文章目录
- 一、开发前的准备
- 1注册小程序账号
- 2安装开发者工具
- 二、开发者工具的使用
- 1创建项目
- 2 工具的使用
- 3目录结构
- 4各个页面之间的关系
- 5 权限管理
- 6提交审核和发布
一、开发前的准备
开发前需要进行以下准备:
- 1 注册小程序账号
- 2激活邮箱
- 3 信息登记
- 4 登录小程序管理后台
- 5完善小程序信息
- 6绑定开发者
1注册小程序账号
第1步:首先打开“微信公众平台” https://mp.weixin.qq.com/
 第2步:点击右上角 “立即注册”,可以看到可以注册4种类型的账号。
第2步:点击右上角 “立即注册”,可以看到可以注册4种类型的账号。

第3步:选择“小程序”账号申请。进入注册页面,填写信息
注意:邮箱使用请填写未被微信公众平台注册,未被微信开放平台注册,未被个人微信号绑定的邮箱


第4步:邮箱激活.登录邮箱点激活链接
在验证界面里一个手机号只能注册5个小程序。

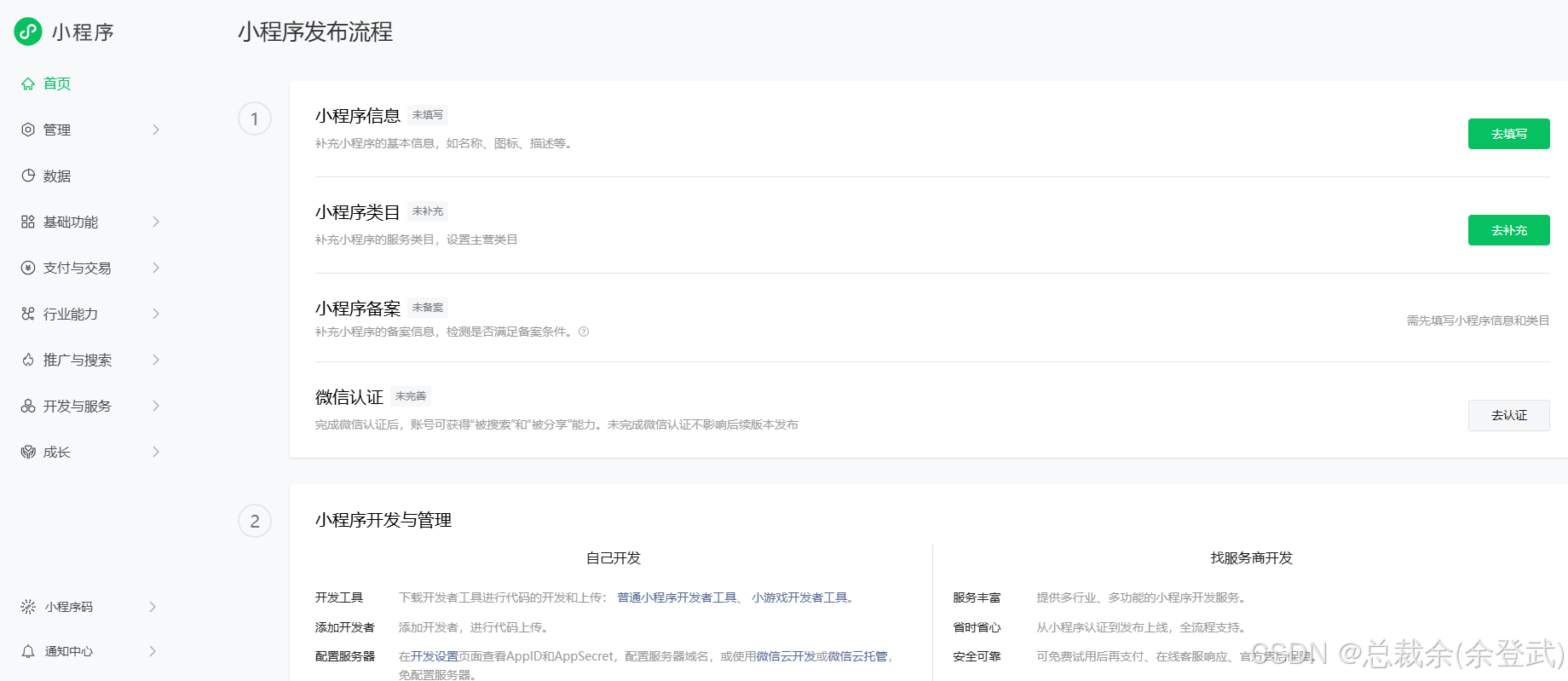
第5步:登录小程序管理后台,可以看到一些需要完善的信息需要填写和左侧一些文档快捷入口。

