文章目录
- 🍀引言
- 🍀ONLYOFFICE 产品简介
- 🍀功能与特点
- 🍀体验与测评ONLYOFFICE 8.2
- 🍀邀请用户使用
- 🍀 ONLYOFFICE 项目介绍
- 🍀总结

🍀引言
在日常办公软件的选择中,WPS 和微软 Office 虽然功能强大,但并非所有用户的理想之选。WPS 的收费模式和广告干扰常常影响使用体验,而微软 Office 的高价格和部分操作的复杂性让不少人望而却步。同时,两款软件在数据安全上虽有防护,但有些用户仍对隐私策略和依赖互联网的程度存有疑虑。
在这种背景下,ONLYOFFICE 凭借其灵活、实用的特性崭露头角。它不仅提供社区免费版,更支持私有化部署,使得用户数据能够得到更为稳妥的管理与控制。同时,ONLYOFFICE 的跨平台兼容性使用户无论使用 Windows、Linux、macOS,还是移动设备,都能享受一致的办公体验。如此一来,用户可以在任何场景和设备间自由切换,高效完成协作和办公。
🍀ONLYOFFICE 产品简介
ONLYOFFICE 是一款多功能的开源办公软件,包含桌面编辑器、协作空间和本地部署文档编辑器等多个模块,适合多平台、多场景的办公需求。ONLYOFFICE 致力于提供安全、便捷的文档处理和协作方案,现已被全球上千万用户采用,涵盖企业、教育机构和个人用户等。
🍀功能与特点
新的版本8.2新增的功能部分如下:
-
PDF 协作编辑:该版本新增了对 PDF 文件的协作编辑支持,允许多位用户同时编辑同一 PDF 文档。默认情况下,编辑模式下启用严格共同编辑(段落锁定协作),需要点击“保存”按钮以同步更改。用户也可选择快速模式,实现实时协作编辑。
-
界面改进:用户界面进行了重新设计,提供了“填充”和“线条”两种选项卡样式,用户可根据喜好选择。此外,工具栏颜色现在可以设置为选项卡背景色,文件菜单也进行了重新设计,并添加了新的图标。
-
性能优化:通过优化加载脚本,文件加载速度显著提升。与之前版本相比,编辑器现在能够更快地打开大型文档和文件,提升了整体工作效率。
-
表格中的 RTL 支持:在电子表格编辑器中新增了对从右至左(RTL)语言的支持,单元格的对齐方式得到了正确处理,满足了使用阿拉伯语等 RTL 语言用户的需求。
-
触屏支持:该版本引入了对触屏设备的支持,用户可以在触屏设备上处理文档,编辑器能够检测并响应触屏输入,同时也可使用鼠标操作。此外,提供了“放大镜”工具,方便在触屏设备上精确选择文本并提高浏览速度。
-
本地模板支持:新增了本地模板功能,用户可以从一组预安装的本地模板创建文档,提升了文档创建的便捷性。
-
其他改进:包括协作编辑 PDF 文件、文本文档中的域代码、从第三方来源插入文本、预设阿拉伯语数字编号、电子表格中的迭代计算、电子表格编辑器中的丝滑滚动、在幻灯片上绘图、演示文稿中的随机切换效果、所有语言的词典更新和拼写检查改进,以及新的图表类型,如直方图、瀑布图、漏斗图等。
🍀体验与测评ONLYOFFICE 8.2
本次更新添加一部分十分人性化的功能,帮助我们更加高效的处理工作,大家可以看看下文具体都更新了哪些部分,也可以直达ONLYOFFICE 文档8.2版本已发布:PDF 协作编辑、改进界面、性能优化、表格中的 RTL 支持等更新
协作编辑 PDF,让团队合作更高效
我们进一步优化了我们的原生 PDF 编辑器。从此版本开始,PDF 文件也支持协同编辑。
默认情况下,切换到编辑模式时,会启用严格共同编辑(段落锁定协作)。这意味着单击“保存”按钮后,更改就会保存。要启用实时共同编辑,只需在“协作”选项卡中选择“快速”模式。
路径:顶部切换器 -> 编辑 PDF / 编辑模式

请注意:要打开 PDF 文件仅供查看,您需要在文件管理器中选择相应的选项。
为 PDF 表单添加签名
我们首次推出 PDF 表单签名功能。现在,您可以通过插入图像来为表单签名。在下一个版本中,我们将改进此功能并添加更多插入签名的类型,包括当前在 ONLYOFFICE 桌面版中可用的数字签名。
路径:表单选项卡 -> 签名字段(适用于 PDF 表单)

