一,网络编程的三大基石
1,URL
(1)url
—— 统一资源定位符: 网址——整个互联网中可以唯一且准确的确定一个资源的位置。
【项目外】 网址——https://www.baidu.com/
协议://ip+端口/项目名/页面名 (交通规则)
(2)uri
—— 统一资源标识符:【本新项目内】
2,HTTP协议 (类似交通法规)
(1) http是一个简单的请求-响应协议,它通常运行在TCP之上。它指定了客户端可能发送给服务器什么样的消息以及得到什么样的响应。请求和响应消息的头以ASCII码形式给出;而消息内容则具有一个类似MIME的格式。
(2)会规定:长度,位置,名称......
(3) http协议的特性:
【1】单向性:只有用户先发送了请求,服务器才可以给出响应;
【2】长链接:http1.1版本之后,就改成了长链接。
短链接: 硬件---》决定着软件的发展。
【3】无状态:网络通信,不做数据记录,只做数据传递。(为了安全)
技术:在服务器端做记录的:session
在客户端做记录的:cookie
3,HTML
—— 超文本标记语言/超文本标签语言
(1)作用:
学习HTML就是学习各种各样的标签,然后组成一个页面,这个页面可以被浏览器解析,解析完以后可以在浏览器中将页面进行展示。

二,HTML的标准结构
(HTML标签的使用)
<html><head></head><body>this is my second html... </body>
</html>
1,html 标签
定义 HTML 文档,这个元素我们浏览器看到后就明白这是个HTML文档了,所以你的其它元素要包裹在它里面,标签限定了文档的开始点和结束点,在它们之间是文档的头部和主体。
2,<head> 标签
---》里面放的是页面的配置信息
(1)<head>标签用于定义文档的头部,它是所有头部元素的容器。
(2)<head> 中的元素可以引用脚本、指示浏览器在哪里找到样式表。
(3)文档的头部描述了文档的各种属性和信息,包括文档的标题、在 Web 中的位置以及和其他文档的关系等。
(4)绝大多数文档头部包含的数据都不会真正作为内容显示给读者。
(5)应该把 <head> 标签放在文档的开始处,紧跟在 <html> 后面,并处于 <body> 标签之前。
文档的头部经常会包含一些 <meta> 标签,用来告诉浏览器关于文档的附加信息。
3,<head> 标签中 可用标签
(1)<title>
用于定义网页的标题,显示在浏览器工具栏和收藏夹中
<title>标题</title>(2)<meta>
用于定义页面的特殊信息 如页面关键字、页面描述、字符集设置等
设置页面的编码,防止乱码现象
利用<meta>标签,charset="utf-8" 这是属性,以键值对的形式给出 k=v a=b 。
告诉浏览器用utf-8来解析这个html文档
<meta charset="utf-8" />繁写(了解一下)
<!--字符设置,支持中文-->
<meta http-equiv="content-type" content="text/html;charset=utf-8" /><!--页面刷新效果-->
<meta http-equiv="refresh" content="3;https://www.baidu.com" /><!--页面作者-->
<meta name="author" content="msb;213412@qq.com" /><!--设置页面搜索的关键字-->
<meta name="keywords" content="马士兵教育;线上培训;架构师课程" /><!--页面描述-->
<meta name="description" content="马士兵教育详情页" />(3)<link>
用于定义文档与外部资源的关系,
【1】常用于链接样式表和图标。
<!--链接样式表-->
<link rel="shortcut icon" href="https://www.baidu.com/favicon.ico" type="image/x-icon" /><!--链接图标-->
<link rel="icon" href="https://www.example.com/favicon.ico">(4)<style>
用于引入CSS样式信息,将样式表包含在<style>标签之间。
<style>body { background-color: #f0f0f0; }</style>(5)<script>
用于添加JavaScript脚本,可以直接在标签内编写脚本或通过src属性链接外部脚本文件。
<!--直接在标签内编写脚本-->
<script type="text/javascript">
function show1(){//alert("你好!JavaScript")window.document.write("你好呀!JavaScript") //window可以不写document.write("你好!!"+"<br/>") //换行--输出后换行window.document.write("你好呀!JavaScript") console.log("你好!")
}
</script><!--通过src属性链接外部脚本文件-->
<script type="text/javascript"src="../../js/js1.js"></script> (6)<base>
定义基本的链接地址,作为HTML文档中所有链接的默认链接。(逻辑上更改资源的位置)
<base href="http://www.example.com/" target="_blank"></base>这些标签在head部分使用,主要用于提供页面的元数据、样式和脚本引用,而不会在页面内容中显示这些信息
4,<body>标签
---》里面放的就是页面上展示出来的内容
(1)<body> 元素是定义文档的主体。
(2)<body> 元素包含文档的所有内容(比如文本、超链接、图像、表格和列表等等。)
(3)<body>标签是用在网页中的一种HTML标签,表示网页的主体部分,也就是用户可以看到的内容,可以包含文本、图片、音频、视频等各种内容!
5,<body> 标签中 可用标签
(1)文本标签
【1】文本标签
输入的文字就是普通的文本,文本编辑器中的任何效果:比如空格,换行 都不影响页面,页面想要实现效果 必须通过标签来实现。
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>文本标签</title></head><body>媒体:为人父母, 要不要“持证上岗”?媒体:为人父母,要不要“持证上岗”?媒体:为人父母,要不要“持证上岗”?媒体:为人父母,要不要“持证上岗”?</body>
</html>
【2】标题标签
h1-h6 字号逐渐变小,每个标题独占一行,自带换行效果
h7之后都属于无效标签,但是浏览器也不会报错,而是以普通文本的形式进行展现
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>标题标签</title></head><body><h1>媒体:为人父母,要不要“持证上岗”?</h1><h2>媒体:为人父母,要不要“持证上岗”?</h2><h3>媒体:为人父母,要不要“持证上岗”?</h3><h4>媒体:为人父母,要不要“持证上岗”?</h4><h5>媒体:为人父母,要不要“持证上岗”?</h5><h6>媒体:为人父母,要不要“持证上岗”?</h6><h7>媒体:为人父母,要不要“持证上岗”?</h7><h8>媒体:为人父母,要不要“持证上岗”?</h8></body>
</html>

