文章目录
- 1 LLM 大模型在工作中的实际应用以及局限性
- LLM 大模型工作中实际应用
- 大模型2点局限性
- 2 基于大模型和向量数据库的企业级知识库架构剖析
- 向量数据库
- 向量数据库选型
- 知识库
- 文档检索增强(Retrieval Augmented Generation)
- 向量数据库应用技术总体架构
- 向量数据库应用离线索引技术
- 向量数据库应用在线检索技术
- 3 LLM 大模型代码知识库架构设计与落地实践
- 代码知识库技术架构选型
- 代码知识库技术架构数据向量化流程
- 代码知识库技术架构选型
- 代码知识库技术方案设计
- 代码知识库数据准备
- 代码知识库数据向量化
- 代码知识库知识召回和检索
- 代码知识库效果展示
- 代码知识库 Bad Case 分析
- 代码知识库上下文丢失的问题
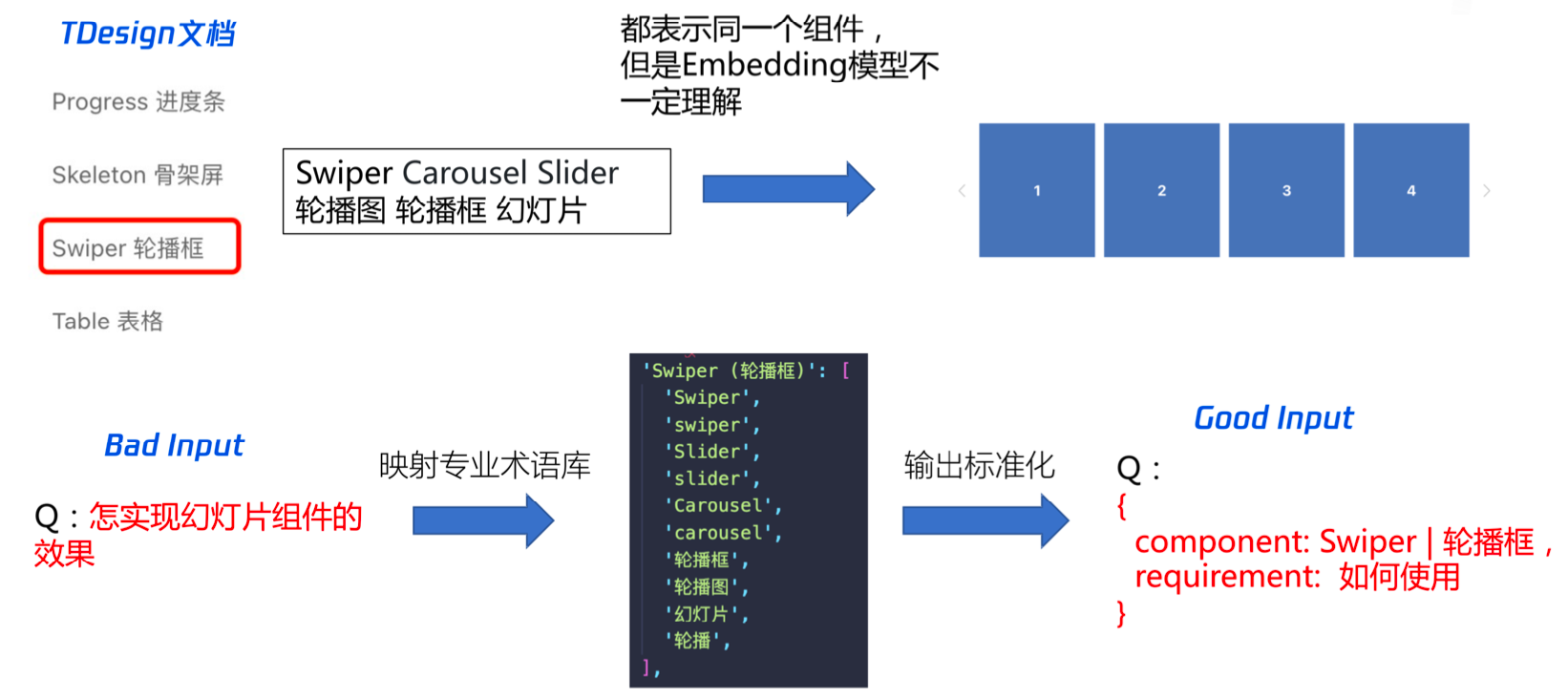
- 代码知识库用户输入优化
- 优化后代码知识库优化结果展示
- 代码知识库构建几点总结