完善信息

 完善小程序类目
完善小程序类目

 这里就完成了一个账号注册。
这里就完成了一个账号注册。
2安装开发者工具
1 登录微信公众平台。由于之前进入了微信公众平台小程序,所以进入的是小程序页面

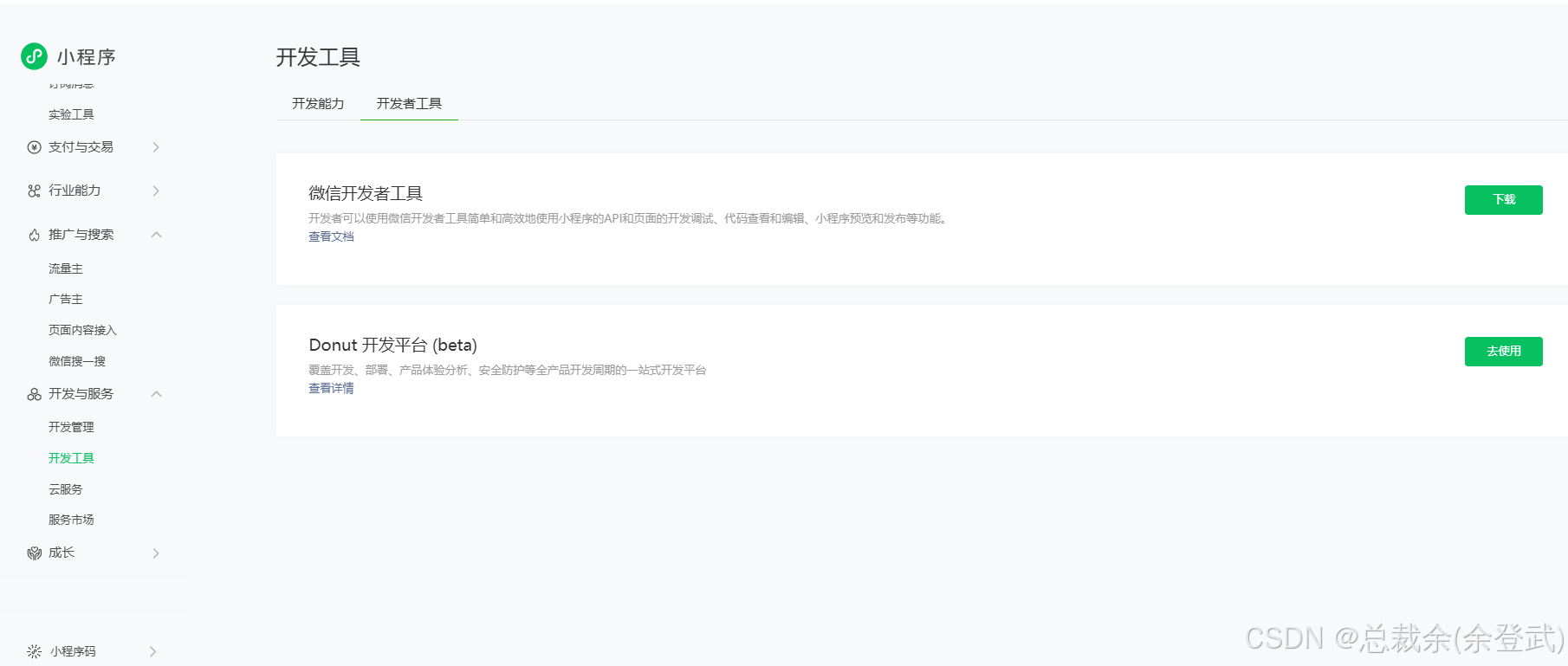
2在“开发与服务”-“微信开发工具”-点击下载

 3 我选择稳定版 Stable Build 进行下载
3 我选择稳定版 Stable Build 进行下载
4 工具界面

二、开发者工具的使用
1创建项目
1.双击 微信开发者工具
2.微信扫码–》登录
扫码登录成功

3.创建项目
- 点加号创建项目
- 填写名字:随便写,如helloworld
- 路径:选择本地文件夹
- APPID:注册小程序时获得的APPID
- 不使用云开发【使用腾讯云的云函数,服务器等等,需要花钱】
- 不使用模版
可以选择js基础版–》别的别选了- JS:咱们不会
- 其他模版功能比较复杂对新手不友好

然后点击“创建”

2 工具的使用
微信开发者工具的主界面由菜单栏、工具栏、模拟器、编辑器和调试器组成。
菜单栏
通过菜单栏可以访问微信开发者工具的大部分功能。
- 项目:用于新建项目,或者打开一个现有的项目。
- 文件:用于新建文件、保存文件或关闭文件。
- 编辑:用于编辑代码,对代码进行格式化。
- 工具:用于访问一些辅助工具。
- 界面:用于控制界面中各部分的显示和隐藏。