【3】横线标签
width:设置宽度
300px :固定宽度
30%:页面宽度的百分比,会随着页面宽度的变化而变化
align:设置位置 ——left ,center,right 默认不写的话就是center居中效果
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>横线标签</title></head><body><hr width="300px" align="left"/><hr width="300px" align="center"/><hr width="300px" align="right"/><hr width="50%" align="center"/></body>
</html>

【4】段落标签
段落效果:段落中文字自动换行,段落和段落之间有空行
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>段落标签</title></head><body><p> 5月 26日,“建议父母持合格<父母证>上岗©”冲上微博热搜,迅速引发热议。在正在召开的全国两会上,全国政协委员许洪玲建议在社区举办家长课堂,建立“家长教育指导工作室”。针对准备入小学的家长开展相关课程教育,颁发“合格父母”上岗证随学生档案入学。5月26日,“建议父母持合格父母证上岗”冲上微博热搜,迅速引发热议。在正在召开的全国两会上,全国政协委员许洪玲建议在社区举办家长课堂,建立“家长教育指导工作室”。针对准备入小学的家长开展相关课程教育,颁发“合格父母”上岗证随学生档案入学。5月26日,“建议父母持合格父母证上岗”冲上微博热搜,迅速引发热议。在正在召开的全国两会上,全国政协委员许洪玲建议在社区举办家长课堂,建立“家长教育指导工作室”。针对准备入小学的家长开展相关课程教育,颁发“合格父母”上岗证随学生档案入学。</p><p>5月26日,“建议父母持合格父母证上岗”冲上微博热搜,迅速引发热议。在正在召开的全国两会上,全国政协委员许洪玲建议在社区举办家长课堂,建立“家长教育指导工作室”。针对准备入小学的家长开展相关课程教育,颁发“合格父母”上岗证随学生档案入学。5月26日,“建议父母持合格父母证上岗”冲上微博热搜,迅速引发热议。在正在召开的全国两会上,全国政协委员许洪玲建议在社区举办家长课堂,建立“家长教育指导工作室”。针对准备入小学的家长开展相关课程教育,颁发“合格父母”上岗证随学生档案入学。5月26日,“建议父母持合格父母证上岗”冲上微博热搜,迅速引发热议。在正在召开的全国两会上,全国政协委员许洪玲建议在社区举办家长课堂,建立“家长教育指导工作室”。针对准备入小学的家长开展相关课程教育,颁发“合格父母”上岗证随学生档案入学。</p><p>5月26日,“建议父母持合格父母证上岗”冲上微博热搜,迅速引发热议。在正在召开的全国两会上,全国政协委员许洪玲建议在社区举办家长课堂,建立“家长教育指导工作室”。针对准备入小学的家长开展相关课程教育,颁发“合格父母”上岗证随学生档案入学。5月26日,“建议父母持合格父母证上岗”冲上微博热搜,迅速引发热议。在正在召开的全国两会上,全国政协委员许洪玲建议在社区举办家长课堂,建立“家长教育指导工作室”。针对准备入小学的家长开展相关课程教育,颁发“合格父母”上岗证随学生档案入学。5月26日,“建议父母持合格父母证上岗”冲上微博热搜,迅速引发热议。在正在召开的全国两会上,全国政协委员许洪玲建议在社区举办家长课堂,建立“家长教育指导工作室”。针对准备入小学的家长开展相关课程教育,颁发“合格父母”上岗证随学生档案入学。</p></body>
</html>