1 LLM 大模型在工作中的实际应用以及局限性
LLM 大模型工作中实际应用
- 代码 Copilot
- 写正则表达式
- 编写不熟悉的算法
- 编写注释
- 业务代码重构
- 代码 Review
- Code Review
- 测试 Copilot
- 单元测试
- Mock 数据输出
- 运维 Copilot
- 运维脚本
- Linux 指令查询
大模型2点局限性
- 数据时效性:2021年09月前的数据
- 可信性:LLM 大模型的幻觉
如何进一步增加 LLM 大模型的能力?
2 基于大模型和向量数据库的企业级知识库架构剖析
用向量数据库/知识库改进大模型
向量数据库
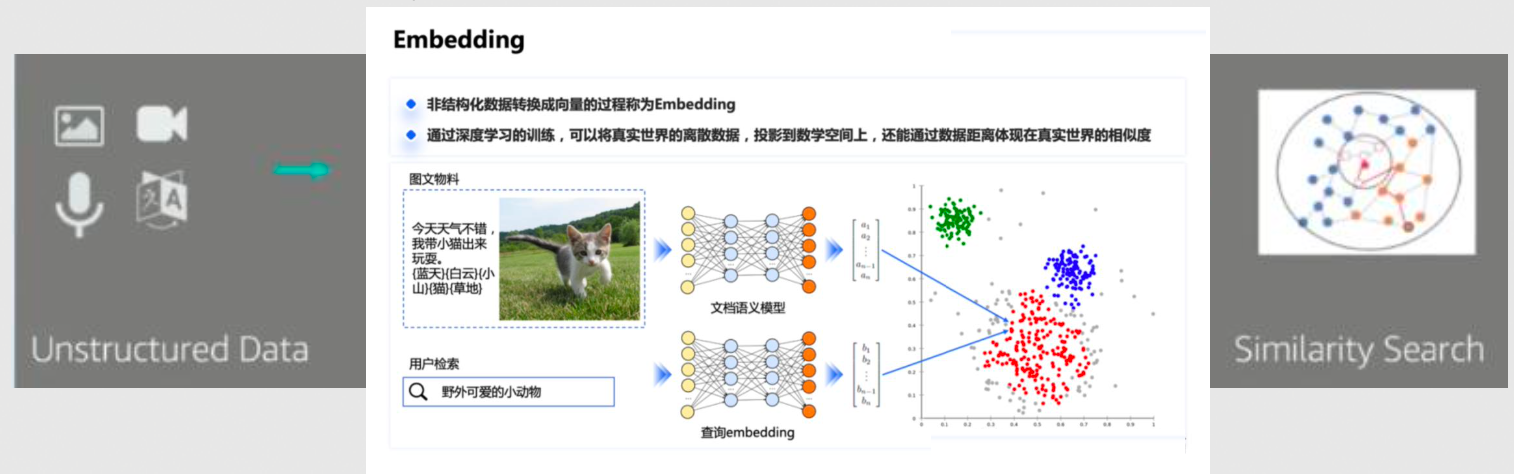
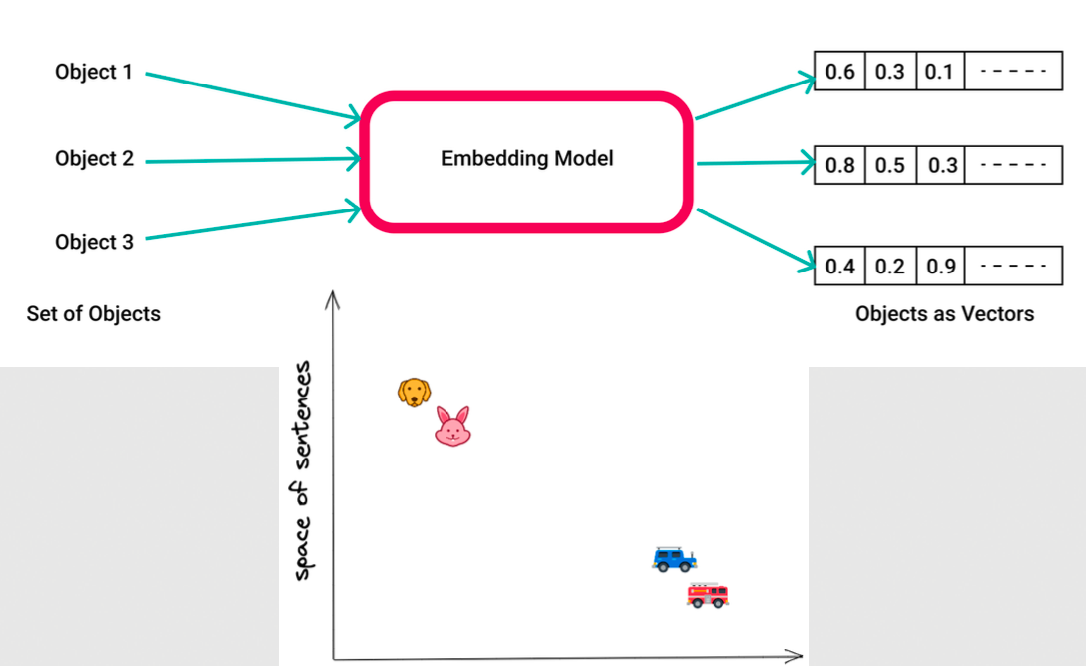
- 向量是非结构化数据在高维空间中的表征
- Embedding Model 是将非结构化数据映射到高维空间的工具
- 使用合适的 Embedding Model,向量的近似度代表语义的近似度