- 设置:用于对外观、快捷键、编辑器等进行设置。
- 微信开发者工具:可以进行切换账号,更换开发模式、调试等操作。
工具栏
工具栏提供了一些常用功能的快捷按钮。
- 个人中心:位于工具栏最左侧的第1个按钮,显示当前登录用户的用户名、头像。、
- 模拟器、编辑器、调试器:用于控制相应工具的显示和隐藏。
- 云开发:开发者可以使用云开发来开发小程序、小游戏、无须搭建服务器,即可使用云端能力。云开发能力从基础库2.2.3开始支持。
- 模式切换下拉菜单:用于在小程序模式、多端应用模式和插件模式之间进行选择
- 编译下拉菜单:用于切换编译模式,默认普通编译。
- 编译:编写小程序的代码后,需要编译才能运行。默认情况下,直接按Ctrl+S快捷键保存代码文件,微信开发者工具就会自动编译运行。若要手动编译,则单击“编译”按钮。
- 预览:单击“预览”按钮会生成一个二维码,使用手机微信扫描,则可以在手机中预览小程序的实际运行效果。
- 真机调试:可以实现直接利用开发者工具,通过网络连接对手机上运行的小程序进行调试,帮助开发者更好地定位在手机上出现的问题。
- 清缓存:用于清除数据缓存、文件缓存等。
- 上传:用于将代码上传到小程序管理后台,可以在“开发管理”中查看上传的版本,将代码提交审核,需要注意的是,如果在创建项目时使用的APPID为测试号,则不会显示“上传”。
- 版本管理:用于通过Git对小程序进行版本管理。
模拟器
模拟器用于模拟手机环境,查看不同型号手机的运行效果。