改进的简洁界面
欢迎大家使用升级后的界面!从现在开始,您可以选择以填充(大家熟悉的)或线条(标签带有下划线)样式显示选项卡。
此外,现在还可以将工具栏颜色设置为选项卡的背景色。
路径:文件选项卡 -> 高级设置 -> 外观 -> 选项卡样式 + 使用工具栏颜色作为选项卡背景

不想被编辑器界面中的任何颜色分散注意力,也不想为此使用深色主题?立即试试新的灰色主题。
路径:视图选项卡 -> 界面主题 -> 灰色

优化性能
更快的文件加载速度:为了加快编辑器的打开速度,我们优化了加载脚本。与之前的版本相比:
打开普通文件 – 最高提速 21%
打开演示文稿 – 最高提速 17%
零停机部署:无需暂停或离线,即可升级编辑器。
此升级类型适用于以 Kubernetes 分片进行部署的 ONLYOFFICE 文档。有兴趣了解更多信息吗?请通过 sales@onlyoffice.com 联系我们。
文档编辑器中的新功能
域代码:可自动更新文档中不断变化的数据,例如页码、作者姓名、日期、时间等。它让创建文档更简单。
路径:插入选项卡 -> 域代码

协作:需要恢复重要文件中已删除的文本?没问题!查看文档的版本历史记录,选中相应的选项以查看已删除的句子。
路径:文件或协作选项卡 -> 版本历史记录 -> 突出显示已删除内容

从第三方来源插入文本:通过从本地、URL 或存储文件插入文本,将新内容添加到文档中。
路径:插入选项卡 -> 来自文件的文本

阿拉伯语预设编号:现在,启用了阿拉伯语界面的用户可以在快速访问菜单中使用新的编号预设。
路径:主页选项卡 -> 编号

电子表格中的新功能
支持迭代计算:激活迭代计算选项后,您可以指定电子表格编辑器运行公式链的次数(迭代)来计算结果,根据您想要的计算精度获取结果。
路径:文件选项卡 -> 计算 -> 启用迭代计算(最大迭代次数、最大变化)

数据透视表更新:相应的选项卡现在默认隐藏,仅在打开数据透视表时显示。此外,添加新的数据透视表时,右侧设置面板会立即打开,以便更舒适地工作。
路径:数据透视表选项卡