向量数据库选型
- 国产:Milvus、Tencent Cloud VectorDB、Zilliz Cloud 等
- 海外:Pinecone、Redis、FAISS、PgVector、Elasticsearch Cloud 等

知识库
- 知识图谱
- 全文检索
- 知识库和向量数据库关系:大模型应用离不开向量检索

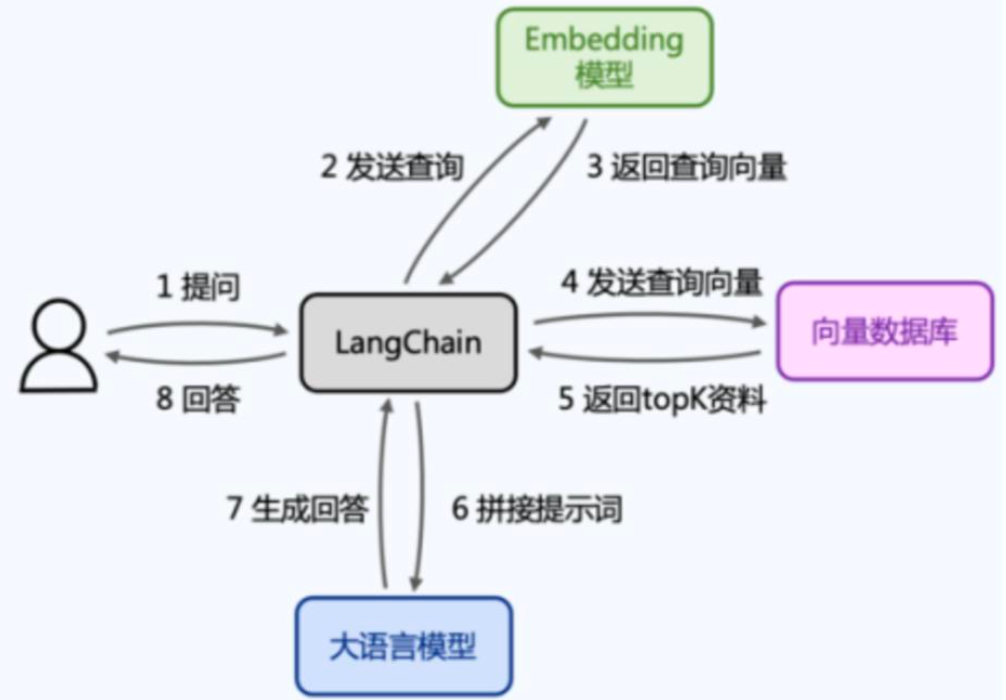
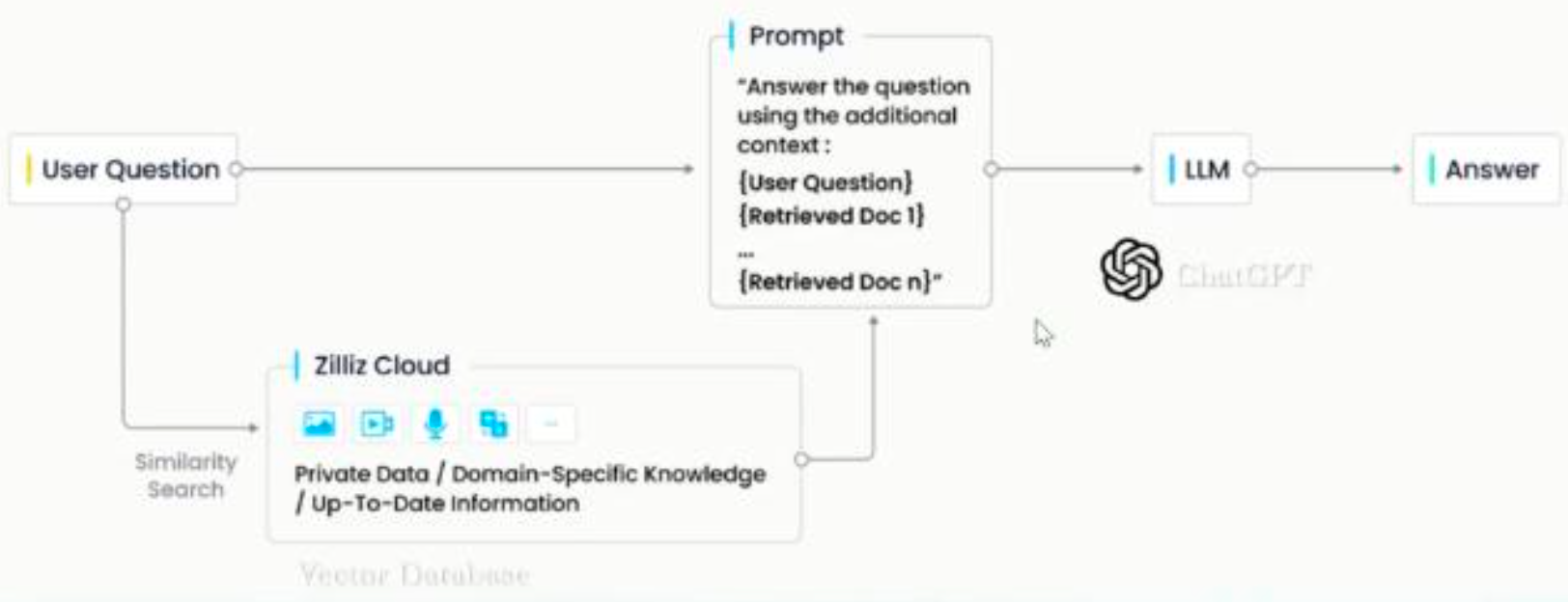
文档检索增强(Retrieval Augmented Generation)
- 利用提前构建好的知识库,通过检索与 Query 相关的知识片段来增强大模型回答效果