【5】加粗倾斜下划线
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>加粗倾斜下划线</title></head><body><b>加粗</b><i>倾斜</i><u>下划线</u><i><u><b>加粗倾斜下划线</b></u></i></body>
</html>

【6】一箭穿心
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>一箭穿心</title></head><body><del>你好 你不好</del></body>
</html>

【7】预编译标签
在页面上显示原样效果
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>预编译标签</title></head><body><pre>
输入的是什么,就显示什么! @#¥%……&*ASDFGHUpublic static void main(String[] args)显示的格式与输入一致。《》? </pre></body>
</html>

【8】换行
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>换行</title></head><body>5月26日,“建议父母持合格父母证上岗”冲上微博<br />热搜,迅速引发热议。在正在召开的全国两会上,</body>
</html>

【9】字体标签
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>字体标签</title></head><body><font color="#397655" size="7" face="萝莉体 第二版">建议父母持合格父母证上岗</font></body>
</html>

(2)多媒体标签(图片标签)
【1】src
引入图片位置 / 引入本地资源 / 引入网络资源
【2】width
设置宽度
【3】height
设置高度
注意:一般高度和宽度只设置一个即可,另一个会按照比例自动适应
【4】title
鼠标悬浮在图片上的时候的提示语,默认情况下(没有设置alt属性)
【5】alt
图片加载失败的提示语
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>多媒体标签</title></head><body><img src="../../img/Camera_XHS_1727520246733.jpg" width="300px" title="这是一只小猫咪" alt="图片加载失败"/><img src="img.jpg" width="300px" title="这是一只小猫咪" alt="图片加载失败"/><img src="https://img2.baidu.com/it/u=3425609012,1563779818&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500" /><!--音频--><embed src="../../music/来一碗老于 - 侧脸 (45秒片段).mp3"></embed><br /><!--视频--><embed src="../../video/VID_20240224_193928.mp4" width="500px" height="500px"></embed><embed src="//player.video.iqiyi.com/38913f9ed7358c0933e82a03d9b26ec1/0/0/v_19rv8qeokk.swf-albumId=9194699400-tvId=9194699400-isPurchase=0-cnId=undefined" allowFullScreen="true" quality="high" width="480" height="350" align="middle" allowScriptAccess="always" type="application/x-shockwave-flash"></embed></body>
</html>