编辑器
编辑器分为左右两栏,左栏用于浏览项目目录结构,右栏用于编写代码。在左栏单击某个文件,就可以在右栏中对该文件进行编辑。

调试器
调试器类似于Google Chrome浏览器中的开发者工具。

- Console:“控制台”面板,用于输出调试信息,也可以直接编写代码执行。
- Sources:“源代码”面板,可以查看或编辑源代码,并支持代码调试。
- Network:“网络”面板,用于记录网络请求信息,根据它可进行网络性能优化。
- Security:“安全”面板,用于调试页面的安全和认证等信息,如HTTPS。
- AppData:"App"数据,可以查看或编辑当前小程序运行时的数据。
- Audits:"审记"面板,用于对小程序进行体验评分。
- Sensor:"传感器”面板,用于模拟地理位置,重力感应。
- Storage:“存储”面板,用于查看和管理本地数据缓存。
- Trace:“跟踪”面板,用于真机调试时跟踪调试信息。
- Wxml:Wxml面板,用于查看和调试WXML和WXSS。
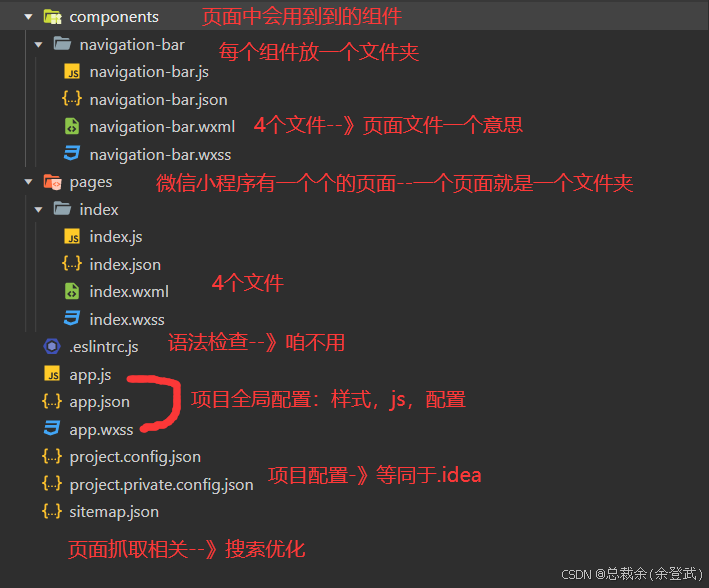
3目录结构
├── components 【页面中使用的组件】
├── pages 【页面文件目录】
│ ├── index 【页面】
│ │ ├── index.js 【页面JS】
│ │ ├── index.json 【页面配置】
│ │ ├── index.wxml 【页面HTML】
│ │ └── index.wxss 【页面CSS】
│ └── logs 【页面】
│ ├── logs.js …
│ ├── logs.json …
│ ├── logs.wxml …
│ └── logs.wxss …
├── utils 【自定义工具】
│ └── utils.js 【功能的定义】
├── app.js 【全局JS】
├── app.json 【全局配置】
├── app.wxss 【全局CSS】
├── project.config.json 【开发者工具默认配置】
├── project.private.config.json 【开发者工具用户配置,在这里修改,优先用这个,可以删除】
├── .eslintrc.js 【ESlint语法检查配置】
├── sitemap.json 【微信收录页面,用于搜索,上线后,搜索关键字就可以搜到我们】
————————————————
项目主配置文件,在项目根路径下,控制整个项目的
- app.js # 小程序入口文件,小程序启动,会执行这个js
- app.json # 小程序的全局配置:顶部的颜色,标题。。。
- app.wxss # 小程序全局样式:所有样式,全局生效
- app.js 和app.json 必须有,没有不行

页面文件
- pages文件夹下,有一个个的文件夹(index,login,register)–>每个文件夹下有4个文件
- xx.js # 页面逻辑,js代码控制
- xx.wxml # 页面结构,布局,html—》wxml就等同于html,但标签有些区别
- xx.json # 页面配置,当前页面顶部颜色,标题。。
- xx.wxss # 页面的样式,如果全局样式也有,以当前页面为准
xx.js和xx.wxml 必须得有,不能没有

4各个页面之间的关系

可以通过阅读代码来分析页面之间的关系。首先代开app.json文件,在文中中找到如下代码。"pages/index/index"表示pages/index目录下的index.*文件。由于一个页面有多个不同扩展名的文件组成,这里是把它们看成一个整体,因此无须加上扩展名。index将作为小程序打开后的初始界面。

5 权限管理
小程序管理后台允许开发团队中的不同身份的成员登录,通过权限控制来区分不同的用户身份,具体可以在“小程序管理后台”-“用户身份”-“成员管理”查看。
6提交审核和发布
在微信开发者工作中上传了小程序代码之后,登录“小程序管理后台”,在“开发管理”选项中,选择开发版本后找到提交上传的版本。单击“提交审核”,按照页面提示填写相关信息,即可审核。
审核通过之后,登录“小程序管理后台”选择“开发管理”,单击“审核版本”,看到通过的版本,然后进行发布。

![Vulnhub靶场案例渗透[8]- HackableII](https://img-blog.csdnimg.cn/img_convert/1e9b0cd53bf1d01c942a1143b4df348b.png)