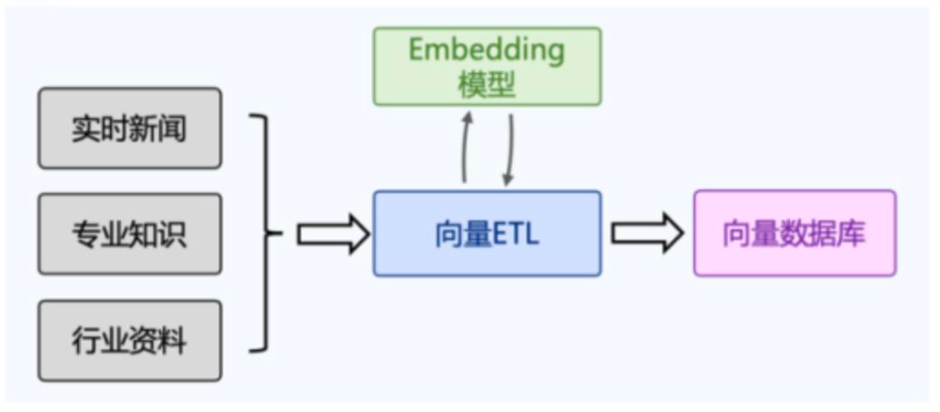
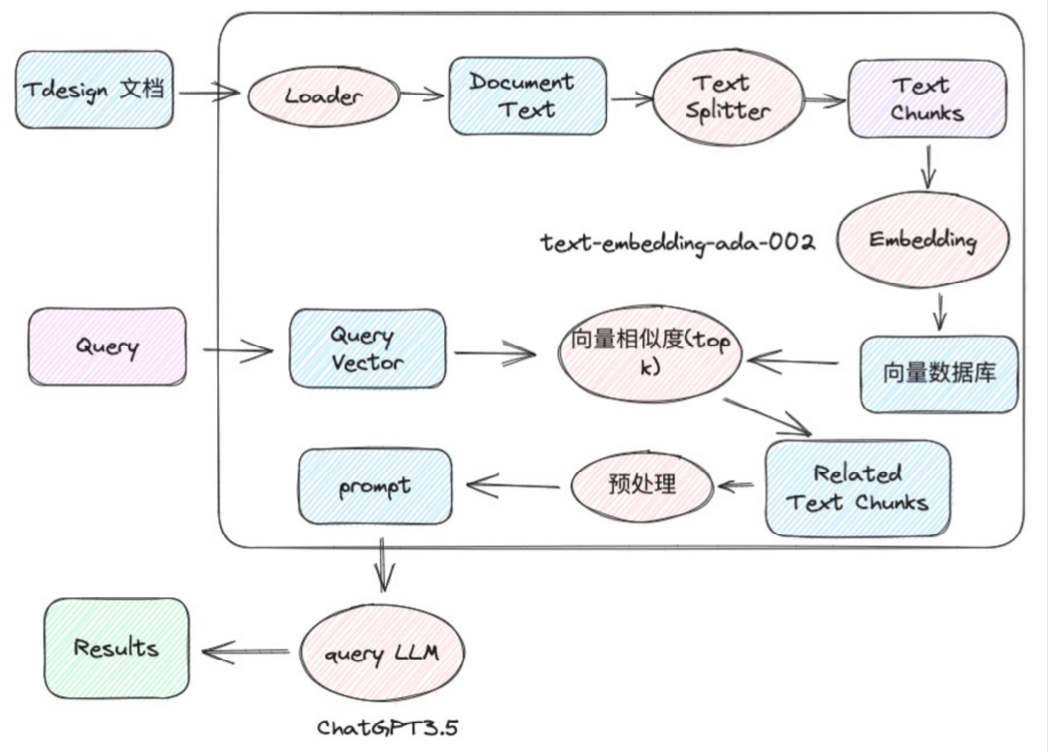
向量数据库应用技术总体架构


向量数据库应用离线索引技术
离线索引更多优化
- 针对文档特性(语言、内容)选择 Embedding 模型
- 更有针对性的文档分段模型
- 文档转问题,用问题召回

向量数据库应用在线检索技术
在线检索更多优化
- 用户问题改写,使用改写的问题召回
- 多路召回,结合全文检索的结果
- 把问题编造成“假”文档,使用“假”文档召回

3 LLM 大模型代码知识库架构设计与落地实践
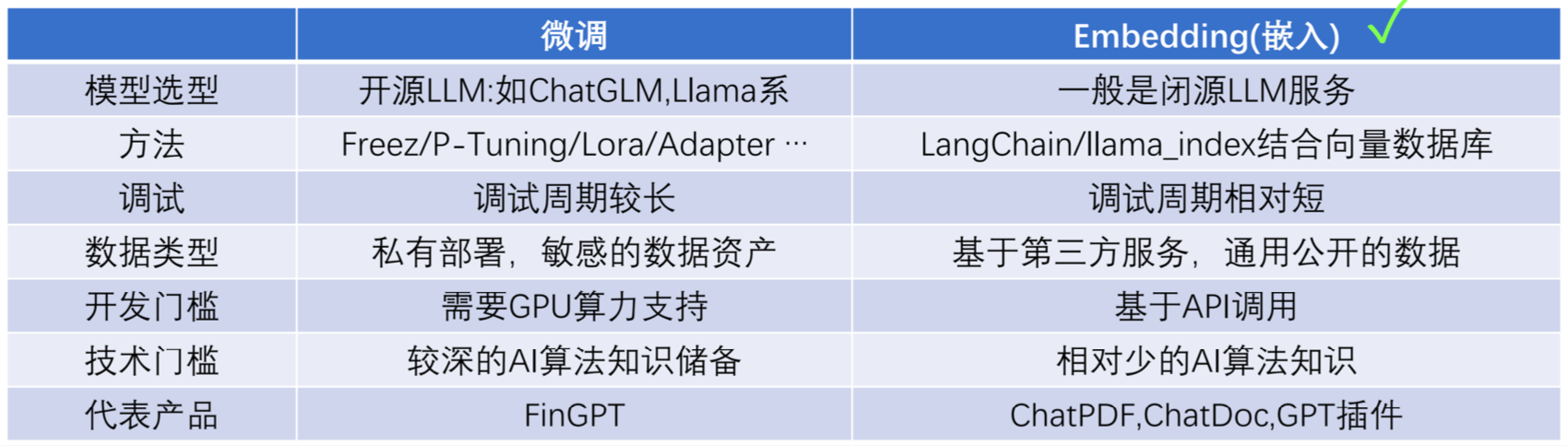
代码知识库技术架构选型
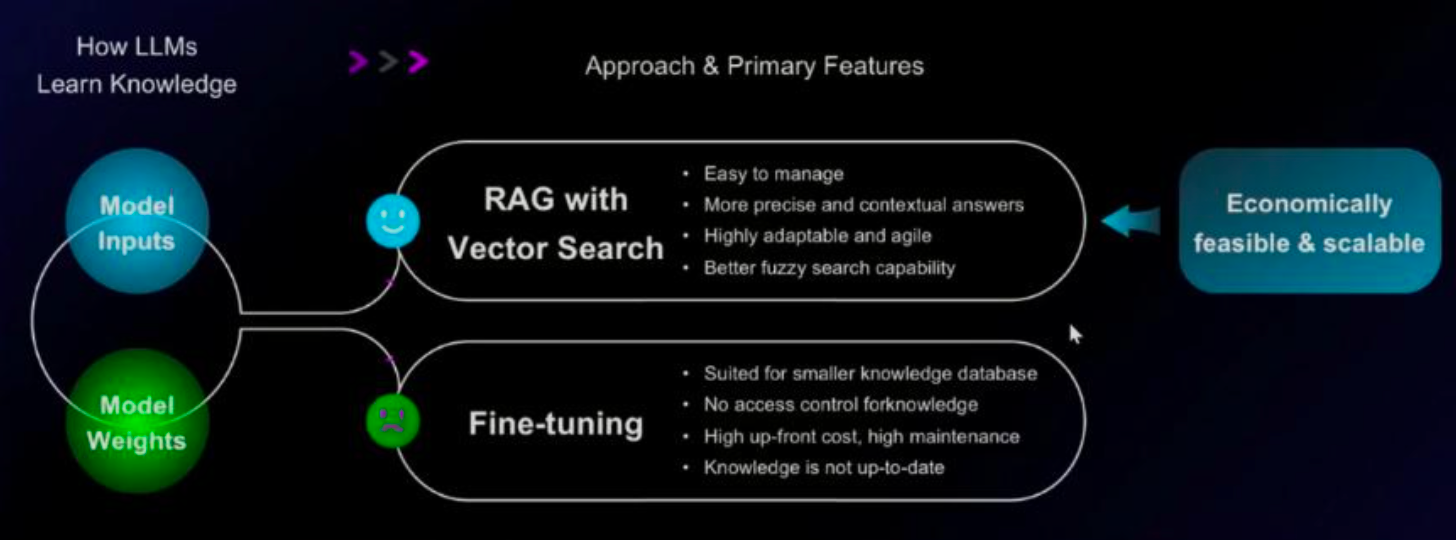
- Fine-tuning(微调)VS Embedding(嵌入)

