编辑嵌套 CSS 的多个问题(41486635、361477264、328263458、41487826)。
- 修复了将已定义但空值的自定义属性解析为未定义的问题 (365578428)。
- 控制台:修复了 cURL 命令中多行字符串的非转义与号 (352651673)。
- 内存:修复了包含服务工件的网页上的默认选择,现在选择了主线程 (40669896)。
- 安全:随着源的安全阶段变化,URL 方案高亮现在能够正确更新(359920086)。
引用
- What’s new in DevTools, Chrome 130