(3)超链接标签
- 超级链接简单来讲,就是指按内容链接。
- 超级链接在本质上属于一个网页的一部分,它是一种允许我们同其他网页或站点之间进行连接的元素。各个网页链接在一起后,才能真正构成一个网站。
- 所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序。而在一个网页中用来超链接的对象,可以是一段文本或者是一个图片。
- 当浏览者单击已经链接的文字或图片后,链接目标将显示在浏览器上,并且根据目标的类型来打开或运行。
【1】作用:
实现页面的跳转功能
【2】href:
控制跳转的目标位置
【3】target:
_self : 在自身页面打开 (默认效果也是在自身页面打开)
_blank : 在空白页面打开
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>超链接标签</title></head><body><a href="文本标签.html">跳转到本地资源</a><!--跳转到本地资源--><a href="">跳转到自身页面</a> <!--跳转到自身页面--><a href="abc">这是一个超链接03</a><!--跳转的目标找不到,提示找不到资源--><a href="https://www.baidu.com" target="_self">跳转到网络资源</a><!--跳转到网络资源,本页面--><a href="https://www.baidu.com" target="_blank">跳转到网络资源</a><!--跳转到网络资源,新页面--><!--点击图片,跳转到网络资源,新页面--><a href="https://www.baidu.com" target="_blank"><img src="../../img/Camera_1040g0k0311t4imis1o005pgue3hlru572mnp5ko.jpg" /></a></body>
</html>

【4】设置锚点
应用场合:当一个页面太长的时候,就需要设置锚点,然后可以在同一个页面的不同位置之间进行跳转。
-
同一个页面不同位置的跳转:
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>超链接标签,设置锚点</title></head><body><a href="#1F">手机</a><a href="#2F">化妆品</a><a href="#3F">母婴产品</a><a href="#4F">书籍</a><a name="1F"></a><h1>手机</h1><p>华为p40</p><p>华为p40</p><a name="2F"></a><h1>化妆品</h1><p>大宝</p><p>大宝</p><p>大宝</p><a name="3F"></a><h1>母婴产品</h1><p>奶粉</p><p>奶粉</p><p>奶粉</p><a name="4F"></a><h1>图书</h1><p>thinking in java</p><p>thinking in java</p></body>
</html>

-
不同页面利用锚点:
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>超链接标签,锚点利用</title></head><body><a href="测试.html#3F">超链接</a></body>
</html>

(4)列表标签
【1】无序列表 <ul> </ul>
type :可以设置列表前图标的样式 type="square" "type="disc"
如果想要更换图标样式,需要借助css技术: style="list-style:url(img/act.jpg) ;"
【2】有序列表 <ol> </ol>
type :可以设置列表的标号:1,a,A,i,I
start :设置起始标号
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>列表标签</title></head><body><!--无序列表--><h1>起床以后需要做的事</h1><ul type="disc"><li>睁眼</li><li>穿衣服</li><li>上厕所</li><li>吃早饭</li><li>洗漱</li><li>出门</li></ul><!--有序列表--><h1>学习java的顺序</h1><ol type="a" start="3"><li>JAVASE</li><li>ORACLE</li><li>MYSQL</li><li>HTML</li><li>CSS</li><li>JS</li></ol></body>
</html>

(5)表格标签
【1】应用场景
在页面布局很规整的时候,可能利用的就是表格。
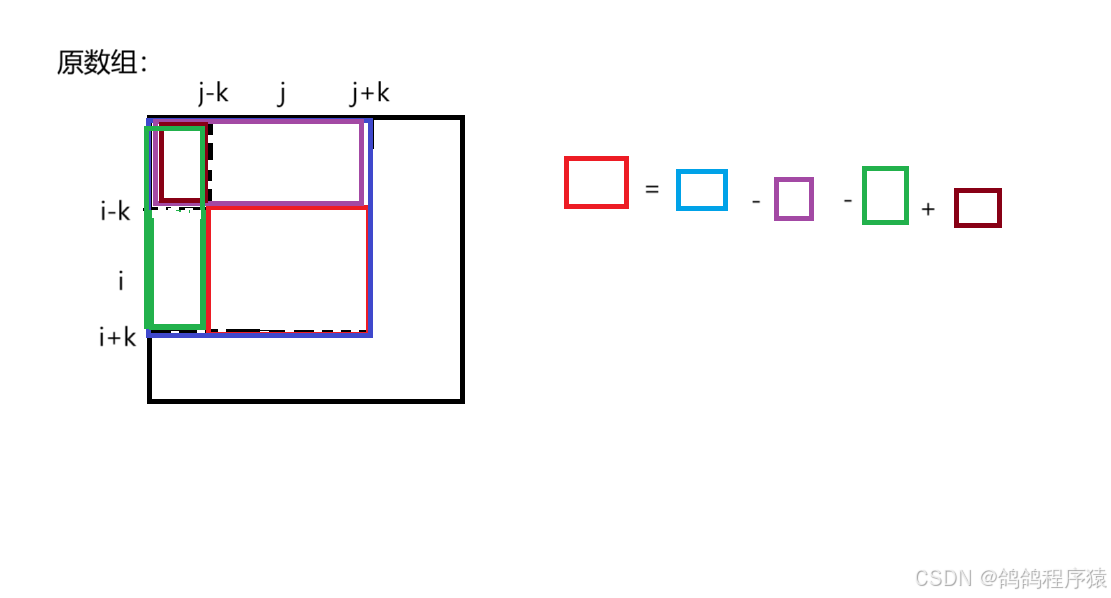
【2】 合并原理:

【3】表格标签中的属性
| <table> | 表格 |
|---|---|
| <thead> | 表格的表头内容 |
| <caption> | 必须直接放置到 <table>标签之后。每个表格只能规定一个标题。通常标题会居中显示在表格上方。CAPTION 元素是 TABLE 元素的子对象。 |
| <tbody> | 表格的主体内容 |
| <tfoot> | 定义表格的页脚(脚注或表注) |
| <th> | 特殊单元格:表头效果:加粗,居中 |
| <tr> | 定义表格中的行,可以设置行高和背景色 |
| <td> | 定义表格中的单元格,可以设置列宽、背景色、内容的水平和垂直对齐方式 |
| border | 规定表格边框的宽度。如果没有这个属性,整体表格不会显示边框 |
| width | 规定表格的宽度(单位:px或者%) |
| hight | 规定表格的高度(单位:px或者%) |
| background | 设置背景图片 |
| bgcolor | 设置表格背景颜色,可以是颜色名称、十六进制颜色代码或RGB代码 |
| cellpadding | 设定单元边沿与单元内容之间的间距(单位:px),建议向td或th标签添加padding样式属性来实现; |
| cellspacing | 规定单元格之间的空间(单位:px),建议向table标签添加border-spacing样式属性进行设置; |
| align | 设置表格行中单元格内容的水平对齐方式, left:左对齐内容(默认值) |
| valign | 设置表格行中单元格内容的垂直对齐方式。 top:对内容进行上对齐 |
| rowspan | 设置单元格合并多少行 |
| colspan | 设置单元格合并多少列 |
| summary | 表格内容的摘要,对搜索引擎和屏幕阅读器友好。 |
| rules | 控制表格中的何种线条被显示 none:没有线条 groups:位于行组和列组之间的线条 rows:位于行之间的线条。 cols:位于列之间的线条。 all:位于行和列之间的线条。 |
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>表格标签</title></head><body><table border="1px" cellspacing="0px" width="400px" height="300px" bgcolor="darkseagreen" ><tr bgcolor="bisque"><th>学号</th><th>姓名</th><th>年纪</th><th>成绩</th></tr><tr><td align="center">1001</td><td>丽丽</td><td>19</td><td rowspan="3">90.5</td></tr><tr><td colspan="2" align="center">2006</td><td>30</td></tr><tr><td>3007</td><td>小明</td><td>18</td></tr></table> <table border="2px"><thead> <tr><th>姓名</th><th>年龄</th><th>性别</th></tr></thead><caption>学生管理系统</caption> <tbody> <tr><td></td></tr></tbody><tfoot> <tr><td></td></tr></tfoot><tbody><tr><td>张三</td><td>23</td><td>男</td></tr><tr><td>李四</td><td>123</td><td>男</td></tr><tr><td>123</td><td>123</td><td>123</td></tr><tr><td>123</td><td>123</td><td>123</td></tr><tbody><tfoot><tr><td>总和</td><td colspan="2">3人</td></tr></tfoot></table></body>
</html>