代码知识库技术架构数据向量化流程
- 万物都先进行向量化

代码知识库技术架构选型
- 代码知识库技术架构选型

代码知识库技术方案设计
- 代码数据向量化
- 代码数据召回
- 查询返回结果

代码知识库数据准备
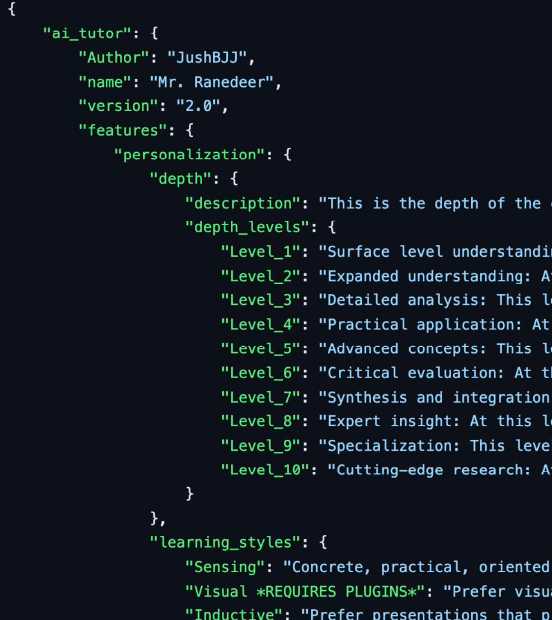
- 数据描述:Mr_Ranedeer V2 描述数据的方式(DSL:领域描述语言)

- 数据存储格式:
- JSON
- 类 DSL 的知识描述方式
- 描述语义化
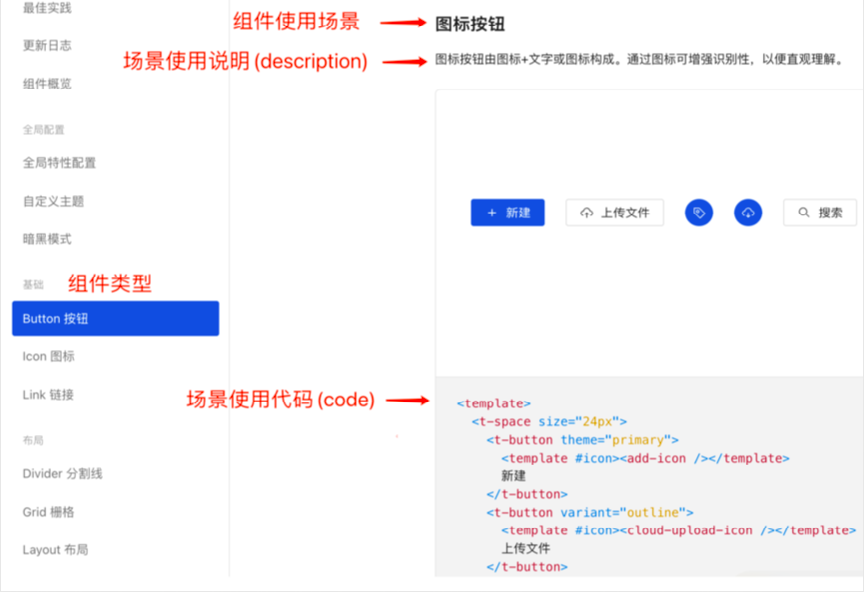
文档知识结构

- 知识描述格式:(组件->使用场景->{描述&代码})
代码知识库数据向量化
核心设计原则
- RecursiveCharacterTextSplitter 将按不同的字符递归地分割文档 。它会尝试将所有语义相关的内容尽可能保留在同一位置,使切片语义更完整。
- ChunkSize 是切片可以包含的最大字符数,ChunkSize 设置为:1000。
- ChunkSizeOverlap 是两个相邻切片之间应重叠的字符数,ChunkSizeOverlap 设置为:0。
代码知识库知识召回和检索
核心参数设置
- 大模型温度参数设置为0
- 系统提示词