滚动更流畅:根据用户的要求,我们修复了电子表格编辑器中的滚动行为。现在在工作表中滚动更加舒适,尤其是在包含多行单元格的大型文件中。

快速访问逗号样式按钮:现在可在工具栏上更直接地设置带分隔符的数字格式。
路径:主页选项卡

详细的更新请点击–点击查看
🍀邀请用户使用
为了更好的提供给客户使用,产品采用三种下载使用模型
-
企业版
ONLYOFFICE 文档企业版
获得适合企业的办公室,用现成的连接器将其与所需的平台连接起来 -
开发者版
ONLYOFFICE 文档开发者版
获取文本文档、电子表格、演示文稿、表单和 PDF 在线编辑器,并使用 API 将其与自己的平台集成
ONLYOFFICE 文档开发者版试用版让您测试文档编辑器的所有功能,包括以额外费用提供的自动化API访问。 -
社区版
ONLYOFFICE 文档社区版
获得文本文档、电子表格和演示文稿的在线编辑器(打包为文档服务器),并将它们与您选择的平台集成。
需要更多并发连接吗?还是需要移动网页版编辑器或ONLYOFFICE团队的专业技术支持吗?请选择 ONLYOFFICE 文档企业版。
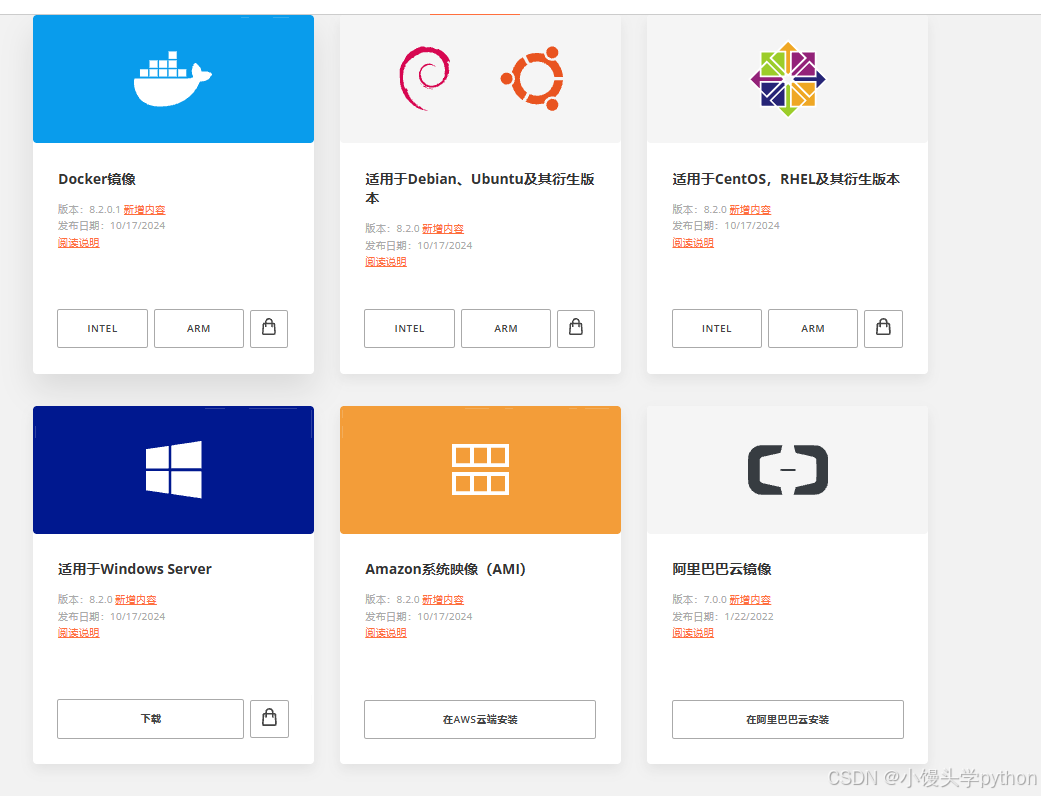
下载地址

🍀 ONLYOFFICE 项目介绍
- ONLYOFFICE 桌面编辑器
ONLYOFFICE 桌面编辑器是一个免费的办公套件,支持多种文档类型的编辑与协作,包括文档、表格、幻灯片、可填写表单和 PDF 文件。其核心功能包括:
- 高兼容性:完美支持微软 Office 格式,兼容性极高,确保无缝对接。
- 丰富插件与模板:内置插件库和模板库,便于定制和扩展办公功能。
- 跨平台支持:支持 Windows、Linux 和 macOS 系统,可以轻松在多种设备上使用。
- 云端连接:能够连接其他云平台进行文档储存和在线协作,实现更高的灵活性。
- ONLYOFFICE 协作空间
ONLYOFFICE 协作空间是一个集成文档编辑器的协同办公平台,适用于团队协作。主要特点包括:
- 多房间协作:用户可以根据需要创建不同的协作房间,与同事或合作伙伴共同处理文件。
- AI 助手:内置 AI 助手提高工作效率,适合快速完成日常任务。
- 灵活部署:支持云端或本地部署,且可以与第三方服务(如 Dropbox、OneDrive)集成,便于文件管理。
- 针对不同用户的服务:个人和小团队可以免费使用,企业则可选择云端或本地的企业版,支持自定义品牌、域名、标题等设置,并提供多租户和只为管理员付费的选项。
- ONLYOFFICE 文档编辑器(本地部署版)
ONLYOFFICE 文档是功能强大的文档编辑器,支持自主部署并适用于多种系统。其主要特点包括:
- 全功能文档编辑:支持文档、表格、幻灯片和 PDF 文件的编辑与在线协作。
- 自定义和集成支持:可轻松集成到 SaaS、本地解决方案(如网站、应用程序等),支持 API 和 WOPI 协议,便于灵活应用。
- 高兼容性与扩展性:不仅兼容微软 Office 文件格式,还拥有丰富的插件和模板库,可根据用户需求进行功能扩展。
🍀总结
ONLYOFFICE 是个灵活好用的开源办公软件,包含桌面编辑器、协作空间和本地部署的文档编辑器,适合各种办公场景。它兼容性强,支持多平台使用,还保证用户数据安全。最新的8.2版本增加了PDF协作编辑、界面改进和性能优化,让团队合作和个人使用都更方便。欢迎大家来试试ONLYOFFICE,相信你会爱上它的!