代码知识库效果展示
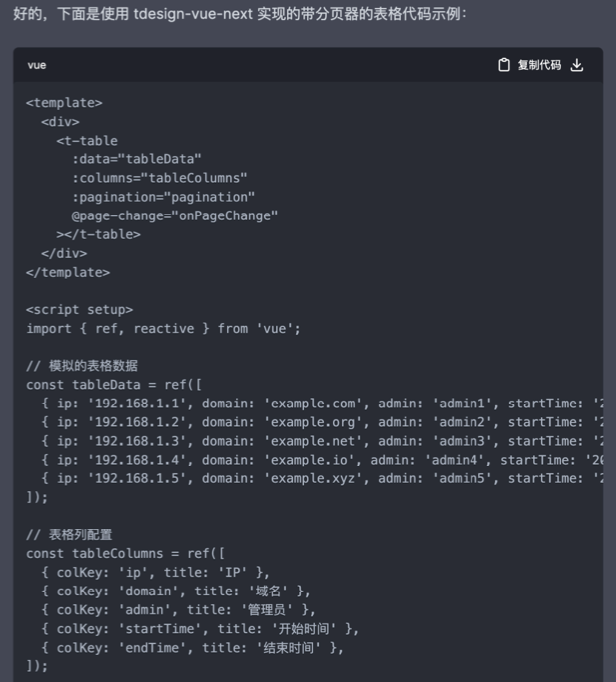
问题:在 TDesign 实现一个表格并带上分页器的功能,列表的一些列信息如下:ip,domain, admin, startTime,endTime。并帮我 mock 5条数据。

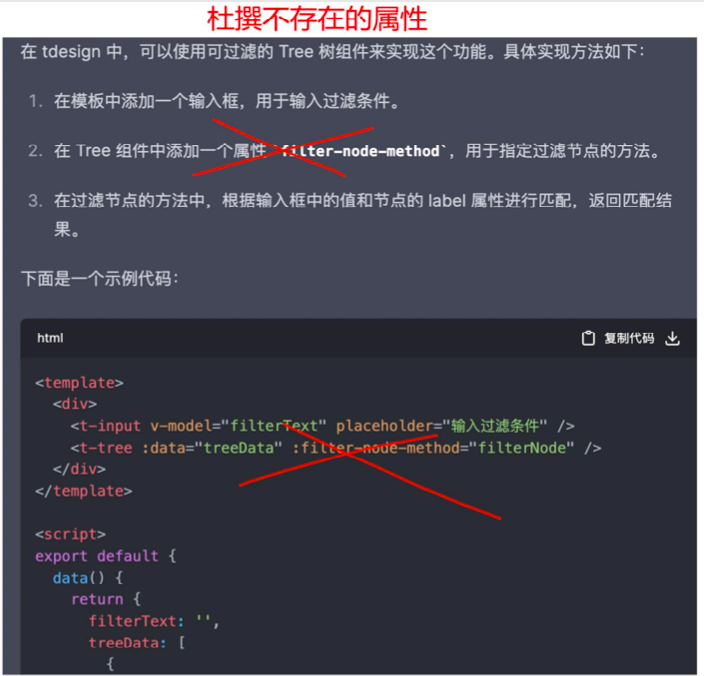
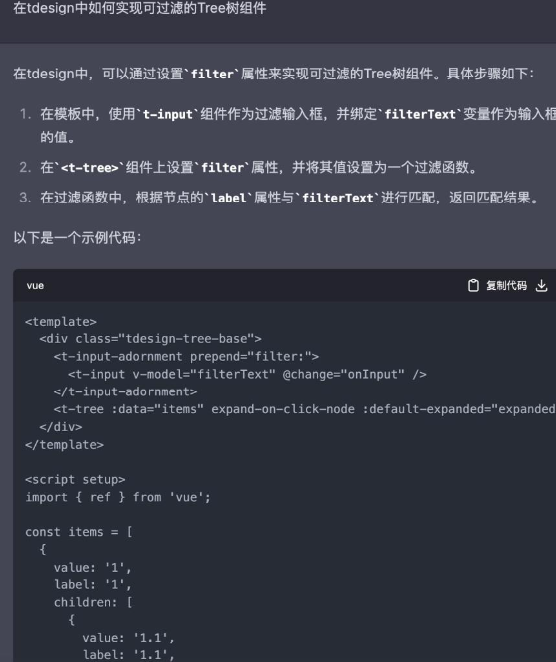
问题:在 TDesign 中如何实现可过滤的Tree树组件(幻觉)

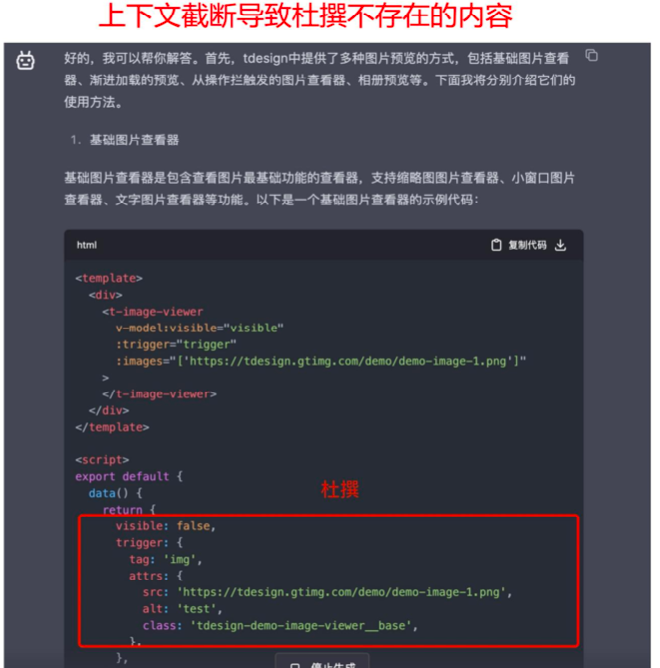
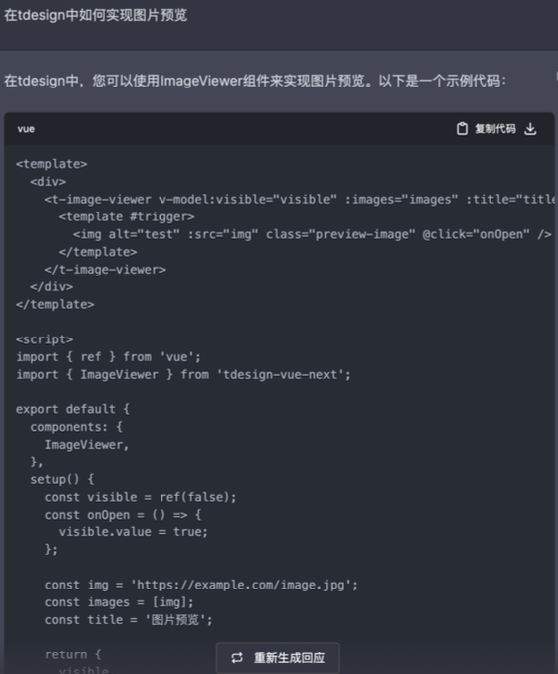
在 Tdesign 中如何实现图片预览

代码知识库 Bad Case 分析

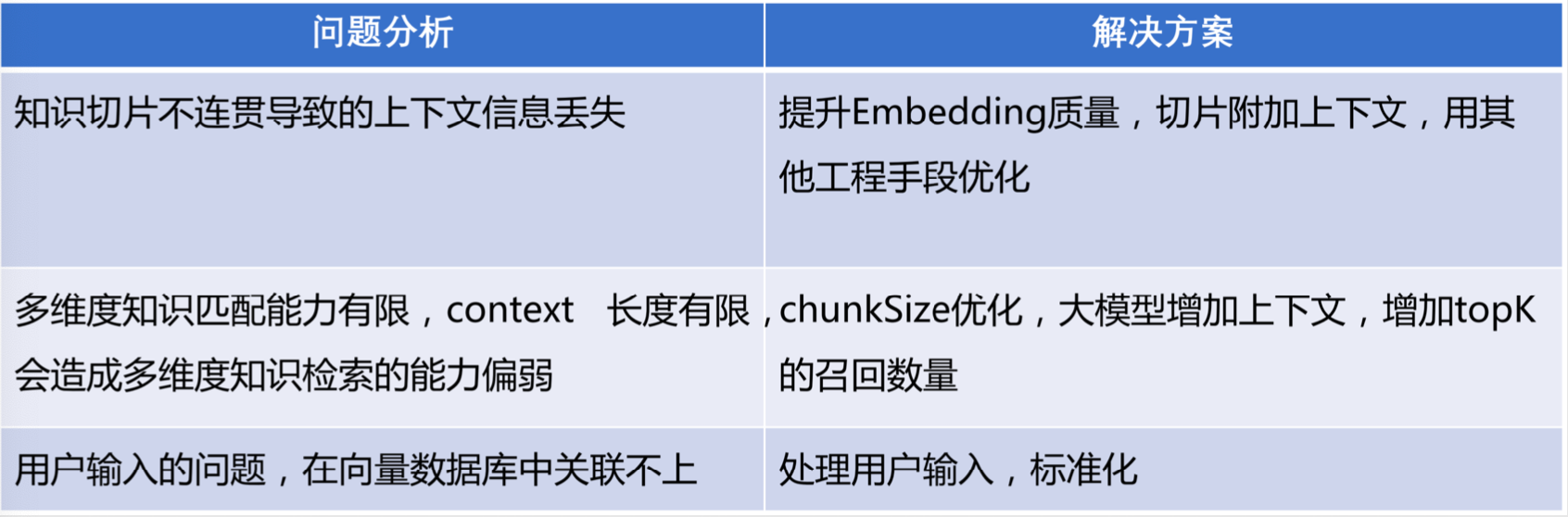
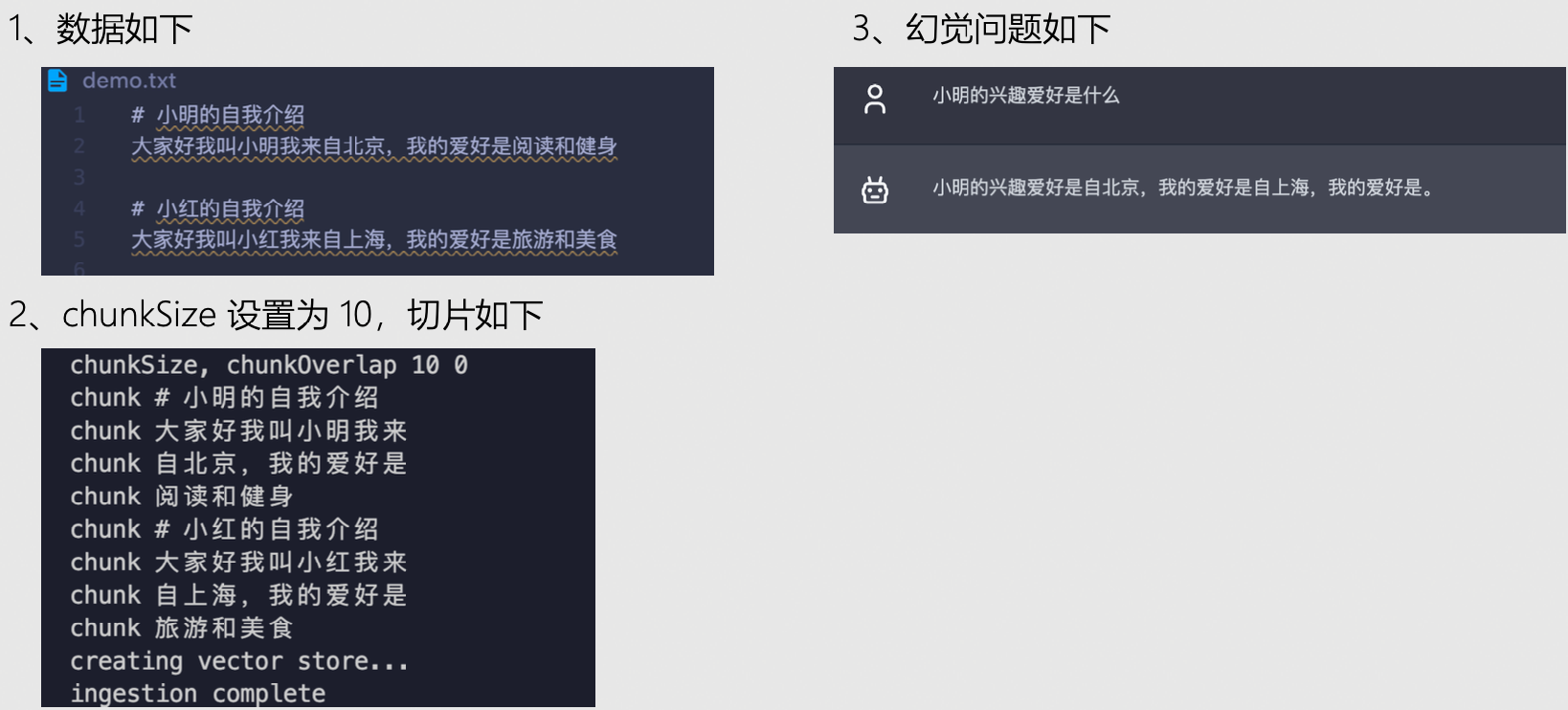
代码知识库上下文丢失的问题
- 问题:

- 解决方案:

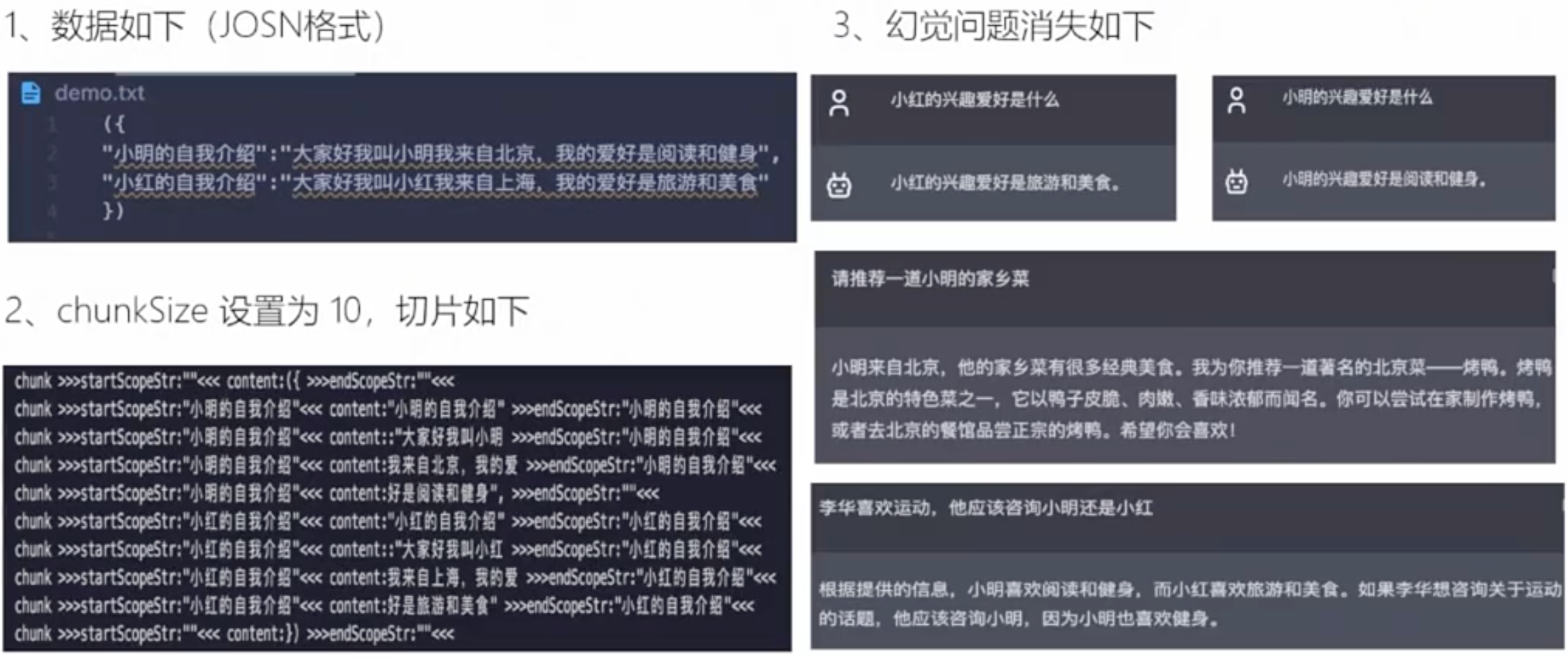
代码知识库用户输入优化

优化后代码知识库优化结果展示
问题:在 TDesign 中如何实现可过滤的Tree树组件

问题:在 Tdesign 中如何实现图片预览

代码知识库构建几点总结
- 高质量的知识语料
- 清晰且语义化的数据结构
- 合理的 Embedding Model 选型以及参数 chunkSize, chunkOverlap 合理设置大小
- 使用工程技术优化上下文问题
- 优化用户输入,提升召回精度